서문
JavaScript의 배열 개체는 우리가 흔히 배열 개체라고 부르는 것입니다. 이는 주로 모든 유형의 여러 데이터를 캡슐화하고 관리하는 데 사용됩니다.
배열 객체는 모든 주요 브라우저에서 지원됩니다.
Array 인스턴스에 push, pop, Shift 및 unshift의 네 가지 메서드가 있다는 것은 누구나 알고 있습니다. push + pop은 스택을 구현하고, Shift + push는 큐를 구현한다는 것도 누구나 알고 있습니다. 여기서는 선입선출 또는 선입선출에 대해 논의하지 않습니다.
그러나 이 질문에서는 이러한 방법을 사용합니다.
질문
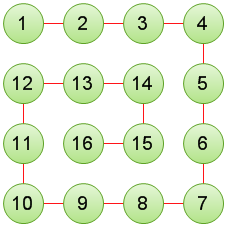
나선행렬이라는 용어는 배경언어로 낯설지 않으실텐데요. 2차원 배열의 특징은 무엇인가요? 아래 사진을 봐주세요: 
위는 바깥쪽에서 안쪽으로 향하는 나선형 행렬인데, 그 배열규칙은 바깥쪽에서 시작해 안쪽으로 돌아서 가는 것입니다. 그래서 똬리를 틀고 있는 뱀처럼.
분석 및 정답
본론으로 들어가겠습니다. 올해 9월 Tencent의 온라인 채용 필기 시험에는 주어진 숫자 n에 합격하는 나선형 행렬 문제가 있습니다. n*n 나선행렬은 그 당시 이 신인이 만든 것이 아니었습니다. 시간이 지나서 컴퓨터로 곰곰히 생각해보니 문득 그 수수께끼가 이해가 되었습니다.
당시 블로거는 코드를 기록하지 않았지만 몇 개의 레이어를 감아야 하는지 알아보기 위해 먼저 n*n 2차원 배열을 정의했습니다. 예를 들어 위의 것은 2개의 레이어이고, 내부적으로는 4개의 for 루프가 사용되는데 이는 상하좌우로 정의된 2차원 배열에 내용을 삽입하는 데 사용됩니다. 어쨌든 구체적인 방법은 설명할 수 없습니다. 이 글의 주제는 아닙니다.
저는 며칠 전에 codewars에 대한 질문을 하다가 나선형 행렬 질문을 접했습니다. 행렬 2차원 배열 매개변수는 배열을 반환합니다. 배열 요소의 순서는 나선형 행렬 경로의 순서입니다.
예:
function getLinear (spiral) {
//...做一些操作
}
var arr = [
[1,2,3],
[4,5,6],
[7,8,9]
]
getLinear(arr) // 返回 [1,2,3,6,9,8,7,4,5]
위의 예는 getLinear 함수가 '나선형 행렬'임을 분명히 보여줍니다. 1차원 배열을 이용해서 순서대로 출력합니다. (어쨌든 이 2차원 배열은 뱀처럼 나선형으로 나선형을 그리며 1차원 배열을 이루고 있습니다.)
처음 이 질문을 봤을 때, 텐센트 학교 채용 때 나온 질문이 생각나더군요. 그러다가 블로거가 비슷한 for 루프 4개를 사용해 작성을 마치고 제출했습니다. 이 웹사이트에는 질문을 완료한 후 다른 사람이 만든 코드를 볼 수 있는 기능이 있습니다. 블로거는 답변 목록을 주의 깊게 클릭했습니다. 다른 사람이 작성한 소스 코드는 기억나지 않지만 대략 이렇습니다.
function getLinear(spiral) {
var item;
var linear = []
while (item = spiral.shift()) {
// 上
linear = linear.concat(item)
// 右
for (var i = 0; i < spiral.length; i++) {
linear.push( spiral[i].pop() )
}
// 下
linear = linear.concat( spiral.pop().reverse())
// 左
for (var i = spiral.length - 1; i >= 0; i --) {
linear.push(spiral[i].shift())
}
}
return linear
}
저 같은 초보자에게는 조금 혼란스러웠습니다. 첫째, 나와는 생각이 달랐기 때문에 한동안 읽은 후에 그 비밀을 발견했습니다. 내가 작성한 것보다 훨씬 낫습니다. 이 코드는 들어오는 배열이 n*n 배열인지 여부를 고려할 필요가 없습니다. 2*3 배열 등과 같은 모든 배열을 구문 분석할 수 있습니다.
그리고 코드는 아주 간결하고 특정 기초를 갖춘 사람들이 이해하기 쉽습니다.
조금 혼란스러우시다면 아래를 읽어보세요. 제 그래픽 설명
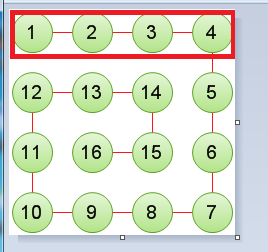
// 上 linear = linear.concat(item)
항목은 2차원 배열의 첫 번째 요소입니다. 가 첫 번째 배열인 경우 배열에서 이를 제거하고 다음과 같이 반환합니다. 
이 코드 줄 다음에는 원래 배열은 다음과 같습니다. 
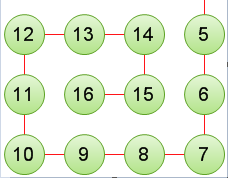
다음으로 반환할 배열에 5 6 7을 추가해야 합니다. 이는 2차원 배열의 각 배열 요소의 마지막 요소이므로 pop을 사용하여 가져올 수 있습니다. :
// 右
for (var i = 0; i < spiral.length; i++) {
linear.push( spiral[i].pop() )
}
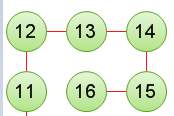
이때 원래의 2차원 배열은 다음과 같습니다. 
다음 마지막 행 10 9 8을 가져와서 뒤집어서 마지막 배열에서 2차원 배열을 꺼내서 뒤집어야 합니다.
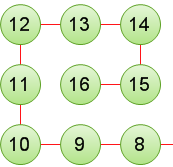
// 下 linear = linear.concat(spiral.pop().reverse())
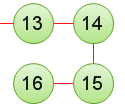
이때, 원래 2차원 배열은 다음과 같습니다. 
왼쪽 배열을 얻는 것은 오른쪽 배열과 유사합니다. 팝을 Shift로 변경하세요.
// 左
for (var i = spiral.length - 1; i >= 0; i --) {
linear.push(spiral[i].shift())
}
원래 2차원 배열은 다음과 같습니다. 
이때 하나의 원이 끝나면 while이 들어갈지 여부를 결정합니다. 다음 원.
요약
위 내용은 JavaScript의 생생한 Array 객체에 대한 자세한 설명입니다. 자세한 내용은 PHP 중국어 홈페이지( www.php.cn) !