Senparc.Weixin.MP SDK WeChat 공개 플랫폼 개발 튜토리얼(3): WeChat 공개 플랫폼 개발 검증
WeChat 공개 플랫폼의 "개발 모드"에 연결하려면, 즉 자신의 웹사이트 프로그램에 연결하려면 성공적으로 등록해야 합니다(Senparc.Weixin.MP SDK WeChat 공개 플랫폼 개발 튜토리얼(1): WeChat 참조) 공개 플랫폼 등록), 공식 검토를 기다리면 검토를 통과한 후 배경 상단에 "고급 기능" 메뉴가 나타납니다.
"고급 기능" > "개발 모드"를 사용하기 전에 인터넷에 배포되어 있고 포트 80(일부 경우 도메인 이름 또는 IP 액세스가 허용됨)을 사용하여 액세스할 수 있는 웹사이트가 있어야 합니다. 개발 준비, 기사 참조: Senparc.Weixin.MP SDK WeChat 공개 플랫폼 개발 튜토리얼(2): 개발자 되기
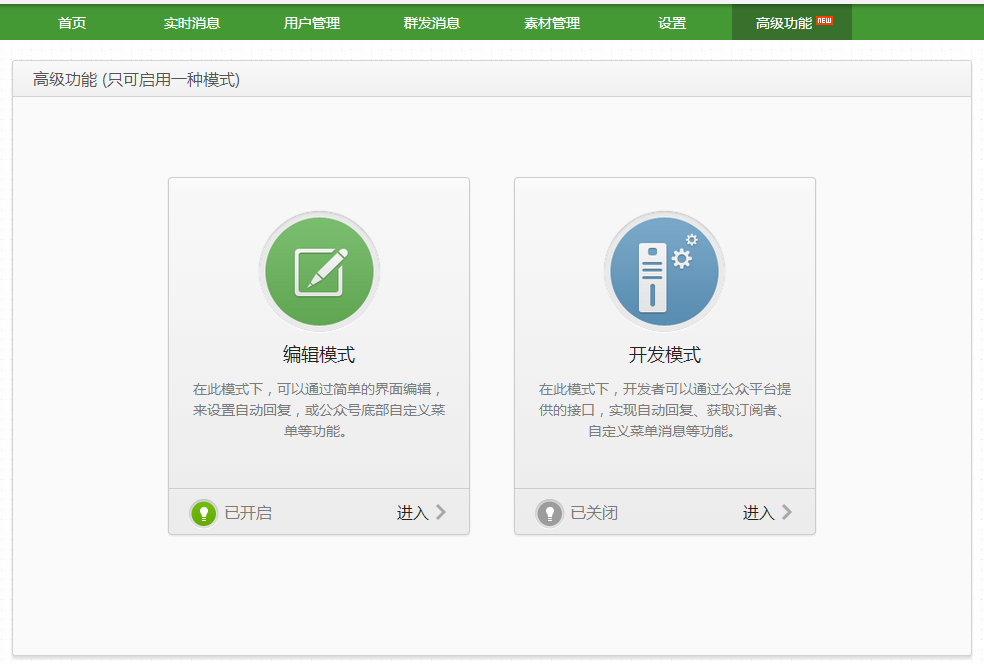
처음 "고급 기능"에 들어간 후 인터페이스는 다음과 같습니다.

"개발 모드"를 사용하려면 먼저 "편집 모드"를 꺼야 합니다.
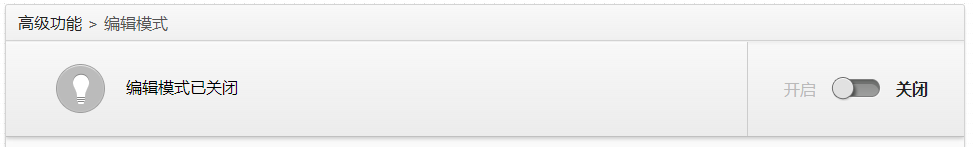
편집 모드로 들어가려면 클릭하세요. 아래와 같이:

오른쪽 상단의 슬라이더를 클릭하면 "편집 기능"이 꺼집니다.

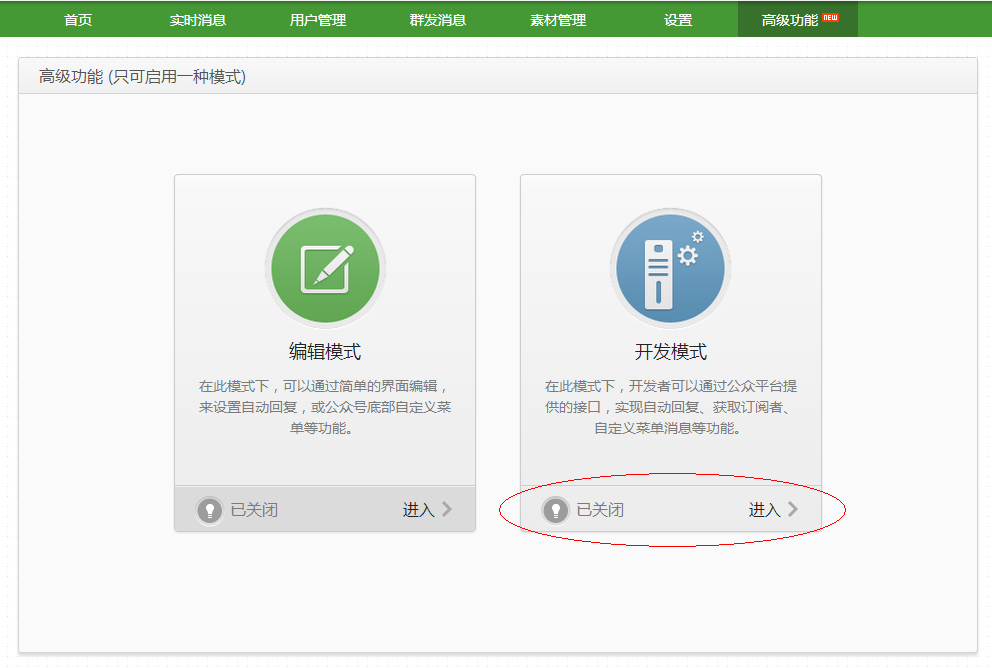
그런 다음 "고급 기능"으로 돌아가서 아래와 같이 "개발 모드"로 들어갑니다.

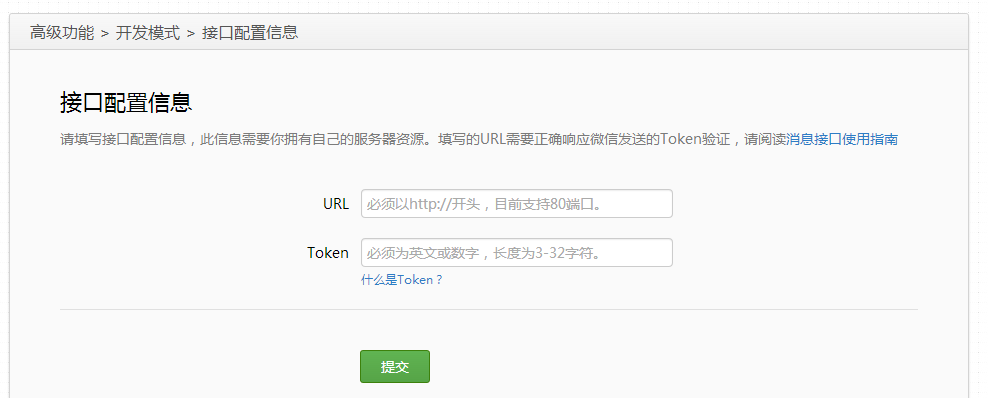
Enter 개발 모드 마지막으로 WeChat 서버와 통신하는 Url과 나만 알고 있는(유출되어서는 안 되는) Token을 설정해야 합니다.
공식에서 PHP 버전 예제를 제공했습니다: http://mp.weixin.qq.com/mpres/htmledition/res/wx_sample.zip 공식 API 지침에 따라 자신의 언어를 사용할 수도 있습니다. . 쓰다.
Senparc.Weixin.MP의 오픈 소스 프로젝트에서는 직접 배포할 수 있는 ASP.NET MVC 및 ASP.NET Web Forms라는 두 가지 데모도 제공합니다: https://github.com/JeffreySu /WeiXinMPSDK

제출 시 WeChat 서버는 토큰을 사용하여 입력된 URL에 대한 Get 메소드 요청을 확인합니다. 성공적으로 통과하면 저장이 성공한 것입니다. 통과하지 못하면 오류 메시지가 표시되며, 입력한 정보를 저장할 수 없습니다.
이 URL에 해당하는 프로그램에 어떤 필수 요소가 포함되어야 하는지 보다 직관적으로 보여주기 위해 여기서는 Senparc.Weixin.MP의 구현 방법을 제공하겠습니다(각각 MVC와 WebForms를 예로 사용하겠습니다). :
방법 1: MVC 사용
1. WeixinController.cs와 같은 컨트롤러를 생성하고 Senparc.Weixin.MP.dll(Senparc.Weixin.MP.dll 사용)을 참조하세요. 최신 DLL을 참조하십시오. 오픈 소스 프로젝트의 Senparc.Weixin.MP.BuildOutPut 폴더 https://github.com/JeffreySu/WeiXinMPSDK/tree/master/Senparc.Weixin.MP.BuildOutPut
2. 설정 다음과 같은 개인 변수(물론 데이터베이스에 저장할 수도 있음):
public readonly string Token = "weixin";//与微信公众账号后台的Token设置保持一致,区分大小写。
3. Get 요청에 대한 Index라는 작업을 생성합니다. 예:
/// <summary>
/// 微信后台验证地址(使用Get),微信后台的“接口配置信息”的Url填写如:http://www.php.cn/
/// </summary>
[HttpGet]
[ActionName("Index")]
public ActionResult Get(string signature, string timestamp, string nonce, string echostr)
{
if (CheckSignature.Check(signature, timestamp, nonce, Token))
{
return Content(echostr); //返回随机字符串则表示验证通过
}
else
{
return Content("failed:" + signature + "," + MP.CheckSignature.GetSignature(timestamp, nonce, Token)+"。如果您在浏览器中看到这条信息,表明此Url可以填入微信后台。");
}
}이 시점에서 이러한 코드는 필요에 따라 컴파일되어 웹사이트에 배포되고 http://www.php.cn을 입력합니다. / "인터페이스 구성 정보"에 토큰 weixin을 입력합니다.
위 코드의 전체 WeixinController.cs는 여기에서 찾을 수 있습니다.
방법 2: Web Forms 사용
Web Forms의 검증 과정은 MVC와 동일하지만 작성 방법이 약간 다릅니다. 여기에 코드가 직접 제공됩니다(Senparc.Weixin도 사용). .MP.dll), 파일 이름이 루트 디렉터리의 weixin.aspx라고 가정:
public partial class Weixin : System.Web.UI.Page
{
private readonly string Token = "weixin";//与微信公众账号后台的Token设置保持一致,区分大小写。
protected void Page_Load(object sender, EventArgs e)
{
string signature = Request["signature"];
string timestamp = Request["timestamp"];
string nonce = Request["nonce"];
string echostr = Request["echostr"];
if (Request.HttpMethod == "GET")
{
//get method - 仅在微信后台填写URL验证时触发
if (CheckSignature.Check(signature, timestamp, nonce, Token))
{
WriteContent(echostr); //返回随机字符串则表示验证通过
}
else
{
WriteContent("failed:" + signature + "," + CheckSignature.GetSignature(timestamp, nonce, Token));
}
}
else
{
//判断Post或其他方式请求
}
Response.End();
}
private void WriteContent(string str)
{
Response.Output.Write(str);
}
}위 코드에 따르면 "인터페이스 구성 정보"에 Url은 http://YourDomain/weixin.aspx에, Token은 weixin에 입력되어야 합니다.
위 weixin.aspx.cs의 전체 코드는 여기를 참조하세요(물론 효율성을 더욱 향상시키기 위해 ashx로 작성할 수도 있습니다).
CheckSignature.Check() 메소드는 Senparc.Weixin.MP SDK에서 요청을 확인하는 메소드로 캡슐화되어 있습니다. 여기서 직접 사용하는 목적은 코드를 단순화하고 핵심 사항을 강조하는 것입니다. 관심 있는 친구들은 소스 코드를 직접 볼 수 있습니다.
위의 두 가지 방법인 MVC와 Web Forms 중 하나를 사용하면 이미 백그라운드 검증을 통과할 수 있습니다. 그러나 Get 메소드만으로는 WeChat 사용자가 보낸 정보와 통신할 수 없습니다. 이전 튜토리얼에서 WeChat 배경의 Url은 Get 메소드를 통해 요청되고 WeChat 클라이언트의 요청은 Post 메소드를 통해 요청된다는 것을 알고 있기 때문입니다. Post 방식에 대해서는 추후 튜토리얼에서 자세히 설명하겠습니다.
게다가 현재 설정에서는 Post 관련 메소드를 작성하더라도 검증을 통과했다고 해서 서버가 이미 WeChat 서버로부터 메시지를 받을 수 있다는 의미는 아닙니다. 마지막 단계는 수동입니다. "개발자 모드" 켜기:

이제 이 WeChat 계정이 "개발자 모드"로 성공적으로 전환되었습니다. WeChat 클라이언트가 이 공개 계정으로 보낸 모든 메시지는 전달됩니다. 방금 입력한 URL에 복사하세요.
다음 글에서는 클라이언트의 Post 요청에 응답하기 위해 가장 "대략적인" 방법을 사용하는 방법을 소개하겠습니다.
"대략적인 채굴" 방법을 이해한 후, Senparc.Weixin.MP SDK의 "세련된" "간결한" 방법에 공식적으로 들어갑니다.
더 많은 Senparc.Weixin.MP SDK WeChat 공개 플랫폼 개발 튜토리얼(3): WeChat 공개 플랫폼 개발 검증 관련 기사는 PHP 중국어 웹사이트를 참고하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 100
100


