캔버스는 여러 가지 멋진 스타일과 아름다운 효과를 그릴 수 있습니다. 몇 가지 간단한 API를 통해 끊임없이 변화하는 효과를 캔버스에 표현할 수 있으며, 웹 게임도 만들 수 있습니다. 다음으로 드로잉과 관련된 API를 정리하겠습니다.
그림을 그릴 때 캔버스는 캔버스, 맥락은 붓과 같습니다.
1. 선 그리기
moveTo(x0,y0): 현재 브러시(ictx)를 위치(x0,y0)로 이동합니다.
lineTo(x1,y1): 현재 위치(x0, y0)에서 (x1, y1)까지 직선을 그립니다.
beginPath(): 경로를 열거나 현재 경로를 재설정합니다.
closePath(): 현재 지점에서 경로의 시작점, 즉 이전 BeginPath의 위치, 회피 및 경로로 돌아갑니다.
스트로크(): 그리기. 그림을 그리려면 이 함수를 추가해야 하므로 맨 마지막에 배치해야 합니다.
var icanvas=document.getElementById("iCanvas");
var ictx=icanvas.getContext("2d");
ictx.beginPath();
ictx.moveTo(0,0);
ictx.lineTo(300,150);
ictx.lineTo(3,150);
ictx.closePath();
ictx.stroke();
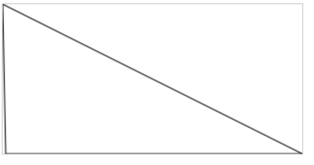
효과: 
여기서 주의해야 할 점은 closepath가 스트로크 기능 뒤에 배치되는 경우입니다. , 닫히기 전에 그려졌기 때문에 닫힌 선으로 그려지므로 왼쪽의 직선은 그려지지 않습니다.
2. 선 스타일
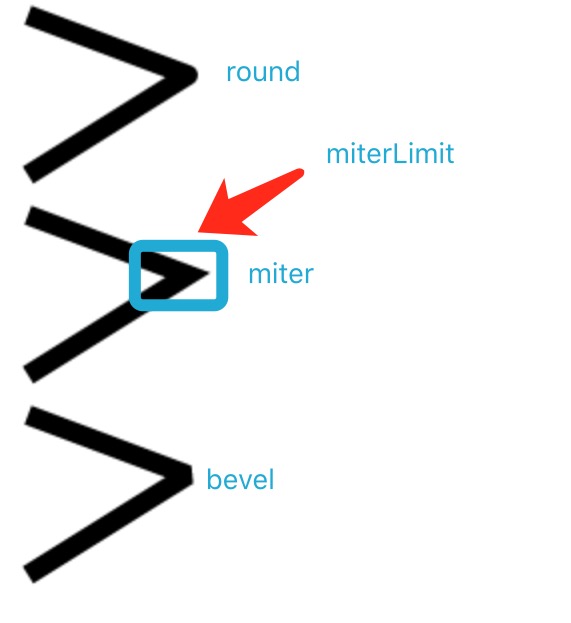
lineCap: 선 끝점 스타일, 엉덩이, 원형, 사각형. ~ ~ . 
miterLimet: 마이터 길이가 miterLimit 값을 초과하면 모서리가 "베벨" 유형의 lineJoin으로 표시됩니다.
lineWidth: 선 너비 
StrokeStyle: 선 색상, 그라데이션(정의된 그라데이션 개체), 모드. context.StrokeStyle="#333";
var iCanvas=document.getElementById("iCanvas");
var ictx=iCanvas.getContext("2d");
ictx.beginPath();
ictx.strokeStyle="#0000ff";
ictx.lineWidth=20;
ictx.lineCap="round";
ictx.moveTo(10,10);
ictx.lineTo(80,80);
ictx.stroke();
ictx.beginPath();//在这里必须beginPath,不然一直会以第一个为基础会话,在最后的stroke的时候,会再次画一条黑色的斜线,一共3条线。
ictx.strokeStyle="#000000";
ictx.lineCap="butt";
ictx.lineWidth=10;
ictx.moveTo(80,10);
ictx.lineTo(10,80);
ictx.stroke();3. 곡선 그리기
arc(x,y,radius,startAngle,endAngle,anticlockwise): 곡선을 그립니다. 반경은 곡선의 반경입니다. startAngle, endAngle 시작 각도 및 끝 각도, 라디안 사용(Math.PI/180)*angle 값, 반시계 방향 그리기 방향
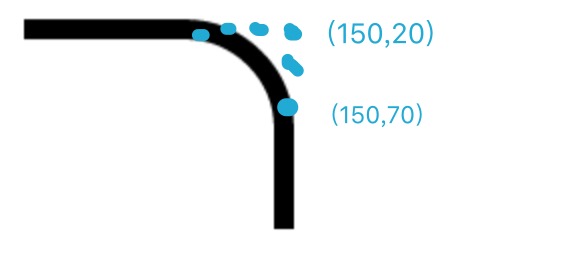
arcTo(x1,y1,x2,y2,radius): 곡선을 그립니다. 두 개의 접선.
ictx.beginPath(); ictx.moveTo(20,20); // 创建开始点 ictx.lineTo(100,20); // 创建水平线 ictx.arcTo(150,20,150,70,50); // 创建弧 ictx.lineTo(150,120); // 创建垂直线 ictx.stroke();
quadraticCurveTo(x1,y1,x2,y2): 2차 베지어 곡선. (x1, y1) 제어점의 좌표, (x2, y2) 끝점의 좌표
bezierCurveTo(x1,y1,x2,y2,x,y): 3차 베지어 곡선. (x1, y1) 제어점 1의 좌표, (x2, y2) 제어점 2의 좌표 (x, y) 끝점의 좌표입니다. 
베지어 곡선은 매우 부드러운 곡선을 그릴 때 매우 유용합니다.
4. 직사각형을 그리고 채우기
Rect(): 직사각형을 만듭니다.
fillRect(x,y,width,height): 직사각형 그리기 채워진 직사각형: (x, y) 시작점, 너비, 높이 직사각형 너비 및 높이
strokRect(): 직사각형 와이어프레임 그리기
clearRect(): 직사각형을 지웁니다.
ictx.fillStyle="#0000ff";//设定填充颜色 ictx.fillRect(20,20,150,100); ictx.strokeRect(180,20,100,100);
fillStyle: 채우기 색상, 그라데이션 또는 패턴(패턴)을 설정합니다.
스트로크 스타일: 브러시의 색상, 그라데이션 또는 패턴
6. 그림자 그리기
shadowColor: 섀도우 얀세
shadowBlur: 흐림 수준
shadowOffsetX: 그림자의 수평 거리
shadowOffsetY: 그림자의 수직 거리
ictx.shadowBlur=20; ictx.shadowColor="#456"; ictx.shadowOffsetX=-10; ictx.shadowOffsetY=30;//先设置阴影再画矩形 ictx.fillStyle="#108997"; ictx.fillRect(20,20,100,80); ictx.stroke();
7. 그래디언트 그리기 
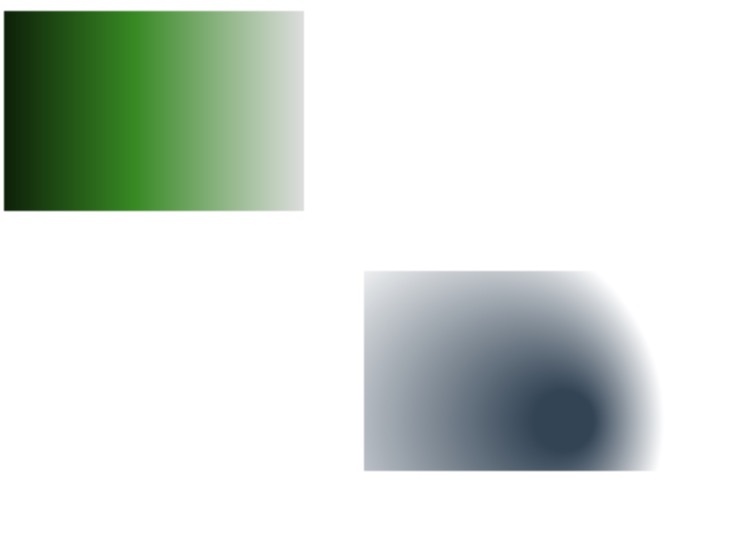
createLinearGradient(x1,y1,x2,y2): 선형 그래디언트를 그립니다. (x1,y1)은 그래디언트의 시작점입니다. ( x2,y2)는 그라디언트의 끝점과 위치에 따라 수직 또는 수평 그라디언트를 만들 수 있습니다.
createRadialGradient(x1,y1,r1,x2,y2,r2): 방사형 그래디언트: (x1,y1)은 그래디언트의 시작점 중심, r1은 반경, (x2,y2)는 그라디언트 끝점, r2는 끝점 반경입니다.
두 그라디언트 모두
addColorStop(stop,color)를 사용하여 그라디언트 프로세스를 설정해야 하며 stop은 0.0에서 1.0 사이의 값입니다.
var grd=ictx.createLinearGradient(0,0,170,0); grd.addColorStop(0,"#000"); grd.addColorStop(0.5,"#378923"); grd.addColorStop(1,"#ddd"); ictx.fillStyle=grd;//这里渐变是一个对象,用来向fillstyle传值 ictx.fillRect(20,20,150,100); var grd=ictx.createRadialGradient(300,225,15,250,225,100); grd.addColorStop(0,"#345"); grd.addColorStop(1,"#fff"); ictx.fillStyle=grd; ictx.fillRect(200,150,150,100);

8.填充背景
createPattern(image,"repeat|repeat-x|repeat-y|no-repeat"):image是一个图片对象,后面的参数是用来设定图片的重复方式。
9.其他相关API
fill():填充当前路径。
isPointInPath():ictx.isPointInPath(x,y);判断这个点是否位于当前路径
清除画布方法:获取画布的宽高,icanvas.height,icanvas.width;然后使用clearRect();
修改画布的宽高:icanvas.width='200';icanvas.width='300'的方法。
globalAlpha:设置透明度,只能是0~1的数字,如果透明度不一样,在画第二幅之前重新设置即可。
toDataURL:icanvas.toDataURL(type,encoderOptions),这个函数返回一个image的base64的URI,参数都是可选的,type可以设置图片类型如image/jpeg,image/webp,默认是image/png;encoderOptions是一个0~1的数字,用来设置image/jpeg,image/webp的图片质量,其他格式的type设置这个参数无效。
10.剪裁
clip():从画布中剪裁任意形状和尺寸的画布,之后所有的绘图都会被限制在剪裁的区域内。这个方法通常和绘制矩形,圆形等路径一起使用,在这些方法后面,剪切这个图像,后来画的就必须在这个剪切后的画布上了。
ictx.arc(100,100,50,(Math.PI/180)*0,(Math.PI/180)*360,true); ictx.stroke(); ictx.clip(); ictx.fillStyle="green"; ictx.fillRect(0,0,150,100);

如果还想操作外部的画布,在剪切前使用save()函数保存,剪切后使用restore()函数恢复到之前保存的状态,但是中间做的操作不会消失哈。
以上就是详解html5 canvas常用api总结(二)--绘图API 的内容,更多相关内容请关注PHP中文网(www.php.cn)!