배운 내용 적용하기: Mobike WeChat 애플릿 개발 기술 요약
서문
Mobike 미니 프로그램은 WeChat 미니 프로그램 출시 첫날 공식 출시되어 웨이보 미디어계 친구들을 압도했습니다. 이 글에서는 주로 WeChat 애플릿 개발 경험 요약과 단계별 학습 및 발전 방법에 대해 설명합니다.
생각의 변화
WeChat 애플릿에는 HTML의 공통 태그가 없지만 view, text, Map 등
창 변수가 없지만 WeChat은 wx 전역 메서드 세트를 제공합니다.
태그 링크가 없고 iframe을 중첩할 수 없습니다.
이벤트 바인딩 및 조건부 렌더링은 Angular와 유사, 모두 WXML로 작성됨
데이터 바인딩은 Mustache 이중 중괄호 구문 사용
DOM 조작 불가, 페이지 데이터 변경으로 뷰 표현 변경(React의 상태와 유사)
따라서 위에서 언급한 모든 프런트엔드 기술 스택에 익숙하다면 WeChat mini 프로그램 개발이 편할 것입니다.
미니 프로그램 개발 매뉴얼 참조: WeChat Mini 프로그램 개발 문서
라이프 사이클
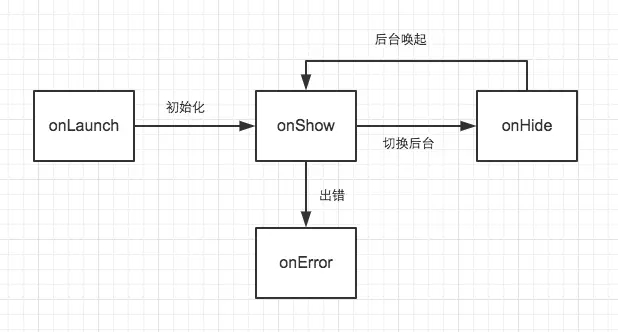
미니 프로그램은 단일 페이지 H5 웹 페이지이고 모든 요소가 한 번 로드되므로 라이프 사이클 개념으로 이어진다는 것을 이해할 수 있습니다.

처음 열면 미니프로그램 초기화
미니프로그램 초기화 완료 후 onShow 이벤트 발생
미니프로그램이 백그라운드로 전환됩니다(화면 꺼짐, APP 전환 등), onHide가 트리거됩니다
애플릿이 백그라운드에서 포그라운드로 전환되고 onShow가 다시 트리거됩니다
애플릿이 오류를 발생시키고 onError를 트리거합니다
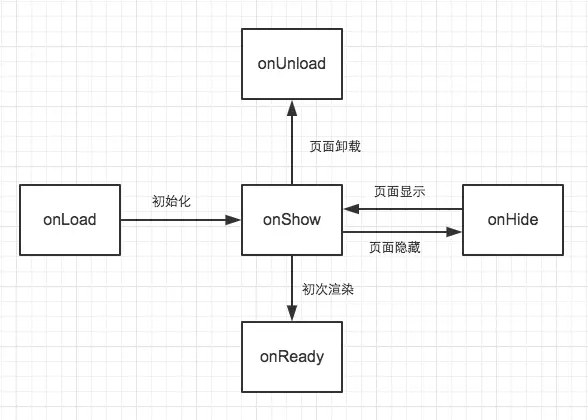
각 페이지에는 고유한 수명 주기도 있습니다.

참고: WeChat 버전 6.5.3에서는 일부 Android 장치가 onLoad 이벤트를 트리거할 수 없으며 대신 onReady를 사용할 수 있습니다.
이벤트 방송
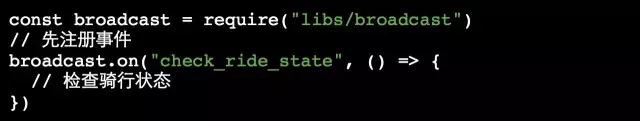
"단일 페이지 구조" WeChat 애플릿, 이벤트 방송(통합 이벤트 센터)을 사용하여 맞춤 이벤트를 등록하고 실행할 수 있습니다. 그렇지 않으면 이후 단계에서 , 이벤트 관리는 점점 더 혼란스러워지고 이벤트의 페이지 간 전송이 필요하게 됩니다. 이러한 종류의 이벤트 트리거 메커니즘이 필요합니다. 예를 들어 Mobike에는 다음 장면이 있습니다.
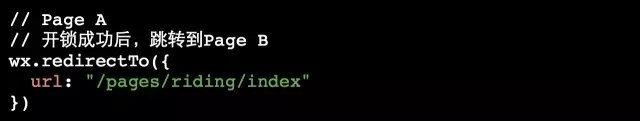
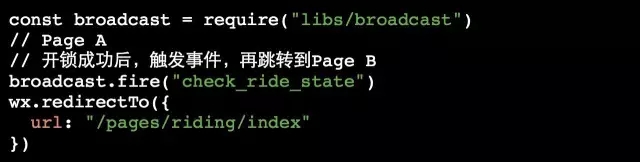
QR 코드를 성공적으로 스캔한 후 잠금 해제 페이지 A에서 탑승 페이지 B로 이동하여 사용자의 탑승 상태를 확인해야 합니다. .
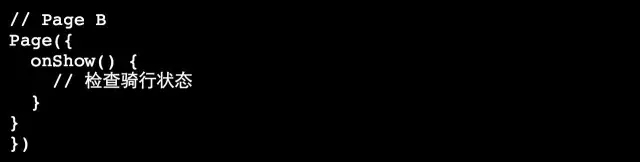
통합 사고 관리 센터가 없으면 이러한 프로세스를 완료하는 것은 거의 불가능합니다. 물론 Hack을 사용하여 해결할 수도 있습니다. B 페이지로 이동하면 B의 onShow 이벤트가 트리거되므로 onShow에 비즈니스 로직을 작성할 수 있습니다.


그러나 이는 더 합리적입니다. 이벤트 방송으로 처리:


Data Center
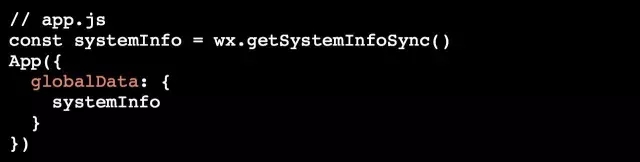
루트 디렉토리에 있는 앱. Node.js는 매우 유용합니다. 루트 디렉터리의 app.js는 매우 유용하며, 루트 디렉터리의 app.js는 매우 유용합니다.
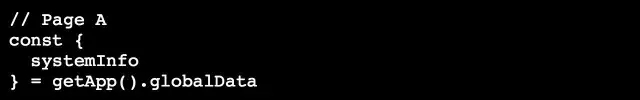
그 안에 등록된 변수나 메소드는 모든 페이지에서 얻을 수 있기 때문에 위에서 언급한 페이지 간 이벤트 발생 문제를 처리하는 데에도 사용할 수 있습니다. 그리고 globalData는 액세스할 모든 페이지에 등록할 수 있습니다. 예를 들어 systemInfo는 globalData에 직접 등록할 수 있으므로 모든 페이지에서 이를 가져올 필요가 없습니다.

페이지에서 확인:

성능 최적화
Mini 프로그램은 WeChat 플랫폼에서 실행되며 "실행 메모리를 공유할 수 있습니다" " 많은 미니 프로그램을 사용하면 생각할 수 있습니다. 우리가 알고 있듯이 하나의 작은 프로그램의 성능은 병목 현상 및 충돌이 발생하거나 WeChat에 의해 적극적으로 파괴될 가능성이 높습니다!
예를 들어 Mobike에는 다음 장면이 있습니다.
홈 페이지에 자전거를 찾을 수 있는 지도가 표시되고, QR 코드를 성공적으로 스캔하면 자전거 지도로 이동합니다.
간단한 논리. 두 페이지와 두 지도 구성요소 사이를 전환하기만 하면 됩니다. 실제 테스트 시나리오에서는 iOS가 예상한 대로이고 모든 것이 정상입니다. 그러나 Android에서는 코드를 성공적으로 스캔한 후 미니 프로그램이 바로 종료될 가능성이 매우 높습니다.
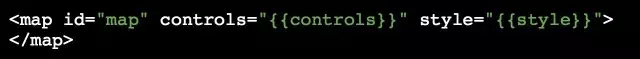
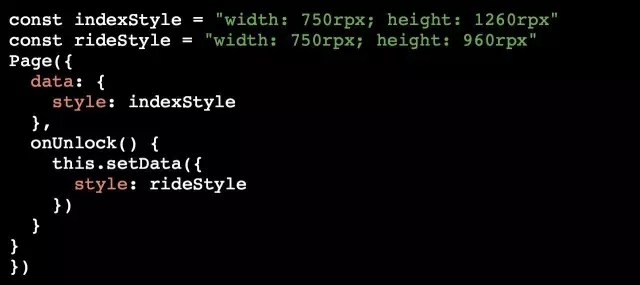
해결책은 전체 애플릿에서 하나의 지도 구성 요소만 유지하고 다양한 상태를 통해 지도의 다양한 표현을 변경하는 것입니다.
index.wxml

index/index.js

이는 일부 Android 기기 애플릿의 충돌 문제를 성공적으로 해결합니다.
WeChat 미니 프로그램을 처음 사용하는 경우 PHP 중국어 웹사이트 :
http://www.php.cn/toutiao에서 WeChat 미니 프로그램 개발 시리즈 비디오 튜토리얼을 배우십시오. -348128 .html

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 40
40


