사진의 텍스트를 수정하는 방법(포토샵 기술)
우리 모두는 인터넷에서 아름다운 사진을 많이 볼 수 있으며 때로는 저장하여 웹 페이지를 만들 때 사용하고 싶지만 텍스트가 포함된 사진이 많아 쉽지 않습니다. 해당하는 경우 Photoshop을 사용하여 처리할 수 있습니다. 처리 방법은 다음 예를 살펴보겠습니다.
1. Photoshop 열기, 파일 열기 . 수집한 텍스트가 있는 아름다운 사진을 엽니다. (아래 그림 참조) 이 그림에는 두 가지 상황이 있습니다. 하나는 제거하기 쉬운 색상의 텍스트이고, 다른 하나는 제거하기가 약간 어려운 그림의 텍스트입니다.

(사진 1) : 텍스트가 있는 사진 열기
2. 우선 지우고 싶은 것은 텍스트의 비트입니다. 위에. 배경색이 상대적으로 편리하기 때문입니다. . 하지만 이것은 단일 배경색이 아니며 어느 정도 효과가 있습니다. 그래서 선택하고 늘리고 덮는 방법을 사용할 수 있습니다. 먼저 선택 도구를 사용하여 텍스트 앞의 색상 블록을 선택합니다. 사진과 같이

(그림 2) : 텍스트 앞의 컬러 블록을 선택
3. "Ctrl+T"를 눌러 자유롭게 변형하고, 그러면 선택 항목이 나타납니다. 선택 상자에는 4개의 노드가 있습니다. 오른쪽에 있는 노드를 드래그하여 오른쪽에 텍스트가 있는 방향으로 당깁니다. 이때 그림의 텍스트가 가려진 것을 볼 수 있습니다. 좋습니다. 이 영역의 텍스트가 처리되었습니다. 단순한 배경 이미지 위의 텍스트를 제거하는 것입니다.

(사진 3) : 오버레이 배경의 텍스트를 자유롭게 변형
4. 이제 사진 배경의 텍스트를 변경해야 합니다. 이것은 조금 더 어렵고 때로는 지워진 결과가 여전히 불분명하고 약간 흐릿합니다. 하지만 지금 우리가 사용하는 방법은 매우 간단합니다. 먼저 그림과 같이 확대 도구를 사용하여 지워야 하는 텍스트 영역을 확대합니다(작업의 편의를 위해, 지워진 영역을 다른 위치와 혼합하기 위해).

(그림 4): 지워야 할 텍스트 영역 확대
5. 이제 "패치" 도구를 사용하여 다른 영역을 다른 이미지로 텍스트로 채웁니다. "패치" 도구를 선택하고 텍스트 영역 그림 근처 또는 가까운 선택 영역을 선택하고 선택 영역을 그린 다음 "Ctrl+Alt" 키를 누른 채 선택 영역을 이동 및 복사하고 영역을 Covered 텍스트로 바꿉니다.

(그림 5): 텍스트 영역 복구
6. 일부 사진의 텍스트 영역에 있는 배경 이미지가 동일하지 않기 때문에 반복적으로 선택하고 드래그하여 비슷한 텍스트 영역을 덮으세요. 이미지가 가까울수록 삭제 효과가 더 좋아집니다. 이제 패치가 완료되었으므로 해당 텍스트가 지워진 것을 볼 수 있습니다. 지금은 여전히 다른 곳과 조금 달라 보이지만, 자세히 보지 않으면 알 수 없습니다. 사진과 같이:

(그림 6) 텍스트를 지운 후의 사진
7. 작업이 끝나면 지워진 영역을 확대하여 촬영할 수 있습니다. 이제 축소했을 때 비교해 보겠습니다.

(사진 7) 확대, 축소 시 지운 렌더링 비교
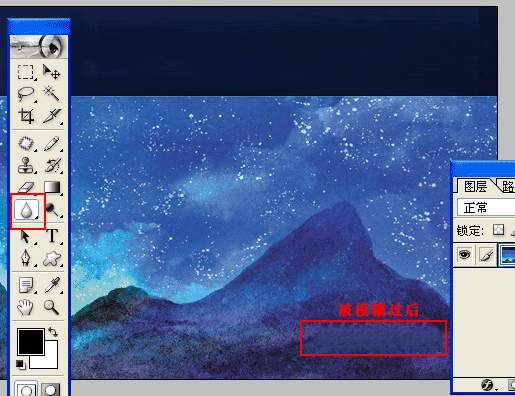
7. 작업이 끝나면 지워진 영역을 확대하여 현재 축소된 영역과 비교할 수 있습니다. 렌더링의 상단이 여전히 약간 단단하고 다른 부분과 구별할 수 없다는 것을 알 수 있습니다. 흐림 도구를 사용하여 약간 흐리게 할 수 있습니다.

(그림 8) 흐림 도구
사진의 텍스트는 처리되었으며, 마음에 드는 사진을 자신의 웹사이트에 올려놓고 다시 돌아올 수 있습니다. 다음에 멋진 사진이 있으면 수집할 수 있습니다.
사진 텍스트 수정 방법(포토샵 스킬)에 대한 자세한 내용은 PHP 중국어 홈페이지 관련 기사를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7513
7513
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
이 기사는 소셜 미디어 그래픽을위한 Photoshop, 설정, 설계 도구 및 최적화 기술을 사용하는 세부 사항에 대해 자세히 설명합니다. 그래픽 생성의 효율성과 품질을 강조합니다.
 PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS "로드"문제는 자원 액세스 또는 처리 문제로 인한 것입니다. 하드 디스크 판독 속도는 느리거나 나쁘다 : CrystalDiskinfo를 사용하여 하드 디스크 건강을 확인하고 문제가있는 하드 디스크를 교체하십시오. 불충분 한 메모리 : 고해상도 이미지 및 복잡한 레이어 처리에 대한 PS의 요구를 충족시키기 위해 메모리 업그레이드 메모리. 그래픽 카드 드라이버는 구식 또는 손상됩니다. 운전자를 업데이트하여 PS와 그래픽 카드 간의 통신을 최적화하십시오. 파일 경로는 너무 길거나 파일 이름에는 특수 문자가 있습니다. 짧은 경로를 사용하고 특수 문자를 피하십시오. PS 자체 문제 : PS 설치 프로그램을 다시 설치하거나 수리하십시오.
 Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
기사는 파일 크기 및 해상도에 중점을 둔 Photoshop을 사용하여 웹의 이미지 최적화에 대해 설명합니다. 주요 문제는 품질과로드 시간의 균형입니다.
 Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
이 기사는 Photoshop에서 인쇄 이미지를 준비하고 해상도, 색상 프로파일 및 선명도에 중점을 둡니다. 300 PPI 및 CMYK 프로파일은 품질 인쇄에 필수적이라고 주장합니다.
 Photoshop에서 애니메이션 GIF를 어떻게 만들려면?
Mar 18, 2025 pm 01:38 PM
Photoshop에서 애니메이션 GIF를 어떻게 만들려면?
Mar 18, 2025 pm 01:38 PM
기사는 기존 GIF에 프레임을 추가하는 것을 포함하여 Photoshop에서 애니메이션 GIF를 만들고 최적화하는 것을 논의합니다. 주요 초점은 품질 균형과 파일 크기에 있습니다.
 Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
이 기사는 비디오 편집에 Photoshop을 사용하고 비디오 가져 오기, 편집 및 내보내기위한 세부 사항 및 타임 라인 패널, 비디오 레이어 및 효과와 같은 주요 기능을 강조하는 방법을 설명합니다.
 PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PDF로 PS를 내보낼 때 자주 묻는 질문 및 솔루션 : 글꼴 임베딩 문제 : "글꼴"옵션을 확인하고 "포함"을 선택하거나 글꼴을 곡선 (경로)으로 변환하십시오. 색상 편차 문제 : 파일을 CMYK 모드로 변환하고 색상을 조정하십시오. RGB로 직접 내보내려면 미리보기 및 색상 편차를위한 심리적 준비가 필요합니다. 해상도 및 파일 크기 문제 : 실제 조건에 따라 해상도를 선택하거나 압축 옵션을 사용하여 파일 크기를 최적화하십시오. 특수 효과 문제 : 내보내기 전에 층을 병합 (평평한).
 PS의 로딩 속도 속도를 높이는 방법?
Apr 06, 2025 pm 06:27 PM
PS의 로딩 속도 속도를 높이는 방법?
Apr 06, 2025 pm 06:27 PM
느린 Photoshop 스타트 업 문제를 해결하려면 다음을 포함한 다중 프론트 접근 방식이 필요합니다. 하드웨어 업그레이드 (메모리, 솔리드 스테이트 드라이브, CPU); 구식 또는 양립 할 수없는 플러그인 제거; 정기적으로 시스템 쓰레기 및 과도한 배경 프로그램 청소; 주의를 기울여 관련없는 프로그램 폐쇄; 시작하는 동안 많은 파일을 열지 않도록합니다.




