thinkphp 프로젝트의 WeChat 공유 설명 콘텐츠를 사용자 정의하는 방법
이 글에서는 주로 thinkphp 프레임워크에서 WeChat 공유 인터페이스 권한을 얻는 방법, 보안 도메인 이름을 설정하는 방법, WeChat 공유 제목 수정 방법, WeChat 공유 설명 수정, WeChat 공유 사진 수정 방법 등을 설명합니다. WeChat 공유 콘텐츠를 사용자 정의하는 방법.
수정예: http://games.zixuephp.cn
다음은 위챗 공유 제목, 위챗 공유 설명, 위챗 공유 이미지 및 위챗 공유 이미지 수정에 따른 효과를 비교한 것입니다. 수정하지 마세요. :
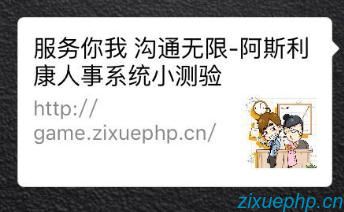
수정되지 않은 WeChat 공유 렌더링: 공유 콘텐츠는 공유 페이지의 URL 경로입니다.

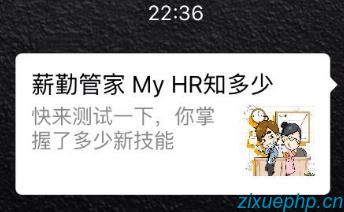
WeChat에 공유된 콘텐츠를 수정하면 다음과 같은 효과가 있습니다. 공유된 콘텐츠는 맞춤형 콘텐츠입니다.

1. 필요조건 : 공개계정 인증.
2. WeChat 공식 계정 관리 배경에서 공식 계정 설정을 클릭하고 기능 설정을 입력한 후 JS 인터페이스 보안 도메인 이름을 선택하고 txt 형식의 인증 파일을 다운로드하여 루트 디렉터리에 넣습니다. 홈페이지 접속 후 공식계정 백그라운드로 복귀하여 관리페이지에서 인증확인 후 공유사이트의 도메인명을 입력 후 저장합니다.
3. WeChat jssdk 인터페이스 파일 패키지를 다운로드합니다. 다운로드 주소: 링크: http://pan.baidu.com/s/1eStCSXc 비밀번호: 1p8k
4. WeChat jssdk 인터페이스 파일 패키지를 thinkphp 확장 디렉터리에 구성합니다. 즉, thinkphp/로 구성합니다. 확장/공급업체/디렉토리.
5. 위챗 공식 계정 백그라운드에서 위챗 공식 계정의 appid와 appsecret을 얻어서 thinkphp 구성 파일에 구성합니다.

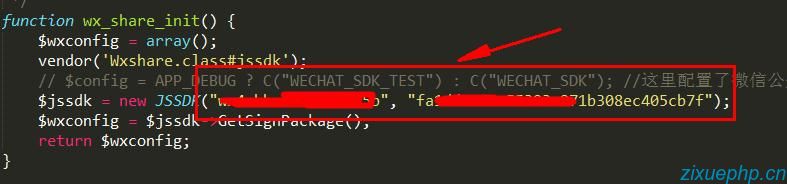
6. thinkphp의 common.php 파일에 WeChat 초기화 함수를 정의합니다. (아래 경우의 매개변수는 구성 파일에서 가져와야 합니다.)

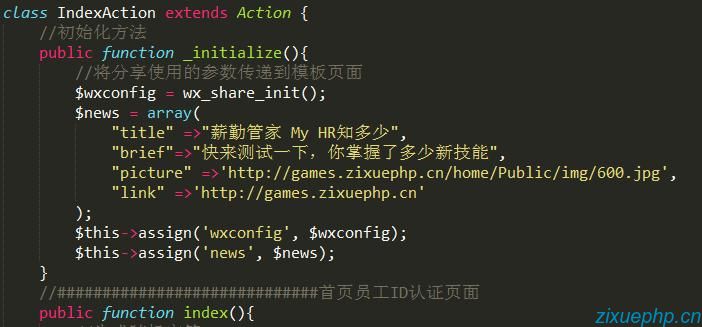
7. 맞춤형 WeChat 공유 콘텐츠를 사용해야 하는 클래스 파일에서 WeChat 공유 콘텐츠를 정의한 후 템플릿 페이지에 전달합니다.
그 중: custom Title, Brief는 맞춤형 WeChat 공유 설명 콘텐츠, picture는 맞춤형 WeChat 공유 사진 경로, 맞춤형 공유 콘텐츠를 클릭한 후 가리키는 링크 주소입니다.

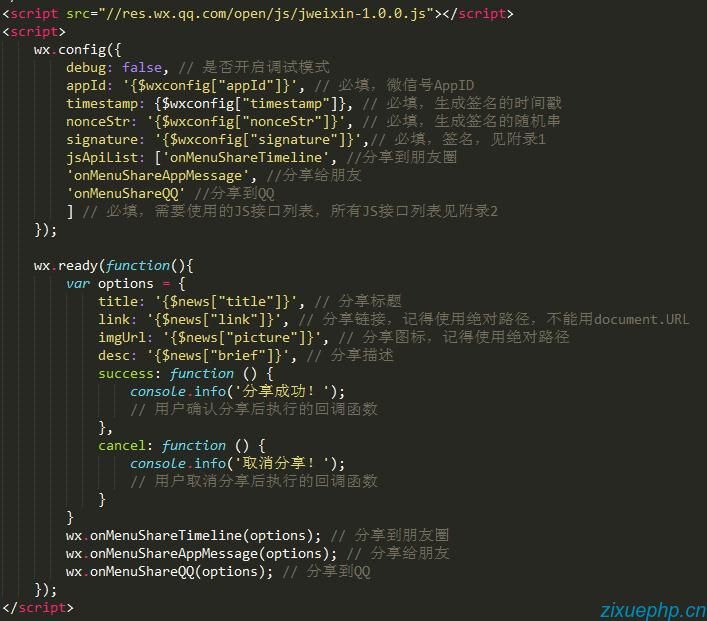
8. 그런 다음 페이지에 js 파일을 삽입하고 구성 매개변수를 사용합니다.

위의 내용은 작습니다. thinkphp 프로젝트의 WeChat 공유 설명 내용을 사용자 정의하는 방법을 소개합니다. 질문이 있는 경우 메시지를 남겨주시면 편집자가 제 시간에 답변해 드리겠습니다. 또한 PHP 중국어 웹사이트를 지원해 주신 모든 분들께 감사드립니다!
thinkphp 프로젝트의 WeChat 공유 설명 콘텐츠를 사용자 정의하는 방법에 대한 더 많은 기사를 보려면 PHP 중국어 웹사이트에 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19


