js는 간단한 수직 스크롤 막대를 구현합니다.
이 글에서는 간단한 수직 스크롤바를 구현하기 위한 js의 샘플 코드를 주로 소개하는데, 이는 매우 좋은 참고값을 가지고 있습니다.
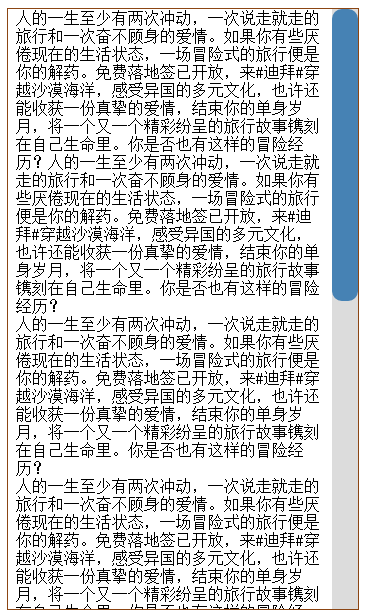
렌더링:

코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>垂直滚动条</title>
<style type="text/css">
.con {
width: 350px;
height: 600px;
border: 1px solid saddlebrown;
position: relative;
overflow: hidden;
}
.txtBox{
position: absolute;
padding-left: 8px;
padding-right: 36px;
left: 0px;
top: 0;
}
.bar {
width: 26px;
height: 100%;
background: gainsboro;
position: absolute;
top: 0;
right: 0;
}
.drdap {
width: 100%;
height: 100px;
background: steelblue;
border-radius: 10px;
position: absolute;
cursor: pointer;
left: 0;
top: 0;
}
</style>
</head>
<body>
<p class="con">
<p class="txtBox">
人的一生至少有两次冲动,一次说走就走的旅行和一次奋不顾身的爱情。如果你有些厌倦现在的生活状态,一场冒险式的旅行便是你的解药。免费落地签已开放,来#迪拜#穿越沙漠海洋,感受异国的多元文化,也许还能收获一份真挚的爱情,结束你的单身岁月,将一个又一个精彩纷呈的旅行故事镌刻在自己生命里。你是否也有这样的冒险经历?人的一生至少有两次冲动,一次说走就走的旅行和一次奋不顾身的爱情。如果你有些厌倦现在的生活状态,一场冒险式的旅行便是你的解药。免费落地签已开放,来#迪拜#穿越沙漠海洋,感受异国的多元文化,也许还能收获一份真挚的爱情,结束你的单身岁月,将一个又一个精彩纷呈的旅行故事镌刻在自己生命里。你是否也有这样的冒险经历?<br />人的一生至少有两次冲动,一次说走就走的旅行和一次奋不顾身的爱情。如果你有些厌倦现在的生活状态,一场冒险式的旅行便是你的解药。免费落地签已开放,来#迪拜#穿越沙漠海洋,感受异国的多元文化,也许还能收获一份真挚的爱情,结束你的单身岁月,将一个又一个精彩纷呈的旅行故事镌刻在自己生命里。你是否也有这样的冒险经历?<br />人的一生至少有两次冲动,一次说走就走的旅行和一次奋不顾身的爱情。如果你有些厌倦现在的生活状态,一场冒险式的旅行便是你的解药。免费落地签已开放,来#迪拜#穿越沙漠海洋,感受异国的多元文化,也许还能收获一份真挚的爱情,结束你的单身岁月,将一个又一个精彩纷呈的旅行故事镌刻在自己生命里。你是否也有这样的冒险经历?<br />人的一生至少有两次冲动,一次说走就走的旅行和一次奋不顾身的爱情。如果你有些厌倦现在的生活状态,一场冒险式的旅行便是你的解药。免费落地签已开放,来#迪拜#穿越沙漠海洋,感受异国的多元文化,也许还能收获一份真挚的爱情,结束你的单身岁月,将一个又一个精彩纷呈的旅行故事镌刻在自己生命里。你是否也有这样的冒险经历?人的一生至少有两次冲动,一次说走就走的旅行和一次奋不顾身的爱情。如果你有些厌倦现在的生活状态,一场冒险式的旅行便是你的解药。免费落地签已开放,来#迪拜#穿越沙漠海洋,感受异国的多元文化,也许还能收获一份真挚的爱情,结束你的单身岁月,将一个又一个精彩纷呈的旅行故事镌刻在自己生命里。你是否也有这样的冒险经历?<br />人的一生至少有两次冲动,一次说走就走的旅行和一次奋不顾身的爱情。如果你有些厌倦现在的生活状态,一场冒险式的旅行便是你的解药。免费落地签已开放,来#迪拜#穿越沙漠海洋,感受异国的多元文化,也许还能收获一份真挚的爱情,结束你的单身岁月,将一个又一个精彩纷呈的旅行故事镌刻在自己生命里。你是否也有这样的冒险经历?人的一生至少有两次冲动,一次说走就走的旅行和一次奋不顾身的爱情。如果你有些厌倦现在的生活状态,一场冒险式的旅行便是你的解药。免费落地签已开放,来#迪拜#穿越沙漠海洋,感受异国的多元文化,也许还能收获一份真挚的爱情,结束你的单身岁月,将一个又一个精彩纷呈的旅行故事镌刻在自己生命里。你是否也有这样的冒险经历?
</p>
<p class="bar">
<p class="drdap"></p>
</p>
</p>
</body>
<script type="text/javascript">
var con = document.querySelector('.con');
var txtBox = document.querySelector('.txtBox');
var bar = document.querySelector('.bar');
var drdap = document.querySelector('.drdap');
//滚动条的高度 = 内容高度/内容盒子高度*内容高度
drdap.style.height = con.offsetHeight/txtBox.offsetHeight*con.offsetHeight + 'px';
drdap.onmousedown = function(ev){
var disy = ev.clientY - drdap.offsetTop;
document.onmousemove = function(ev){
var currtY= ev.clientY - disy;
if (currtY<0) { currtY = 0;}
if (currtY>bar.offsetHeight-drdap.offsetHeight) {currtY = bar.offsetHeight-drdap.offsetHeight;}
drdap.style.top = currtY + 'px';
var scalY = currtY/(bar.offsetHeight-drdap.offsetHeight);
console.log(txtBox.offsetHeight * scalY)
txtBox.style.top = scalY * (con.offsetHeight - txtBox.offsetHeight ) + 'px'
}
document.onmouseup = function(ev){
document.onmousemove = null;
}
return false;
}
</script>
</html>간단한 수직 구현을 위한 추가 js 스크롤바 관련 글은 PHP 중국어 홈페이지를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.




