WeChat 공개 계정 개발을 위한 WeChat 결제
며칠 전 회사 프로젝트 요구 사항으로 인해 WeChat을 사용하여 온라인 충전 기능을 만들고 싶었습니다. WeChat 브라우저에서 웹 페이지를 클릭하여 WeChat 결제를 호출하는 것입니다. 결제 공식 계정 결제 개발 과정:
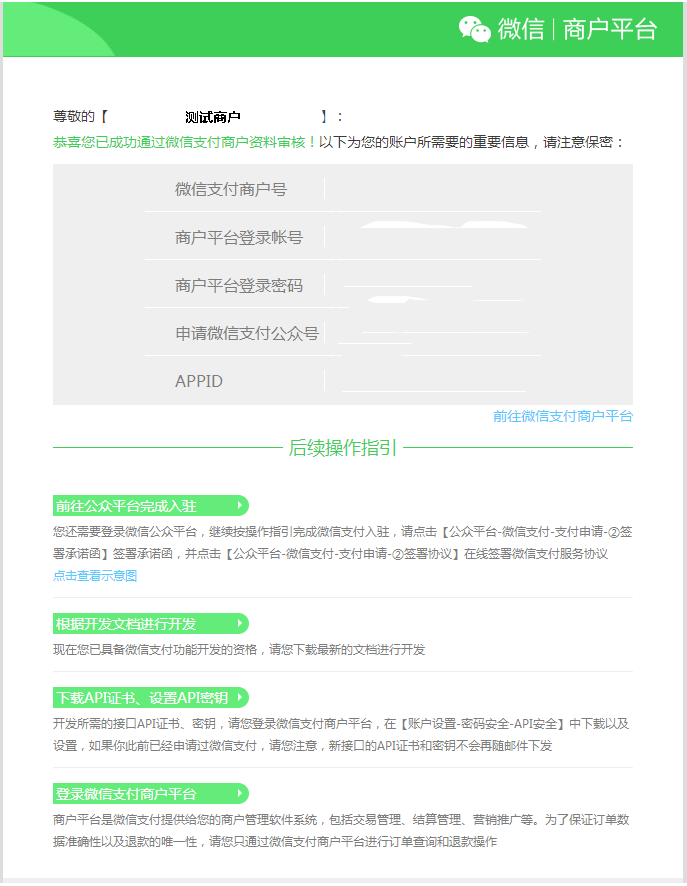
먼저, 공식 계정은 인증된 서비스 계정이어야 하며 개발 전 WeChat 결제 권한이 활성화되어 있어야 합니다. 코드를 작성하면 관련 결제가 필요합니다. 활성화 후 WeChat은 공식 계정 판매자 플랫폼의 백그라운드 로그인과 관련된 일부 정보가 포함된 이메일을 보내드립니다. 판매자 플랫폼에 로그인하고 ->계정 설정->API 보안나중에 사용할 키 설정
으로 이동하세요. 
계정 매개변수 설명
| 邮件中参数 | API参数名 | 详细说明 |
|---|---|---|
| APPID | appid | appid是微信公众账号或开放平台APP的唯一标识,在公众平台申请公众账号或者在开放平台申请APP账号后,微信会自动分配对应的appid,用于标识该应用。商户的微信支付审核通过邮件中也会包含该字段值。 |
| 微信支付商户号 | mch_id | 商户申请微信支付后,由微信支付分配的商户收款账号。 |
| API密钥 | key | 交易过程生成签名的密钥,仅保留在商户系统和微信支付后台,不会在网络中传播。商户妥善保管该Key,切勿在网络中传输,不能在其他客户端中存储,保证key不会被泄漏。商户可根据邮件提示登录微信商户平台进行设置。 |
| Appsecret | secret | AppSecret是APPID对应的接口密码,用于获取接口调用凭证access_token时使用。在微信支付中,先通过OAuth2.0接口获取用户openid,此openid用于微信内网页支付模式下单接口使用。在开发模式中获取AppSecret(成为开发者且帐号没有异常状态)。 |
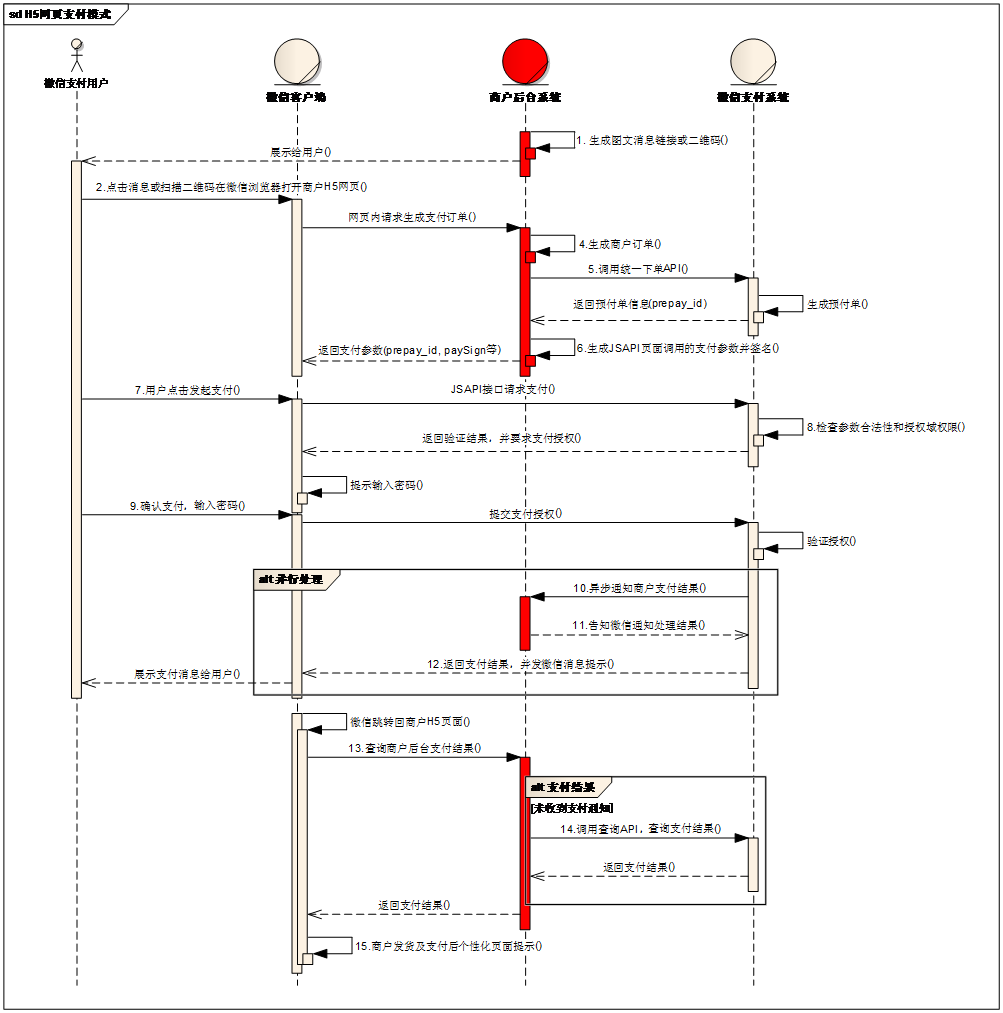
이 작업이 완료되면 공식 계정 결제의 비즈니스 프로세스를 이해합니다.

가맹점 시스템 및 WeChat 결제 시스템의 주요 상호 작용:
1. 판매자 서버는 통합 주문 인터페이스를 호출하여 주문을 요청합니다. [통합 주문 API]; 선불 주문을 요청하기 전에 WeChat OAuth2.0 웹 페이지 인증을 호출해야 합니다. 사용자의 WeChat OpenId 획득은 여기에서 자세히 설명하지 않습니다.
string timeStamp = TenPayUtil.GetTimestamp();
string nonceStr = TenPayUtil.GetNoncestr();
string paySign = string.Empty;
//创建支付应答对象
var packageReqHandler = new RequestHandler(null);
string spbill_create_ip = Request.UserHostAddress;
//初始化
//packageReqHandler.Init();
//packageReqHandler.SetKey(TenPayInfo.Key);
//设置package订单参数
packageReqHandler.SetParameter("appid", appID); //公众账号ID
packageReqHandler.SetParameter("body", StrUtil.GetCutString(productName, 100)); //不能超过127个字符
packageReqHandler.SetParameter("mch_id", mchid); //商户号
packageReqHandler.SetParameter("nonce_str", nonceStr.ToLower()); //随机字符串
packageReqHandler.SetParameter("notify_url", notifyUrl); //接收财付通通知的URL
packageReqHandler.SetParameter("openid", openId); //openid
packageReqHandler.SetParameter("out_trade_no", sp_billno); //商家订单号
// packageReqHandler.SetParameter("attach", ""); //附加数据 未来可用于区分不同微信支付业务
packageReqHandler.SetParameter("spbill_create_ip", spbill_create_ip); //用户的公网ip,不是商户服务器IP
packageReqHandler.SetParameter("total_fee", (onlinePayMoney * 100).ToString("0")); //商品金额,以分为单位(money * 100).ToString()
packageReqHandler.SetParameter("trade_type", "JSAPI"); //交易类型
//获取package包
string sign = packageReqHandler.CreateMd5Sign("key", TenPayInfo.Key);
packageReqHandler.SetParameter("sign", sign); //交易类型
string data = packageReqHandler.ParseXML();
LoggerHelper.Log(data);
//调用统一下单接口请求订单
var result = TenPayV3Service.Unifiedorder(data);
LoggerHelper.Log(result);
var res = XDocument.Parse(result);
string prepayId = string.Empty;
if (res.Element("xml").Element("return_code").Value == "SUCCESS")
{
prepayId = res.Element("xml").Element("prepay_id").Value;
}
string package = string.Format("prepay_id={0}", prepayId);
timeStamp = TenPayUtil.GetTimestamp();
//设置支付参数
var paySignReqHandler = new RequestHandler(null);
paySignReqHandler.SetParameter("appId", appID);
paySignReqHandler.SetParameter("timeStamp", timeStamp);
paySignReqHandler.SetParameter("nonceStr", nonceStr);
paySignReqHandler.SetParameter("package", package);
paySignReqHandler.SetParameter("signType", "MD5");
paySign = paySignReqHandler.CreateMd5Sign("key", TenPayInfo.Key);
//将信息传递给支付页面
ViewBag.appId = appID;
ViewBag.timeStamp = timeStamp;
ViewBag.nonceStr = nonceStr;
ViewBag.package = package;
ViewBag.paySign = paySign;다음은 페이지 js 관련 코드입니다.
<script type="text/javascript"> // 当微信内置浏览器完成内部初始化后会触发WeixinJSBridgeReady事件。
document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {
$(function () { //公众号支付
jQuery('#getBrandWCPayRequest').click(function (e) {
WeixinJSBridge.invoke('getBrandWCPayRequest', { "appId": "@ViewBag.appId", //公众号名称
"timeStamp": "@ViewBag.timeStamp", //时间戳
"nonceStr": "@ViewBag.nonceStr", //随机串
"package": "@Html.Raw(ViewBag.package.ToString())",//扩展包
"signType": "MD5", //微信签名方式
"paySign": "@ViewBag.paySign" //微信签名 }, function (res) { if (res.err_msg == "get_brand_wcpay_request:ok") { //alert("微信支付成功!");
window.location.href = "@WxPaySettingConfig.WmallURL/Wmall/TradePay/Success/@ViewBag.ShopId/?orderNo=@orderNoMark";
} else if (res.err_msg == "get_brand_wcpay_request:cancel") { //alert("用户取消支付!"); } else {
window.location.href = "/wxpay/jsapi/error/?isPayFail=1&csid=@ViewBag.ShopId&orderNo=@orderNoMark&biztype=1";
} // 使用以上方式判断前端返回,微信团队郑重提示:res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。 //因此微信团队建议,当收到ok返回时,向商户后台询问是否收到交易成功的通知,若收到通知,前端展示交易成功的界面;若此时未收到通知,商户后台主动调用查询订单接口,查询订单的当前状态,并反馈给前端展示相应的界面。 });
});
}); //WeixinJSBridge.log('yo~ ready.');
}, false); </script>
2. 가맹점 서버에서 결제 알림, api를 받습니다. 공개 api를 확인하세요. [결제 결과 알림 API]
[HttpPost]
public void NoticeUrl()
{
string xmlString = HttpClientHelper.GetPostString(Request); 5
//此处应记录日志
LoggerHelper.Log(string.Format("【微支付】异步通知参数:{0}", xmlString)); 8
var returnMsg = new ReturnMessage() { Return_Code = "SUCCESS", Return_Msg = string.Empty };
//通知消息实体
NotifyMessage message = null;
//订单处理相关的方法内全局变量
bool isNeedDeal = false; //标识订单是否需要处理
string orderNo = string.Empty; //订单编号 (需要根据商家数据包字段判断所属订单)
CorpSalesOrder saleOrder = null;
try
{
message = HttpClientHelper.XmlDeserialize<NotifyMessage>(xmlString);
//订单号 获得
orderNo = message.Out_Trade_No;
if (string.IsNullOrEmpty(orderNo))
{
throw new InvalidOperationException("未找到该订单信息.");
} 45 var doc = new XmlDocument();
doc.LoadXml(xmlString);
var dic = new Dictionary<string, string>();
string sign = string.Empty;
foreach (XmlNode node in doc.FirstChild.ChildNodes)
{
if (node.Name.ToLower() != "sign")
dic.Add(node.Name, node.InnerText);
else
sign = node.InnerText;
}
UnifiedWxPayModel model = UnifiedWxPayModel.CreateUnifiedModel(xddAppId, xddMchid, xddWxkey);
if (model.ValidateMD5Signature(dic, sign))
{
//处理通知 业务逻辑:
if (message.Return_Code == "SUCCESS")
{
if (message.Result_Code == "SUCCESS")
{
//此处处理支付成功后的业务逻辑
}
else
{
throw new InvalidOperationException(string.Format("{0}:{1}", message.Err_Code, message.Err_Code_Des));
}
}
else
{
throw new InvalidOperationException(message.Return_Msg);
}
}
}
catch (InvalidOperationException e)
{
//此处记录异常日志
returnMsg.Return_Code = "FAIL";
returnMsg.Return_Msg = e.Message;
LoggerHelper.Log("【微信支付异步通知】出错,订单编号:" + orderNo + ",错误原因:" + e.Message);
}
catch (Exception e)
{
//此处记录异常日志
returnMsg.Return_Code = "FAIL";
returnMsg.Return_Msg = e.Message;
LoggerHelper.Log("【微信支付异步通知】出错,订单编号:" + orderNo + ",错误原因:" + (e.InnerException == null ? e.Message : e.InnerException.ToString()));
}
Response.Write(returnMsg.ToXmlString());
Response.End();
}WeChat 공개 계정 개발에 대한 더 많은 WeChat 결제 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 Scrapy는 WeChat 공개 계정 기사의 크롤링 및 분석을 구현합니다.
Jun 22, 2023 am 09:41 AM
Scrapy는 WeChat 공개 계정 기사의 크롤링 및 분석을 구현합니다.
Jun 22, 2023 am 09:41 AM
Scrapy는 WeChat 공개 계정의 기사 크롤링 및 분석을 구현합니다. WeChat은 최근 몇 년 동안 인기 있는 소셜 미디어 애플리케이션이며, 여기서 운영되는 공개 계정도 매우 중요한 역할을 합니다. 우리 모두 알고 있듯이 WeChat 공개 계정은 정보와 지식의 바다입니다. 왜냐하면 각 공개 계정은 기사, 그래픽 메시지 및 기타 정보를 게시할 수 있기 때문입니다. 이 정보는 언론보도, 학술연구 등 다양한 분야에서 폭넓게 활용될 수 있습니다. 그래서 이 글에서는 Scrapy 프레임워크를 사용하여 WeChat 공개 계정 글을 크롤링하고 분석하는 방법을 소개하겠습니다. Scr
 WeChat 공식 계정 인증과 비인증의 차이점은 무엇인가요?
Sep 19, 2023 pm 02:15 PM
WeChat 공식 계정 인증과 비인증의 차이점은 무엇인가요?
Sep 19, 2023 pm 02:15 PM
WeChat 공개 계정 인증과 비인증의 차이점은 인증 로고, 기능 권한, 푸시 빈도, 인터페이스 권한 및 사용자 신뢰에 있습니다. 자세한 소개: 1. 인증 로고 인증된 공개 계정은 파란색 V 로고인 공식 인증 로고를 얻게 됩니다. 이 로고는 공개 계정의 신뢰성과 권위를 높이고 사용자가 실제 공식 공개 계정을 더 쉽게 식별할 수 있게 해줍니다. 2. 기능 허가. 인증된 공개 계정은 비인증 공개 계정보다 더 많은 기능과 권한을 갖습니다. 예를 들어, 인증된 공개 계정은 온라인 결제 및 상업 운영 등을 위해 WeChat 결제 기능을 활성화할 수 있습니다.
 Python의 실제 크롤러 전투: WeChat 공개 계정 크롤러
Jun 10, 2023 am 09:01 AM
Python의 실제 크롤러 전투: WeChat 공개 계정 크롤러
Jun 10, 2023 am 09:01 AM
Python은 강력한 데이터 처리 및 웹 크롤링 기능을 갖춘 우아한 프로그래밍 언어입니다. 디지털 시대에 인터넷은 엄청난 양의 데이터로 가득 차 있으며, 크롤러는 데이터를 얻는 중요한 수단이 되었습니다. 따라서 데이터 분석 및 마이닝에 Python 크롤러가 널리 사용됩니다. 이 기사에서는 Python 크롤러를 사용하여 WeChat 공개 계정 기사 정보를 얻는 방법을 소개합니다. WeChat 공식 계정은 온라인에 기사를 게시하는 인기 있는 소셜 미디어 플랫폼이며 많은 기업과 셀프 미디어의 홍보 및 마케팅을 위한 중요한 도구입니다.
 Laravel을 사용하여 WeChat 공개 계정 기반 온라인 주문 시스템을 개발하는 방법
Nov 02, 2023 am 09:42 AM
Laravel을 사용하여 WeChat 공개 계정 기반 온라인 주문 시스템을 개발하는 방법
Nov 02, 2023 am 09:42 AM
Laravel을 사용하여 WeChat 공식 계정을 기반으로 온라인 주문 시스템을 개발하는 방법 WeChat 공식 계정이 널리 사용됨에 따라 점점 더 많은 회사가 이를 온라인 마케팅의 중요한 채널로 사용하기 시작했습니다. 케이터링 업계에서 WeChat 공개 계정을 기반으로 한 온라인 주문 시스템을 개발하면 기업의 효율성과 매출을 향상시킬 수 있습니다. 이 글에서는 Laravel 프레임워크를 사용하여 이러한 시스템을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 프로젝트 준비 먼저 로컬 환경에 Laravel 프레임워크가 설치되어 있는지 확인해야 합니다. 좋아요
 PHP를 사용하여 WeChat 공개 계정 API 인터페이스 구축
May 13, 2023 pm 12:01 PM
PHP를 사용하여 WeChat 공개 계정 API 인터페이스 구축
May 13, 2023 pm 12:01 PM
오늘날 인터넷 시대에 WeChat 공식 계정은 점점 더 많은 회사의 중요한 마케팅 채널이 되었습니다. WeChat 공식 계정에 더 많은 기능을 구현하려면 해당 인터페이스를 작성해야 하는 경우가 많습니다. 이 기사에서는 PHP 언어를 예로 들어 WeChat 공개 계정 API 인터페이스를 구축하는 방법을 소개합니다. 1. 준비 WeChat 공개 계정 API 인터페이스를 작성하기 전에 개발자는 WeChat 공개 계정 계정을 보유하고 WeChat 공개 플랫폼에서 개발자 인터페이스 권한을 신청해야 합니다. 신청이 성공적으로 완료되면 관련 개발자 AppID 및 AppSe를 얻을 수 있습니다.
 공식 계정은 하루에 한 개의 글만 올릴 수 있나요?
Jun 16, 2023 pm 02:04 PM
공식 계정은 하루에 한 개의 글만 올릴 수 있나요?
Jun 16, 2023 pm 02:04 PM
공개 계정은 하루에 하나의 기사를 게시할 수 있을 뿐만 아니라 동시에 최대 8개의 기사를 게시할 수 있습니다. 여러 기사를 게시하는 방법: 1. 왼쪽의 "자료 관리"를 클릭한 후 "새 그래픽 및 텍스트 자료"를 클릭합니다. 첫 번째 기사 편집을 시작합니다. 2. 첫 번째 기사를 편집한 후 왼쪽 첫 번째 기사 아래에 있는 + 기호를 클릭하고 "그래픽 메시지"를 클릭하여 두 번째 기사를 편집합니다. 3. 여러 이미지와 텍스트를 편집한 후 "저장"을 클릭합니다. 대량으로 보내기'를 선택하면 여러 기사의 게시가 완료됩니다.
 Go 언어 프레임워크를 사용하여 WeChat 공개 계정 애플리케이션 구축
Jun 04, 2023 am 10:40 AM
Go 언어 프레임워크를 사용하여 WeChat 공개 계정 애플리케이션 구축
Jun 04, 2023 am 10:40 AM
인터넷의 인기와 모바일 장치의 광범위한 사용으로 인해 WeChat 공식 계정은 기업 마케팅에 없어서는 안될 부분이 되었습니다. WeChat 공개 계정을 통해 기업은 사용자와 쉽게 상호작용하고, 제품과 서비스를 홍보하며, 브랜드 인지도를 높일 수 있습니다. WeChat 공개 계정 애플리케이션을 더 잘 개발하기 위해 점점 더 많은 개발자와 회사가 Go 언어를 사용하여 WeChat 공개 계정 애플리케이션을 구축하기로 선택하고 있습니다. Go 언어는 Google이 개발한 프로그래밍 언어로, 구문이 간결하고 고성능, 동시성이 뛰어난 실시간 애플리케이션을 구축하는 데 적합합니다. 사용 편의성 측면에서
 PHP 및 WeChat 공개 계정 개발 가이드
Jun 11, 2023 pm 03:31 PM
PHP 및 WeChat 공개 계정 개발 가이드
Jun 11, 2023 pm 03:31 PM
소셜 네트워크에서 WeChat 공개 계정이 점차 인기를 끌면서 점점 더 많은 개발자가 WeChat 공개 계정 개발 분야에 참여하기 시작했습니다. 그 중 일반적인 백엔드 프로그래밍 언어인 PHP도 WeChat 공개 계정 개발에 널리 사용되기 시작했습니다. 이 글에서는 WeChat 공개 계정 개발에 있어서 PHP의 기본 지식과 공통 기술을 소개합니다. 1. PHP 및 WeChat 공개 계정 개발의 기본 WeChat 공개 계정 개발 WeChat 공개 계정은 사용자에게 정보 푸시와 같은 다양한 유형의 서비스와 콘텐츠를 제공할 수 있는 WeChat 플랫폼을 기반으로 하는 인터넷 애플리케이션을 의미합니다.




