CSS 블록 수준 태그, 인라인 태그 및 인라인 블록 태그 변환(2)
HTML태그 분류
태그 분류에 관해 이야기할 때, 초보자로서 태그를 처음 사용할 때 일부 태그에 일부 속성이 있다는 것을 알게 됩니다. 너비, 높이, 가로 가운데 맞춤 등은 작동하지 않습니다. 실제로 이 속성의 사용은 블록 수준 태그에 사용될 때만 작동합니다. 개인적으로 초보분들이 쉽게 지나칠 수 있는 부분이라 생각해서 적어보았습니다!
우선 HTML 태그를 디스플레이에 따라 블록 수준 태그, 인라인 태그, 인라인 블록 태그로 나눌 수 있습니다 ; 이제 각각 소개하겠습니다.
블록 수준 태그
기능: 가 한 개 점유 line, 높이, 너비, 줄 높이, 위쪽 및 아래쪽 여백의 설정 가능한 속성 값에 적용됩니다. 너비가 지정되지 않으면 블록 수준 요소의 기본값은 브라우저의 너비입니다. 100% width;
일반적인 블록 수준 태그는 , h 시리즈,
인라인 태그
특징: 은 여러 개일 수 있습니다. 각 레이블은 한 행에 존재합니다. 인라인 레이블의 높이, 너비, 줄 높이, 위쪽 및 아래쪽 여백은 완전히 종속됩니다. 내용에!
일반적인 인라인 태그는 다음과 같습니다: , , , , , , ,
인라인 블록 태그:
기능: 결합된 인라인 및 블록 수준 기능 너비 및 높이 속성 값에만 적용할 수 있으며 여러 레이블을 한 줄에 표시할 수도 있습니다.
일반적인 인라인 태그는  ,
,
그러면 '폭이나 글꼴의 너비와 높이를 조절할 수는 없지 않을까?'라고 생각하는 학생들도 있을 것입니다. 예, 이번에는 플로팅 및 위치 지정을 제쳐두고 디스플레이 속성을 통해 서로 변환해 보겠습니다.
1. 블록 수준 태그를 인라인 태그로 변환: display: inline;
2. 인라인 태그를 블록 수준 태그로 변환: display:block;
3. 인라인 블록 태그로 변환: display: inline-block;
해당 태그에 대한 표시 속성을 사용하고 해당 값만 취하면 표시 모드를 서로 전환할 수 있습니다.
아래 예를 참조하세요.
1: 인라인 태그를 블록 수준 태그로 변환
<!DOCTYPE html>
<html>
<head>
<title>行内标签转块级标签</title>
<style type="text/css">
a{
width: 200px;
height: 200px;
background-color: red;
display: block;
}
</style>
</head>
<body> <!--正常情况a标签作为一个行内标签你设置长和宽是没有效果的-->
<a href="https://www.baidu.com">百度</a>
</body> <!--而当你用display: block;代表行内标签转为块级标签-->
</html>
실행 결과는 다음과 같습니다. 빨간색으로 표시된 영역을 클릭하면 바이두로 이동하여 링크 범위를 확장할 수 있습니다.

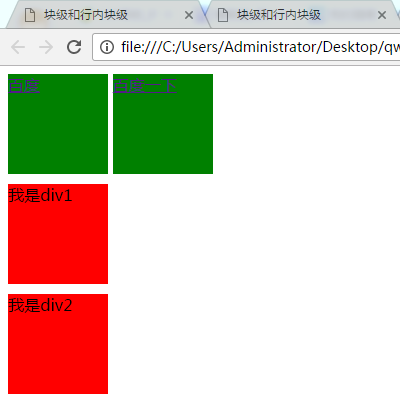
2: 인라인 태그를 인라인 블록 태그로 변환
위에서 이미 언급했습니다. 인라인 블록 수준 태그와 블록 수준 태그의 차이점을 강조하세요. 블록 수준 태그와 인라인 블록 수준 태그 모두 길이와 너비를 설정할 수 있지만 블록 수준 태그를 설정한 후에
자동으로 래핑됩니다. 이 줄에는 다른 내용을 넣을 수 없습니다. 인라인 블록 수준 태그는 같은 줄에 여러 개의 인라인 태그를 넣을 수 있습니다. 구체적으로 설명할 경우가 있습니다.
<html>
<head>
<title>块级和行内块级</title>
<style type="text/css">
a{
width: 100px;
height: 100px;
background-color: green;
display: inline-block;
}
p{
width:100px;
height:100px;
background-color: red;
margin-top:10px; /* margin-top是来设置上下两个块的上下间距,关于盒子下一节我单独来讲*/
}
</style>
</head>
<body>
<a href="https://www.baidu.com">百度</a> <!--通过 display: inline-block;就可以将行内标签转为行内块级标签-->
<a href="https://www.baidu.com">百度一下</a>
<p>我是p1</p> <!--这个是一般的块级标签,会上下分行-->
<p>我是p2</p>
</body>
</html>실행 결과:

3. 블록 수준 태그를 인라인 태그로 변환
효과는 다음과 같습니다.

여기서는 먼저 블록 수준 태그, 인라인 태그, 인라인 블록 수준 태그에 대해 작성하겠습니다. 읽어보신 후 더 많은 조언을 주시면 감사하겠습니다.
관련 글에 대한 더 많은 CSS 블록레벨 태그, 인라인 태그, 인라인 블록 태그 변환(2)은 PHP 중국어 홈페이지를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?






