WeChat 애플릿 이미지 구성 요소 예에 대한 자세한 설명
이 글은 위챗 애플릿의 이미지 구성 요소 인스턴스에 대한 자세한 설명에 대한 관련 정보를 주로 소개합니다. 필요한 친구가 참고할 수 있습니다.

이미지 구성 요소도 프로그램인데, 앱의 이미지 구성 요소는 어디에서나 볼 수 있다고 할 수 있습니다. 일반적으로 이미지를 로드하는 방법은 두 가지가 있으며, 두 번째는 로컬 이미지 리소스입니다. , 둘 다 src 속성으로 지정됩니다.
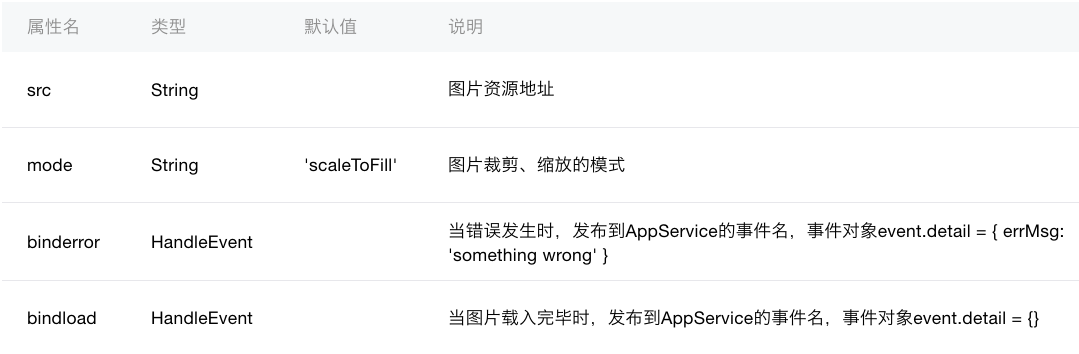
주요 속성:

세 가지 확장 모드

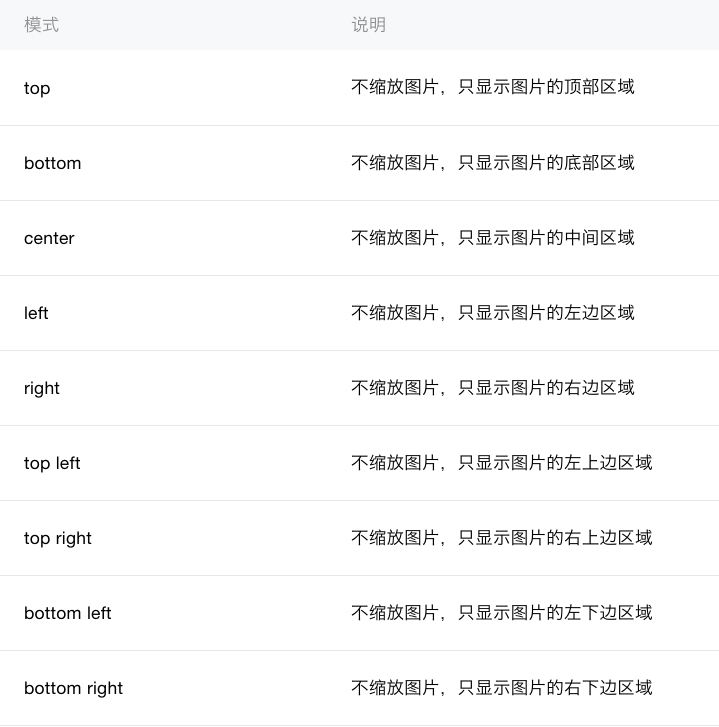
9가지 자르기 방법

wxml
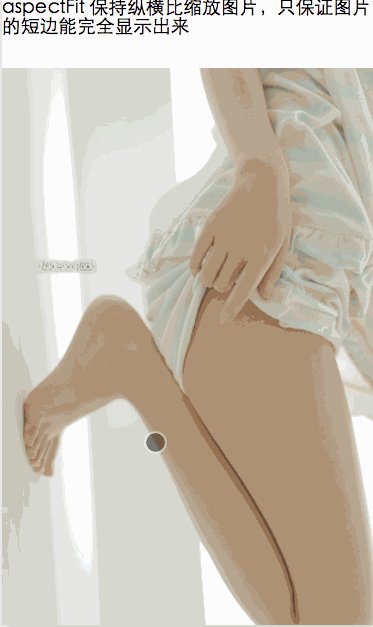
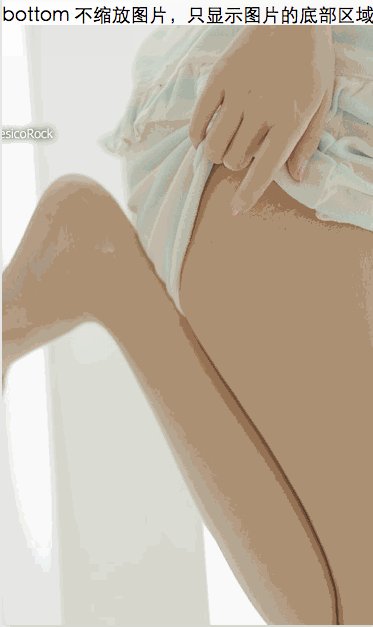
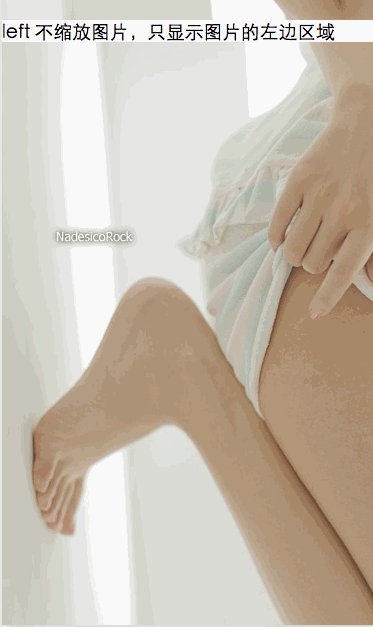
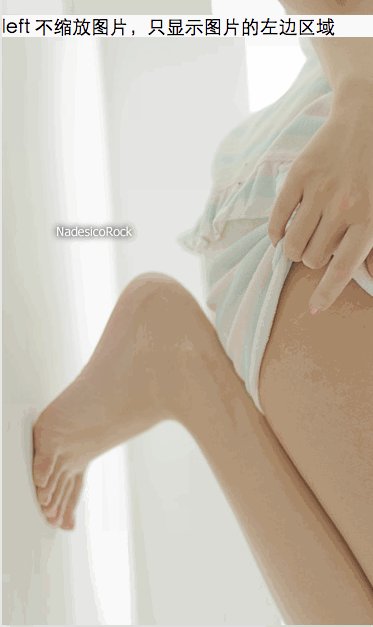
<!--3中是缩放模式 scaleToFill 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素 aspectFit 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 aspectFill 保持纵横比缩放图片,只保证图片的短边能完全显示出来 --> <view>aspectFit 保持纵横比缩放图片,只保证图片的短边能完全显示出来</view> <image style="width: 100%; height:100%" mode="aspectFit" src="../../image/image.jpg"/> <!--9种是裁剪模式 top 不缩放图片,只显示图片的顶部区域 bottom,同上 left right top right top left bottom right bottom left --> <view>bottom 不缩放图片,只显示图片的底部区域</view> <image style="width: 100%; height: 100%" mode="bottom" src="../../image/image.jpg"/> <view>left 不缩放图片,只显示图片的左边区域</view> <image style="width: 100%; height: 100%" mode="left" src="../../image/image.jpg"/> <view>top right 不缩放图片,只显示图片的右上边区域</view> <image style="width: 100%; height: 100%" mode="top right" src="../../image/image.jpg"/>
로그인 후 복사
WeChat 애플릿 이미지 구성요소의 더 자세한 예를 보려면 PHP 중국어 웹사이트에서 관련 기사를 주목하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
1 몇 달 전
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. 최고의 그래픽 설정
1 몇 달 전
By 尊渡假赌尊渡假赌尊渡假赌
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
3 몇 주 전
By DDD
Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법
2 몇 주 전
By DDD
Will R.E.P.O. 크로스 플레이가 있습니까?
1 몇 달 전
By 尊渡假赌尊渡假赌尊渡假赌

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7549
7549
 15
15
 7549
7549
 15
15
Cakephp 튜토리얼
 1382
1382
 52
52
 1382
1382
 52
52
Steam의 계정 이름 형식은 무엇입니까?
 83
83
 11
11
 83
83
 11
11
Win11 활성화 키 영구
 58
58
 19
19
 58
58
 19
19
NYT 연결 힌트와 답변
 22
22
 90
90
 22
22
 90
90


