CSS 전환
이전 단어
전환을 통해 웹 프런트 엔드 개발자는 JavaScript 없이 간단한 애니메이션 상호 작용 효과를 얻을 수 있습니다. 전환 속성은 단순해 보이지만 실제로는 주의해야 할 세부 사항과 혼란스러운 부분이 많습니다. 이번 글에서는 CSS 전환에 대한 지식을 소개하고 정리하겠습니다
정의
전환은 전환 속성, 전환 기간, 전환 타이밍을 포함하는 복합 속성입니다. function , 전환 지연 이 네 가지 하위 속성. 이 네 가지 하위 속성의 협력을 통해 완전한 전환 효과가 완성됩니다.
transition-property: 过渡属性(默认值为all) transition-duration: 过渡持续时间(默认值为0s) transiton-timing-function: 过渡函数(默认值为ease函数) transition-delay: 过渡延迟时间(默认值为0s)
[참고] IE9-는 이 속성을 지원하지 않습니다. , safari3 .1-6, IOS3.2-6.1, android2.1-4.3은 -webkit- 접두사를 추가해야 하지만 다른 상위 버전 브라우저는 표준 쓰기
.test{
height: 100px;
width: 100px;
background-color: pink;
transition-duration: 3s;/* 以下三值为默认值,稍后会详细介绍 */
transition-property: all;
transition-timing-function: ease;
transition-delay: 0s;
} .test:hover{
width: 500px;
}<p class="test"></p>
transition: <transition-property> || <transition-duration> || <transition-timing-function> || <transition-delay>
[참고] 전환의 네 가지 하위 속성은 쉼표로 구분할 수 없습니다. 공백으로 구분하세요. 쉼표로 구분된 것은 서로 다른 속성을 나타내기 때문입니다(전환 속성은 다중 값을 지원하며 다중 값 부분은 나중에 소개됩니다). 공백으로 구분된 것은 전환에 대한 4가지 하위 속성을 나타냅니다.
아아아아
아아앙
아아앙
아아앙
전환 속성
transition-property
값: 없음 | 모두 |
초기 값: all
적용 대상: 모든 요소
상속: 없음 전환 가능한 스타일
모든 CSS 스타일 값을 전환할 수 있는 것은 아니며 중간 값이 있는 속성만 전환 효과를 갖습니다.
전환 기간
이 속성의 단위는 초 s 또는 밀리초 ms
값:
초기값: 0s
.test{
height: 100px;
width: 100px;
background-color: pink;/*代表持续时间为2s,延迟时间为默认值0s*/
transition;2s;} .test:hover{
width: 500px;
}
전환 지연 시간
이 속성은 요소 속성이 지연되는 시간을 정의합니다. 전환 효과가 시작된 후 이 속성의 단위는 초 s 또는 밀리초 ms
값:
초기값: 0s
<p class="test"></p>
전환시간 함수는 요소 전환을 정의하는 데 사용됩니다. 시간 경과에 따른 속성의 전환 속도 변경 효과
transition-timing-function
초기값 : easy
적용 대상 : 모든 요소
상속 : 없음
값
세 가지 값이 있습니다 전환 시간 함수, 즉 키워드, 단계 함수 및 베지어 함수
단계 함수
단계 단계 함수는 전환 시간을 동일한 크기의 시간 간격으로 나누어 실행합니다
단계 단계 기능은
.test{
height: 100px;
width: 100px;
background-color: pink; /*代表持续时间为1s,延迟时间为2s*/
transition: 1s 2s;
} .test:hover{
width: 500px;
}<p class="test"></p>
입니다.
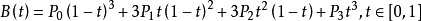
베지어 곡선

transition-timing-function: cubic-bezier(x1,y1,x2,y2);
[注意]x1,y1,x2,y2都是0到1的值(包括0和1)
关键字
关键字其实是bezier函数或steps函数的特殊值
ease: 开始和结束慢,中间快。相当于cubic-bezier(0.25,0.1,0.25,1) linear: 匀速。相当于cubic-bezier(0,0,1,1) ease-in: 开始慢。相当于cubic-bezier(0.42,0,1,1) ease-out: 结束慢。相当于cubic-bezier(0,0,0.58,1) ease-in-out: 和ease类似,但比ease幅度大。相当于cubic-bezier(0.42,0,0.58,1) step-start: 直接位于结束处。相当于steps(1,start) step-end: 位于开始处经过时间间隔后结束。相当于steps(1,end)
多值
transition的多个属性值用逗号分隔开表示可以同时为多个值设置过渡属性
transtion: <single-transition>[,<single-transition>]*
<single-transition>: <transition-property> || <transition-duration> || <transition-timing-function> || <transition-delay>
//property为all,timing-function为linear,delay为0s,duration为0s。表示无过渡行为transition: 0s;
【1】若不同的transition-property值,对应的transition-delay | transition-timing-function | transition-duration的属性值都相同时,则对应的这些属性设置一个即可
#test1{
transition-property: width,background;
transition-delay: 200ms;
transition-timing-function: linear;
transition-duration: 2s;
}/*类似于*/#test2{
transition: width 2s linear 200ms,background 2s linear 200ms;
}【2】当transition-property值的个数多于对应的transition-delay | transition-timing-function | transition-duration的属性值(属性值的个数大于1个)时,将按顺序开始取值
#test1{
transition-property: width,background,opacity;
transition-duration: 2s,500ms;
transition-timing-function: linear,ease;
transition-delay: 200ms,0s;
}/*类似于*/#test2{
transition: width 2s linear 200ms,background 500ms ease 0s,opacity 2s linear 200ms;
}【3】当transition-property值的个数少于对应的transition-delay | transition-timing-function | transition-duration的属性值个数时,多余的属性值将无效
#test1{
transition-property: width;
transition-duration: 2s,500ms;
transition-timing-function: linear,ease;
transition-delay: 200ms,0s;
}/*类似于*/#test2{
transition: width 2s linear 200ms;
}【4】当transition-property的值中出现一个无效值,它依然按顺序对应transition的其他属性值(其他属性出现无效值,处理情况也类似)
#test1{
transition-property: width,wuxiao,background;
transition-duration: 2s,500ms;
transition-timing-function: linear,ease;
transition-delay: 200ms,0s;
}/*类似于*/#test2{
transition: width 2s linear 200ms,background 2s linear 200ms;
}【5】当transition-property的值中,有些值重复出现多次,则以最后出现的值为准,前面所有出现的值都被认定为无效值,但依然按顺序对应transition的其他属性值
#test1{
transition-property: width,width,background;
transition-duration: 2s,500ms;
transition-timing-function: linear,ease;
transition-delay: 200ms,0s;
}/*类似于*/#test2{
transition: width 500ms ease 0s,background 2s linear 200ms;
}
过渡阶段
【1】过渡开始时间=样式改变的时刻+过渡延迟时间;而过渡结束时间=过渡开始时间+过渡持续时间
【2】过渡起始值=过渡前的过渡属性值;而过渡结束值=过渡完成后的过渡属性值
【3】过渡分为两个阶段:前进(forward)和反向(reverse)。若前进阶段进行一段时间后进入反向阶段,则反向阶段的初始值是前进阶段结束时的瞬时值
【4】以hover为例,若在元素非hover态时设置transition,相当于设置的反向状态。而前进和反向是一致的。而如果在元素hover态设置transition,则前进状态以hover态设置的为准,而反向状态以非hover态设置的为准
.test{
width: 100px;
transition: 3s;
}
.test:hover{
width: 500px;
transition: 500ms;
}【5】如果子元素和父元素过渡属性都一致。若触发子元素过渡时,父元素正在过渡,则将父元素过渡的中间态的值作为子元素过渡的初始值
.box:hover{
font-size: 50px;
}
.test:hover{
font-size: 30px;
}<p class="box">
<p class="test">test</p>
</p>【6】若过渡起始值或过渡开始值为auto,则浏览器不会自己计算成具体数字值,而是不发生过渡效果。所以要过渡某些属性,首先需要将其重置成具体数字值
[注意]低版本webkit内核浏览器存在bug,会产生反向的过渡效果
.test{
width: 100px; -webkit-transition: width 2s;
transition:width 2s;
}
.test:hover{
width:auto;
}【7】隐式过渡是指一个属性改变时引起另一个属性的改变。如border-width是1em,则font-size改变时,border-width也会相应的改变。firefox和IE浏览器支持隐式过渡。而webkit内核浏览器不支持隐式过渡。
.test{
border: 1px solid black; -webkit-transition: font-size 2s;
transition:font-size 2s;
font: 20px/100px "宋体";
}
.test:hover{
font-size: 40px;
border-right-width: 1em;
}
触发方式
一般地,过渡transition的触发有三种方式,分别是伪类触发、媒体查询触发和javascript触发。其中常用伪类触发包括:hover、:focus、:active等
【1】hover
鼠标悬停触发
【2】active
用户单击元素并按住鼠标时触发
【3】focus
获得焦点时触发
【4】@media触发
符合媒体查询条件时触发
/* 把浏览器的宽度拖动到小于1000px时触发 */@media (max-width: 1000px){
.test{
width: 500px;
}
}【5】点击事件
用户点击元素时触发
test.onclick = function(){
test.style.width = '300px';
setTimeout(function(){
test.style.width = '100px';
},3000);
}
API
关于过渡transition的事件只有一个,是transitionend事件,它发生在过渡事件完成后
[注意]safari3.1-6、ISO3.2-6.1、android2.1-4.3需要使用webkitTransitionEnd事件
属性
transitionEnd的事件对象具有以下3个私有属性
propertyName:发生transition效果的CSS属性名
elapsedTime:代表发生实际效果的持续时间。若完整进行,则返回完整时间;若中途中断,则返回实际时间
[注意]该属性具有兼容性问题,chrome返回持续时间加延迟时间,而其他浏览器只返回持续时间
<style>#test{height: 100px;width: 100px;background-color: pink;
transition: width 1.5s 0.5s;}#test:hover{width: 200px;}</style><p id="test"></p><script>test.addEventListener("transitionend", myFunction);function myFunction(e){
e = e || event;
test.innerHTML = 'propertyName:' + e.propertyName + '; elapsedTime:' + e.elapsedTime + '; pseudoElement:' + e.pseudoElement;
}</script>pseudoElement:如果transition效果发生在伪元素,会返回该伪元素的名称,以“::”开头。如果不发生在伪元素上,则返回一个空字符串''
[注意]若transition效果发生在伪元素上,IE浏览器将不会触发transitionEnd事件
<style>#test{height: 100px;width: 100px;position: relative;background-color: lightblue;}#test:before{content:'我是伪元素';position: absolute;height: 100px;width: 100px;background-color: pink;
left:200px;}#test:hover:before{width: 200px;transition: width 1.5s 0.5s;}</style><p id="test"></p><script>test.addEventListener("transitionend", myFunction);function myFunction(e){
console.log(event)
e = e || event;
test.innerHTML = 'propertyName:' + e.propertyName + '; elapsedTime:' + e.elapsedTime + '; pseudoElement:' + e.pseudoElement;
}</script>注意事项
【1】过渡分为两个阶段:前进阶段和反向阶段。transitionend事件在前进阶段结束时会触发,在反向阶段结束时也会触发
var index = 0;//兼容低版本safari、IOS、androidtest.addEventListener("webkitTransitionEnd", myFunction);// 标准语法test.addEventListener("transitionend", myFunction);function myFunction() {
index++; this.innerHTML = index;}【2】过渡事件触发的次数与transition-property过渡属性的个数有关。过渡属性有几个就会触发几次
transition: width 1s,background-color 1s; -webkit-transition: width 1s,background-color 1s;
【3】如果过渡属性是复合属性,如border-width相当于是border-top-width、border-bottom-width、border-left-width和border-right-width这四个属性的集合。则过渡事件触发4次
[注意]在低版本webkit内核浏览器里只触发1次
transition:border-width 1s; -webkit-transition: border-width 1s;
【4】如果过渡属性是默认值all,则过渡事件的次数是计算后的非复合的过渡属性的个数。如果发生过渡的属性是border-width和width,则经过计算后过渡事件应该触发5次
[注意]在低版本webkit内核浏览器中处理情况也一致
.test{
width: 50px;
border: 1px solid black;
transition:all 1s; -webkit-transition: all 1s;
}
.test:hover{
border-width: 10px;
width: 100px;
}【5】如果过渡延迟时间为负值,且绝对值大于等于过渡持续时间时,低版本webkit内核浏览器不会产生过渡效果,但会触发过渡事件;而其他浏览器即不会产生过渡效果,也不会触发过渡事件
transition:width 1s -1s; -webkit-transition: width 1s -1s;
【6】如果过渡属性存在复合属性及该复合属性包含的非复合属性,则浏览器计算复合属性的子属性时,不会重复计算已包含的属性
[注意]低版本webkit内核浏览器会出现bug,不仅复合属性被当作一个属性来触发事件,而且会多触发一次
.test{
border: 1px solid black;
transition:border-width 1s,border-left-width 2s; -webkit-transition: border-width 1s,border-left-width 2s;
}
.test:hover{
border-width:10px;
}[注意]当过渡事件执行完后,应及时使用removeEventListener取消绑定,以免对其他效果造成影响
var index = 0;//兼容低版本safari、IOS、androidtest.addEventListener("webkitTransitionEnd", myFunction);// 标准语法test.addEventListener("transitionend", myFunction);function myFunction() {
index++; this.innerHTML = index; if(index == 1){
test.removeEventListener("webkitTransitionEnd", myFunction);
test.removeEventListener("transitionend", myFunction);
}
}更多CSS过渡transition 相关文章请关注PHP中文网!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 79
79
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






