Font-Awesome과 같은 글꼴 아이콘을 이미지 형식으로 변환하는 방법을 소개합니다. PHOTSHOP을 사용하는 방법은 매우 간단합니다.
인터넷으로 많이 검색해봤는데 꽤 귀찮더라구요. 왜 이 일을 하는지 묻지 마세요. 필요한 때를 만나지 못했기 때문입니다.
Font-Awesome 공식 웹사이트에서 글꼴 파일을 다운로드하세요.
Font-Awesome4.4.0.zip
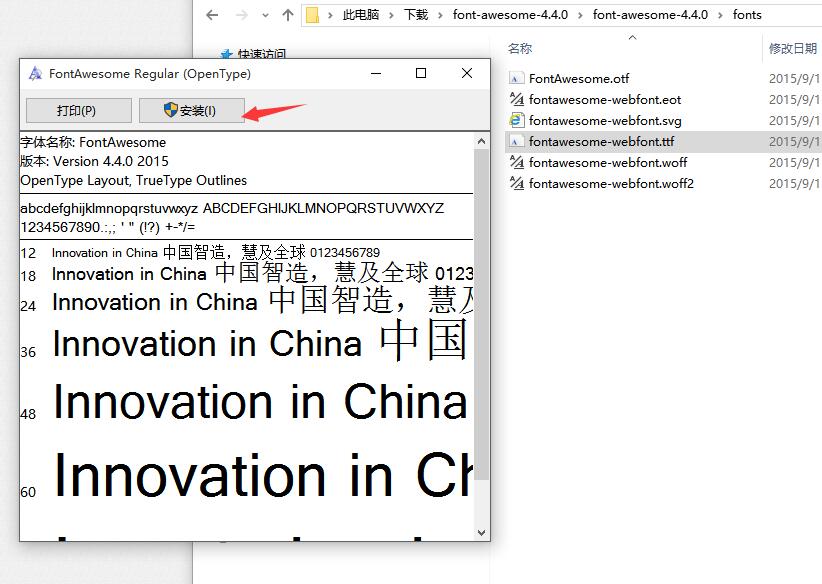
ttf 및 otf 글꼴 파일을 설치합니다.

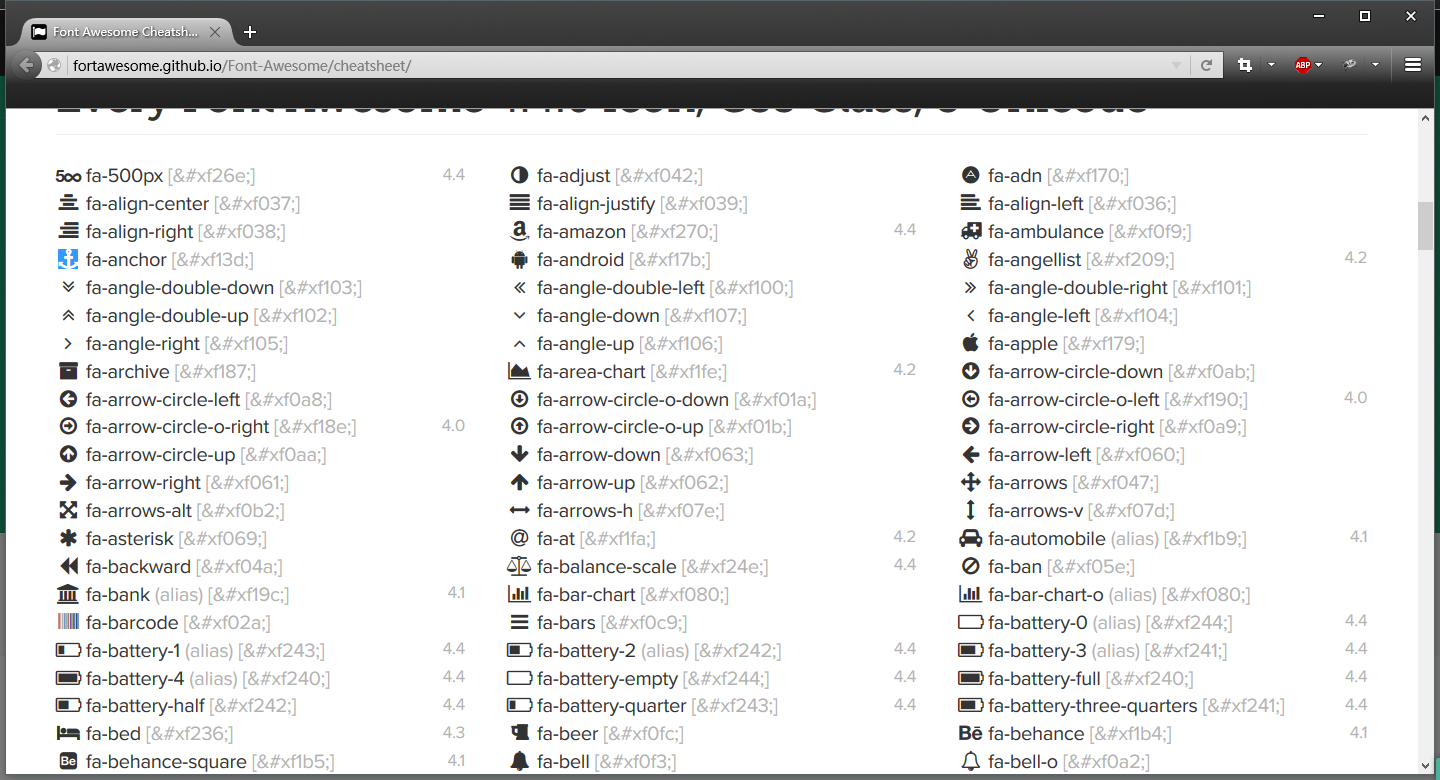
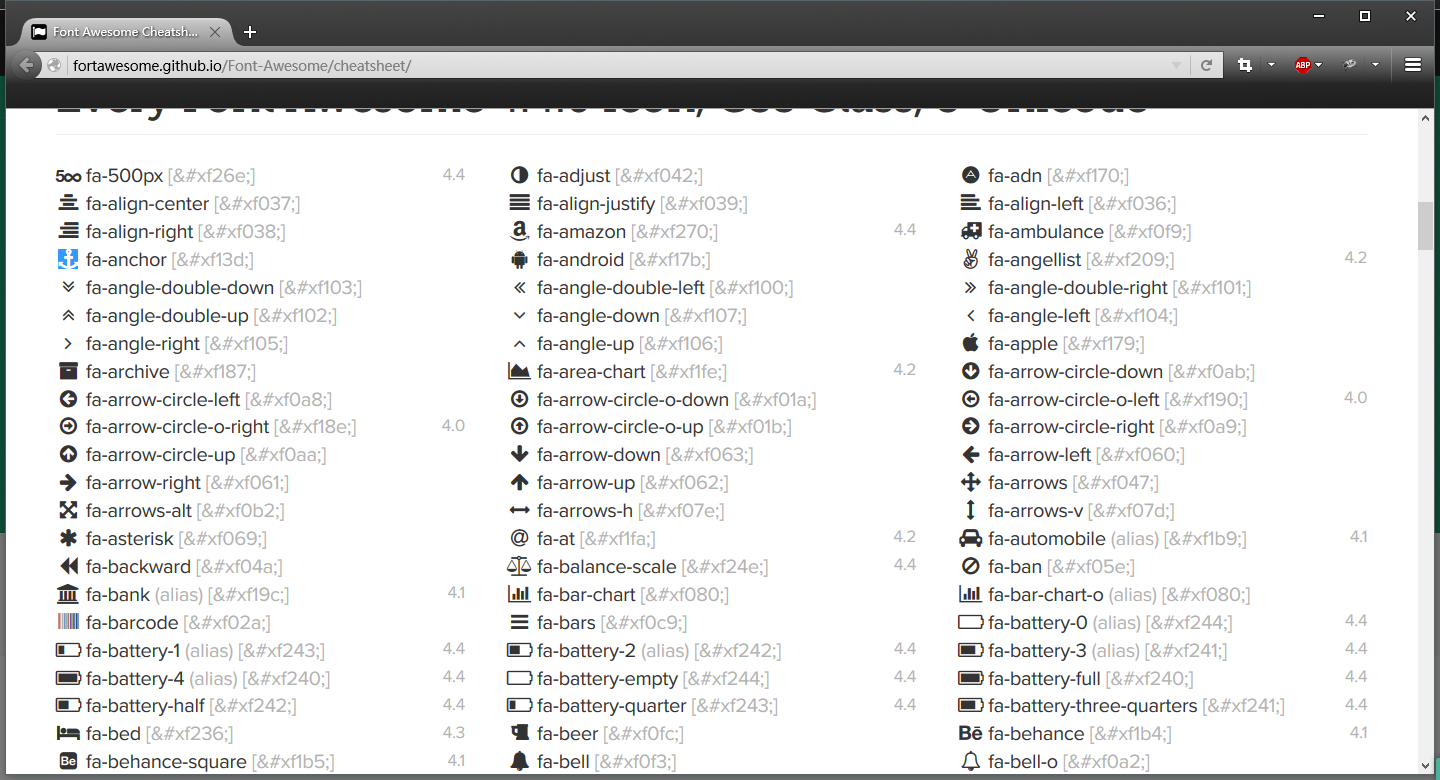
Font-Awesome 치트시트
이 페이지에는 PhotoShop Will의 모든 Font-Awesome 문자가 포함되어 있습니다. 에서 사용됩니다. 
1. 위에 열린 Font-Awesome Cheatsheet 페이지에서 필요한 문자 아이콘을 복사합니다.
아래와 같이 문자 인코딩이 아닌 필요한 아이콘이 복사된다는 점에 유의하세요. fa-anchor 
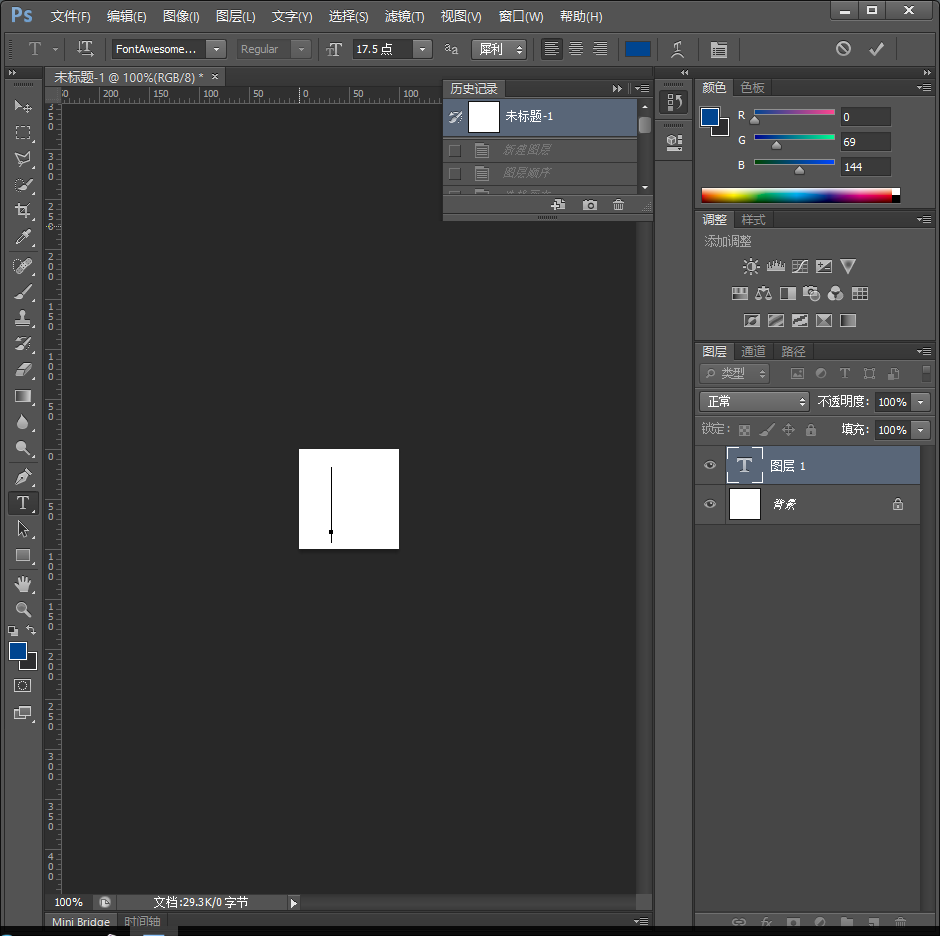
에 해당하는 아이콘을 선택합니다. 2. PS를 열고 텍스트 입력 도구로 전환합니다.

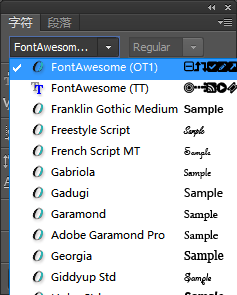
3. PS에 붙여넣고 글꼴을 Font-Awesome으로 설정합니다.

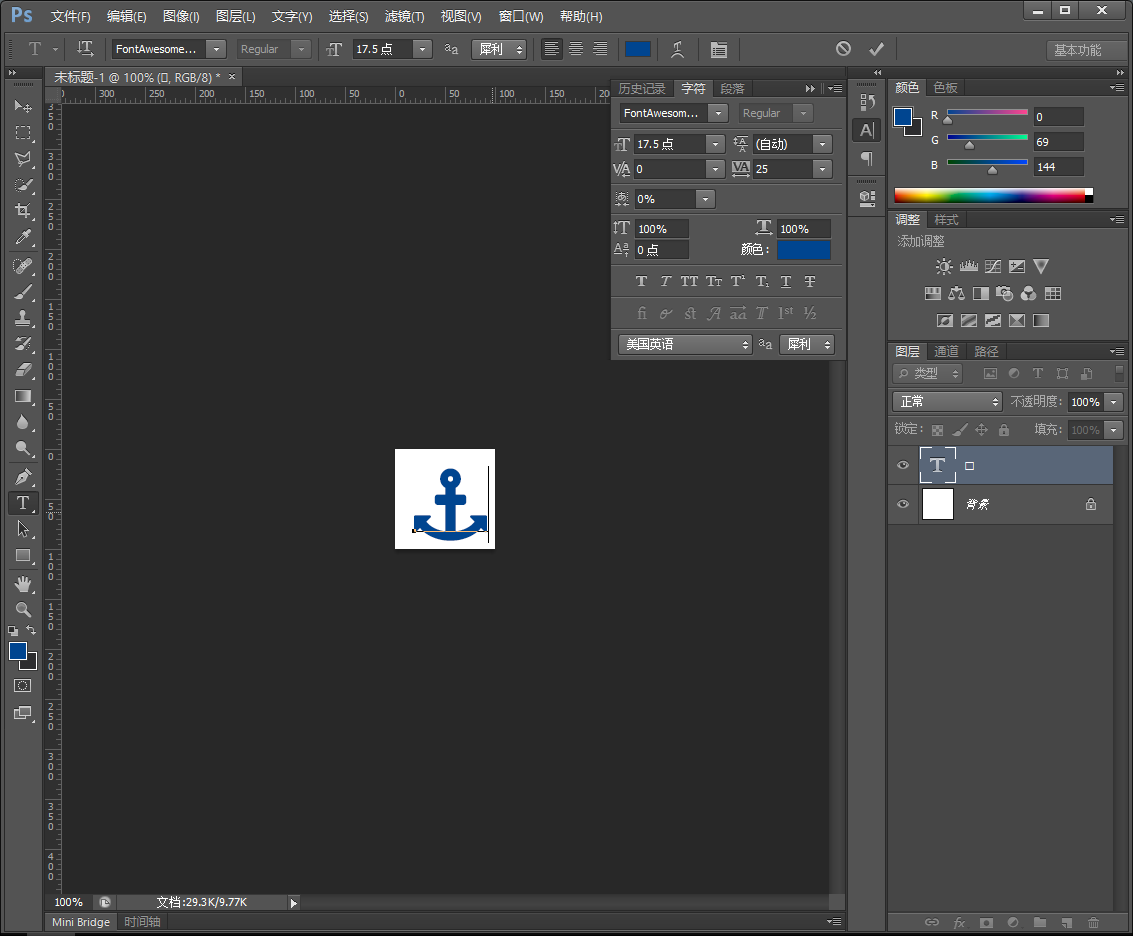
4. 결과는 아래와 같습니다.

위와 같이 PS에서 Font-Awesome 글꼴을 사용하면 편집 후 원하는 그림 스타일을 얻을 수 있습니다. : 크기, 색상, 모양 등은 아래 그림과 같이 PS에서 모두 설정할 수 있습니다. 
여기에서는 PS에서의 Font-Awesome 사용과 기타 글꼴만 소개합니다. 같은 방식으로 사용할 수도 있습니다.
PhotoShop을 사용하여 Font-Awesome을 이미지 형식으로 변환하는 방법에 대한 자세한 내용은 PHP 중국어 웹사이트의 관련 기사를 참고하세요!