JavaScript는 그리드에 정렬하기 위해 드래그 요소를 구현합니다(매번 고정된 거리로 이동).
지난 며칠 동안 요소를 드래그하는 추가 기능을 작업해 왔습니다. 즉, 그리드에 정렬하는 것은 요소의 초기 위치를 결정한 다음 요소를 고정된 거리만큼 이동하는 것을 의미합니다. 드래그할 때마다. 그리드 내에서 요소를 정렬할 수 있습니다. 먼저 렌더링을 보시고 자세한 내용을 설명드리겠습니다
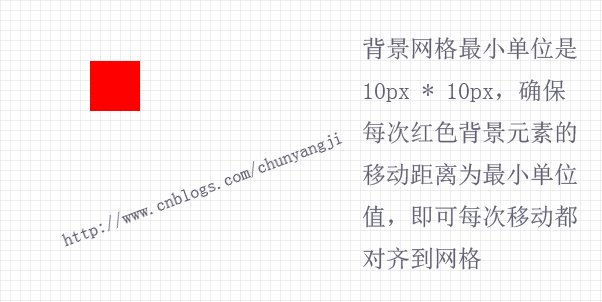
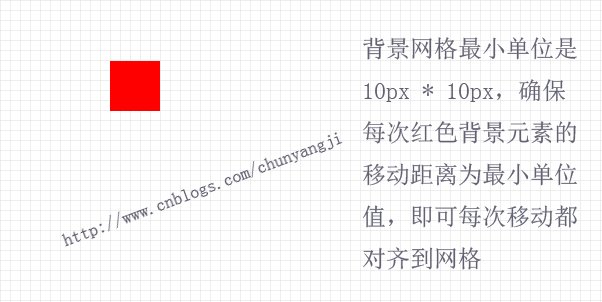
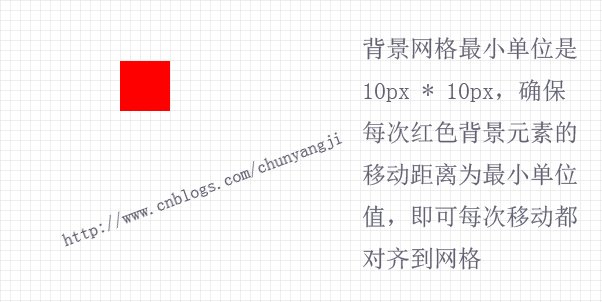
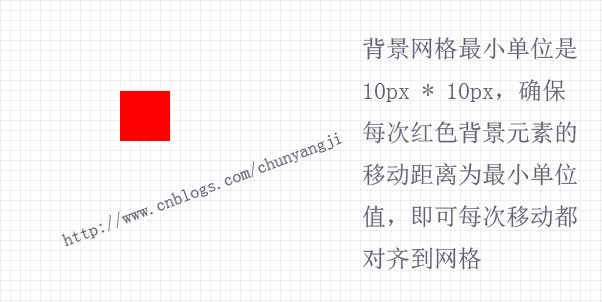
각 요소가 최소 단위 거리에 따라 움직이는 것을 보실 수 있습니다. 그리고 요소가 그리드에 정렬될 때마다.
먼저 데모를 바탕으로 아이디어와 내용을 설명하고, 나중에 데모 코드를 알려드리겠습니다.
1. 요소의 각 이동의 최소 단위(데모에서는 10px 및 10px)를 결정합니다. 즉, 각 가로 또는 세로 변위는 10px입니다. 그리드 배경 레이어를 배치하면 효과를 더 잘 볼 수 있습니다(데모의 각 그리드도 10px * 10px입니다).
2. 효과를 보다 명확하게 보기 위해 요소의 너비와 높이(둘 다 10px의 배수)와 기본 위치(역시 10px의 배수)가 초기화됩니다. 예를 들어 요소의 너비와 높이는 50px * 50px이고 요소의 초기 위치는 0xp * 0px입니다. 이것의 장점은 처음에 로드할 때 요소가 정수개의 작은 그리드(즉, 5 * 5 작은 그리드)를 커버하도록 보장할 수 있으며 그리드의 불완전한 커버리지가 없다는 것입니다. 이 글은 사실 강박장애가 있는 사용자나 분들이 너무 걱정하지 않기 위한 글입니다. 사실 배치 위치를 아름답게 하기 위한 수술일 뿐입니다. 이해하는 친구는 너무 신중할 필요가 없으며 그냥 이해하면 됩니다.
3. 가장 중요한 것은 언제 일정 거리를 이동할지 결정하는 것입니다. 이 데모 효과에 대해 이해해야 할 것이 하나 있습니다. 마우스 이동과 요소 이동은 일치하지만 실시간으로 동일하지 않습니다(물론 최소 단위를 고려하지 않고 요소를 드래그한 다음 요소의 위치를 설정하는 경우). 이때 마우스 이동과 요소 이동은 실시간으로 동일함을 알 수 있습니다.) 데모 설명으로 돌아가서, 웹 페이지에서 마우스가 움직일 때 픽셀 단위로 이동합니다(console.log(e.pageX)를 통해 마우스 움직임 위치를 관찰할 수 있습니다). 요소는 10px마다 이동합니다. 이것이 우리가 이해하는 열쇠이자 전체 데모의 열쇠입니다.
위의 개념을 이해한 후 코드와 주석을 결합하여 다시 설명하겠습니다.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
body{
margin:0px;
padding:0px;
}
p{
margin:0px;
padding:0px;
}
</style>
<script src="js/jquery-1.11.2.js"></script>
</head>
<body>
<p style="height: 600px;background: url(data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTAwJSIgaGVpZ2h0PSIxMDAlIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPiAgIC
A8ZGVmcz4gICAgICAgIDxwYXR0ZXJuIGlkPSJncmlkIiB3aWR0aD0iMTAiIGhlaWdodD0iMTAiIHBhdHRlcm5Vbml0cz0idXNlclNwYWNlT25Vc2UiPiAgICAgICAgICAgIDxwYXRoIGQ9Ik0gMTAgMCBMIDAgMCAw
IDEwIiBmaWxsPSJub25lIiBzdHJva2U9IiNkZGRkZGQiIHN0cm9rZS13aWR0aD0iMSIgb3BhY2l0eT0iMSIgLz4gICAgICAgIDwvcGF0dGVybj4gICAgPC9kZWZzPiAgICA8cmVjdCB3aWR0aD0iMTAwJSIgaGVpZ
2h0PSIxMDAlIiBmaWxsPSJ1cmwoI2dyaWQpIiAvPjwvc3ZnPg==)">
<p id="bk" style="width:50px;height:50px;background: red;position: absolute"></p>
</p>
</body>
<script>
$(function(){
var orgX,orgY,eleX,eleY,hasMove=false;
$("#bk").on("mousedown",function(e){
orgX= e.pageX; //记录鼠标的水平位置
orgY= e.pageY; //记录鼠标的垂直位置
eleX=$(this).offset().left; //记录元素的水平位置
eleY=$(this).offset().top; //记录元素的垂直位置
hasMove=true; //鼠标按下时标明当前元素可以拖拽标识
});
$(document).on("mousemove",function(e){
if(hasMove){ //当元素可以拖拽时执行操作
//新位置计算方法为元素的上次位置加上新的位移量
var left=eleX+Math.round( ( e.pageX - orgX ) / 10 ) * 10;
var top= eleY+Math.round( ( e.pageY - orgY) / 10 ) * 10;
//更新位置信息
$("#bk").css({
top:top,
left:left
});
}
}).on("mouseup",function(e){
hasMove=false; //鼠标松开时设置元素不可拖拽
});
})
</script>
</html>
위의 코드는 더 자세한 설명을 제공합니다. 그 중 가장 중요한 코드는
Math.round( ( e.pageX - orgX ) / 10 ) * 10;
입니다. 이 코드는 요소가 실행될 때 마우스의 최신 위치를 빼서 요소의 새로운 변위를 계산하는 코드입니다. 마우스 위치를 최소 단위인 10으로 나눈 후 반올림하여 정수 값을 얻은 후 최소 단위인 10을 곱합니다. 요소가 이동해야 하는 단위 거리를 얻을 수 있습니다. 이것을 이해하지 못한다면 코드를 실행하고 스스로 생각해 볼 수 있습니다. (물론 마하의 천장법과 바닥법을 사용할 수도 있습니다.)
위는 그리드에 정렬하기 위해 요소를 드래그하는 JavaScript 구현입니다(매번 고정된 거리로 이동). 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트(www)를 참고하세요. .php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 정확한 객체 감지를 위한 다중 그리드 중복 경계 상자 주석
Jun 01, 2024 pm 09:46 PM
정확한 객체 감지를 위한 다중 그리드 중복 경계 상자 주석
Jun 01, 2024 pm 09:46 PM
1. 서론 현재 주요 객체 검출기는 Deep CNN의 용도 변경된 백본 분류기 네트워크를 기반으로 하는 2단계 또는 단일 단계 네트워크입니다. YOLOv3은 입력 이미지를 수신하고 이를 동일한 크기의 그리드 매트릭스로 나누는 잘 알려진 최첨단 단일 스테이지 검출기 중 하나입니다. 표적 중심이 있는 그리드 셀은 특정 표적을 탐지하는 역할을 담당합니다. 오늘 제가 공유하는 것은 정확한 딱 맞는 경계 상자 예측을 달성하기 위해 각 대상에 여러 그리드를 할당하는 새로운 수학적 방법입니다. 연구원들은 또한 표적 탐지를 위한 효과적인 오프라인 복사-붙여넣기 데이터 향상 기능을 제안했습니다. 새로 제안된 방법은 현재의 일부 최첨단 객체 감지기보다 훨씬 뛰어난 성능을 발휘하며 더 나은 성능을 약속합니다. 2. 배경 타겟 탐지 네트워크는 다음을 사용하도록 설계되었습니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 iPhone에서 카메라 그리드를 설정하는 단계
Mar 26, 2024 pm 07:21 PM
iPhone에서 카메라 그리드를 설정하는 단계
Mar 26, 2024 pm 07:21 PM
1. Apple 휴대폰의 바탕 화면을 열고 [설정]을 찾아 클릭하여 들어갑니다. 2. 설정 페이지에서 클릭하여 [카메라]로 들어갑니다. 3. [그리드] 오른쪽의 스위치를 클릭하여 켜세요.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용




