HTML 디자인 패턴 학습 노트
이번 주에는 HTML 디자인 패턴을 주로 공부했는데, 학습 내용을 다음과 같이 요약하겠습니다.
1. 상자 모델 학습
CSS에는 요소가 상자로 구문 분석되는 방식을 정의하는 상자 모델이라는 기본 디자인 모델이 있습니다. 인라인 박스 모델(inline box), 인라인 블록 박스 모델(inline-block box), 블록 박스 모델(block box), 테이블 박스 모델(table box), 절대 박스 모델(absolute box model) 등 6가지 유형의 박스 모델을 주로 배웠습니다. 상자) 및 부동 상자 모델(부동 상자).
상자 모델 디자인 패턴은 CSS에 내장되어 있으며 테두리, 테두리, 패딩 및 콘텐츠 속성 간의 관계를 정의합니다. 각 속성에는 위쪽, 오른쪽, 아래쪽, 왼쪽의 네 부분이 포함됩니다. 이 네 부분은 동시에 또는 별도로 설정할 수 있습니다. 테두리에는 크기와 색상이 있으며 이는 우리가 생활에서 보는 상자의 두께로 이해할 수 있습니다. 상자는 어떤 색의 재료로 만들어졌는지, 경계는 상자와 다른 물건과의 거리, 내용물은 상자 안의 내용물, 채우는 상자 속 빈 공간을 채우는 재료가 그것이다.
1.1 인라인 박스 모델
인라인 박스 모델은 인라인 순서로 파싱되며, 가장 가까운 터미널 블록을 지나갈 때 왼쪽에서 오른쪽으로 수평으로 정렬됩니다. 조상의 너비가 변경되면, 새로운 줄로 전환됩니다. 너비, 높이 및 오버플로는 항상 콘텐츠의 너비 및 높이와 일치하기 때문에 인라인 요소에서는 작동하지 않습니다. Margin과 line-height는 특별한 방법으로 인라인 요소에 적용될 수 있습니다. 가로 여백은 정렬 순서에서 인라인 요소의 위치를 변경합니다. margin-left의 양수 값은 요소를 앞에 있는 요소에서 더 멀리 이동시키고, 음수 값은 요소를 더 가깝게 만듭니다. margin-right의 양수 값은 요소를 다음 요소에서 더 멀리 이동시키고, 음수 값은 요소를 더 가깝게 만듭니다. margin-top 및 margin-bottom은 인라인 요소에 영향을 주지 않습니다. 테두리는 특별한 방법으로 인라인 요소의 테두리를 설정합니다. 가로 테두리는 배열에서 인라인 요소의 위치를 변경합니다. 왼쪽 테두리는 요소를 왼쪽으로 이동하고 오른쪽 테두리는 다음 요소를 오른쪽으로 이동합니다. 상단 및 하단 테두리는 패딩 외부에 표시되지만 줄 높이까지 확장되거나 요소의 수직 위치가 변경되지는 않습니다. 이 패턴의 템플릿은 다음과 같이 나타낼 수 있습니다.
INLINE_SELECTOR{
display:inline;
visibility:value;
line-height:value;
margin:value;
padding:value;
border: width style color;
}이 디자인 패턴은 모든 인라인 요소와 인라인으로 표시되는 모든 요소에 적용될 수 있습니다.
1.2 인라인 블록 상자 모델
인라인 블록 요소는 일부 블록을 포함한다는 점을 제외하면 다른 인라인 상자와 마찬가지로 인라인 정렬 순서에 따라 위치합니다. 요소의 속성: 여백, 테두리, 패딩, 너비, 높이. 인라인 블록 요소는 다른 줄과 교차하지 않습니다. 인라인 블록 요소는 높이, 패딩, 테두리 및 여백을 수용하기 위해 줄 높이를 추가합니다. 너비 및 높이는 요소의 높이와 너비를 설정합니다. 너비 또는 높이를 특정 값으로 설정하여 이미지와 같은 대체 요소를 확장하거나 축소할 수 있습니다. width:auto 및 height:auto를 사용하여 대체 요소의 크기를 실제 크기와 일치시킬 수도 있습니다. display:inline-block을 사용하여 범위를 가정하면 너비와 높이를 설정하여 크기를 조정할 수 있습니다. width:auto 및 height:auto를 사용하여 인라인 블록 요소를 래핑할 수도 있습니다. width:100%를 사용하면 블록 요소와 동일한 인라인 블록 요소를 늘릴 수 있습니다. margin 요소는 위쪽, 아래쪽, 왼쪽, 오른쪽의 네 방향에서 요소의 크기를 변경합니다. margin-top 및 margin-bottom은 줄 높이를 늘리거나 줄이며 margin-right는 요소를 더 가깝게 만듭니다. 또는 요소의 거리를 수평 방향으로 더 크게 만듭니다. 테두리와 패딩을 사용하여 인라인 요소의 외부 크기를 확장할 수도 있습니다.
인라인 박스 모델의 일반적인 패턴은 다음과 같습니다.
SELECTOR{
display:inline-block;
line-height:value;
overflow:value;
visibility:value;
width:value;
height:value;
margin:value;
padding:value;
border:width style color;
}이 디자인 패턴은 모든 인라인 요소에 적용할 수 있습니다.
1.3 블록 상자 모델
블록 서식 환경에서 블록 상자 모델은 블록 요소의 일반적인 배열인 위에서 아래로 수직으로 배열됩니다. 블록 상자 모델은 다른 블록 상자 모델을 포함할 수 있습니다. 또는 블록 형식화 환경을 종료하고 인라인 상자 모델을 포함하는 인라인 형식화 환경을 시작할 수 있습니다. 터미널 블록 요소는 내부 상자 내에 인라인 형식 지정 환경을 생성하지만 외부 상자는 현재 블록 형식 지정 환경에 있어야 합니다.
块状元素的长度可以与它的父元素一致,也可以小于或大于它的父元素。当它的尺寸大于父元素的时候,它就会溢出来。overflow属性就是用来控制浏览器如何处理溢出的。在块状盒模型中,还是用width和height来设置元素的宽度与高度。其中,width:auto表示它使得元素的宽度与父元素一致,height:auto表示它使得元素的高度包裹住它的所以子元素。margin-left和margin-right会缩进或外延一个被拉伸的块状元素的两侧,它们会调整块状元素已设置的尺寸。margin-top和margin-bottom可以让不同块状元素之间的距离增大或减少,甚至可以让它们重叠。浏览器会抵消相邻块状元素的顶部和底部外边距。用margin-left:auto和margin-right:auto来控制已固定了尺寸的块状元素的水平排列。如果某个块状元素设置了width,margin-left:auto会令块状元素排列在父元素的右侧,margin-right:auto会令块状元素排列在父元素的左侧。而同时设定margin-left:auto和margin-right:auto会令块状元素位于父元素的中间。border和padding也会扩展盒模型的外宽和外高。块状盒模型的模式如下:
SELECTOR{
display:block;
overflow:value;
visibility:value;
width:value;
height:value;
margin:value;
padding:value;
border:width style color;
}此设计模式可用于所有块状元素。
1.4表格盒模型
表格是一个含有很多行单元格的块状盒模型。表格也位于块状元素的排列中,而表格中的单元格则被“行”和“列”来排列。表格有外边距但是没有内边距。单元格有内边距却没有外边距。用width设置表格的宽度,这里的width指边框外围的宽度而不是内边距里面的宽度。用height设置表格的高度,这里的height指边框外围的高度而不是内边距里面的高度。margin的解析方式根据表格是否被设定了尺寸、包裹或者拉伸来决定的。当它被固定了尺寸和包裹时,外边距会移动表格和接下来的元素。负的外边距则会令相邻元素与表格重叠。当表格被拉伸时,外边距会令表格缩进,这会令它的内部尺寸变小并缩小单元格的大小。border会令已定义了尺寸或拉伸的表格的内盒变小。而overflow不能应用于表格,因为表格是不能溢出的,只有表格的单元格能溢出。应把overflow:hidden赋给单元格,以确保当固定了尺寸的单元格溢出时,所有浏览器的行为是一致的。Border-collapse决定了邻近的边框是否合并为一个,table-layout决定了表格是固定大小(fixed)还是依据其内容而变动的(auto)。表格盒模型的模式如下:
SELECTOR{
display:table;
visibility:value;
width:value;
height:value;
margin:value;
border:width style color;
border-collapse:value;
table-layout:value;
}此设计模式可以用于所有的表格元素。
1.5绝对定位盒模型
绝对定位元素从正常的元素排列顺序中脱离了,把它置于更高的一层或更低的一层。它是相对于最近的定位祖先来定位或者固定于视窗的某个位置。可以为它设置尺寸、包裹它或者把它拉伸到与父元素一致的大小。任何元素都可以绝对定位。绝对定位盒模型的位置不会影响其他盒模型的位置。
z-index控制定位元素的叠放顺序。负值会把它们放在正常排列层的下面,正值就会把它们置于上面。值越大,它就会位于垂直排列成的越前面。可以把top,left,bottom,right赋值给绝对定位盒模型,当设置了一个值后,left会以绝对定位元素的容器作为基准,根据你设置的正值或负值进行定位。同理,也适用于其他三个属性。用width设置元素的宽度,height设置元素的高度。而margin为正的时候,会令绝对定位的盒模型移向它的容器中心,当它为负的时候,则会远离中心。border和padding会缩小已拉伸的绝对定位盒模型的内盒。绝对定位盒模型的模式如下:
SELECTOR{
position:absolute_fixed;
z-index:value;
overflow:value;
visibility:value;
left:value;
right:value;
top:value;
bottom:value;
width:value;
height:value;
margin:value;
padding:value;
border:width style color;
}此设计模式可应用于所有的元素上。
1.6浮动盒模型
用float:left或者float:right可让任何元素浮动起来。浮动元素也脱离了正常的元素排列顺序,被置于邻近块状元素的边框和背景之上。这会缩小浮动元素的父元素,当所有子元素都浮动的时候,它便完全消失了。即使浮动元素脱离了原本元素的排列队伍,它会令队伍中邻近的内容朝某个方向缩进。左浮动会令邻近的内容向右缩进,右浮动则会让内容向左缩进。浮动元素是在原本的位置上垂直定位的。而在父元素的内边距里,它是从右或左水平定位的。浮动元素是在原本的位置上垂直方向上一次排列的。当浮动元素不能紧邻它的下一个浮动元素的时候,它会挪动到下方。浮动元素的位置、大小、内边距、边框和外边距都会影响邻近浮动元素和邻近内联内容的位置。width和height用于设置浮动元素的宽度和高度。margin具有独特的浮动功能,正的外边距会令浮动元素远离它原来的位置,让其他浮动元素和内联内容远离它,负的外边距则正好相反。border和padding会增大浮动元素的外盒尺寸。左浮动元素的左边距和左内边距会把它推向右侧,而它的右边距和右内边距会把其他浮动元素与右侧的内联内容更靠右。对于右浮动元素来说,则正好相反。浮动盒模型的模式如下:
SELECTOR{
float:left_right;
width:value;
height:value;
z-index:value;
margin:value;
padding:value;
border:width style color;
overflow:value;
visibility:value;
}此设计模式可应用于所以元素。
二:定位模型的学习
CSS提供了6种用于放置元素的定位模型:静态、绝对、固定、相对、浮动和相对浮动。静态定位模型能够对内联、内联块状、块状和表格盒模型进行定位。绝对和固定定位模型能够对绝对盒模型进行定位。浮动定位模型能够对浮动盒模型进行定位。相对定位模型能够对绝对盒模型外的任何盒模型进行相对定位。相对浮动定位模型能够对浮动盒模型进行相对定位。每一种定位模型都采用同一组基础的属性来对定位进行控制。
2.1静态定位
想让元素按照内联和块状元素的排列顺序,一个接一个排列,可以使用position:static应用到元素上。在块状元素内,一个或多个块状元素或内联元素会竖直向下解析。在内联元素内,文本和对象会一行一行地水平解析。静态元素的起始位置是由前面的静态元素决定。模式如下:
内联静态元素:
INLINE-SELECTOR{
position:static;
line-height:value;
margin-left:value;
margin-right:value;
}块状静态元素:
BLOCK-SELECTOR{
position:static;
width:value;
height:value;
margin:value;
}2.2绝对定位
绝对元素令你能够相对它们的定位最近祖先元素精确控制它们的所在方位。绝对元素是在正常元素排列顺序上的定位层进行解析的,就好像一个独立的盒模型,不像浮动元素,绝对元素是不流动的。可以使用position:absolute把任何元素当作绝对盒模型解析。用width和height来设置它的大小。百分比是相对它的定位最近的盒模型,而不是父元素。可以为left、 right、bottom和top赋值,把它放在定位最近的祖先元素的某一侧。可用margin让元素的边相对定位最近祖先元素的某边进行偏移。用z-index控制元素的堆叠顺序,拥有大z-index值得元素会处于靠近用户的定位层。模式如下:
SELECTOR{
position:absolute;
z-index:value;
width:value;
left:value;
right:value;
top:value;
bottom:value;
margin:value;
}2.3固定定位
想让元素脱离它的定位层,并把它固定在视窗中的某个位置,或者你想让它留在原本元素排列顺序中的位置上。当视窗滚动的时候,你不想让它随之一定。这被称为固定定位元素或者固定元素。可以用position:fixed把任何元素转化成固定定位元素。固定元素是相对视窗而不是其他定位最近的祖先元素放置的。所以说如果你把元素固定在原本排列顺序中的位置上,当视窗滚动的时候,它同样会原地不动。模式如下:
SELECTOR{
position:fixed;
z-index:value;
width:value;
height:value;
margin:value;
left:value;
top:value;
bottom:value;
right:value;
}2.4相对定位
为了控制元素在正常排列位置上的堆叠顺序,可以用position:relative对它采取相对定位。相对元素的定位并没有脱离正常元素的排列位置,也没有改变它在正常排列位置时的形状。例如,如果一个内联元素横跨多行(大于等于一行),那么当对其进行相对定位后,它将会保留这个独特的布局。可以选择性地把相对定位元素从它的原始排列位置上进行偏移,使用left和top就可以了。把position:relative赋给任何元素,这样一来,绝对后代元素便可相对它来定位。模式如下:
SELECTOR{
position:relative;
z-index:value;
left:auto;
top:auto;
}三:盒模型探究学习
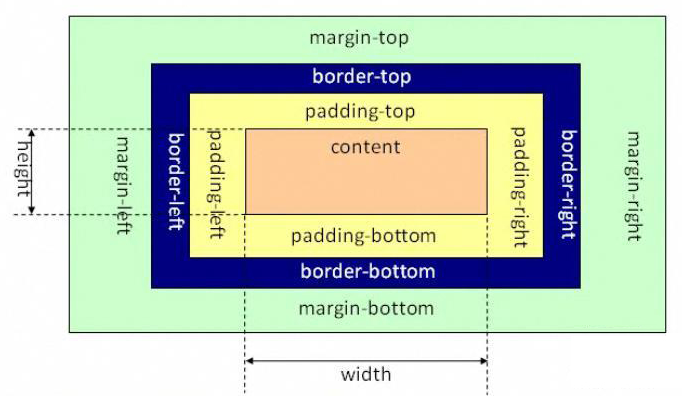
在CSS2.1中,块级元素只能是矩形形状的。当我们需要计算一个块级元素的整体尺寸时,需要同时把内容区域(content area)的长宽,连同此元素的外边距,内边距,以及边框都计算在内。盒子模型可以分为标准W3C盒子模型和IE盒子模型。标准W3C盒子模型如下图:

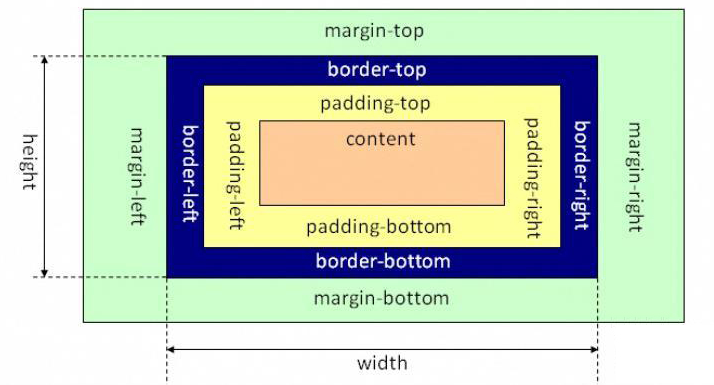
该盒模型的范围包括margin、border、padding、content,并且content部分不包含其他部分。也就是说当我们在css中设计一个块级元素的width和height属性时比如.box{width :100px; height:100px}时,其中的width 和height仅仅是对content部分设置的,即定义上图中padding-top和padding-bottom之间区域的长(padding-left和padding-right之间区域的宽)。而不是内容,内边距,边框的总和。而IE盒子模型如下图:

该盒模型的范围包括margin、border、padding、content,和标准W3C盒子模型不同的是:IE盒子模型的content部分包含了border和padding。也就是说当我们在css中设计一个块级元素的width和height属性时比如.box{width :100px; height:100px}时,其中的width 和height是内容,内边距,边框的总和。
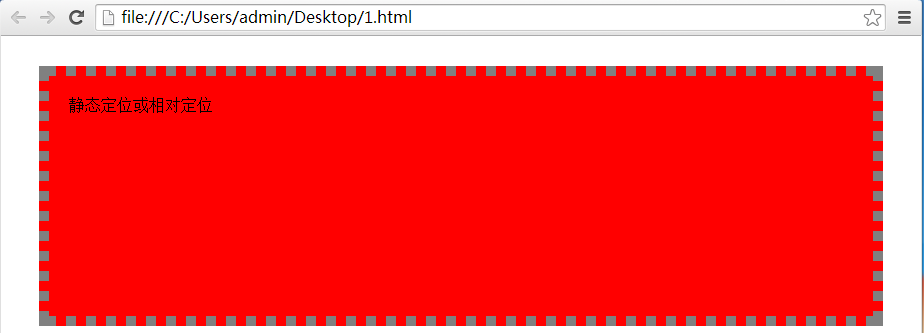
对宽度为自动状态的静态(static)定位元素(即无定位),和相对定位元素来说,计算宽度的方法是,将他们包含块的宽度减去此元素的横向的所有外边距,内边距,边框,滚动条。也就是说,从包含块的宽度中除去元素的横向外边距,内边距,边框,滚动条(如果存在的话)的宽度,所剩的值就是了。举一个例子,
.test1{
height:200px;
padding:20px;
margin:30px;
border:10px dotted grey;
background:red;
}这里,.test1没有设置position属性,即为默认的position:static。其中,html代码为:

图3
即块的宽度是延伸自动填充满它的父元素的宽度区域。
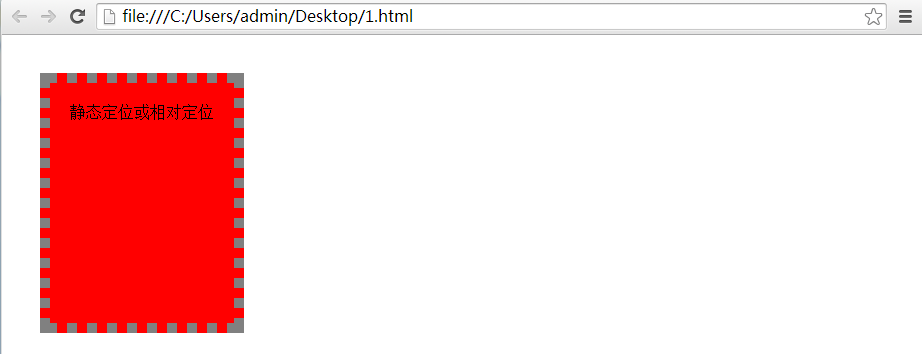
但是浮动元素和绝对定位元素,它们的结果却恰恰相反,他们会收缩以致包裹紧贴内容。假设刚才例子的.test1改写为:
.test1{
height:200px;
padding:20px;
margin:30px;
border:10px dotted grey;
background:red;
position:absolute;
}html不变,那么结果为:

图4
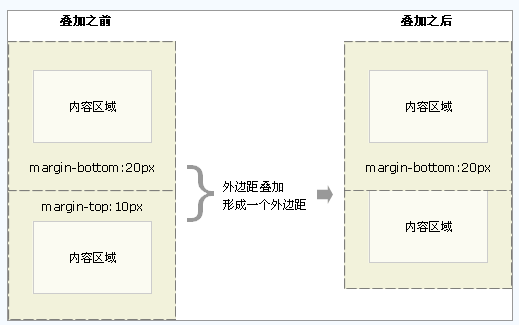
在图1和图2中,我们清楚地看到在计算元素所需区域大小的例子中外边距已经在计算中包括在内了。但事实上,纵向的无定位元素的相邻外边距会叠加合成为其中一个较大宽度的外边距的值,并非两者之和。这就意味着当计算实际上需要存放一个元素的区域大小时,并不是从外边距的边缘开始算起,只有最宽的外边距会生效,并且较窄的外边距会与较大的叠加在一起。如下图所示:

图5
另外,当一个元素的宽度被设置为100%时(也就是说父元素的内容宽度时100%),它不应该有任何的外边距,内边距,或者是边框,这只会使它放置的区域需要更大的面积。这通常会被设计师们所忽略并且很严重的扰乱了页面的布局,这样的话内容要么溢出要么使元素比他们应该的样式更宽。举一例子:
.box{
background:red;
height:200px;
width:100%;
}
.contain{
background:yellow;
height:220px;
width:300px;
}而html的代码为:

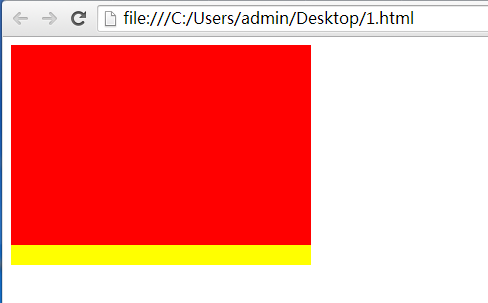
也就是说在没有margin和padding的情况下,100%的内容能恰到好处地填充父元素。现在假设将.box的样式改为:
.box{
background:red;
height:200px;
width:100%;
padding:10px;
margin:10px;
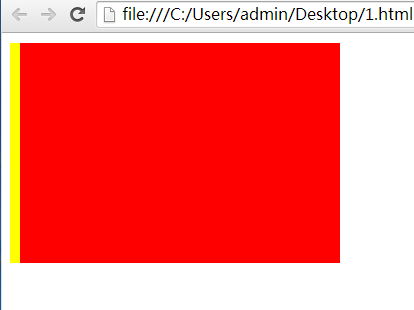
}其余保持不变,则结果为:

此时,元素出现了错位,只是出现了左侧的margin。解决办法就是在大多数情况下,避免给宽度属性添加具体的值,并且只应用外边距,内边距和边框。
四:总结
本周,我主要学习了html的盒模型和定位模型,对盒模型中的各个属性以及属性之间的关系有了更进一步地了解,帮助我在日后的应用中熟练使用。同时,也对浏览器的对css的解析有了进一步地学习。
更多HTML 디자인 패턴 노트 정리相关文章请关注PHP中文网!