HTML5 및 CSS3의 새로운 대화형 기능에 대한 간략한 토론
본 글 제목의 사진은 포토샵을 사용하여 제작되었습니다. 그러나 검색 엔진에서는 해당 이미지를 검색할 수 없습니다. 검색 엔진은 이미지의 텍스트를 인식할 만큼 강력하지 않습니다. 그리고 사진의 크기가 그리 작지 않기 때문에 인터넷 속도가 느린 네티즌들은 탐색할 때 사진이 새로 고쳐질 때까지 참을성 있게 기다려야 할 수도 있습니다. 그렇다면 이러한 단점을 피할 수 있는 새로운 방법은 없을까?
예, HTML5와 CSS3가 귀하의 요구를 충족할 수 있습니다. 심지어, 그것은 더 많은 일을 할 수 있고 더 나은 일을 할 수 있습니다. 디자이너로서 우리는 HTML5와 CSS3를 통해 무엇을 할 수 있는지 더 깊이 생각하기 위해 그들이 무엇인지, 어떤 특징을 가지고 있는지 이해해야 합니다.
HTML5와 CSS3이란 무엇입니까
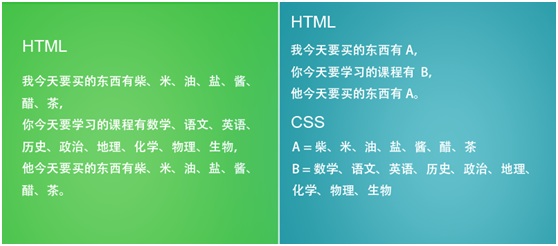
HTML과 CSS는 이해하기 어렵지 않습니다. HTML은 웹 페이지를 구성하는 데 사용되는 주요 언어입니다. 이 언어를 통해 우리는 웹 페이지의 형식, 내용, 표시 효과 등을 컴퓨터에 설명할 수 있습니다. CSS는 웹페이지의 표시 효과를 제어하는 데 특별히 사용되는 언어입니다. 이때 질문이 생깁니다. 왜 CSS만 사용해야 할까요? HTML도 웹 페이지의 표시 효과를 제어할 수는 없는 걸까요? 이 질문에 답하기 위해 간단한 예를 들어 보겠습니다. 
설명할 내용이 너무 많아 명확하게 설명하고 싶은 경우를 발견한 적이 있습니까? , 우리는 많은 정보를 반복해야 합니까? 페이지 언어의 경우에도 마찬가지입니다. 이 경우 체계적이지 않고 파악하기가 매우 어렵습니다. 표시 효과를 제어하는 언어를 CSS에 통합함으로써 페이지의 주요 언어 부분의 단순성을 보장할 수 있을 뿐만 아니라 다양한 언어 집합을 재사용하는 것이 매우 편리해졌습니다.
HTML5와 CSS3는 HTML과 CSS의 최신 버전이지만 아직 표준이 정해지지 않았지만 발표된 새로운 기능은 이미 우리를 흥분시켰습니다.
HTML5의 새로운 기능
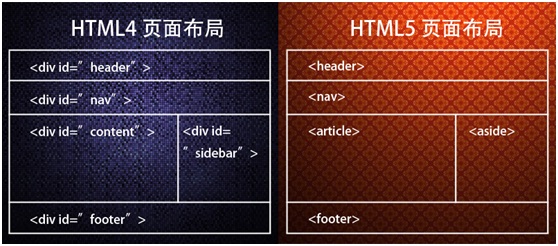
1. 새로운 콘텐츠 태그
콘텐츠 HTML4의 태그는 동일한 수준이므로 콘텐츠의 각 부분을 구분하는 것은 불가능합니다. HTML5의 콘텐츠 태그는 서로 독립적이며 수준이 다릅니다. 검색 엔진과 통계 소프트웨어는 콘텐츠의 각 부분을 빠르게 식별할 수 있습니다.
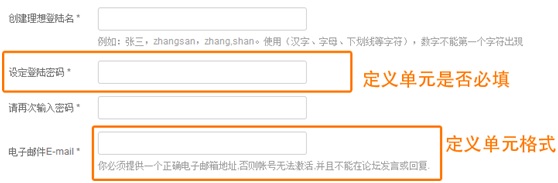
2. 더 나은 테이블 시스템 
이제 JavaScript나 PHP를 버리고 HTML5로만 테이블을 정의할 수 있습니다. 각 테이블 셀의 입력 형식, 이 셀이 필요한지 여부 등을 정의할 수 있습니다.
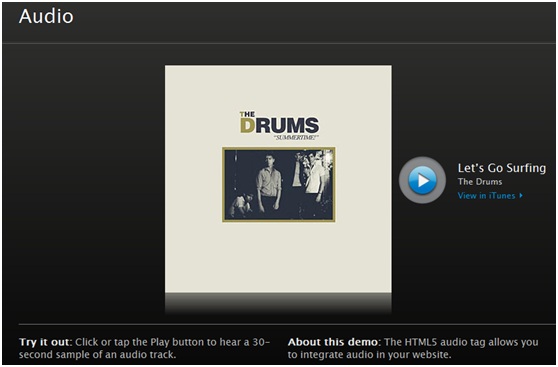
3. 오디오 및 비디오 API

HTML5는 비디오와 오디오를 통합하고 미디어 재생을 제어하는 기능이 풍부한 API 세트를 제공하며 미디어 재생을 제어하는 데 사용되는 이러한 요소도 편집할 수 있습니다. 따라서 HTML5는 실제로 비디오 및 오디오 수준에서 일반적으로 사용되는 플래시 플러그인을 대체할 수 있습니다.
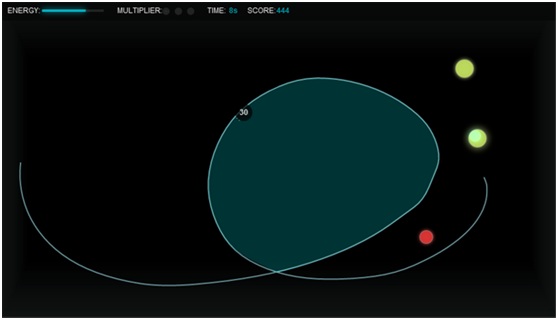
4. Canvas API
웹 페이지에 그래픽을 그리는 것은 항상 큰 문제였습니다. 그리고 다른 플러그인. 그러나 HTML5를 사용하면 웹 페이지에 직접 그림을 그릴 수 있을 뿐만 아니라 그래픽 그리기, 확대/축소 등 웹 페이지와 더 많은 상호 작용을 생성할 수도 있습니다. 레전드는 HTML5로 만든 작은 게임입니다.
5. Geolocation API
HTML5는 지리정보 애플리케이션 인터페이스인 Geolocation API를 제공합니다. 이 API를 통해 웹페이지는 IP, GPS 등을 통해 사용자의 지리 정보를 얻을 수 있으며 동시에 사용자는 이 기능을 끌지 여부를 선택할 수도 있습니다.
6. 웹 저장소 API
HTML5는 웹 애플리케이션의 오프라인 사용을 용이하게 하기 위해 웹 저장소 API를 제공합니다. 또한, 새로운 API는 쿠키보다 높은 보안성, 고효율성, 더 넓은 공간이라는 장점도 가지고 있습니다.
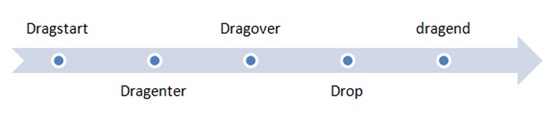
7. 드래그 앤 드롭 API
HTML5의 드래그 앤 드롭 API를 통해 웹 페이지를 완성할 수 있습니다. 웹 페이지에서는 요소의 위치를 지속적으로 수정해야 하고 드래그 앤 드롭 프로세스 중에 많은 코드가 필요하다는 단점을 방지합니다.
CSS3의 새로운 기능
1. RGBa
RGBa의 새로운 기능 CSS3에서는 각 요소의 색상과 투명도를 설정할 수 있습니다. 원래 일반적으로 사용되는 불투명도 명령은 요소와 해당 하위 요소만 설정할 수 있습니다.
2. 다중 열 레이아웃
CSS3에서 제공하는 새로운 다중 열 레이아웃 선택기는 HTML 레이아웃 태그 없이 다중 열 레이아웃을 생성할 수 있습니다. , '열 너비' 및 '열 간격'을 모두 정의할 수 있습니다.
3. 둥근 모서리
둥근 모서리 기능은 아마도 CSS3에서 제공하는 가장 실용적인 기능일 것입니다. Border-radius를 사용하면 지정된 HTML 요소에 둥근 모서리를 어려움 없이 추가할 수 있습니다. 또한 둥근 모서리의 크기뿐만 아니라 둥근 모서리와 둥글지 않은 모서리도 정의할 수 있습니다.
4. @font-face
웹페이지에 사용자가 설치하지 않은 글꼴이 표시되는 경우 @font 제공 by CSS3 -face 기능은 사용자가 인터넷에서 해당 글꼴을 다운로드하는 데 자동으로 도움을 줍니다. 이를 통해 디자이너는 사용자의 컴퓨터에 해당 글꼴이 설치되어 있는지 여부를 고려할 필요 없이 보다 자유롭게 플레이할 수 있습니다.
5. 기타 기능
또한 CSS3는 그라데이션을 제공하여 너무 긴 문자열의 오버플로, 여러 배경을 방지하고 이미지를 요소 테두리로 사용합니다. 등 기능.
CSS3를 잘 사용하면 과거에 많은 플러그인을 통해서만 얻을 수 있었던 효과를 더 빠르게 얻을 수 있습니다. 요소 자체를 사용하여 대부분의 이미지를 대체함으로써 웹 페이지의 로딩 속도가 향상되고 원래 이미지였던 콘텐츠도 검색 엔진에서 검색할 수 있습니다.
HTML5와 CSS3의 호환성
HTML5와 CSS3의 표준은 공식적으로 완성되지 않았으며 브라우저마다 지원 수준이 다릅니다. HTML5와 CSS3의 호환성을 이해하는 것이 필요합니다. 아래 링크는 HTML5와 CSS3의 호환성을 구체적으로 추적하는 웹사이트입니다. 관심 있는 친구는 클릭하여 볼 수 있습니다.
http://fmbip.com/litmus
위 기사에서는 HTML5에 대해 간략하게 설명합니다. & CSS3 새로운 인터랙티브 기능은 모두 편집자가 공유한 내용이므로 참고가 되셨으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7720
7720
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




