프로젝트에서 요소를 가로 및 세로 중앙에 배치해야 하는 경우가 종종 있습니다. 그리고 구체적인 시나리오도 다르기 때문에 시청자분들께 도움이 되길 바라면서 개인적인 요약 방법을 정리해보겠습니다.
아래에 제공된 예는 모두 HTML을 기반으로 하며 여기에는 몇 가지 일반적인 스타일이 지정되어 있습니다.
body {
background-color: #efefef;
}
main {
background-color: #fff;
padding: 10px;
margin:10px 0px;
}
main p {
background-color: #aaf;
}예:
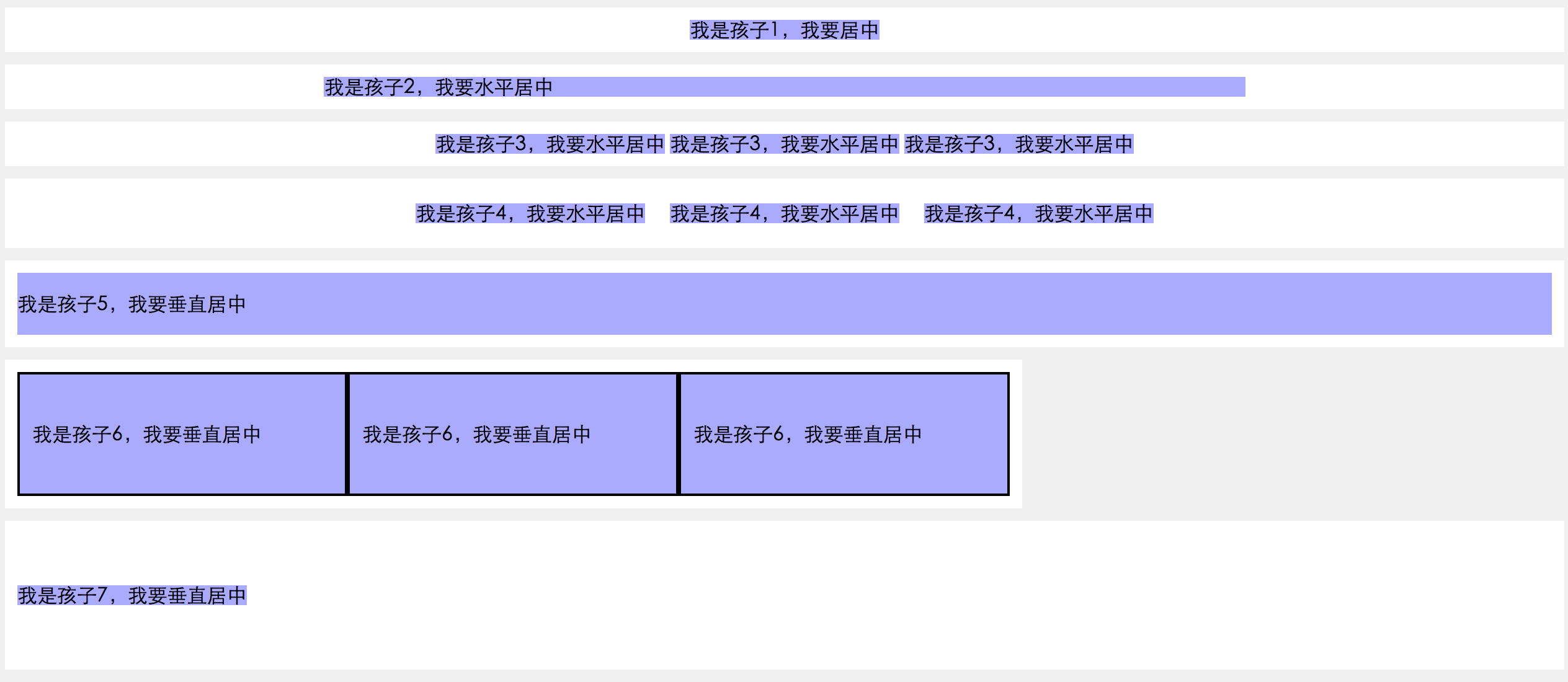
.parent1 {
text-align:center;
}
.child1 {
display:inline|inline-block;
}<main class="parent2">
<p class="child2">我是孩子2,我要水平居中</p>
</main>
.child2 {
width:60%;
margin:auto;
}<main class="parent4">
<p class="child4">我是孩子4,我要水平居中</p>
<p class="child4">我是孩子4,我要水平居中</p>
<p class="child4">我是孩子4,我要水平居中</p>
</main>
.parent4 {
display: flex;
justify-content: center;
}
.child4 {
margin:10px;
}를 사용할 수도 있습니다. line-height와 height의 값을 같은 값으로 설정하려면
<main class="parent5">
<p class="child5">我是孩子5,我要垂直居中</p>
</main>
.child5 {
height:50px;
line-height: 50px;
}<main class="parent6">
<p class="child6">我是孩子6,我要垂直居中</p>
<p class="child6">我是孩子6,我要垂直居中</p>
<p class="child6">我是孩子6,我要垂直居中</p>
</main>
.parent6 {
display: table;
}
.child6 {
display: table-cell;
border:2px solid #000;
vertical-align: middle;
}<main class="parent7">
<p class="child7">我是孩子7,我要垂直居中</p>
</main>
/*如果知道子元素宽高*/
.parent7 {
position: relative;
height: 100px;
}
.child7 {
position: absolute;
top:50%;
height:60px;
margin-top:-30px;
}
/*如果不知道子元素宽高*/
.parent7 {
position: relative;
height: 100px;
}
.child7 {
position: absolute;
top:50%;
transform: translateY(-50%);
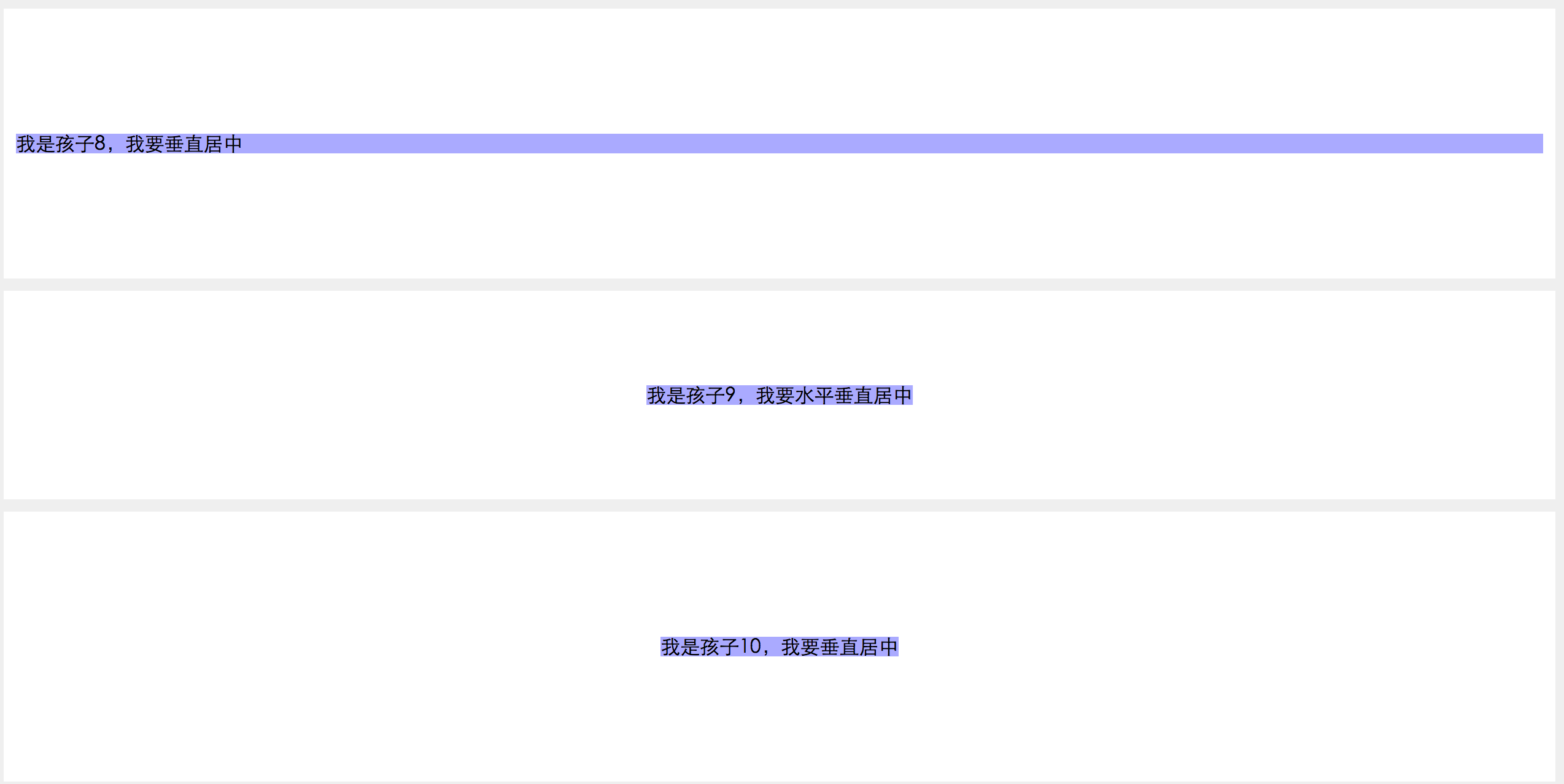
}<main class="parent8">
<p class="child8">我是孩子8,我要垂直居中</p>
</main>
.parent8 {
height: 200px;
display: flex;
flex-direction: column;
justify-content: center;
}<main class="parent9">
<p class="child9">我是孩子9,我要水平垂直居中</p>
</main>
/*如果不知道子元素宽高*/
.parent9 {
position: relative;
height: 150px;
}
.child9 {
position: absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
}
/*如果知道子元素宽高*/
.parent9 {
position: relative;
height: 150px;
}
.child9 {
position: absolute;
top:50%;
left:50%;
height:60px;
width:100px;
margin-left:-50px;
margin-top:-30px;
}.parent10 {
height: 200px;
display: flex;
flex-direction: column;
justify-content: center;
}
.child10 {
margin: auto;
}

더 많은 CSS 수평 및 수직 센터링 방법 요약 관련 기사를 보려면 결제하세요. PHP 중국어 웹사이트에 주목하세요!