일부 사람들은 IE6에서 png32나 png24에 불투명하게 만들기 위해 png 이미지를 사용할 때 js를 사용하여 처리합니다.
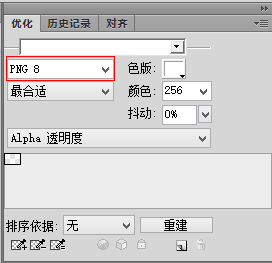
png는 png8, png24, png32의 세 가지 형식으로 구분됩니다. 값이 높을수록 그림의 정확도와 품질이 좋아지며 일반적으로 Photoshop 및 Fireworks를 사용하여 이미지를 처리합니다. 좋아요, 말도 안되는 소리는 그만하고 바로 주제로 넘어가겠습니다. 실제로 IE6는 투명 png8 사진과 호환이 되지만, 포토샵
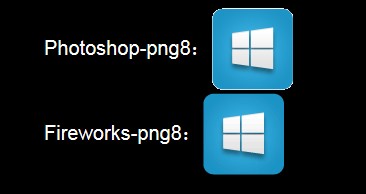
을 이용해 png8을 만들 때
앨리어싱 현상이 발생해 IE6과 호환되지 않습니다. 하지만 Fireworks가 있으므로 Fireworks를 사용하여 앨리어싱 없이 png8을 만들어 보겠습니다.





포토샵 웹페이지 더보기 저장 후 png 아이콘이 들쭉날쭉한 문제를 해결하는 방법 관련 기사는 PHP 중국어 웹사이트를 참고하세요!