WeChat 애플릿 액션 시트 구성 요소에 대한 자세한 소개
이 글은 주로 WeChat 애플릿의 액션 시트 구성 요소에 대한 자세한 소개에 대한 정보를 소개합니다. 도움이 필요한 친구들이 참고할 수 있습니다.

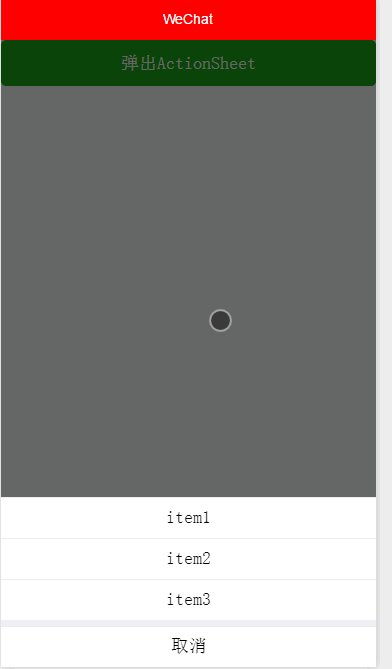
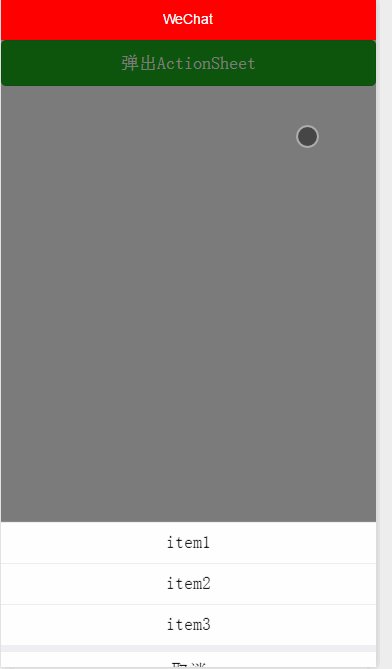
액션 시트 아래에 있는 구성요소입니다. 옵션 메뉴 항목 팝업은 아마도 IOS 설계에 따라 추가되었을 것입니다. 액션 시트에는 두 개의 하위 구성 요소가 있으며, 액션 시트 항목은 각 옵션에 대한 것이며, 액션 시트-취소는 옵션을 취소합니다. , 간격이 있고 클릭하면 액션 시트 듣기 이벤트가 실행됩니다.
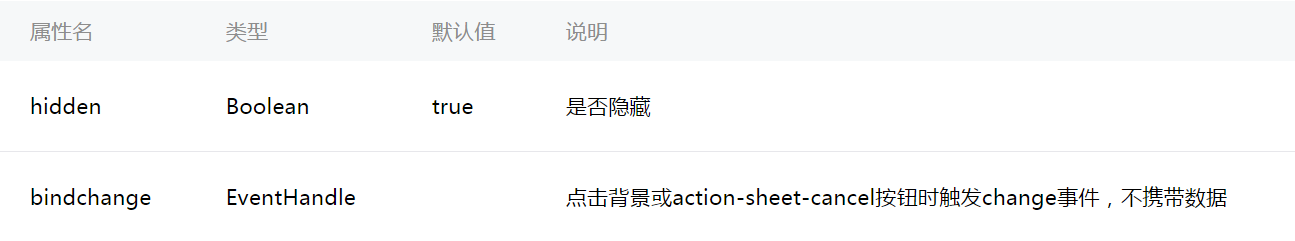
주요 속성:

wxml
<!--触发action-sheet事件-->
<button type="primary" bindtap="listenerButton">弹出ActionSheet</button>
<!--默认action-sheet为隐藏,由button触发-->
<action-sheet hidden="{{actionSheetHidden}}" bindchange="listenerActionSheet" >
<block wx:for-items="{{actionSheetItems}}" >
<action-sheet-item >{{item}}</action-sheet-item>
</block>
<!--自动隐藏action-sheet-->
<action-sheet-cancel>取消</action-sheet-cancel>
</action-sheet>로그인 후 복사
js
Page({
data:{
// text:"这是一个页面"
actionSheetHidden: true,
actionSheetItems: ['item1', 'item2', 'item3']
},
listenerButton: function() {
this.setData({
//取反
actionSheetHidden: !this.data.actionSheetHidden
});
},
listenerActionSheet:function() {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})로그인 후 복사
더보기 위챗 미니 프로그램 동작 - 시트 구성 요소에 대한 자세한 소개는 PHP 중국어 사이트의 관련 기사를 주목해주세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. 최고의 그래픽 설정
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
2 몇 주 전
By DDD
R.E.P.O. 아무도들을 수없는 경우 오디오를 수정하는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25 : Myrise에서 모든 것을 잠금 해제하는 방법
4 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7476
7476
 15
15
 7476
7476
 15
15
Cakephp 튜토리얼
 1377
1377
 52
52
 1377
1377
 52
52
Steam의 계정 이름 형식은 무엇입니까?
 77
77
 11
11
 77
77
 11
11
Win11 활성화 키 영구
 49
49
 19
19
 49
49
 19
19
NYT 연결 힌트와 답변
 19
19
 31
31
 19
19
 31
31


