최근에는 이전에 만들었던 모듈을 수정하고 새로운 기능을 추가하고 있습니다. 정리한 결과 재사용률이 매우 낮고 대부분의 내용을 다시 작성해야 한다는 사실을 발견했습니다. 부분 업데이트는 해당 기능에 사용됩니다. 부분 업데이트에 대한 모든 솔루션과 개선 사항을 정리하겠습니다.
제가 접한 프로젝트 개발의 대부분은 Asp.net WebForm으로 개발되기 때문에 UpdatePanel을 자연스럽게 사용하게 됩니다. 개발이 빠르고 편리하다는 장점이 있지만, 당연히 문제도 많이 발생합니다. . 그런 다음 Ajax와 일반 핸들러가 협력하여 비동기 요청 업데이트를 구현합니다. 마지막 단계는 타사 바인딩 플러그인을 사용하여 Ajax 요청을 최적화하는 것입니다.
1. UpdatePanel
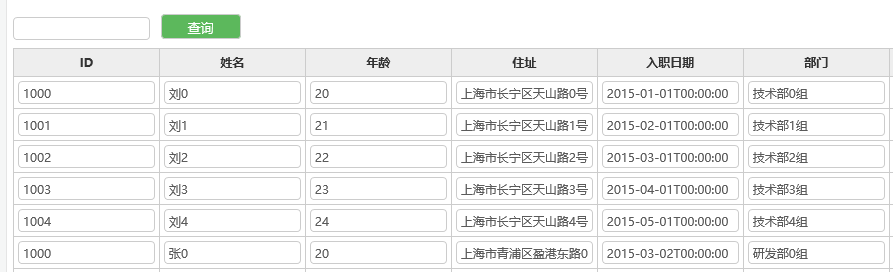
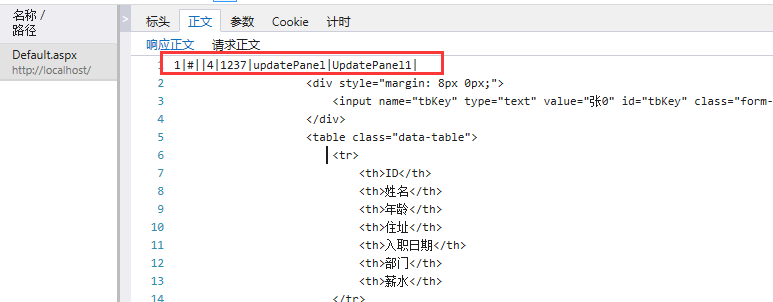
업데이트해야 하는 모듈을 해당 영역의 포스트백에 넣으면 전체 페이지가 새로 고쳐지지 않습니다. 그리고 응답 콘텐츠는 다음과 같은 UpdatePanel
의 업데이트된 콘텐츠입니다. 🎜>
UpdatePanel을 사용하면 비동기 요청 코드를 작성하지 않고도 로컬 업데이트를 수행할 수 있지만 성능에 어느 정도 영향을 미치며 유연성과 재사용성이 높지 않습니다. 
2. Ajxa 및 일반 핸들러 
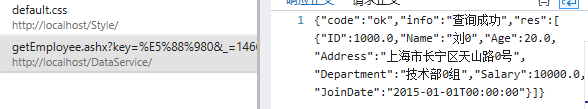
먼저 새로운 일반 핸들러를 생성하고, 쿼리 매개변수를 받고, 쿼리된 직원 정보를 반환하고, 기본적으로 모든 정보를 반환합니다.
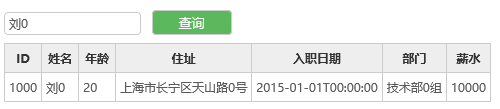
예: 쿼리
p>
Ajax 쿼리를 사용하면 유연성이 높지만 html 코드 좀 귀찮긴 하지만, 물론 개선할 수 있는 방법은 많습니다. 소개는 아래에서 계속됩니다.
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<p style="margin: 8px 0px;">
<asp:TextBox ID="tbKey" runat="server" CssClass="form-control"></asp:TextBox> <asp:Button ID="btnQuery" runat="server" Text="查询" CssClass="btn-box btn-submit-box" OnClick="btnQuery_Click" />
</p>
<table class="data-table">
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>住址</th>
<th>入职日期</th>
<th>部门</th>
<th>薪水</th>
</tr>
<asp:Repeater ID="RepeaterEmp" runat="server">
<ItemTemplate>
<tr>
<td><%#Eval("ID") %></td>
<td><%#Eval("Name") %></td>
<td><%#Eval("Age") %></td>
<td><%#Eval("Address") %></td>
<td><%#Eval("JoinDate") %></td>
<td><%#Eval("Department") %></td>
<td><%#Eval("Salary") %></td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
</ContentTemplate>
</asp:UpdatePanel>

Avalonjs를 사용하여 먼저 js 파일을 도입한 다음 컨트롤러
를 다음과 같이 정의합니다.
function ajaxquery() {
$.ajax({
url: "/DataService/getEmployee.ashx",
type: "GET",
cache: false,
data: { key: $("#ajaxkey").val() },
dataType: "json",
success: function (data, textStatus) {
if (data.code == "ok") {
$("#ajaxtable tr.row").remove();
var html = "";
for (var i = 0; i < data.res.length; i++) {
html += "<tr class='row'><td>" + data.res[i].ID + "</td><td>" + data.res[i].Name + "</td><td>" + data.res[i].Age + "</td><td>" + data.res[i].Address + "</td><td>" + data.res[i].JoinDate + "</td><td>" + data.res[i].Department + "</td><td>" + data.res[i].Salary + "</td></tr>"
}
if (html == "")
html += "<tr class='row'><td colspan='7'>没有任何记录,请改进查询条件</td></tr>";
$("#ajaxtable").append(html);
}
else {
alert(data.info);
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("网络繁忙,请刷新页面!");
}
});
}<p ms-controller="avalonCtrl">
<p style="margin: 8px 0px;">
<input type="text" class="form-control" ms-duplex="key" />
<input type="button" value="查询" ms-click="query" class="btn-box btn-submit-box" />
</p>
<table class="data-table">
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>住址</th>
<th>入职日期</th>
<th>部门</th>
<th>薪水</th>
</tr>
<tr ms-repeat-emp="emps">
<td>{{emp.ID}}</td>
<td>{{emp.Name}}</td>
<td>{{emp.Age}}</td>
<td>{{emp.Address}}</td>
<td>{{emp.JoinDate}}</td>
<td>{{emp.Department}}</td>
<td>{{emp.Salary}}</td>
</tr>
</table>
</p>
-->