WeChat 애플릿의 모달 구성 요소에 대한 자세한 소개
이 글은 위챗 애플릿의 모달 구성 요소에 대한 자세한 소개에 대한 관련 정보를 주로 소개하고 있습니다. 필요한 친구가 참고할 수 있습니다.

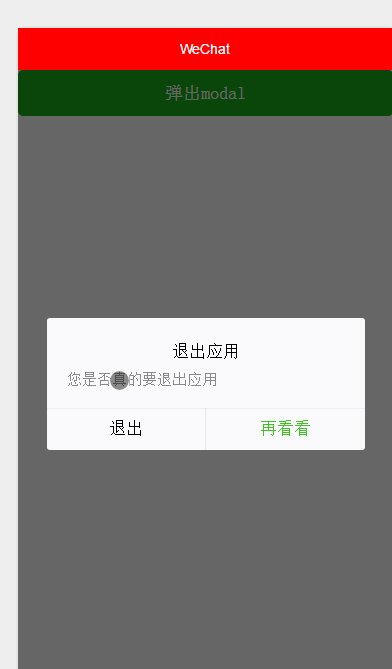
The modal pop- up 상자는 애플리케이션 종료, 캐시 지우기, 데이터 수정 및 제출 시 일부 프롬프트 등과 같은 일부 정보를 프롬프트하는 데 자주 사용됩니다.
공통 속성:

wxml
<!--监听button点击事件-->
<button bindtap="listenerButton" type="primary">弹出modal</button>
<!--弹出框-->
<modal
title="退出应用"
hidden="{{hiddenModal}}"
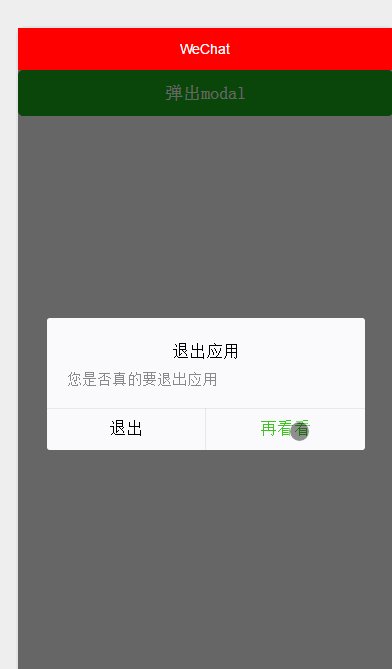
confirm-text="再看看"
cancel-text="退出"
bindconfirm="listenerConfirm"
bindcancel="listenerCancel" >
您是否真的要退出应用
</modal>로그인 후 복사
js
Page({
data:{
// text:"这是一个页面"
hiddenModal: true
},
listenerButton:function() {
this.setData({
hiddenModal: !this.data.hiddenModal
})
},
listenerConfirm:function() {
this.setData({
hiddenModal: true
})
},
listenerCancel:function() {
this.setData({
hiddenModal: true
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})로그인 후 복사
WeChat 미니 프로그램 모달 구성요소에 대한 자세한 소개 및 관련 기사를 보려면 다음을 주목하세요. PHP 중국어 웹사이트!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. 최고의 그래픽 설정
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
2 몇 주 전
By DDD
R.E.P.O. 아무도들을 수없는 경우 오디오를 수정하는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25 : Myrise에서 모든 것을 잠금 해제하는 방법
4 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7476
7476
 15
15
 7476
7476
 15
15
Cakephp 튜토리얼
 1377
1377
 52
52
 1377
1377
 52
52
Steam의 계정 이름 형식은 무엇입니까?
 77
77
 11
11
 77
77
 11
11
Win11 활성화 키 영구
 49
49
 19
19
 49
49
 19
19
NYT 연결 힌트와 답변
 19
19
 31
31
 19
19
 31
31


