처음 7개의 기사에서는 가장 기본적인 메시지 수신 및 응답을 완료하고 고급 인터페이스의 입력 및 분할 처리를 위한 빈 메소드를 작성한 다음 WeChat의 9가지 고급 인터페이스를 소개하고 이에 대한 설명에 중점을 둡니다. .
9가지 주요 WeChat 인터페이스는 다음과 같습니다.
1. 음성 인식 인터페이스
2.
3.OAuth2.0 웹 인증 인터페이스4. 매개변수를 사용하여 QR 코드 인터페이스 생성
5. 위치 정보 인터페이스
6. 기본 사용자 정보 인터페이스 가져오기
7. 팔로어 목록 인터페이스 가져오기
>8. 사용자 그룹화 인터페이스
9. 멀티미디어 파일 업로드 및 다운로드 인터페이스
자세한 소개:
1. 음성 인식
기능 설명: 음성 인식 인터페이스를 통해 사용자가 보낸 음성이 음성으로 인식된 텍스트 콘텐츠도 제공합니다. 실용적 의의: 제3자는 WeChat이 독자적으로 개발한 음성 인식 기술을 사용할 수 있습니다. 이는 WeChat이 음성 인식 기술을 제3자에게 공개하고, 음성 인식 인터페이스를 직접 호출하고, 음성 인식 결과와 상호 작용하거나, 인식된 콘텐츠를 기반으로 자동으로 응답한다는 것을 의미합니다. 2. 고객 서비스 인터페이스 기능 설명: 고객 서비스 인터페이스를 통해 공용 계정은 사용자가 메시지를 보낸 후 12시간 이내에 응답할 수 있습니다. 메시지. 실용적 중요성: 과거에는 공개 계정과 구독자가 수동적으로만 응답할 수 있었습니다. 예를 들어 사용자가 공개 계정에 키워드를 보내는 등의 요구를 촉발하면 후자가 사용자와 대화할 수 있었습니다. 이제 구독자가 공개 계정과 한 번 대화를 나누면 공개 계정은 12시간 이내에 해당 사용자에게 계속해서 메시지를 보낼 수 있습니다. 이를 통해 공개 계정의 메시지 전송 기능이 향상됩니다. 3. OAuth 2.0 웹 인증 기능 설명: 웹 인증 인터페이스를 통해 공식 계정에서 사용자 인증을 요청할 수 있습니다. 실용적 의미: 웨이보, QQ의 계정 인증 기능과 같습니다. 이는 위챗 계정이 공식적으로 계정 시스템이 되었음을 의미합니다. 4. 매개변수를 사용하여 QR 코드 생성 기능 설명: 이 인터페이스를 통해 공식 계정은 스캔하고 팔로우한 후 일련의 QR 코드를 얻을 수 있습니다. 공식 계정은 매개 변수를 기반으로 각 QR 코드의 효과를 분석할 수 있습니다. 실용적 의미: 예를 들어 과거에는 웹사이트나 오프라인 광고판에 QR 코드를 배치하는 것만으로도 사용자의 관심을 끌 수 있다는 동일한 효과가 있었습니다. 이제 구독자가 어디에서 왔는지 분석할 수 있습니다. 개발자는 링크에 특별한 정보를 설정하고 더 많은 데이터 분석을 할 수 있습니다. 이 기능은 계정 바인딩에도 사용할 수 있습니다. 5. 사용자의 지리적 위치 획득 기능 설명: 이 인터페이스를 통해 공용 계정은 사용자의 액세스를 얻을 수 있습니다. 대중에게 세션 당시의 지리적 위치. 실용적 중요성: 사용자의 지리적 위치는 두 가지 상황에서 얻을 수 있습니다. 하나는 공개 계정과의 '대화 중'이고 다른 하나는 대화 인터페이스의 '5초마다'입니다. 사용자의 동의가 있으면 WeChat 탐색 또는 지오펜싱 서비스를 제공할 수 있습니다. 6. 기본 사용자 정보 획득 기능 설명: 이 인터페이스를 통해 공용 계정은 암호화된 사용자를 기반으로 아바타, 이름을 포함한 기본 사용자 정보를 얻을 수 있습니다. OpenID, 성별, 지역. 실용적 의미: 예전에는 매우 높은 권한이었습니다. 사용자의 기본 정보를 얻은 후 판매자가 사용자를 쉽게 관리할 수 있도록 CRM 관리 백엔드를 생성할 수 있습니다. 7. 팔로어 목록 가져오기 기능 설명: 이 인터페이스를 통해 사용자는 모든 팔로어의 OpenID를 가져올 수 있습니다. 실용적 의미: 이전에는 불가능했습니다. 얼마나 많은 사람들이 당신을 팔로우하고 있는지, 누가 당신을 팔로우하고 있는지 알아보세요. 이제 누가 당신에게 관심을 기울이고 있는지 알 수 있습니다. 8. 사용자 그룹화 인터페이스 기능 설명: 그룹화 인터페이스를 통해 공식 계정은 백그라운드에서 그룹을 이동하거나 사용자에 대한 그룹을 생성 또는 수정할 수 있습니다. 실용적 의미: 예를 들어 LesXiang은 "관객 교류 모임"을 조직하고 1,000명의 사람들이 하나의 그룹으로 그룹화될 수 있으며 후속 이벤트 하이라이트와 사진만 공개됩니다. 1,000명에게 보냈습니다. 가맹점에게는 VIP 회원관리이자 CRM 관리 플랫폼입니다. 9. 멀티미디어 파일 업로드 및 다운로드 기능 설명: 이 인터페이스를 통해 공개 계정은 필요할 때 WeChat 서버에 멀티미디어 파일을 업로드하고 다운로드할 수 있습니다. 실용적 의미: 사진과 동영상을 보낼 수 있습니다. 예를 들어, 재미있는 동영상을 WeChat 공개 계정의 백엔드에 업로드하여 청중에게 푸시할 수 있습니다. 이는 동영상 웹사이트의 비즈니스와 동일합니다. 위는 위챗의 9가지 고급 인터페이스에 대한 소개입니다. 사실 지금은 10가지가 있어야 하고, 결제 기능도 있습니다. 아래 사용자 정의 메뉴를 다시 작성하세요. 사용자 정의 메뉴는 한 번만 생성하면 되며 이후에는 각 변경 사항이 표시될 때까지 몇 분 정도 기다려야 합니다. 생성:생성 후 :

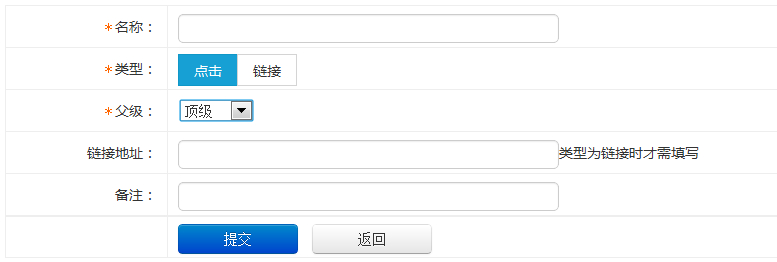
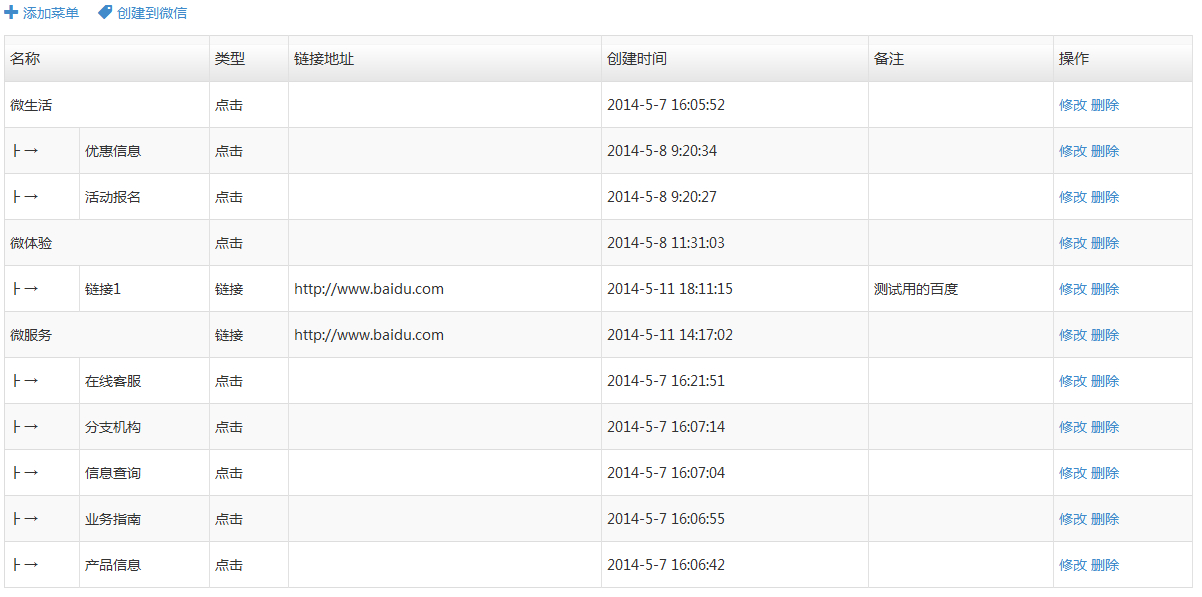
여기에 모두 추가한 뒤 Create to WeChat을 클릭하세요. 코드는
public void SetMenu()
{
dbHome=Factory.FContext.WeiXinDbContext();
var listP = DAL.ListWhere<tb_PersonalMenu, int>(dbHome, a => a.ParentId == 0&& a.State==1, a => a.ID, 3);
List<Dictionary<string, object>> list = new List<Dictionary<string, object>>();
foreach (var row in listP)
{
var listC = DAL.ListWhere<tb_PersonalMenu, int>(dbHome, a => a.ParentId == row.ID && a.State==1, a => a.ID, 5);
List<Dictionary<string, object>> list2 = new List<Dictionary<string, object>>();
Dictionary<string, object> dic2m = new Dictionary<string, object>();
Dictionary<string, object> dic1 = new Dictionary<string, object>();
if (listC.Count > 0)
{
foreach(var row2 in listC)
{
//2级菜单内容
Dictionary<string, object> dic2c = new Dictionary<string, object>();
dic2c.Add("type", row2.Type.ToString().Replace("1", "click").Replace("2","view"));
dic2c.Add("name", row2.Name);
if(row2.Type==1)
dic2c.Add("key", row2.ID);
if (row2.Type ==2)
dic2c.Add("url", row2.LinkUrl);
list2.Add(dic2c);
}
//--
//2级菜单组装
dic2m.Add("name", row.Name);
dic2m.Add("sub_button", JsonHelper.ListDicToJsonVals(list2));
//------
list.Add(dic2m);
}
else
{
//1级菜单
dic1.Add("type", row.Type.ToString().Replace("1", "click").Replace("2", "view"));
dic1.Add("name", row.Name);
if (row.Type == 1)
dic1.Add("key", row.ID);
if (row.Type == 2)
dic1.Add("url", row.LinkUrl);
//----------
list.Add(dic1);
}
//1级和2级装成list
//-----------
}
string m=JsonHelper.ListDicToJsonVals(list);//将list转成json的值 下面赋值给button
//赋值给button
Dictionary<string, object> dicAll = new Dictionary<string, object>();
dicAll.Add("button", m);
//---------
string jsonResult = JsonHelper.GetJsonStr(dicAll);//将dic转成json
//转换出来的 [{},{}]也会被“”包围,要去掉“”
jsonResult = jsonResult.Replace("\"[", "[").Replace("]\"", "]");
string html = HttpHelper.HttpPost("https"+"://api.weixin.qq.com/cgi-bin/menu/create?access_token="+Common.Config.SystemConfig.access_token+"", jsonResult, Encoding.UTF8);
dbHome.Dispose();
Response.Write(JsonHelper.JsonToVal(html, "errmsg"));
Response.End();
}
최종 형식은 다음과 같습니다. json 데이터를 WeChat에 보냅니다.
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"type":"click",
"name":"歌手简介",
"key":"V1001_TODAY_SINGER"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
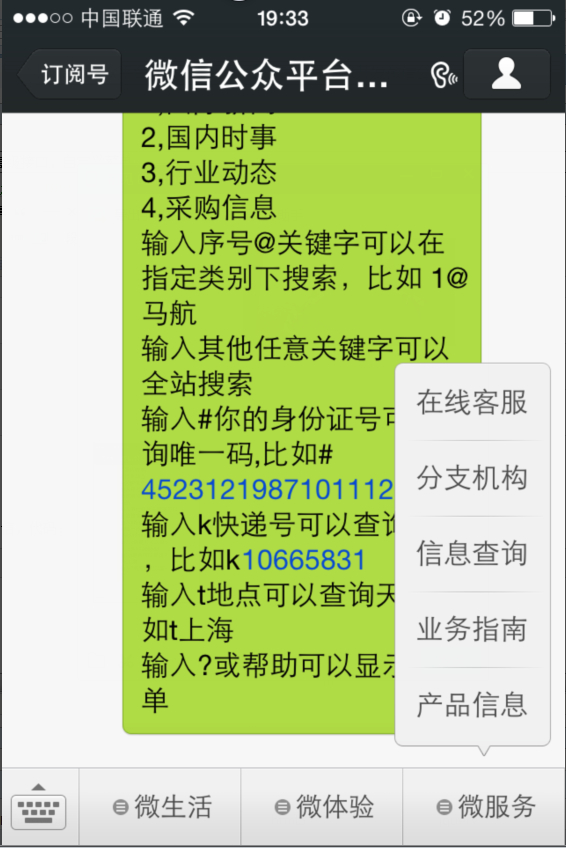
}그런 다음 WeChat에서 결과를 볼 수 있습니다.

The 위는 백그라운드 관리의 생성 메뉴입니다. 생성 후 공개 계정 서비스 진입 시 해당 메서드도 개선됩니다.
public void DoMenuClick(DbContext dbHome, RMenuClick) mMenuClk)
{
}
이제 개선해 보세요:
//自定义菜单点击
public void DoMenuClick(DbContext dbHome, RMenuClick mMenuClk)
{
SText mStxtA = new SText();
mStxtA.ToUserName = mMenuClk.FromUserName;
mStxtA.FromUserName = mMenuClk.ToUserName;
mStxtA.CreateTime = mMenuClk.CreateTime;
int id = 0;
mStxtA.Content = "欢迎使用,输入任意关键字开始体验";
if(int.TryParse(mMenuClk.EventKey,out id))
{
var me = DALWei.InfoEntities<tb_PersonalMenu>(dbHome, a => a.ID == id);
if(me!=null)
mStxtA.Content = "欢迎使用【"+me.Name+"】,介绍、说明、链接等等; 也可以是图文消息";
}
Often.ResponseToEnd(DALWei.SendText(mStxtA));
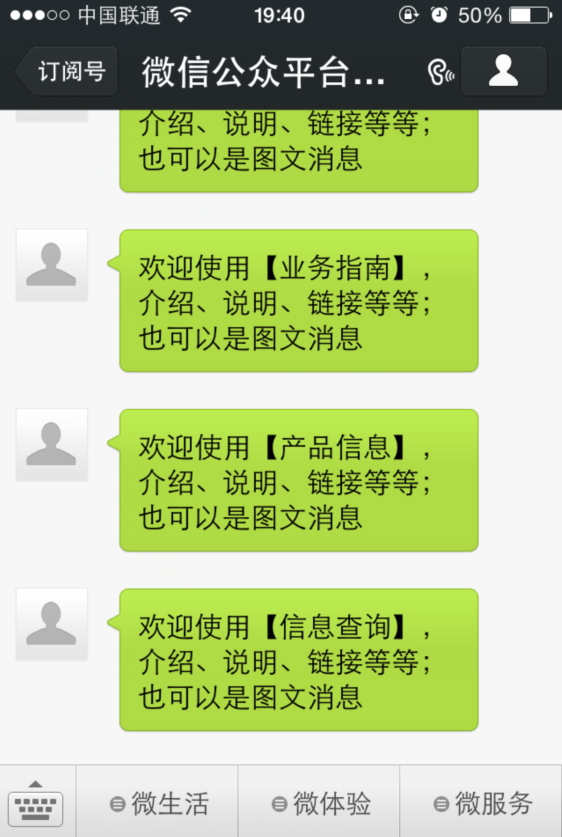
}클릭형 메뉴 처리입니다. 메뉴가 작성한 링크로 바로 이동합니다. 레벨 1 메뉴가 보기 유형으로 설정된 경우 점프하지 않고 계속 클릭 이벤트를 실행합니다.
 여기에서는 텍스트를 직접 반환하지만 실제 애플리케이션에서는 어떤 메시지라도 반환할 수 있습니다.
여기에서는 텍스트를 직접 반환하지만 실제 애플리케이션에서는 어떤 메시지라도 반환할 수 있습니다.
더 많은 asp.net 개발 WeChat 공개 플랫폼(8) WeChat 9 고급 인터페이스, 사용자 정의 메뉴 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!