DeviceOne을 사용하여 WeChat 애플릿 기능 구현
위챗 미니 프로그램이 출시를 앞두고 있는데, 출시 전부터 큰 인기를 끌었습니다. WeChat이라는 거대한 플랫폼을 기반으로 작은 프로그램이 큰 성공을 거둘 수 밖에 없습니다. 하지만 앱을 완전히 대체할 수는 없으며, 앱을 개발해야 합니다. 위챗과 유사한 기능이 포함된 자체 APP 기반의 미니 프로그램을 구현하려면 어떻게 구현해야 할까요? 먼저 미니 프로그램의 기술적 특징을 살펴보겠습니다.
## 미니 프로그램의 특징
1. 크로스 플랫폼, WeChat은 JRE와 같아서 다른 운영 체제에서 구현되므로 WeChat의 미니 프로그램은 JRE에서 실행되는 Java 프로그램과 같으므로 크로스 플랫폼을 구현합니다. . 또한 다중 플랫폼 및 다중 모델의 적응 문제가 해결되었습니다.
2. 웹뷰에서 HTML을 로드하는 것은 가장 쉬운 크로스 플랫폼 방식이지만 휴대폰에서의 경험은 너무 좋지 않습니다. 미니 프로그램은 웹 개발이나 h5와 관련이 없습니다. UI와 작동 메커니즘은 완전히 기본이므로 공개 계정보다 경험이 훨씬 좋습니다.
3. 설치가 필요하지 않습니다. QR 코드를 스캔하기만 하면 됩니다. 실제로 다운로드는 계속 되겠지만 다운로드된 데이터가 너무 작아서 사용자가 전혀 알아차릴 수 없습니다. 예를 들어, 10페이지로 구성된 작은 프로그램을 개발하는 경우 사용자가 이를 스캔하면 홈페이지에서 1,000개 미만일 수 있는 몇 개의 파일만 다운로드하고 다운로드 후 로컬과 메모리에 캐시됩니다.
사실 가장 큰 장점 중 하나는 WeChat이 가장 많은 사용자를 보유하고 있는 가장 끈끈한 애플리케이션이라는 점입니다. 이를 기반으로 한 미니 프로그램은 홍보하기가 쉽기 때문에 여기서는 이에 대해 이야기하지 않겠습니다. .
단점을 살펴보겠습니다.
1. 위챗 입성만 가능하다는 것은 현재로서는 소규모 프로그램 입점 방법이 불가능하다는 점입니다. 데스크탑은 나중에 지원될지 모르겠네요.
2. 위챗 애플리케이션에서 제공하는 기능만 사용할 수 있으며, 지도, 결제, 통계 등 기타 제3자 기능은 사용할 수 없습니다. WeChat은 이러한 모든 기능을 갖추고 있으며 이를 매우 잘 수행하지만 다각화는 장기적인 기술 개발을 활용할 수 있습니다.
3. 미니 프로그램은 제한된 UI와 제한된 기능으로 복잡한 상호 작용 및 비즈니스 요구 사항을 처리할 수 없습니다. 또한 개발자는 기본 기능을 확장할 수 없습니다.
DeviceOne은 위의 장점을 가질 뿐만 아니라 위의 단점도 피할 수 있습니다. 먼저 위 사항에 대한 DeviceOne의 지침을 간략하게 소개하고 예시를 살펴보겠습니다.
## DeviceOne의 특징
1. 크로스 플랫폼, js 또는 lua를 개발 언어로 사용하고 한 번 작성하여 android, ios 및 windows 플랫폼에 게시합니다. 또한 다양한 모델에 자동으로 적응합니다.
2. UI부터 기능까지, deviceone은 완전히 기본이며 HTML과 관련이 없습니다. 그래서 그것은 원주민 경험 효과입니다.
3. 설치가 필요하지 않습니다. 아래 예를 통해 자세히 분석할 수 있습니다.
4. 고정된 프레임워크 앱을 기반으로 하지 않으므로 자신만의 WeChat 프로그램을 만들 수 있습니다. 지금은 자체 아이콘과 자체 입구를 가질 수 있습니다. 자신이 정의한 소규모 프로그램을 로드하세요. 메인 프로그램을 포함해 완전히 핫 업그레이드가 가능해 작은 프로그램을 업데이트하는 것처럼 편리합니다.
5. Deviceone은 앱 개발을 완전히 크로스 플랫폼 구성 요소로 만들어 개발자를 앱을 개발하는 비즈니스 개발자와 기본 구성 요소를 개발하는 네이티브 개발자로 나누었습니다.
5.1 앱을 개발하는 분들은 안드로이드, iOS에 대한 이해가 필요 없고, 안드로이드, iOS 개발 환경이 없어도 앱 개발에는 js만 있으면 됩니다.
5.2 컴포넌트를 개발하는 분들. 특정 앱의 비즈니스 요구 사항을 기반으로 재사용할 수 있는 크로스 플랫폼 UI 및 기능 구성 요소만 개발하면 됩니다. 따라서 Baidu Map, Amap, Alipay 또는 WeChat Pay와 같은 타사 구성 요소를 통합할 수 있습니다.
6. Deviceone의 컴포넌트에는 확장된 기능이 있습니다. 현재 공식에서는 100개 이상의 컴포넌트를 제공하고 있으며, 다른 개발자들은 30개 이상의 컴포넌트를 제공합니다. Deviceone 플랫폼을 기반으로 다른 네이티브 개발자들도 컴포넌트 스토어를 지속적으로 확장할 수 있습니다.
## 유사한 작은 프로그램의 예
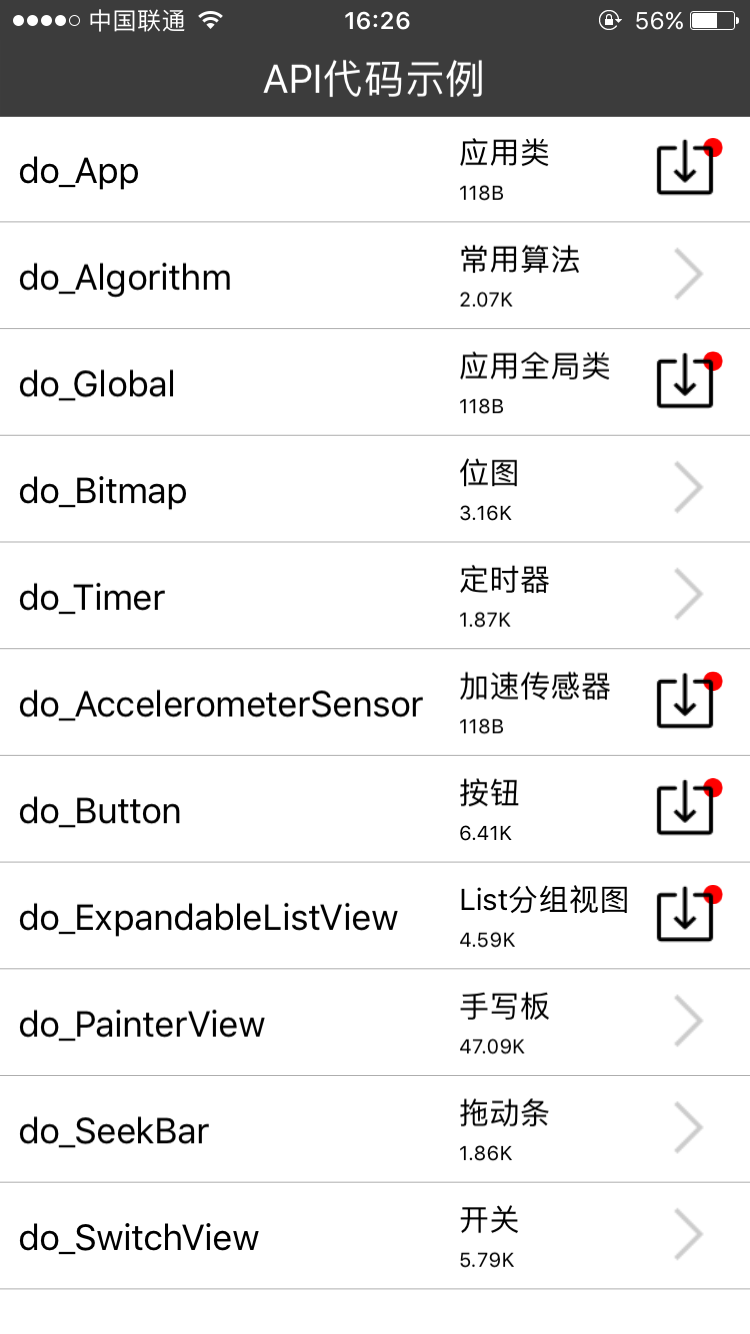
실행 중인 렌더링을 먼저 살펴보세요
deviceone 동적 로딩 구성 요소 API 예제의 응용 프로그램입니다. 우리는 이것을 메인 프로그램이라고 부르는데, 그 자체가 deviceone을 사용하여 개발되었습니다. 목록에 나열된 do_App, do_Global 등은 모두 deviceone의 구성 요소이며 각 구성 요소는 새로운 프로그램에 해당하며 이 구성 요소의 기능을 설명하기 위한 작은 예이지만 본질적으로 다릅니다. 메인 프로그램의 차이점.
작동 메커니즘은 매우 간단합니다.
1. 프로그램이 시작되고 웹 서비스에서 json을 가져옵니다. 여기에는 이름, 파일 크기, 애플릿 다운로드를 위한 URL 등 여러 구성 요소에 대한 정보가 포함되어 있습니다. 파일 md5 값
2. 로컬 기존 md5가 새 md5와 동일한지 비교하고, 다를 경우 업데이트 버튼을 클릭하여 최신 미니 프로그램을 다운로드할 수 있습니다. 미니 프로그램의 홈 페이지를 스캔하고 다운로드하는 QR 코드가 없으며 간단한 수정만으로 가능합니다.
3. 줄을 클릭하여 새 페이지를 열고 미니 프로그램을 로드한 다음 페이지를 종료하고 미니 프로그램을 닫습니다.
기본 코드는 다음과 같습니다.
var http = mm("do_Http");
// 显示等待窗口
var waittingLayer = require("source://modules/waittingLayer/call");
waittingLayer.invoke({
hint : "请稍后"
});
var src = "data://" + data.id + ".zip";
http.url = data.url;
http.on("result", function(d) {
sm("do_Storage").unzip(src, "data://temp/" + data.id, function(_d, e) {
var updatesrc = "data://temp/" + data.id + "/source/view";
sm("do_App").update([ updatesrc ], "source://view", function() {
sm("do_Page").fire("installed", data.id);
// 隐藏等待窗口
var waittingLayer = require("source://modules/waittingLayer/call");
waittingLayer.invoke({
close : true
});
})
})
})
http.download(src); ## 요약
매우 단순해 보이지만 큰 의미가 있습니다. 작은 프로그램도 업데이트하기 쉬우며, 기본 프로그램도 업데이트하기 쉽습니다. 이는 2가지 기본 목적으로 사용될 수 있습니다.
1. 프로그램의 핫 업데이트를 위해 deviceone의 모든 비즈니스 로직과 페이지는 js 코드 및 ui 파일(json 설명)을 포함한 텍스트 파일이므로 자연스러운 업데이트가 매우 쉽습니다.
2. 대규모 애플리케이션이나 기업의 경우 다양한 개발 팀과 부서에서 독립적으로 비즈니스를 완료한 다음 전체 프레임워크 앱으로 관리하여 애플리케이션 개발 및 관리의 표준화를 달성할 수 있습니다. 또한 deviceone은 강력한 클라우드 패키징 기능을 갖추고 있으며 컴파일 및 패키징도 표준 방식으로 관리할 수 있습니다.
마지막으로 말씀드리고 싶은 것은 디바이스원은 단순한 아이디어와 실천이 아니라 정식으로 운영된 지 1년이 넘었으며, 인터넷상에서 많은 개인과 기업에 많은 서비스를 제공하고 있다는 것입니다. 개인과 기업을 위한 다양한 온라인 제품을 출시했습니다.
WeChat 애플릿 기능을 구현하기 위해 DeviceOne을 더 많이 사용하려면 PHP 중국어 웹사이트에서 관련 기사를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.
 WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능을 구현하려면 특정 코드 예제가 필요합니다. WeChat 미니 프로그램의 인기로 인해 개발자는 개발 과정에서 일부 공통 기능의 구현 문제에 직면하는 경우가 많습니다. 그중 슬라이딩 삭제 기능은 일반적으로 사용되는 기능 요구 사항입니다. 이 기사에서는 WeChat 애플릿에서 슬라이딩 삭제 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 요구 사항 분석 WeChat 미니 프로그램에서 슬라이딩 삭제 기능의 구현에는 다음 사항이 포함됩니다. 목록 표시: 슬라이드 및 삭제할 수 있는 목록을 표시하려면 각 목록 항목에 다음이 포함되어야 합니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.




