text-shadow는 텍스트에 그림자 효과를 추가하는 것이고, box-shadow는 요소 블록에 주변 그림자 효과를 추가하는 것입니다. HTML5와 CSS3의 인기로 인해 이 특수 효과의 사용이 점점 더 보편화되고 있습니다.
기본 구문은 {box-shadow:[inset] x-offset y-offset Blur-radius Spread-radiuscolor}
객체 선택기 {box-shadow:[투영 방법] X축 오프셋 Y 축 오프셋 그림자 흐림 반경그림자 확장 반경그림자 색상}
상자 - 매개변수 설정 값 그림자 속성:
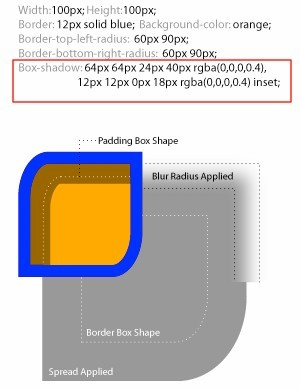
그림자 유형: 이 매개변수는 선택 사항입니다. 값이 설정되지 않은 경우 기본 투영 방법은 외부 그림자입니다. 고유 값 "삽입"을 사용하면 투영은 내부 그림자입니다. X-오프셋: 그림자 수평 오프셋, 해당 값은 양수이거나 부정적인 . 값이 양수이면 그림자는 개체의 오른쪽에 있습니다. Y-오프셋: 그림자의 수직 오프셋입니다. 그 값은 양수일 수도 있고 음수일 수도 있습니다. 양수 값이면 그림자는 개체의 아래쪽에 있습니다. 값이 음수이면 그림자는 개체의 위쪽에 있습니다. 그림자 흐림 반경: 이 매개변수는 선택 사항입니다. 값이 0이면 그림자에 흐림 효과가 없음을 의미합니다. 그림자 확장 반경: 이 매개변수는 선택 사항입니다. 해당 값은 양수 또는 음수일 수 있습니다. 값이 양수이면 전체 그림자가 확장되고, 값이 음수이면 축소됩니다. 그림자 색상: 이 매개변수는 선택 사항입니다. 색상을 설정하지 않으면 브라우저는 기본 색상을 사용하게 되지만, 각 브라우저의 기본 색상이 일치하지 않는 경우가 많습니다. 특히 webkit 커널 아래의 Safari 및 Chrome 브라우저에서는 투명색, Firefox/Opera 아래에서는 검정색( 검증됨) 이 매개변수는 생략하지 않는 것이 좋습니다. 브라우저 호환성:
는 Webkit을 기반으로 합니다. Chrome 및 Safari와 같은 브라우저에서 box-shadow 속성을 사용하면 -webkit-box-shadow 형식으로 속성 이름을 작성해야 합니다. Firefox 브라우저는 -moz-box-shadow 형식으로 작성되어야 합니다.
.box-shadow{
//Firefox4.0-
-moz-box-shadow:投影方式 X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色;
//Safariand Google chrome10.0-
-webkit-box-shadow:投影方式 X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色;
//Firefox4.0+、 Google chrome 10.0+ 、 Oprea10.5+ and IE9
box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
}테스트를 수행하여 효과를 확인하세요.
관련 코드:
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>CSS3属性:box-shadow测试</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.boxshadow.js"></script>
<style type="text/css">
.box-shadow-1{
-webkit-box-shadow: 3px 3px 3px;
-moz-box-shadow: 3px 3px 3px;
box-shadow: 3px 3px 3px;
}
.box-shadow-2{
-webkit-box-shadow:0 0 10px #0CC;
-moz-box-shadow:0 0 10px #0CC;
box-shadow:0 0 10px #0CC;
}
.box-shadow-3{
-webkit-box-shadow:0 0 10px rgba(0, 204, 204, .5);
-moz-box-shadow:0 0 10px rgba(0, 204, 204, .5);
box-shadow:0 0 10px rgba(0, 204, 204, .5);
}
.box-shadow-4{
-webkit-box-shadow:0 0 10px 15px #0CC;
-moz-box-shadow:0 0 10px 15px #0CC;
box-shadow:0 0 10px 15px #0CC;
}
.box-shadow-5{
-webkit-box-shadow:inset 0 0 10px #0CC;
-moz-box-shadow:inset 0 0 10px #0CC;
box-shadow:inset 0 0 10px #0CC;
}
.box-shadow-6{
box-shadow:-10px 0 10px red, /*左边阴影*/
10px 0 10px yellow, /*右边阴影*/
0 -10px 10px blue, /*顶部阴影*/
0 10px 10px green; /*底边阴影*/
}
.box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}
.box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}
.box-shadow-9{
box-shadow: 0 0 0 1px red;
}
.obj{
width:100px;
height:100px;
margin:50px auto;
background:#eee;
}
.outer{
width: 100px;
height: 100px;
border: 1px solid red;
}
.inner{
width: 60px;
height: 60px;
background-color: red;
-webkit-box-shadow: 50px 50px blue;
-moz-box-shadow: 50px 50px blue;
box-shadow: 50px 50px blue;
}
</style>
</head>
<body>
<p class="obj box-shadow-1"></p>
<p class="outer">
<p class="inner"></p>
</p>
<p class="obj box-shadow-2" ></p>
<p class="obj box-shadow-3" ></p>
<p class="obj box-shadow-4" ></p>
<p class="obj box-shadow-5" ></p>
<p class="obj box-shadow-6" ></p>
<p class="obj box-shadow-7" ></p>
<p class="obj box-shadow-8" ></p>
<p class="obj box-shadow-9" ></p>
<script type="text/javascript">
$(document).ready(function(){
if($.browser.msie) {
$('.obj').boxShadow(-10,-10,5,"#0cc"); //obj元素使用了box-shadow
}
});
</script>
</body>
</html>

3) .box-shadow-2부터 .box-shadow-5까지의 효과를 통해 box-shadow 값의 역할을 이해할 수 있습니다.
.box-shadow-2는 오프셋이 없는 xy이고, 그림자 크기는 10px이고, 확장 반경이 없으며, 색상 #0CC는 rgba(0, 204,204, 1) 여기서는 색상 HEX 값을 사용하고 있습니다. box-shadow-3이 있는 동안 효과는

입니다. box-shadow-2 효과를 기반으로 rgba 색상 값이 적용되며, box-shadow 그림자에 알파 투명도 효과가 추가된다는 장점이 있습니다. 효과:
. box-shadow-4는 box-shadow-2 효과를 기반으로 15px의 그림자 확장 반경을 추가합니다. 
.box-shadow-5는 box-shadow-2의 효과를 기반으로 외부 그림자를 내부 그림자로 설정합니다. 
4) box-shadow-6 요소는 쉼표로 구분된 여러 그림자를 사용합니다. 물체의 네 면에 그림자 효과를 설정하려면 x-오프셋과 y-오프셋의 양수 값과 음수 값을 변경하여 이를 달성합니다. x-오프셋이 음수 값일 경우 왼쪽 그림자가 생성됩니다. . 양수 값이면 오른쪽 그림자가 생성됩니다. 양수 값은 아래쪽 그림자를 생성하고 음수 값은 위쪽 그림자를 생성합니다. 그리고 흐림 반경을 0으로 설정합니다. 0으로 설정하지 않으면 다른 세 면에도 그림자가 생깁니다. 주의가 필요합니다! 
이 글은 잘못되었음을 주의하세요: {box-shadow:-10px 0 10px red, box-shadow:10px 0 10px
blue,box-shadow:0 -10px 10px yellow,box-shadow:0 10px 10px green}
두 가지를 조정하면 그림자 효과 이제 다음과 같이 변경합니다: 
결론: 앞 그림자의 블러 값이 뒤 그림자의 블러 값보다 작으면 앞 그림자가 위에 표시됩니다. 앞 그림자의 흐림 값이 뒤 그림자의 흐림 값보다 크면 앞 그림자가 뒤 그림자 효과를 덮게 됩니다. 
box-shadow-9가 나타내는 효과는 border:1px solid red와 유사하지만, box-shadow의 효과는 테두리 높이보다 정확히 1확장 반경이 큰 개체 높이의 테두리 효과와 다릅니다. . 그리고 섀도우는 페이지의 레이아웃에 영향을 미치지 않으며, 이는 Firebug 아래의 레이아웃 다이어그램을 보면 확인할 수 있습니다.

5) 는 ie에서 css3을 시뮬레이션합니다. box-shadow그림자 효과
방법 1: IE 🎜>그림자필터
기본 구문: filter:progid:DXImageTransform.Microsoft.Shadow(color='색상 값', 방향 =그림자 각도(숫자) 값),강도=그림자 반경(숫자 값));
참고: 이 필터는 배경 속성과 함께 사용해야 합니다. 그렇지 않으면 필터가 유효하지 않습니다. IE에서 CSS3의 box-shadow(그림자) 코드 시뮬레이션:
.box-shadow{
filter: progid: DXImageTransform.Microsoft.Shadow(color='#969696',Direction=135, Strength=5);/*for ie6,7,8*/
배경색: #ccc ; -moz-box-shadow:2px 2px 5px #969696;/*firefox*/
-webkit-box-shadow:2px 2px 5px #969696;/*webkit*/
box-shadow:2px 2px 5px #969696;/*opera 또는 ie9*/
} 주제에서는 다음과 같이 처리했습니다.
[css ] 일반 사본 보기
li.blk-item{
너비:423px;
높이
패딩
:8px;여백
:2px 18px테두리:1px solid #d3c998;
border-radius:2px; 방향=135,강도=5);/*for ie6,7,8*/
배경- 색상: #fff; -moz-box-shadow:2px 2px 5px#d3c998;/*firefox*/
-webkit-box-shadow:2px 2px 5px#d3c998 ;/*webkit*/ box-shadow:2px 2px 5px #d3c998;/*opera 또는 ie9*/
}
방법 2: 일부
js
및 .htc
의
hack
파일은
에서 IE 그림자 효과를 구현할 수 있습니다.
ie-css3.htc는 IE 브라우저가 box-shadow뿐만 아니라 IE 브라우저가 둥근 모서리 속성 border -radius를 비롯한 일부 CSS3 속성을 지원할 수 있도록 하는 htc 파일입니다. 및 텍스트 그림자 속성 text-shadow.
사용 방법: 다운로드하여 서버 디렉토리에 넣습니다.
에 다음 코드를 작성합니다. The 이 스크립트의 단점은 IE가 box-shadow 값의 일부만 지원한다는 것입니다. 참고: 이 htc 파일을 사용한 후 box-shadow, -moz-box-shadow 또는 -webkit-box-shadow가 CSS에 작성되어 있는 한 어느 쪽이든 IE 렌더링합니다. 이 htc 파일을 사용할 때는 다음과 같이 box-shadow를 작성할 수 없습니다: 0 0 10px red; 대신, box-shadow: 0px 0px 10px red여야 합니다. 그렇지 않으면 IE에서 실패합니다. 은 RGBA 값의 알파 투명도를 지원하지 않습니다.은 내부 그림자 삽입을 지원하지 않습니다.
섀도우 확장은 지원하지 않습니다.