모델, 뷰 및 컨트롤러 이해(C#)
이 문서에서는 ASP.NET MVC 모델, 보기 및 컨트롤에 대한 높은 수준의 개요를 제공합니다. 즉, ASP.NET MVC의 'M', 'V', 'C'를 설명합니다.
이 기사를 읽고 나면 ASP.NET MVC의 다양한 부분이 어떻게 함께 작동하는지 이해할 수 있을 것입니다. 또한 ASP.NET MVC 프로그램의 아키텍처가 ASP.NET Web Forms 프로그램 또는 ASP 프로그램과 어떻게 다른지 이해할 수 있어야 합니다.
샘플 ASP.NET MVC 애플리케이션
ASP.NET MVC 웹 애플리케이션을 생성하기 위한 기본 Visual Studio 템플릿에는 다음을 이해하는 데 사용할 수 있는 매우 간단한 샘플 애플리케이션이 포함되어 있습니다. ASP.NET MVC 웹 애플리케이션의 다른 부분. 이 튜토리얼에서는 이 간단한 프로그램을 사용해 보겠습니다.
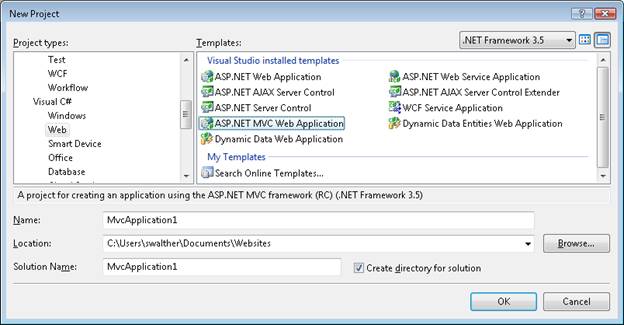
Visual Studio 2008을 실행하고 "파일", "새로 만들기"(그림 1 참조)를 선택한 다음 MVC 템플릿을 사용하여 ASP.NET MVC 프로그램을 만듭니다. "새 프로젝트" 대화 상자의 "프로젝트 유형(P)"(Visual Basic 또는 C#)에서 원하는 프로그래밍 언어를 선택하고 "템플릿"에서 ASP.NET MVC 웹 애플리케이션을 선택합니다. "확인" 버튼을 클릭하세요.

그림 1 새 프로젝트 대화 상자
새 ASP.NET MVC 프로그램을 만든 후 단위 테스트 프로젝트 만들기 대화 상자가 나타납니다(참조 그림 2) 이 대화 상자는 ASP.NET MVC 응용 프로그램을 테스트하기 위해 솔루션에 별도의 프로젝트를 만듭니다. 아니요, 단위 테스트 프로젝트를 생성하지 않습니다 옵션을 선택하고 확인 버튼을 클릭합니다.

그림 2 유닛 테스트 생성 대화 상자
ASP.NET MVC 프로그램이 생성됩니다. 솔루션 탐색기 창에 여러 폴더와 파일이 표시됩니다. 특히 Models, Views 및 Controllers라는 세 개의 폴더가 표시됩니다. 이름에서 알 수 있듯이 이 세 폴더에는 모델, 뷰 및 컨트롤러를 구현하는 파일이 포함되어 있습니다.
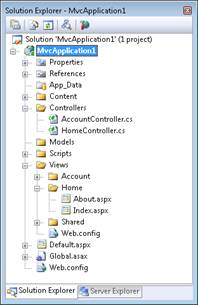
Controllers 폴더를 확장하면 AccountController.cs라는 파일과 HomeControllers.cs라는 파일이 표시됩니다. 보기 폴더를 확장하면 계정, 홈, 공유라는 세 개의 하위 폴더가 표시됩니다. 홈 폴더를 확장하면 About.aspx 및 Index.aspx라는 두 개의 파일이 표시됩니다(그림 3 참조). 이러한 파일은 기본 ASP.NET MVC 템플릿을 포함하는 샘플 애플리케이션을 구성합니다.

그림 3 솔루션 탐색기 창
"디버그" 및 "디버깅 시작"을 선택하여 샘플 프로그램을 실행합니다. 아니면 F5 키를 눌러도 됩니다.
ASP.NET 프로그램을 처음 실행하면 그림 4와 같은 대화 상자가 나타나며 디버깅을 시작하는 것이 좋습니다. "확인" 버튼을 클릭하면 프로그램이 실행됩니다.

그림 4 디버깅이 시작되지 않음 대화 상자
ASP.NET MVC 프로그램을 실행할 때 Visual Studio는 브라우저에서 프로그램을 실행합니다. 샘플 프로그램에는 색인 페이지와 정보 페이지라는 2개의 페이지가 포함되어 있습니다. 프로그램을 처음 시작하면 Index 페이지가 나타납니다(그림 5 참조). 프로그램 오른쪽 상단에 있는 메뉴 링크를 클릭하면 정보 페이지로 이동할 수 있습니다.

그림 5 색인 페이지
브라우저 주소 표시줄의 URL에 주의하세요. 정보 메뉴 링크를 클릭하면 주소 표시줄의 URL이 /홈/소개.
브라우저 창을 닫고 Visual Studio로 돌아가면 Home/About 경로에서 파일을 찾을 수 없습니다. 이 파일이 존재하지 않습니다. 어떻게 이것이 가능합니까?URL은 페이지와 동일하지 않습니다
기존 ASP.NEW 웹 양식 프로그램이나 ASP 프로그램을 생성할 때 URL은 웹 페이지에 해당합니다. SomePage.aspx라는 페이지에 대해 서버에 요청하는 경우 디스크에 SomePage.aspx라는 페이지가 있는 것이 가장 좋습니다. SomePage.aspx 파일이 없으면 보기 흉한404 – 페이지를 찾을 수 없음 오류가 발생합니다.
반대로 ASP.NET MVC 프로그램을 생성할 때 브라우저 주소에 입력한 URL과 프로그램에서 찾으려는 파일이 일치하지 않습니다. ASP.NET MVC 프로그램에서 URL은 디스크의 페이지가 아니라 컨트롤러 작업에 해당합니다. 기존 ASP.NET 또는 ASP 프로그램에서는 브라우저 요청이 페이지에 매핑됩니다. 반면에 ASP.NET MVC 애플리케이션에서는 브라우저 요청이 컨트롤러 작업에 매핑됩니다. ASP.NET Web Forms 프로그램은 콘텐츠 중심입니다. 이와 대조적으로 ASP.NET MVC 프로그램은 프로그램 논리를 중심으로 이루어집니다.ASP.NET 라우팅 이해
브라우저는 ASP.NET 라우팅이라는 ASP.NET 프레임워크 기능을 통해 컨트롤러 작업 매핑을 가져오도록 요청합니다. ASP.NET 라우팅은 ASP.NET MVC 프레임워크에서 들어오는 컨트롤러 작업 요청을 라우팅하는 데 사용됩니다.
ASP.NET 라우팅은 라우팅 테이블을 사용하여 들어오는 요청을 처리합니다. 이 라우팅 테이블은 웹 애플리케이션이 처음 실행될 때 생성됩니다. Global.asax 파일에 생성됩니다. 기본 MVC Global.asax 파일은 목록 1에 표시되어 있습니다.
코드 1 – Global.asax
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MvcApplication1
{
// Note: For instructions on enabling IIS6 or IIS7 classic mode,
// visit http://www.php.cn/
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
}ASP.NET 프로그램을 처음 시작하면 Application_Start() 메서드가 호출됩니다. 코드 1에서 이 메서드는 RegisterRoutes() 메서드를 호출하여 기본 경로 테이블을 생성합니다.
기본 라우팅 테이블에는 하나의 경로만 포함됩니다. 이 기본 경로는 들어오는 요청을 세 개의 세그먼트로 나눕니다(URL 세그먼트는 두 개의 슬래시 사이에 있는 세그먼트입니다). 첫 번째 세그먼트는 컨트롤러 이름에 매핑되고, 두 번째 세그먼트는 작업 이름에 매핑되며, 마지막 세그먼트는 작업에 전달되는 Id라는 매개 변수에 매핑됩니다.
예를 들어 다음 URL을 고려해 보세요.
/Product/Details/3
이 URL은 다음과 같이 3개의 매개변수로 구문 분석됩니다.
Controller = Product
Action = Details
Id = 3
Global.asax 파일에 정의된 기본 경로에는 세 매개변수 모두에 대한 기본값이 포함되어 있습니다. 기본 컨트롤러는 Home이고 기본 Action은 Index이며 기본 Id는 빈 문자열입니다. 이러한 기본값을 염두에 두고 다음 URL이 어떻게 구문 분석되는지 생각해 보세요.
/Employee
이 URL은 다음과 같이 세 가지 매개 변수로 구문 분석됩니다.
Controller = Employee
Action = Index
Id =
마지막으로 URL(예: http://www.php.cn/)을 입력하지 않으면 open ASP .NET MVC 프로그램의 경우 URL은 다음과 같이 구문 분석됩니다.
Controller = Home
Action = Index
Id =
이 요청은 클래스의 Index() 작업에서 HomeController로 라우팅됩니다.
컨트롤러 이해
컨트롤러는 사용자가 MVC 프로그램과 상호 작용하는 방식을 제어하는 역할을 담당합니다. 컨트롤러에는 ASP.NET MVC 애플리케이션에 대한 흐름 제어 논리가 포함되어 있습니다. 컨트롤러는 사용자가 브라우저 요청을 보낼 때 반환되는 응답을 결정합니다. 컨트롤러는 클래스(예: Visual Basic 또는 C# 클래스)입니다. 샘플 ASP.NET MVC 애플리케이션에는 Controllers 폴더에 HomeController.cs라는 컨트롤러가 포함되어 있습니다. HomeController.cs 파일의 내용은 코드 2에 재현됩니다.
코드 2 – HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["Title"] = "Home Page";
ViewData["Message"] = "Welcome to ASP.NET MVC!";
return View();
}
public ActionResult About()
{
ViewData["Title"] = "About Page";
return View();
}
}
}HomeController에는 Index() 및 About()이라는 두 가지 메서드가 있습니다. 이 두 가지 메서드는 컨트롤러가 노출하는 두 가지 작업에 해당합니다. URL /Home/Index는 HomeController.Index() 메서드를 호출하고 URL/Home/About은 HomeController.About() 메서드를 호출합니다.
컨트롤러의 모든 공개 메서드는 컨트롤러 작업으로 노출됩니다. 이에 대해 매우 조심해야 합니다. 이는 사람들이 인터넷에 액세스하고 브라우저에 올바른 URL을 입력하기만 하면 컨트롤러의 모든 공개 메서드를 호출할 수 있음을 의미합니다.
뷰 이해
HomeController에 의해 노출된 Index() 및 About() 작업은 모두 뷰를 반환합니다. 보기에는 HTML 마크업과 브라우저로 전송된 콘텐츠가 포함됩니다. 뷰는 ASP.NET MVC 프로그램의 페이지와 동일합니다. 올바른 위치에 뷰를 만들어야 합니다. HomeController.Index() 작업은 다음 경로에 있는 뷰를 반환합니다.
/Views/Home/Index.aspx
HomeController.About() 작업은 다음 경로에 있는 뷰를 반환합니다.
/Views/Home/About.aspx
일반적으로 컨트롤러 작업에 대한 보기를 반환하려면 Views 폴더 아래에 다음과 같은 이름의 하위 폴더를 만들어야 합니다. 컨트롤러. 이 하위 폴더 내에서 컨트롤러 작업과 동일한 이름을 가진 .aspx 파일을 만듭니다.
코드 3의 파일에는 About.aspx 보기가 포함되어 있습니다.
코드 3 – About.aspx
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="aboutContent" ContentPlaceHolderID="MainContent" runat="server">
<h2>About</h2>
<p>
Put content here.
</p>
</asp:Content>코드 3의 첫 번째 줄을 무시하면 뷰의 나머지 부분에는 표준 HTML이 포함됩니다. 보기의 내용을 수정하려는 HTML을 입력할 수 있습니다.
보기는 ASP 또는 ASP.NET Web Forms의 페이지와 매우 유사합니다. 보기에는 HTML 콘텐츠와 스크립트가 포함될 수 있습니다. 선호하는 프로그래밍 언어(예: C# 또는 Visual Basic .NET)로 스크립트를 작성할 수 있습니다. 스크립트를 사용하여 데이터베이스 데이터와 같은 동적 콘텐츠를 표시합니다.
모델 이해
컨트롤러와 뷰에 대해 논의했습니다. 마지막 주제는 모델입니다. MVC 모델이란 무엇입니까?
MVC 모델에는 뷰나 컨트롤러에 포함되지 않은 프로그램의 모든 논리가 포함되어 있습니다. 모델에는 모든 프로그램 비즈니스 논리, 유효성 검사 논리 및 데이터베이스 액세스 논리가 포함되어야 합니다. 예를 들어 Microsoft Entity Framework를 사용하여 데이터베이스에 액세스하는 경우 Models 폴더에 Entity Framework 클래스(.edmx 파일)를 생성합니다.
뷰에는 사용자 인터페이스 생성을 위한 로직만 포함되어야 합니다. 컨트롤러에는 올바른 보기를 반환하거나 사용자를 다른 작업(흐름 제어)으로 리디렉션하는 최소한의 논리만 포함되어야 합니다. 다른 모든 것은 모델에 포함되어야 합니다.
일반적으로 "두꺼운" 모델과 "얇은" 컨트롤러를 위해 노력해야 합니다. 컨트롤러 메서드에는 몇 줄의 코드만 포함되어야 합니다. 컨트롤러 작업이 너무 "두꺼워지면" 논리를 Models 폴더의 새 클래스로 이동하는 것을 고려해야 합니다.
요약
이 자습서는 ASP.NET MVC 웹 애플리케이션의 다양한 부분에 대한 높은 수준의 개요를 제공합니다. ASP.NET 라우팅이 들어오는 브라우저 요청을 특정 컨트롤러 작업에 매핑하는 방법을 배웠습니다. 컨트롤러가 조정되고 뷰가 브라우저에 반환되는 방법을 배웠습니다. 마지막으로 모델에 프로그래밍 방식 비즈니스, 유효성 검사 및 데이터베이스 액세스 논리가 포함되는 방법을 배웠습니다.
위 내용은 모델, 뷰, 컨트롤러(C#)에 대한 이해 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7540
7540
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 세계에서 가장 강력한 오픈 소스 MoE 모델이 여기에 있습니다. 중국의 기능은 GPT-4와 비슷하며 가격은 GPT-4-Turbo의 거의 1%에 불과합니다.
May 07, 2024 pm 04:13 PM
세계에서 가장 강력한 오픈 소스 MoE 모델이 여기에 있습니다. 중국의 기능은 GPT-4와 비슷하며 가격은 GPT-4-Turbo의 거의 1%에 불과합니다.
May 07, 2024 pm 04:13 PM
기존 컴퓨팅을 능가할 뿐만 아니라 더 낮은 비용으로 더 효율적인 성능을 달성하는 인공 지능 모델을 상상해 보세요. 이것은 공상과학 소설이 아닙니다. DeepSeek-V2[1], 세계에서 가장 강력한 오픈 소스 MoE 모델이 여기에 있습니다. DeepSeek-V2는 경제적인 훈련과 효율적인 추론이라는 특징을 지닌 전문가(MoE) 언어 모델의 강력한 혼합입니다. 이는 236B 매개변수로 구성되며, 그 중 21B는 각 마커를 활성화하는 데 사용됩니다. DeepSeek67B와 비교하여 DeepSeek-V2는 더 강력한 성능을 제공하는 동시에 훈련 비용을 42.5% 절감하고 KV 캐시를 93.3% 줄이며 최대 생성 처리량을 5.76배로 늘립니다. DeepSeek은 일반 인공지능을 연구하는 회사입니다.
 AI가 수학적 연구를 전복시킨다! 필즈상 수상자이자 중국계 미국인 수학자, Terence Tao가 좋아하는 11개 논문 발표 |
Apr 09, 2024 am 11:52 AM
AI가 수학적 연구를 전복시킨다! 필즈상 수상자이자 중국계 미국인 수학자, Terence Tao가 좋아하는 11개 논문 발표 |
Apr 09, 2024 am 11:52 AM
AI는 실제로 수학을 변화시키고 있습니다. 최근 이 문제에 주목하고 있는 타오저쉬안(Tao Zhexuan)은 '미국수학회지(Bulletin of the American Mathematical Society)' 최신호를 게재했다. '기계가 수학을 바꿀 것인가?'라는 주제를 중심으로 많은 수학자들이 그들의 의견을 표현했습니다. 저자는 필즈상 수상자 Akshay Venkatesh, 중국 수학자 Zheng Lejun, 뉴욕대학교 컴퓨터 과학자 Ernest Davis 등 업계의 유명 학자들을 포함해 강력한 라인업을 보유하고 있습니다. AI의 세계는 극적으로 변했습니다. 이 기사 중 상당수는 1년 전에 제출되었습니다.
 Google은 열광하고 있습니다. JAX 성능이 Pytorch와 TensorFlow를 능가합니다! GPU 추론 훈련을 위한 가장 빠른 선택이 될 수 있습니다.
Apr 01, 2024 pm 07:46 PM
Google은 열광하고 있습니다. JAX 성능이 Pytorch와 TensorFlow를 능가합니다! GPU 추론 훈련을 위한 가장 빠른 선택이 될 수 있습니다.
Apr 01, 2024 pm 07:46 PM
Google이 추진하는 JAX의 성능은 최근 벤치마크 테스트에서 Pytorch와 TensorFlow를 능가하여 7개 지표에서 1위를 차지했습니다. 그리고 JAX 성능이 가장 좋은 TPU에서는 테스트가 이루어지지 않았습니다. 개발자들 사이에서는 여전히 Tensorflow보다 Pytorch가 더 인기가 있습니다. 그러나 앞으로는 더 큰 모델이 JAX 플랫폼을 기반으로 훈련되고 실행될 것입니다. 모델 최근 Keras 팀은 기본 PyTorch 구현을 사용하여 세 가지 백엔드(TensorFlow, JAX, PyTorch)와 TensorFlow를 사용하는 Keras2를 벤치마킹했습니다. 첫째, 그들은 주류 세트를 선택합니다.
 안녕하세요, 일렉트릭 아틀라스입니다! 보스턴 다이나믹스 로봇 부활, 180도 이상한 움직임에 겁먹은 머스크
Apr 18, 2024 pm 07:58 PM
안녕하세요, 일렉트릭 아틀라스입니다! 보스턴 다이나믹스 로봇 부활, 180도 이상한 움직임에 겁먹은 머스크
Apr 18, 2024 pm 07:58 PM
Boston Dynamics Atlas가 공식적으로 전기 로봇 시대에 돌입했습니다! 어제 유압식 Atlas가 역사의 무대에서 "눈물을 흘리며" 물러났습니다. 오늘 Boston Dynamics는 전기식 Atlas가 작동 중이라고 발표했습니다. 상업용 휴머노이드 로봇 분야에서는 보스턴 다이내믹스가 테슬라와 경쟁하겠다는 각오를 다진 것으로 보인다. 새 영상은 공개된 지 10시간 만에 이미 100만 명이 넘는 조회수를 기록했다. 옛 사람들은 떠나고 새로운 역할이 등장하는 것은 역사적 필연이다. 올해가 휴머노이드 로봇의 폭발적인 해라는 것은 의심의 여지가 없습니다. 네티즌들은 “로봇의 발전으로 올해 개막식도 인간처럼 생겼고, 자유도도 인간보다 훨씬 크다. 그런데 정말 공포영화가 아닌가?”라는 반응을 보였다. 영상 시작 부분에서 아틀라스는 바닥에 등을 대고 가만히 누워 있는 모습입니다. 다음은 입이 떡 벌어지는 내용이다
 MLP를 대체하는 KAN은 오픈소스 프로젝트를 통해 컨볼루션으로 확장되었습니다.
Jun 01, 2024 pm 10:03 PM
MLP를 대체하는 KAN은 오픈소스 프로젝트를 통해 컨볼루션으로 확장되었습니다.
Jun 01, 2024 pm 10:03 PM
이달 초 MIT와 기타 기관의 연구자들은 MLP에 대한 매우 유망한 대안인 KAN을 제안했습니다. KAN은 정확성과 해석성 측면에서 MLP보다 뛰어납니다. 그리고 매우 적은 수의 매개변수로 더 많은 수의 매개변수를 사용하여 실행되는 MLP보다 성능이 뛰어날 수 있습니다. 예를 들어 저자는 KAN을 사용하여 더 작은 네트워크와 더 높은 수준의 자동화로 DeepMind의 결과를 재현했다고 밝혔습니다. 구체적으로 DeepMind의 MLP에는 약 300,000개의 매개변수가 있는 반면 KAN에는 약 200개의 매개변수만 있습니다. KAN은 MLP와 같이 강력한 수학적 기반을 가지고 있으며, KAN은 Kolmogorov-Arnold 표현 정리를 기반으로 합니다. 아래 그림과 같이 KAN은
 공장에서 일하는 테슬라 로봇, 머스크 : 올해 손의 자유도가 22도에 달할 것!
May 06, 2024 pm 04:13 PM
공장에서 일하는 테슬라 로봇, 머스크 : 올해 손의 자유도가 22도에 달할 것!
May 06, 2024 pm 04:13 PM
테슬라의 로봇 옵티머스(Optimus)의 최신 영상이 공개됐는데, 이미 공장에서 작동이 가능한 상태다. 정상 속도에서는 배터리(테슬라의 4680 배터리)를 다음과 같이 분류합니다. 공식은 또한 20배 속도로 보이는 모습을 공개했습니다. 작은 "워크스테이션"에서 따고 따고 따고 : 이번에 출시됩니다. 영상에는 옵티머스가 공장에서 이 작업을 전 과정에 걸쳐 사람의 개입 없이 완전히 자율적으로 완료하는 모습이 담겨 있습니다. 그리고 Optimus의 관점에서 보면 자동 오류 수정에 중점을 두고 구부러진 배터리를 집어 넣을 수도 있습니다. NVIDIA 과학자 Jim Fan은 Optimus의 손에 대해 높은 평가를 했습니다. Optimus의 손은 세계의 다섯 손가락 로봇 중 하나입니다. 가장 능숙합니다. 손은 촉각적일 뿐만 아니라
 FisheyeDetNet: 어안 카메라를 기반으로 한 최초의 표적 탐지 알고리즘
Apr 26, 2024 am 11:37 AM
FisheyeDetNet: 어안 카메라를 기반으로 한 최초의 표적 탐지 알고리즘
Apr 26, 2024 am 11:37 AM
표적 탐지는 자율주행 시스템에서 상대적으로 성숙한 문제이며, 그 중 보행자 탐지는 가장 먼저 배포되는 알고리즘 중 하나입니다. 대부분의 논문에서 매우 포괄적인 연구가 수행되었습니다. 그러나 서라운드 뷰를 위한 어안 카메라를 사용한 거리 인식은 상대적으로 덜 연구되었습니다. 큰 방사형 왜곡으로 인해 표준 경계 상자 표현은 어안 카메라에서 구현하기 어렵습니다. 위의 설명을 완화하기 위해 확장된 경계 상자, 타원 및 일반 다각형 디자인을 극/각 표현으로 탐색하고 인스턴스 분할 mIOU 메트릭을 정의하여 이러한 표현을 분석합니다. 제안된 다각형 형태의 모델 fisheyeDetNet은 다른 모델보다 성능이 뛰어나며 동시에 자율 주행을 위한 Valeo fisheye 카메라 데이터 세트에서 49.5% mAP를 달성합니다.
 DualBEV: BEVFormer 및 BEVDet4D를 크게 능가하는 책을 펼치세요!
Mar 21, 2024 pm 05:21 PM
DualBEV: BEVFormer 및 BEVDet4D를 크게 능가하는 책을 펼치세요!
Mar 21, 2024 pm 05:21 PM
본 논문에서는 자율 주행에서 다양한 시야각(예: 원근 및 조감도)에서 객체를 정확하게 감지하는 문제, 특히 원근(PV) 공간에서 조감(BEV) 공간으로 기능을 효과적으로 변환하는 방법을 탐구합니다. VT(Visual Transformation) 모듈을 통해 구현됩니다. 기존 방법은 크게 2D에서 3D로, 3D에서 2D로 변환하는 두 가지 전략으로 나뉩니다. 2D에서 3D로의 방법은 깊이 확률을 예측하여 조밀한 2D 특징을 개선하지만, 특히 먼 영역에서는 깊이 예측의 본질적인 불확실성으로 인해 부정확성이 발생할 수 있습니다. 3D에서 2D로의 방법은 일반적으로 3D 쿼리를 사용하여 2D 기능을 샘플링하고 Transformer를 통해 3D와 2D 기능 간의 대응에 대한 주의 가중치를 학습하므로 계산 및 배포 시간이 늘어납니다.




