html5 postMessage는 도메인 간 및 창 간 메시징 솔루션을 해결합니다.
주로 웹 개발을 하다 보면 메시지 전달과 관련하여 클라이언트와 서버 사이의 값 전달 외에도 자주 접하게 되는 문제가 있습니다
1. 새 창이 열립니다
2. 여러 창 간 메시지
3. 페이지와 중첩된 iframe 간 메시지
위 세 가지 문제에 대한 도메인 간 데이터 전송
postMessage()
이러한 문제에 대한 몇 가지 해결책이 있지만 html5에 도입된 메시지 API는 이러한 문제를 보다 편리하고 효과적이며 안전하게 해결할 수 있습니다. postMessage() 메서드를 사용하면 다양한 소스의 스크립트가 제한된 방식으로 비동기 방식으로 통신할 수 있으며 크로스 텍스트 파일, 다중 창 및 도메인 간 메시징을 실현할 수 있습니다.
postMessage(data, Origin) 메소드는 두 개의 매개변수를 허용합니다.
1.data:전달될 데이터, html5 사양에서는 이 매개변수가 JavaScript Basic이 될 수 있다고 언급합니다. 그러나 모든 브라우저가 이를 수행할 수 있는 것은 아닙니다. 일부 브라우저는 문자열 매개변수만 처리할 수 있으므로 매개변수화를 전달할 때 JSON.stringify() 메서드를 사용하여 객체 매개변수 시퀀스를 수정해야 합니다. 낮은 버전의 IE에서 json2.js를 참조하여 달성됩니다.
2.origin: 대상 창의 소스를 나타내는 문자열 매개변수, 프로토콜 + 호스트 + 포트 번호[+URL], URL은 무시되므로 필요하지 않습니다. 보안상의 이유로 postMessage() 메소드는 지정된 창에만 메시지를 전달합니다. 물론 원하는 경우 매개변수를 "*"로 설정하여 어느 창에든 전달할 수 있습니다. 현재 창과 동일한 원점을 지정하려면 "/"로 설정하세요.
http://www.php.cn/
<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;">
<p id="color">Frame Color</p>
</p>
<p>
<iframe id="child" src="http://lsLib.com/lsLib.html"></iframe>
</p>
http://www.php에서 postMessage() 메소드를 통해 도메인 간 메시지를 보낼 수 있습니다. .cn/ iframe 페이지 http://www.php.cn/ 메시지 전달
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
메시지 수신
test.com 페이지에서 lslib.com으로 메시지를 보냈는데 lslib.com 페이지에서 메시지를 받으려면 어떻게 해야 할까요?
http://www.php.cn 창의 메시지 이벤트를 들어보세요. /
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
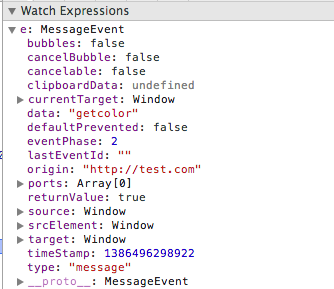
이 방법으로 모든 창에서 메시지를 받을 수 있습니다. 이때는 MessageEvent 개체를 사용하여 메시지 소스를 확인합니다. 이렇게

여러 가지 중요한 속성이 있습니다
1.data: 이름에서 알 수 있듯이 전달된 메시지입니다
2 .source: 메시지를 보내는 윈도우 객체
3.origin: 메시지 윈도우의 소스(프로토콜 + 호스트 + 포트 번호) )
도메인 간 메시지를 받을 수 있도록 메시지를 다시 보낼 수도 있습니다. 방법은
간단한 데모
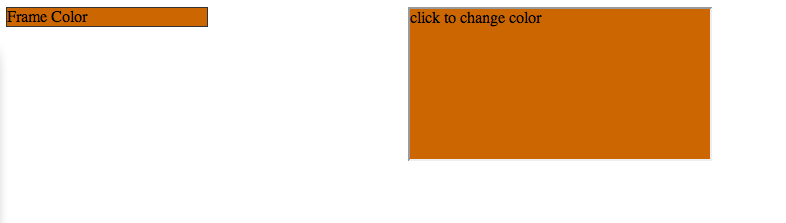
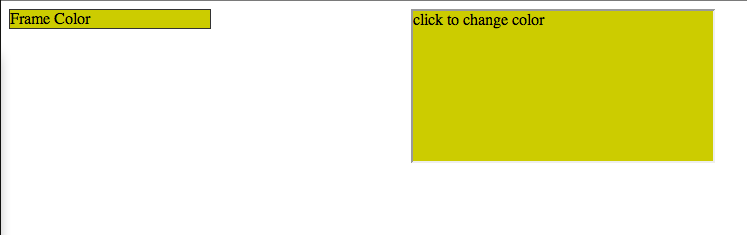
와 유사합니다. 이 예에서 왼쪽의 p는 오른쪽 iframe의 p를 기반으로 합니다. 색상이 변경됩니다. 

Post Message
Frame Color
http://www.php.cn/
click to change color
http://www.php.cn/
예제에서 페이지가 로드되면 홈페이지는 iframe에 'getColor' 요청을 보냅니다(매개변수는 다음과 같습니다). 실용성은 없음)
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
iframe이 메시지를 받아 넣어줍니다. 현재 색상은 메인페이지로 전송됩니다
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
메인 페이지는 메시지를 받고 색상을 변경합니다
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
iframe을 클릭하면 색상 변경 방법이 실행됩니다. , 최신 색상은 메인 페이지
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
메인 페이지에서는 여전히 메시지 이벤트를 들었던 프로그램을 사용합니다
.
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
드디어
아주 간단한 사용법으로 큰 문제를 해결한 페이스북이 이미 사용하고 있다고 합니다. 이것은 또한 HTML5 API의 또 다른 방법입니다. 즉, 웹 작업자가 메시지를 전송하는 것인데, 브라우저 호환성은 어떻습니까? 소위 브라우저 호환성은 IE가 지원하기 시작한 문제가 될 뻔했습니다. . . 하지만 좋은 소식은 localStorage와 마찬가지로 IE8+에서도 이를 지원하지만 일부 하위 버전의 브라우저(예: FireFox4.0)에서는 window.onmessage=function(){} 메서드를 지원하지 않으므로 In 이벤트를 사용하는 것이 좋습니다. IE와 호환되기 위해서는 바인딩을 작성할 때 addEventListener가 지원되는지 여부도 확인해야 합니다.
위는 크로스 도메인 및 크로스 윈도우 메시징을 위한 html5 postMessage 솔루션의 내용입니다. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트(www.php.cn)를 참고하세요. )!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7513
7513
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




