<style type="text/css">
input[type="radio"]
{
display: none;
}
input[type="radio"] + label
{
display: inline-block;
position: relative;
border: solid 2px #99a1a7;
width: 25px;
height: 25px;
line-height: 25px;
padding: 5px;
border-radius: 19.5px;
}
input[type="radio"]:checked + label:after
{
content: ' ';
font-size: 25px;
color: #99a1a7;
width: 25px;
height: 25px;
line-height: 25px;
position: absolute;
text-align: center;
background-color: #99a1a7;
border-radius: 12.5px;
}
input[type="radio"]:checked + label
{
background-color: #e9ecee;
}
.tab
{
margin-top: 20px;
margin-bottom: 20px;
width: 100%;
}
.tab td
{
border: solid 1px #f99;
font-size: 25px;
line-height: 39px;
}
</style>
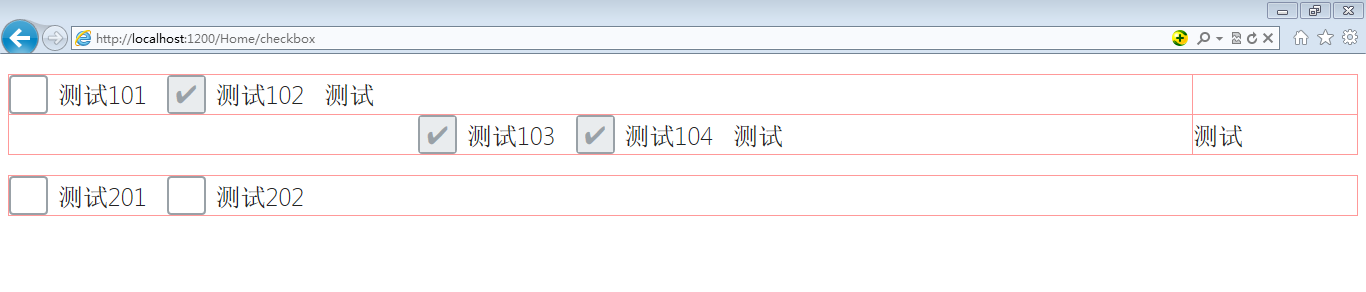
<table class="tab" cellpadding="0" cellspacing="0" style="border-collapse: collapse;">
<tr>
<td>
<p align="center" style="float: left; height: 39px; width: 39px;">
<input id="rd101" name="rd" type="radio" />
<label for="rd101"></label>
</p>
<p style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试101
</p>
<p align="center" style="float: left; height: 39px; width: 39px;">
<input id="rd102" name="rd" type="radio" />
<label for="rd102"></label>
</p>
<p style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试102
</p>
测试
</td>
<td></td>
</tr>
<tr>
<td style="text-align: center;">
<p style="display: inline-block;">
<p align="center" style="float: left; height: 39px; width: 39px;">
<input id="rd103" name="rd" type="radio" />
<label for="rd103"></label>
</p>
<p style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试103
</p>
<p align="center" style="float: left; height: 39px; width: 39px;">
<input id="rd104" name="rd" type="radio" />
<label for="rd104"></label>
</p>
<p style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试104
</p>
测试
</p>
</td>
<td>测试
</td>
</tr>
</table>
<p style="border: solid 1px #f99; height: 39px; margin-top: 20px; margin-bottom: 20px;">
<p align="center" style="float: left; height: 39px; width: 39px;">
<input id="rd201" name="rd" type="radio" />
<label for="rd201"></label>
</p>
<p style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试201
</p>
<p align="center" style="float: left; height: 39px; width: 39px;">
<input id="rd202" name="rd" type="radio" />
<label for="rd202"></label>
</p>
<p style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px;">
测试202
</p>
</p>