CSS를 사용하여 빠르게 레이아웃하는 방법(1) - 레이아웃 요소 자세히 보기
웹 페이지 레이아웃을 빠르게 수행하려면 레이아웃의 요소를 명확하게 이해하여 세부 사항에서 항상 실수하지 않도록 해야 합니다. 이 글에서는 먼저 레이아웃의 기초가 되는 레이아웃과 관련된 요소인 블록 수준 요소와 인라인 요소, 박스 모델, 정확한 위치 지정, 요소 정렬, 스타일 상속에 대해 자세히 설명합니다. 다음 기사에서는 빠른 레이아웃 아이디어를 설명하는 데 중점을 둡니다.
1. 블록 수준 요소와 인라인 요소란 무엇인가요?
1. 블록 수준 요소:
블록은 접는 것이 특징입니다. 예, 일반적으로 말하면 블록 수준 요소와 인라인 요소를 포함할 수 있습니다.
예외:
P 요소는 블록 수준 요소가 아닌 인라인 요소만 포함할 수 있습니다.
"form" 블록 요소는 다른 블록 요소를 수용하는 데에만 사용할 수 있습니다.
2. 인라인 요소:
display:inline은 줄 바꿈을 표시하지 않으며 인라인 요소만 포함할 수 있습니다.
"span"과 같은 인라인 요소는 자체 독립 공간을 갖지 않으며 다른 블록 수준 요소에 종속됩니다. 따라서 인라인 요소에 높이, 너비, 내부 및 외부 여백과 같은 속성을 설정하는 것은 유효하지 않습니다. . 실제로 알아야 할 인라인 요소는
입니다. 3. 플로팅 요소는 여부에 관계없이 자동으로 "블록" 요소
로 설정됩니다. float가 정의된 후에는 높이와 너비를 정의할 수 있습니다.
일반적으로 높이는 정의할 수 없습니다. 너비를 정의할 수 있으나 텍스트 부분인
만 마우스에 반응합니다. float:left를 추가하면 높이와 너비를 정의할 수 있지만 전체 블록이 마우스에 반응합니다. 메뉴,
Set display:inline; 이 속성은 유명한 IE 이중 부동 테두리 문제를 해결할 수 있습니다. ↓(이 문제는 IE6에만 있는 것 같은데요?)
http://www.zzzszy.com/a/2016/0927/896160.html
<테이블 스타일 =" 높이: 364px; 너비: 904px" border="0">| 块元素(block element) | 内联元素(inline element) |
* address - 地址 * blockquote - 块引用 * center - 举中对齐块 * dir - 目录列表 * p - 常用块级容易,也是css layout的主要标签 * dl - 定义列表 * fieldset - form控制组 * form- 交互表单 * h1 - 大标题 * h2 - 副标题 * h3 - 3级标题 * h4 - 4级标题 * h5 - 5级标题 * h6 - 6级标题 * hr - 水平分隔线 * isindex - input prompt * menu - 菜单列表 * noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容 * noscript - )可选脚本内容(对于不支持script的浏览器显示此内容) * ol - 排序表单 * p - 段落 * pre - 格式化文本 * table - 表格 * ul - 非排序列表 | * a - 锚点 * abbr - 缩写 * acronym - 首字 * b - 粗体(不推荐) * bdo - bidi override * big - 大字体 * br - 换行 * cite - 引用 * code - 计算机代码(在引用源码的时候需要) * dfn - 定义字段 * em - 强调 * font - 字体设定(不推荐) * i - 斜体 * img - 图片 * input - 输入框 * kbd - 定义键盘文本 * label - 表格标签 * q - 短引用 * s - 中划线(不推荐) * samp - 定义范例计算机代码 * select - 项目选择 * small - 小字体文本 * span - 常用内联容器,定义文本内区块 * strike - 中划线 * strong - 粗体强调 * sub - 下标 * sup - 上标 * textarea - 多行文本输入框 * tt - 电传文本 * u - 下划线 * var - 定义变量 |
* var - 변수 정의 <🎜>
4. 가변 요소
가변 요소는 컨텍스트에 따라 해당 요소가 블록 요소인지 인라인 요소인지 결정합니다. .
* 애플릿 - Java 애플릿
* 버튼 - 버튼
* del - 텍스트 삭제
* iframe - 인라인 프레임
* ins - 삽입된 텍스트
* 맵 - 이미지 블록(맵)
* 객체 - 객체 객체
* 스크립트 - 클라이언트 스크립트
5, display: inline-block;
블록 수준 요소의 너비와 높이를 유지하지만 인라인 요소와 같은 다른 인라인 요소와 결합할 수도 있습니다. 한 줄에 배치하십시오.
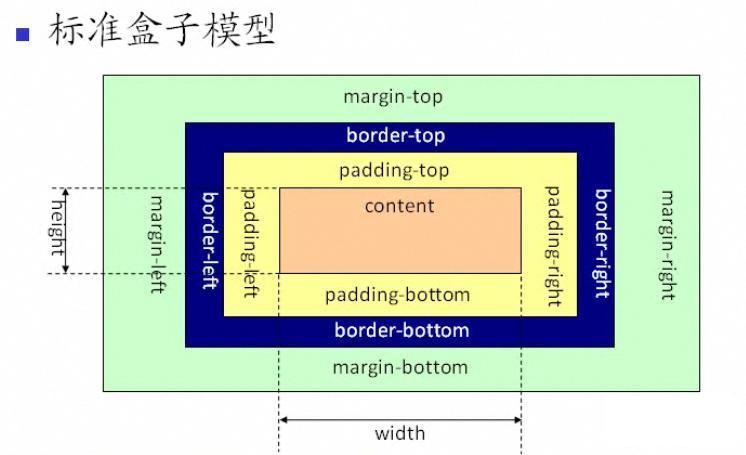
2. 박스형

3.
상대 위치 지정: 은 문서 흐름에서 정의된 다른 요소 위치를 기준으로 위치를 지정하는 것을 의미합니다.
static(기본값): 기본값을 사용하면 CSS 요소에 정의된 top, left, right, Bottom.z-index가 적용되지 않습니다.
relative: 요소 자체를 기준으로 이동합니다.
절대 위치 지정: 는 일반적인 문서 흐름에서 벗어나 더 이상 공간을 차지하지 않습니다.
절대: 정적이 아닌 상위 요소를 기준으로 한 절대 위치 지정입니다. 상위 요소의 위치를 지정하지 않으면 전체 HTML 문서를 기준으로 절대 위치가 지정됩니다. 일반 문서 흐름 위치 지정 요소 및 부동 요소에 먼저 표시됩니다.
고정: 브라우저 창을 기준으로 위치가 지정되며 웹페이지가 스크롤되는 방식에 관계없이 요소가 항상 화면의 특정 위치에 유지됩니다.
부동: 부동
중 문서 흐름 - 상위 요소의 크기를 기준으로 한 위치입니다. 상위 요소의 너비가 100이고 두 하위 요소의 너비가 각각 200인 경우에도 여전히 왼쪽과 오른쪽 대신 위쪽 및 아래쪽 계층 구조로 표시됩니다.
외부 상자 - 일반 문서 흐름 위치 지정 요소에서 먼저 표시됩니다. 내부박스 - 블록레벨 요소보다 약하고, 인라인 요소보다 강함
핵심! 포지셔닝 요소와 문서 흐름의 표시 관계
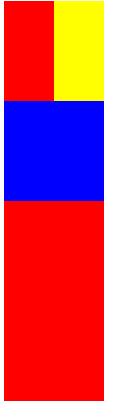
1. 일반적인 문서 흐름 사이의 내부 상자와 외부 상자의 표시 관계:
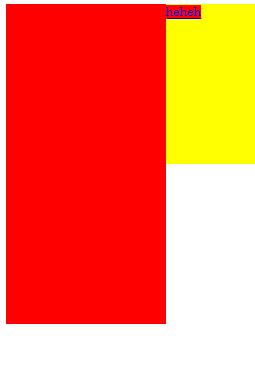
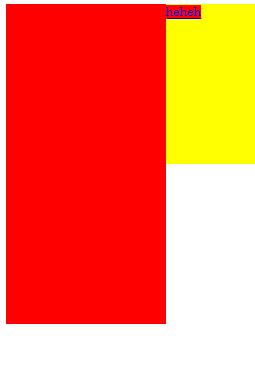
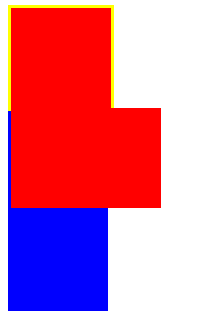
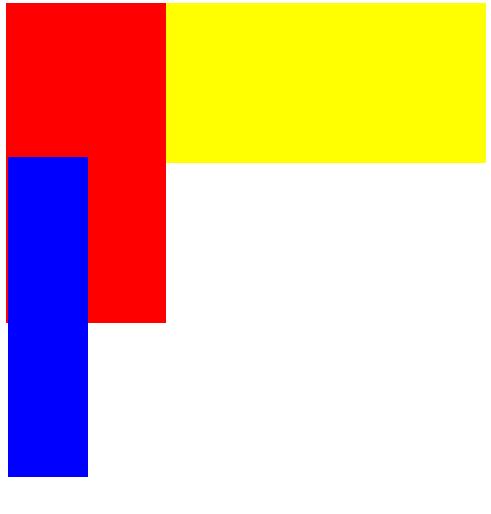
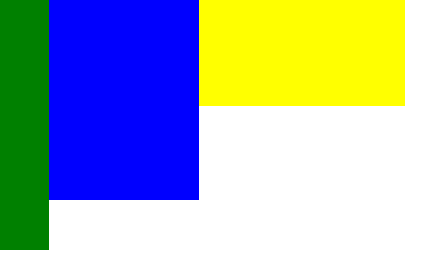
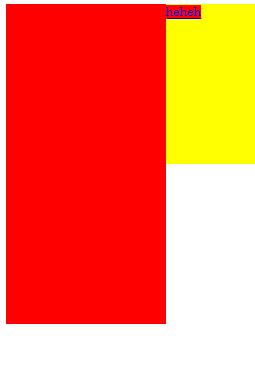
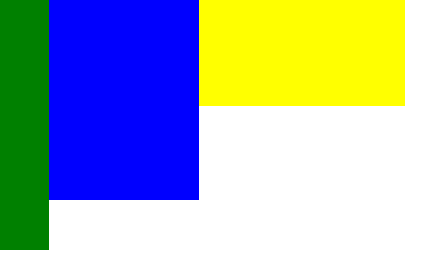
代码结构如下(粗略展示)黄色块正方形
红色块
红色块
蓝色块正方形
노란색과 파란색은 외부 문서 흐름이고, 빨간색은 노란색 블록의 내부 문서 흐름 2개입니다.
바깥쪽 상자는 외부 문서 흐름이고, 안쪽 상자에는 자체 문서 흐름은 서로 간섭하지 않지만 외부 문서 흐름(자체 상위 요소가 아님)이 내부 문서 흐름 위에 먼저 표시됩니다.
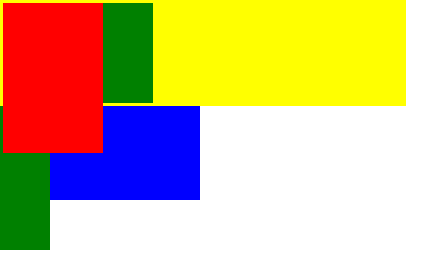
2. 내부 박스 플로팅 요소와 내부 문서 흐름 요소의 관계:
인라인 요소 부동 요소의 우선순위:
일반적인 문서 흐름에서 인라인 요소와 블록 수준 요소는 각각 한 줄을 차지합니다.



그러나 플로팅 요소로 설정하면 문서가 flow 연결된 요소는 부동 요소로 대체됩니다(

텍스트 줄 바꿈도 있습니다.


블록 수준 요소 및 부동 요소 우선순위
언제 블록 수준 요소가 부동 요소 앞에 정의되면 부동 요소가 그 뒤에 래핑됩니다. 플로팅 요소를 먼저 정의하면 문서 흐름과 분리되어 일반 문서 흐름의 블록 수준 요소에 영향을 주지 않습니다.
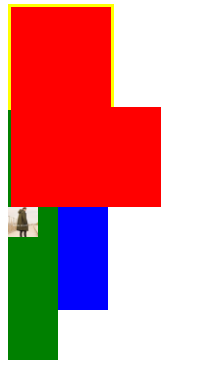
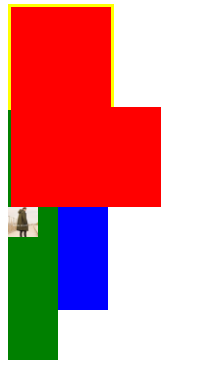
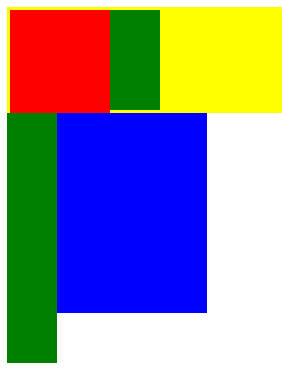
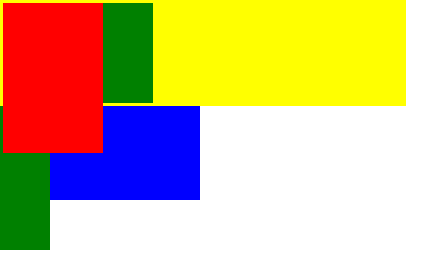
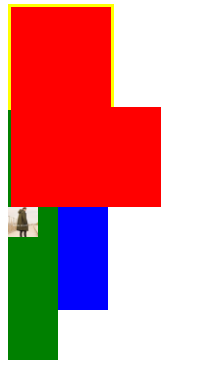
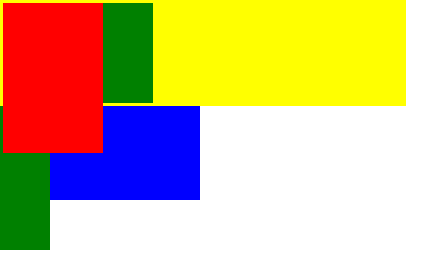
3. 내부 박스 플로팅 요소와 외부 문서 흐름의 내부 요소 사이의 관계:
플로팅 요소는 외부 문서 흐름 요소를 덮지만 공간을 차지하지 않습니다.


녹색 블록과 그림은 파란색 블록의 내부 요소임을 알 수 있습니다. -level 요소는 일반 문서와 같습니다. 그러나 인라인 요소 img는 여전히 플로트 요소, 심지어 외부 문서 흐름의 플로트 요소를 따릅니다.

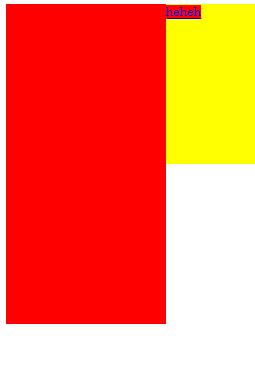
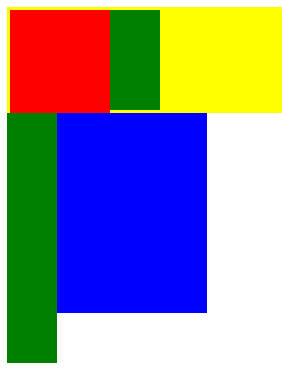
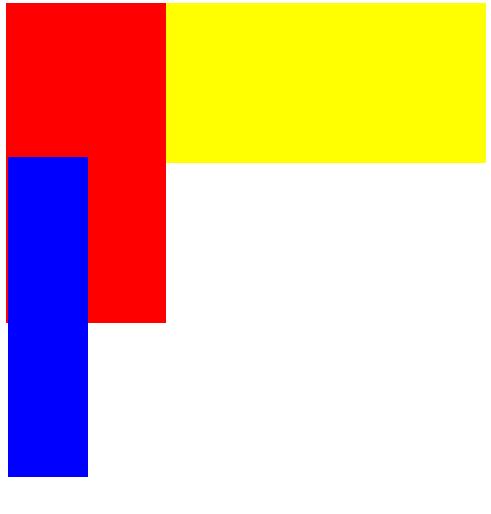
4. 절대 위치 지정과 형제 요소 부동의 우선 관계

파란색 블록 노란색 내부 블록에 요소를 절대적으로 배치하고 빨간색 블록 앞에 p를 설정합니다. 빨간색 블록은 부동 위치 요소이며 절대값으로 덮여 있습니다.

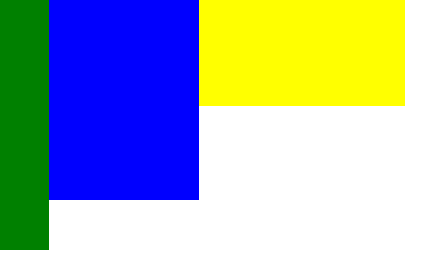
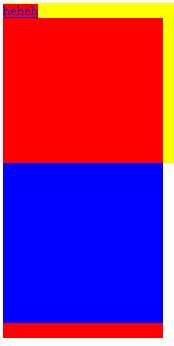
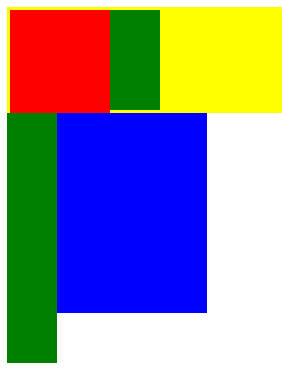
5. 절대 위치 지정 요소와 문서 흐름 요소 간의 우선 순위 관계 및 상대 위치 지정 요소 간의 우선 순위 관계
절대 위치 지정 위치: 절대.
1, 정적이 아닌 상위 요소를 기준으로 절대 위치 지정을 수행합니다. 상위 요소의 위치가 지정되지 않은 경우 절대는 전체 HTML 문서를 기준으로 절대 위치 지정을 수행합니다.
2. topleftbottomright를 설정하지 않으면 위쪽과 왼쪽이 원본 문서 흐름의 위치와 일치하지만(즉, 위치가 설정되지 않은 것과 동일합니다) 외부 문서 흐름의 과도한 내부 부동 요소를 덮습니다.
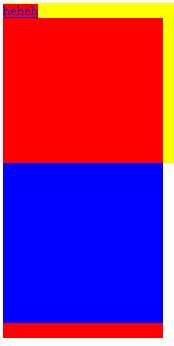
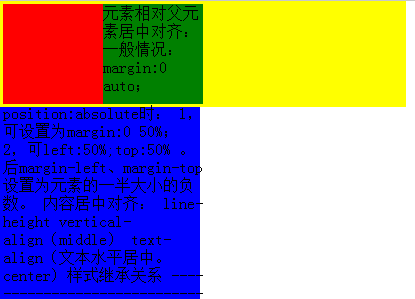
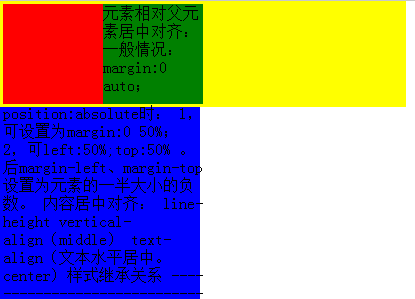
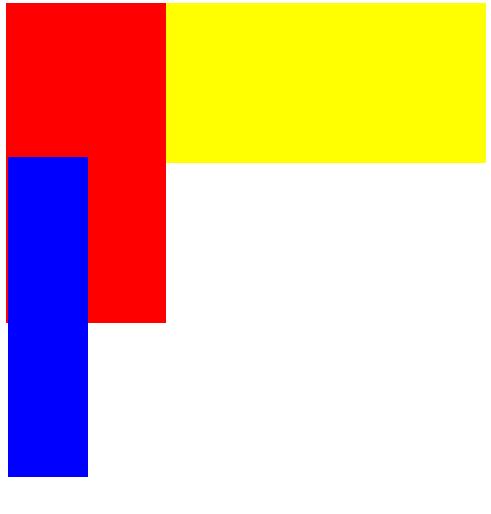
아래 그림은 파란색 블록 설정 위치를 보여줍니다:absolute;

 (참고: 노란색 블록(빨간색 및 녹색 하위 요소 포함) ) 및 파란색 블록(녹색 하위 요소 포함)은 형제 요소입니다.
(참고: 노란색 블록(빨간색 및 녹색 하위 요소 포함) ) 및 파란색 블록(녹색 하위 요소 포함)은 형제 요소입니다.
파란색 블록은 먼저 p와 위치를 절대값으로 설정합니다. 노란색 블록에는 위치가 설정되어 있지 않습니다. 이는 기본적으로 정적으로 설정되어 있음을 의미합니다. 문서 흐름과 분리되어 있으므로 절대 요소가 먼저 표시됩니다.



노란색 블록의 위치를 상대값으로 설정하고 노란색 블록이 절대적으로 덮습니다. 위치 요소. 즉, 절대적 위치에 있는 요소 뒤에 상대적으로 위치하는 요소가 위치하는 경우, 상대적으로 위치하는 요소가 먼저 표시됩니다.

요약:
1, 일반 문서 흐름, 외부 상자 우선순위 이전에 정의된 요소의 내부 상자 내에 표시됩니다(초과 시 덮어쓰기됨). 블록 수준 요소와 인라인 요소는 같은 줄에 있지 않습니다.

2. 내부 및 외부 문서 흐름의 경우 플로팅 요소가 문서 흐름과 분리되어 먼저 정의된 요소가 일반 문서 흐름에 따라 표시됩니다. level, squeeze out inline) 이는 나중에 정의된 요소의 레이아웃에는 영향을 미치지 않지만 일반 문서 흐름에서 인라인 요소의 표시에는 영향을 미칩니다. 덮어쓰지 않습니다.) 플로팅 요소 아래)


3. 절대 위치의 요소는 플로팅 요소 위에 먼저 표시됩니다.

4. 특정 값을 설정하지 않은 절대 위치 요소는 일반적인 문서 흐름에 따라 배열되지만 문서 흐름과 분리되어 나중에 정의되는 요소에는 영향을 미치지 않습니다. 강요.

5, 형제 요소가 position:relative로 설정된 경우 절대 위치 요소 앞에 정의되면 절대 위치 요소가 상대적 위치 요소 위에 먼저 표시됩니다.
절대 위치 요소 뒤에 정의된 경우 상대 위치 요소가 절대 위치 요소보다 우선합니다.


4. 가운데 정렬 방법
가로 가운데 정렬:
1. 인라인 요소의 중심 배치 구현. 메서드: 추가: text-align:center;
2. 인라인 요소 외부의 블록 요소 스타일에서 블록 수준 요소의 수평 중심을 달성합니다.
방법 1: margin:0 auto;
참고: 블록 수준 요소가 본문의 직계 하위 요소이고 너비가 그렇지 않은 경우 설정하면 기본값은 100% 이고, 높이가 설정되지 않고 p에 내용이 없으면 높이는 0으로 기본 설정됩니다. 따라서 블록 수준 요소의 너비와 높이를 동시에 설정해야 효과를 볼 수 있습니다. 이 방법은 p 내의 다른 p를 중앙에 맞추려는 경우에도 사용할 수 있습니다. 왜냐하면 이때 여백은 해당 부모 요소를 기준으로 하기 때문입니다.
방법 2: 절대 위치 지정과 음수 여백을 사용합니다.
위치:절대;
왼쪽:50% ——상위 요소를 기준으로 너비를 50% 왼쪽으로 이동 자체 너비의 절반
세로 중심 맞추기
1. 인라인 요소의 세로 중심 맞추기방법 1:
글꼴을 세로로 가운데에 맞추고 줄 높이를 높이로 설정합니다. 부모 요소.
방법 2:세로 중앙에 패딩을 설정합니다.
방법 3:상위 요소에 line-height를 설정하고 인라인 요소에 Vertical-align:middle을 설정합니다.
2. 블록 수준 요소의 수직 중앙 정렬.방법 1:
절대 위치 지정과 음수 여백을 사용합니다.
방법 2:상위 요소에 display:flex;align-items:center;를 추가하여 수직 중앙 정렬을 구현합니다.
가로 및 세로 중심 맞추기
방법 1:절대 위치 지정 및 음수 여백 사용
방법 2: 방법 3:display:flex도 사용하세요.부모 요소에 display:flex를 설정하고, 자식 요소에 margin:auto를 설정하세요.
방법 4: css3 속성 사용 - 변환() 변환 함수 위치: 절대:50%; 변환: (-50%,-50%);
5. 스타일 상속에 대하여
너비, 높이(너비, 높이) 등 박스 모델 스타일은 상속되지 않습니다. , border(border), margin(margin), padding(padding) 및 배경 등
vertical-align은 상속 불가능
상속 가능한 속성
색상
커서
방향
글꼴
문자 간격
줄 높이
목록- style
text-align
text-indent
text-shadow
text-transform
whitewhite-space
단어 나누기
word-spacing
word-wrap
writing-mode
자세히 CSS를 사용하여 빠르게 레이아웃하는 방법(1) - 레이아웃 요소 자세한 관련 글은 PHP 중국어 홈페이지를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.