CSS 요약 상자 모델
이 장의 내용:
지식 포인트 1:
박스 모델: 박스 모델, 요소 콘텐츠로 구성, 채우기( 있음 패딩, 테두리 및 여백의 네 가지 구성 요소에는 위쪽/오른쪽/아래쪽/왼쪽이 포함됩니다.
w3school에서 다운로드한 사진, 상자 모델의 4가지 구성 요소를 살펴보겠습니다

설명: 사진의 요소 상자의 가장 안쪽 부분 이는 실제 콘텐츠(요소)입니다. 콘텐츠를 직접 둘러싸는 것은 요소의 배경을 나타내는 패딩입니다. 테두리 외부는 여백입니다. 따라서 여백은 기본적으로 투명합니다. 뒤에 있는 요소를 차단하지 않습니다. 실제로 요소의 여백은 상위 요소의 패딩입니다.
페이지에 요소를 배치할 때 필요한 크기를 정할 때 선언된 패딩, 테두리, 여백 값을 콘텐츠 영역에 추가합니다. 물론 요소에 패딩, 테두리 또는 여백이 없으면 해당 요소의 크기는 내용에 의해서만 결정됩니다. 먼저 외부 여백의 중첩 효과를 무시하고 계산 공식은 다음과 같습니다.
전체 너비 = 왼쪽 여백 + 왼쪽 테두리 + 왼쪽 패딩 + 너비 + 오른쪽 패딩 + 오른쪽 테두리 + 오른쪽 여백
총 높이 = 상단 여백 + 상단 테두리 + 상단 패딩 + 높이 + 하단 패딩 + 하단 테두리 + 하단 여백
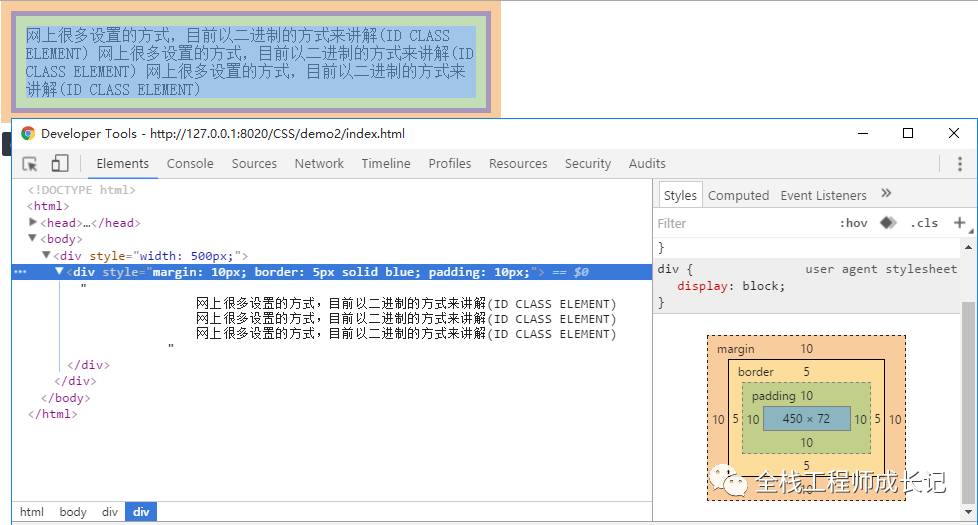
예제 중 하나를 선택하세요:
소개 코드:
현재 인터넷상의 많은 설정 방법은 바이너리 형식으로 설명되어 있습니다(ID CLASS ELEMENT)
인터넷상의 많은 설정 방법 현재 바이너리 형식으로 설명되어 있습니다. (ID CLASS ELEMENT)
현재 인터넷의 많은 설정이 바이너리 방식으로 설명되어 있습니다. (ID CLASS ELEMENT)

위의 요소는 총합으로 계산됩니다. 크기는 다음과 같습니다.
총 너비 = 10 + 5 + 10 + 450+ 10 + 5 + 10 = 500px
총 높이 = 10 + 5 + 10 + 72+ 10 + 5 + 10 = 122px
지식 포인트 2:
박스 모델에 대한 사전 이해를 마친 후 다음을 고려했습니다. 시나리오:
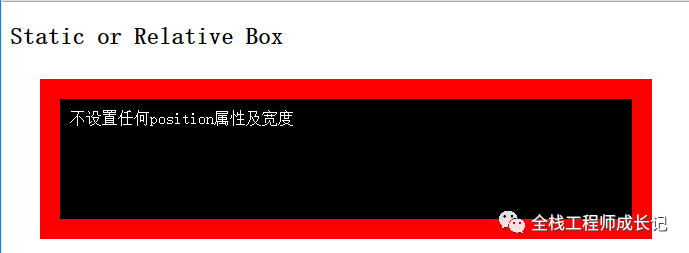
1. 상대 위치 지정 또는 위치 지정 없음(기본 위치는 정적)
소개 코드:
.box {
배경:검정색;
색상: 흰색;
높이:100px;
패딩:10px;
테두리:20px 단색 빨간색;
여백:30px; >
정적 또는 상대 상자
> ;
위치 속성과 너비를 설정하지 마세요
> ;
블록의 너비가 확장되어 상위 요소의 너비 영역을 자동으로 채웁니다.

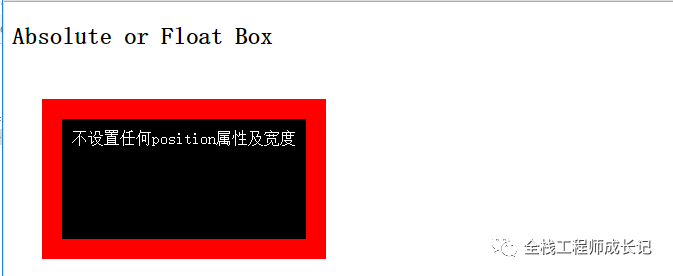
2. 부동 부동 요소 및 절대 위치 요소(래핑 속성을 사용하면 디스플레이: 테이블을 설정하여 래핑 효과를 얻을 수도 있습니다. 직접 설정하여 효과를 확인할 수도 있습니다)
소개 코드:
.box {
배경: 검정색;
색상: 흰색;
높이: 100px;
위치: 절대;절대 또는 부동 상자
위치 속성과 너비를 설정하지 마세요

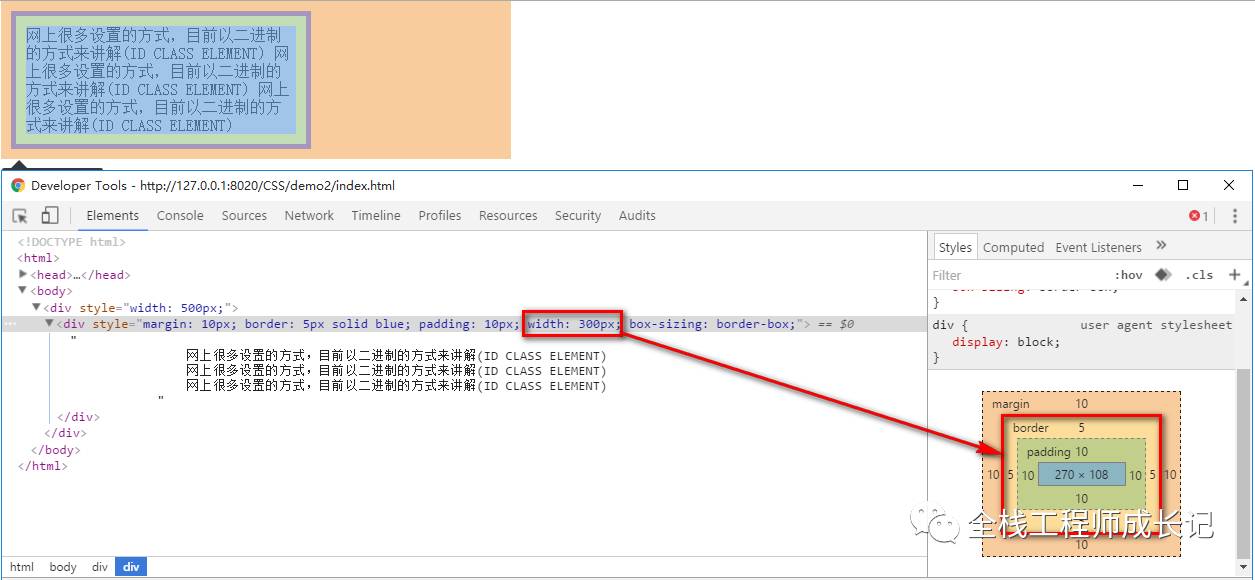
3. 특이사항: p의 스타일을 box-sizing: border-box로 설정합니다.
소개 코드:
현재 인터넷의 많은 설정은 바이너리 형식입니다. ID CLASS ELEMENT)
인터넷에는 많은 설정 방법이 있는데, 현재는 바이너리 형태로 설명되어 있습니다. (ID CLASS ELEMENT)
많이 있습니다 인터넷상의 메소드 설정방법은 현재 바이너리 형태(ID CLASS ELEMENT)로 설명되어 있습니다


더보기CSS Summary-Box Model관련 글은 PHP 중국어 홈페이지를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google Fonts가 새로운 디자인 (트윗)을 출시 한 것을 볼 수 있습니다. 마지막 큰 재 설계와 비교할 때 이것은 훨씬 더 반복적 인 느낌이 듭니다. 차이를 간신히 말할 수 있습니다
 HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법
Apr 11, 2025 am 11:29 AM
HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법
Apr 11, 2025 am 11:29 AM
프로젝트에 카운트 다운 타이머가 필요한 적이 있습니까? 그런 것은 플러그인에 도달하는 것이 당연하지만 실제로는 훨씬 더 많습니다.
 Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
새로운 프로젝트가 시작될 때, Sass 컴파일은 눈을 깜박이게합니다. 특히 BrowserSync와 짝을 이루는 경우 기분이 좋습니다.
 SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법
Apr 09, 2025 am 11:29 AM
SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법
Apr 09, 2025 am 11:29 AM
타탄은 일반적으로 스코틀랜드, 특히 세련된 킬트와 관련된 패턴의 천입니다. tartanify.com에서 우리는 5,000 개가 넘는 타탄을 모았습니다
 WordPress 테마에서 VUE 구성 요소를 빌드하는 방법
Apr 11, 2025 am 11:03 AM
WordPress 테마에서 VUE 구성 요소를 빌드하는 방법
Apr 11, 2025 am 11:03 AM
Inline-Template 지시문을 사용하면 기존 WordPress 마크 업에 대한 진보적 인 향상으로 풍부한 VUE 구성 요소를 구축 할 수 있습니다.
 PHP는 템플릿을위한 A-OK입니다
Apr 11, 2025 am 11:04 AM
PHP는 템플릿을위한 A-OK입니다
Apr 11, 2025 am 11:04 AM
PHP 템플릿은 종종 서브 파 코드를 용이하게하는 데 나쁜 랩을 얻지 만, 그렇지 않아야합니다. PHP 프로젝트가 기본을 시행 할 수있는 방법을 살펴 보겠습니다.
 접근 가능한 색상 조합을 생성하기 위해 SASS를 프로그래밍합니다
Apr 09, 2025 am 11:30 AM
접근 가능한 색상 조합을 생성하기 위해 SASS를 프로그래밍합니다
Apr 09, 2025 am 11:30 AM
우리는 항상 웹에 더 액세스 할 수 있도록하고 있습니다. 색상 대비는 수학 일 뿐이므로 Sass는 디자이너가 놓친 에지 케이스를 다룰 수 있습니다.







