CSS: 테두리 속성

경계는 잘 알려져 있는데, 새로운 게 있나요? 글쎄요, 이 글에는 직접 읽어보지 않으면 결코 알 수 없는 내용이 많이 있을 것이라고 확신합니다!
CSS3를 사용하여 둥근 모서리를 만들 수 있을 뿐만 아니라 원본 CSS를 사용하여 사용자 정의 그래픽을 표시할 수도 있습니다. 이것은 정확합니다(연구 대상). 과거에는 이 기술이 발견되기 전에 배경 이미지 위치 지정을 사용하여 원이나 화살표를 표시할 수 있었습니다. 다행히 PS 이미지 처리 소프트웨어를 내려놓을 수 있습니다.
기본
아마 여러분은 Edge의 가장 기본적인 사용법에 익숙하실 것입니다.
border: 1px solid black;
위 코드는 요소에 1px 테두리를 적용합니다. 간결하고 간단하지만 약간 수정할 수도 있습니다.
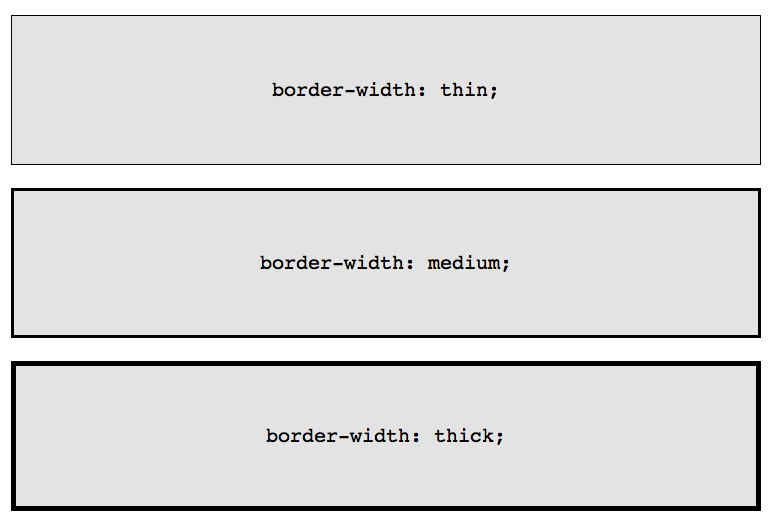
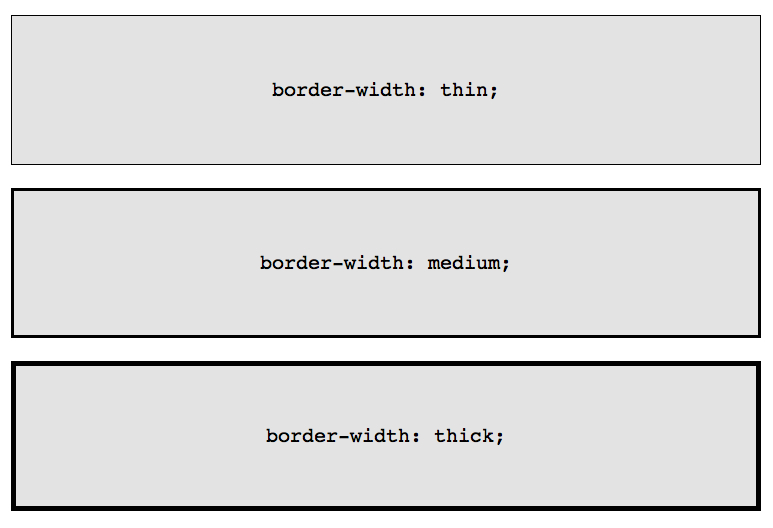
border-width: thick; border-style: solid; border-color: black;
특정 테두리 너비 값을 지정하는 것 외에도 thin,medium 및 thick 세 가지 키워드를 사용할 수도 있습니다.

단일 속성 접근 방식이 언뜻 불필요해 보일 수도 있지만, 특정 이벤트가 발생하면 이를 인지해야 하는 경우 등 드물게 유리한 경우도 있습니다. 일부 가장자리 속성을 업데이트합니다.
사용자가 특정 요소 위로 마우스를 가져가면 해당 요소의 테두리 색상을 변경해야 할 수도 있습니다. 복합 속성을 사용하려면 픽셀 값과 가장자리 스타일의 중복이 필요합니다.
box {
border: 1px solid red;
}
.box:hover {
border: 1px solid green;
}더 우아하고 간결한(DRY, 반복하지 않음) 접근 방식은 가장자리의 색상 속성만 업데이트하는 것입니다.
.box {
border: 1px solid red;
}
.box:hover {
border-color: green;
}또한 잠시 후에 보시겠지만 이 단일 속성 접근 방식은 CSS를 통해 사용자 정의 모양을 만드는 데 도움이 됩니다.
둥근 모서리
border-radius CSS3의 대표자 - 커뮤니티에서 널리 사용되는 최초의 새로운 속성입니다. 즉, Internet Explorer 8 이하를 제외한 모든 브라우저에서는 둥근 모서리가 표시될 수 있습니다.
스타일을 올바르게 적용하려면 Webkit 및 Mozilla 코어에 접두사를 추가해야 합니다.
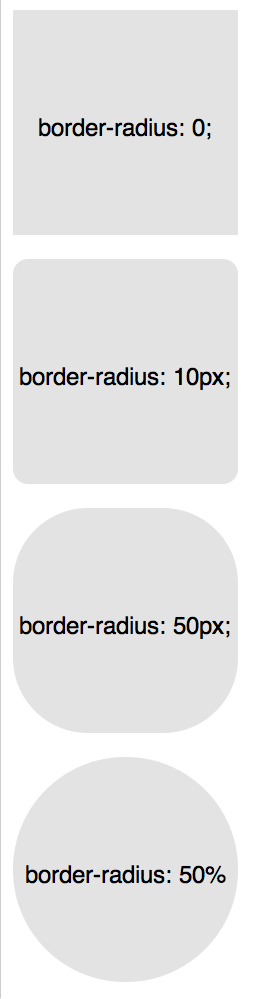
-webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;
그러나 오늘날 우리는 접두사에 신경 쓰지 않고 단순히 공식 형식인 border-radius를 고수합니다.

예상할 수 있듯이 각 모서리마다 다른 값을 지정할 수 있습니다.

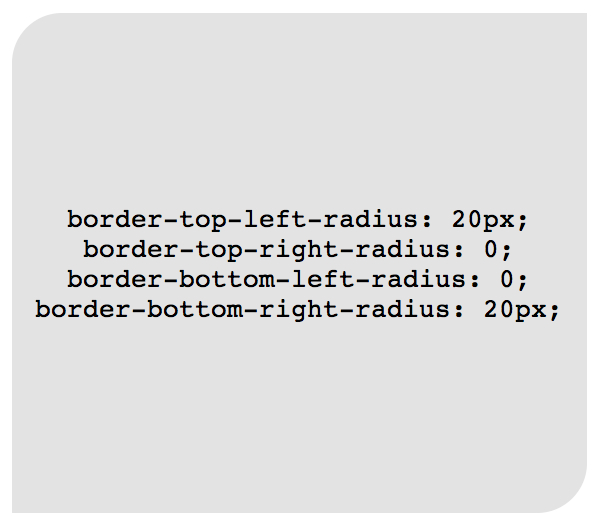
border-top-left-radius: 20px; border-top-right-radius: 0; border-bottom-right-radius: 30px; border-bottom-left-radius: 0;
위 코드에서 border-top-right-radius 및 border-bottom-left-radius를 Zero로 설정합니다. 요소에 상속된 값이 없으면 중복됩니다.
원하는 경우 여백 및 패딩과 마찬가지로 이러한 설정을 단일 속성으로 결합할 수 있습니다.
/* 左上角, 右上角, 右下角, 左下角 */border-radius: 20px 0 30px 0;
예를 들어(웹 디자이너는 종종 이렇게 합니다) 다음과 같이 CSS의 border-radius 속성을 사용하여 레몬 모양을 시뮬레이션할 수 있습니다.
.lemon {
width: 200px; height: 200px;
background: #F5F240;
border: 1px solid #F0D900;
border-radius: 10px 150px 30px 150px;
}

지식 확장
많은 디자이너들이 나열된 것을 사용하고 있습니다. 그러나 이 장의 지식을 바탕으로 더 확장할 수 있는 몇 가지 방법이 있습니다!
다중 모서리
요소에 다중 모서리를 적용할 때 참조할 수 있는 다양한 기술이 있습니다.
테두리 스타일
실선, 점선, 점선은 가장 일반적으로 사용되는 테두리 스타일 속성 값이며 홈 및 능선을 포함하여 사용할 수 있는 다른 값이 여러 가지 있습니다.
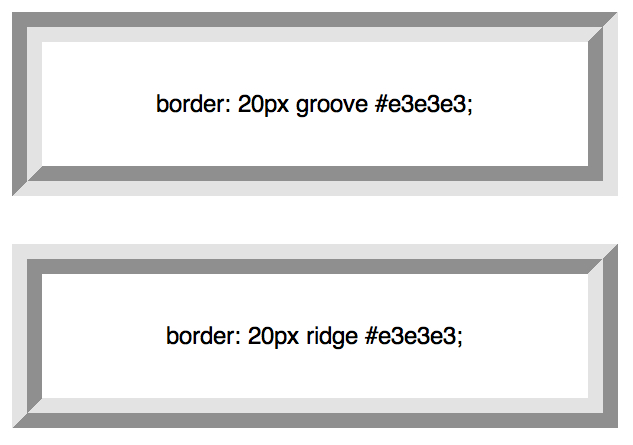
border: 20px groove #e3e3e3;
또는 단일 속성으로 작성:
border-color: #e3e3e3; border-width: 20px; border-style: groove;

멋져 보이지만 능선이나 홈 효과는 실제로 다중 모서리가 아닙니다.
윤곽선
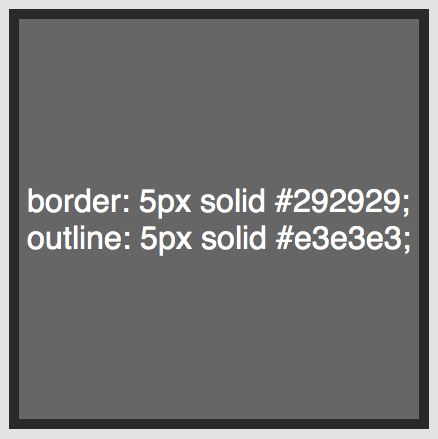
두 개의 가장자리를 만드는 가장 인기 있는 방법은 윤곽선 속성을 사용하는 것입니다.
.box {
border: 5px solid #292929;
outline: 5px solid #e3e3e3;
}

이 방법은 매우 효과적이지만 최대 두 가지가 있습니다. 경계. 그라디언트 그라데이션 효과를 얻으려면 레이어를 만들어야 하며, 이를 위해서는 다른 접근 방식이 필요합니다.
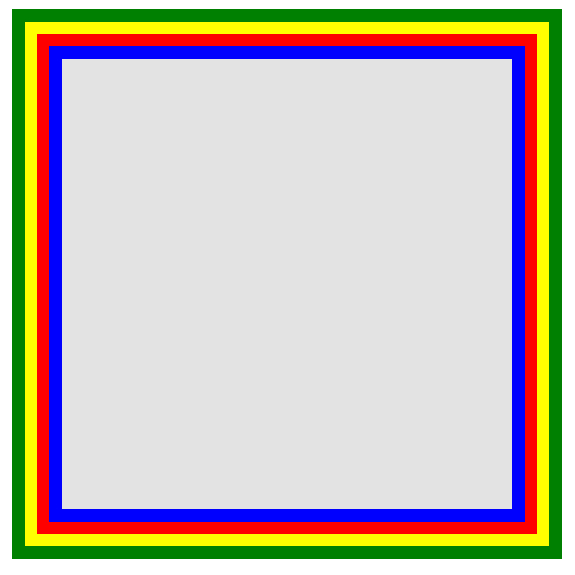
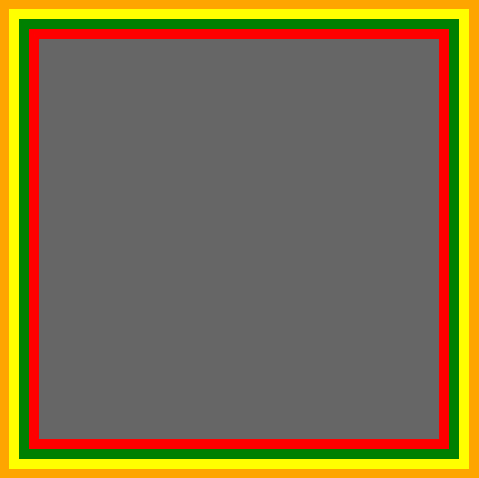
伪元素
当轮廓技术无法满足要求时,另一种方法是利用::before和:after伪元素,并利用生成内容产生额外的边。
.box {
width: 200px; height: 200px;
background: #e3e3e3;
position: relative;
border: 10px solid green;
}
/* 创建和容器宽度相同的两个容器 */.box:after, .box:before {
content: '';
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
.box:after {
border: 5px solid red;
outline: 5px solid yellow;
}
.box:before {
border: 10px solid blue;
}

这也许不是最优雅的方法,但它确实起作用了。需要注意的地方是很容易混淆边界颜色的顺序。确保正确的序列。
对象阴影
创建无限数量的边界更酷的方法是利用CSS3的box-shadow属性。
.box {
border: 5px solid red;
box-shadow:
0 0 0 5px green,
0 0 0 10px yellow,
0 0 0 15px orange;
}
在这种情况下,我们灵活使用box-shadow属性,这种方法,并不是css规范的本意。
通过设置x,y,和模糊属性为0,我们可以使用多个值在需要的位置创建实线边界。因为box-shadow属性可以叠加,通过逗号分割,可以使用无限的值。
这种技术能很好的运行。在不能识别box-shadow属性的老式浏览器中,这只会呈现单一红色5 px边界。
谨记:在所有浏览器里实现相同的设计是不必要的。为大部分现代浏览器书写你的CSS,然后为老式浏览器提供可行的回退版本。
自定义角度
除了给border-radius传递一个值外,我们也可以提供两个——由/分隔——为水平和垂直半径指定不同的值。
例如……
border-radius: 50px / 100px; /* 水平半径, 垂直半径 */
……相当于:
border-top-left-radius: 50px 100px; border-top-right-radius: 50px 100px; border-bottom-right-radius: 50px 100px; border-bottom-left-radius: 50px 100px;
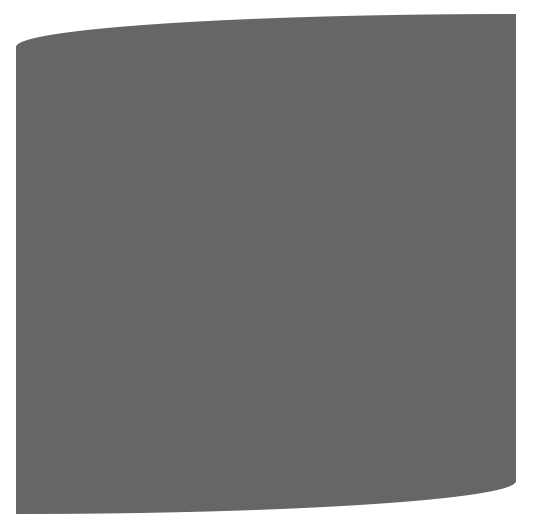
这种技术是特别有用,当你需要模拟一个平缓的,冗长的曲线,而不是一个通用的圆角。例如,下面的代码允许我们稍微变形一个正方形形状,模拟出更多卷纸一样的效果。
.box {
width: 200px; height: 200px;
background: #666;
border-top-left-radius: 15em 1em;
border-bottom-right-radius: 15em 1em;
}
CSS形状
也许最干脆的是直接使用边界,给宽和高为零的元素巧妙的应用边界。令人困惑,是吗?让我们看看一个演示。
在接下来的几个例子,假设以下标记……
<p class="box"></p>
……和基本样式如下:
.box {
width: 200px;
height: 200px;
background: black;
}最常用的例子是如何使用CSS形状创建一个箭头。
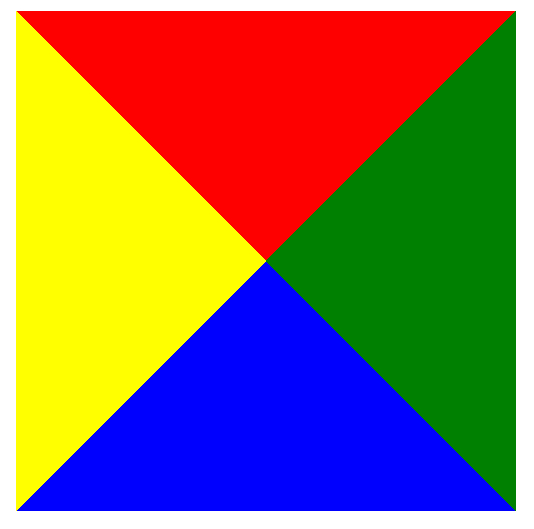
关键是了解如何用CSS生成箭头,通过为每个边设置不同的颜色,并且将容器的宽和高都减为零。
假设一个有arrow类的p作为容器:
.arrow {
width: 0; height: 0;
border-top: 100px solid red;
border-right: 100px solid green;
border-bottom: 100px solid blue;
border-left: 100px solid yellow;
}在本章的开始,更清洁的语法是不使用复合语法:
.arrow {
width: 0; height: 0;
border: 100px solid;
border-top-color: red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: yellow;
}我们甚至可以进一步精简,通过合并颜色值。
.arrow {
width: 0; height: 0;
border: 100px solid;
border-color: red green blue yellow;
}
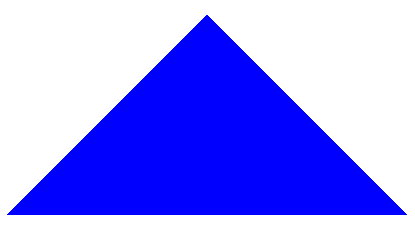
很有趣,不是吗?不过,当我们后退一步时更有趣。现在,如果我们将除了蓝边之外的所有的border-colors设置为透明的将会怎样?
.arrow {
width: 0; height: 0;
border: 100px solid;
border-bottom-color: blue;
}

太棒了!但用p创建一个箭头似乎不太符合语义化。然而,通过after或before等相关伪元素可以用来创建箭头。
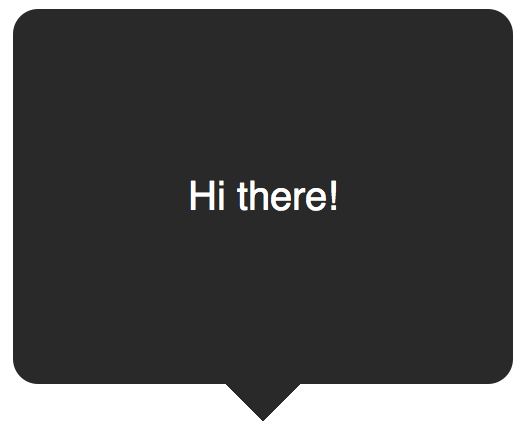
创建一个气泡
创建一个100%CSS的气泡,我们从下面的标记考试。
<p class="speech-bubble">Hi there!</p>
接下来,应用一些基本样式。
.speech-bubble {
position: relative;
background-color: #292929;
width: 200px;
height: 150px;
line-height: 150px; /* 垂直居中 */
color: white;
text-align: center;
}

箭头将通过after伪元素实现。
.speech-bubble:after {
content: '';
}:before和:after伪元素可以用来在元素内容之前或之后插入生成内容。
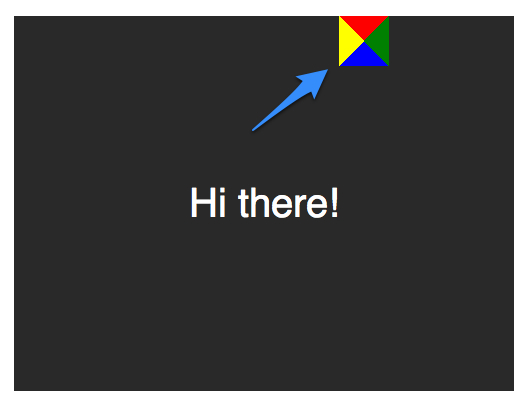
接下来,只是简单复制箭头,并定位到适当的位置。我们开始通过绝对定位的内容,重置宽度和高度,并应用边界颜色。
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-color: red green blue yellow;
}
因为我们知道我们想要向下的箭头,上面的图片表明,除了红色(或上)边境其他的都应该被省略,或者设置为透明。
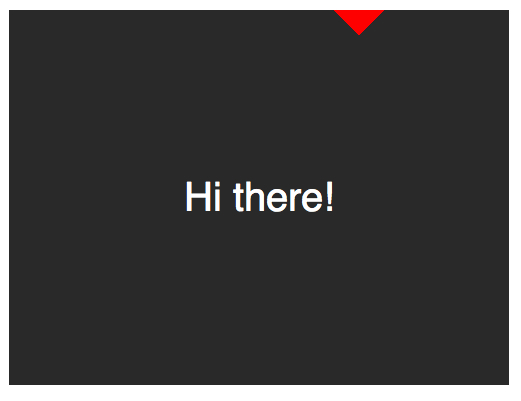
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-top-color: red;
}
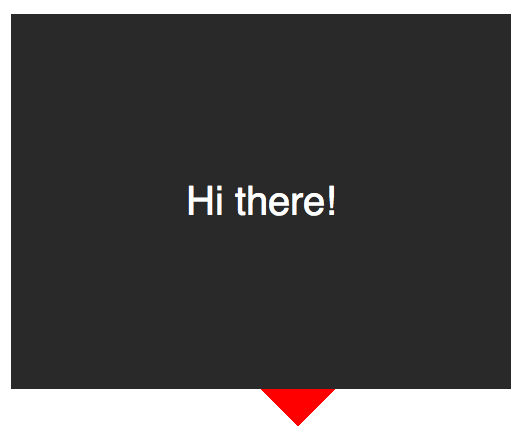
当创建CSS形状是,因为我们不能使用width属性来指定箭头的宽度,而是应该使用border-width属性。在这种情况下,箭头应该更大点;所以border-width可以增加到15 px。我们将箭头定位到容器的底部居中,通过利用top和left属性。
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 15px solid;
border-top-color: red;
top: 100%;
left: 50%;
}
到这里就差不多了;最后一个步骤是更新箭头的颜色和容器的背景颜色相同。定位也需要修改,根据边界的宽度(15 px)。当我们在这里,我们还将应用一个微妙border-radius属性来使容器更像气泡。
.speech-bubble { /* … 其他样式 */
border-radius: 10px;
}
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 15px solid;
border-top-color: #292929;
top: 100%;
left: 50%;
margin-left: -15px; /* 调整边框宽度 */}

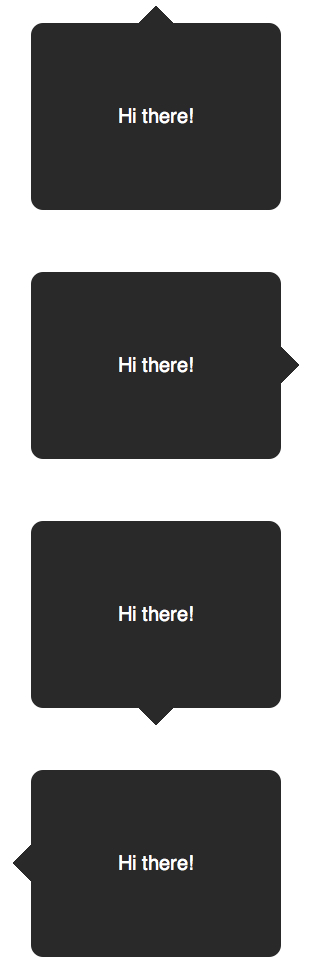
不错,不是吗?将这代码抽象为几个可重用的类,好应用到你将来的项目。
{:;:;:;:;:; :;:;:;:;
}{:;:;:;:;:;
}
{:;:;:;:;
}{:;:;:;:;
}{:;:;:;:;
}{:;:;:;:;
}

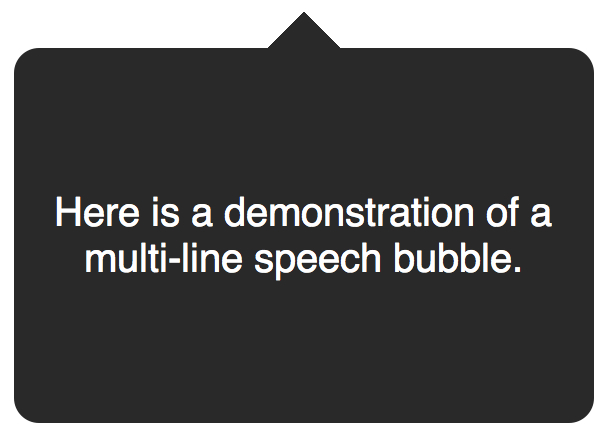
补充:更好的垂直居中
使用line-height实现垂直居中的一个缺点是仅限于一行。当文本需要两行或两行以上时,每一行的高度将会太大。一个聪明的解决办法是设置气泡的display属性为table,和包装段落文本的display为table-cell。这就允许我们将文本设为垂直居中。
<p class="speech-bubble speech-bubble-top">
<p>Text goes here.</p></p>接下来,修改CSS。
.speech-bubble { /* 其他样式 */
display: table;
}
.speech-bubble p {
display: table-cell;
vertical-align: middle;
}

如果引用display: table 带来可怕的表格布局的老式回忆,别担心。这些属性是指显示一个元素的样式。
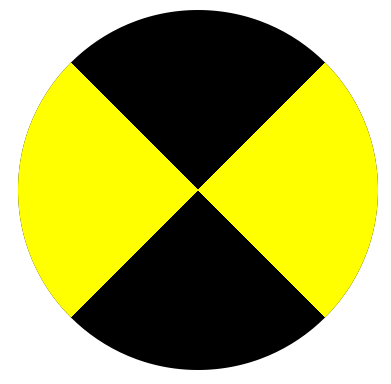
我们不局限于三角形;CSS能产生各种各样的形状,甚至心和生物危害标志!

.biohazard {
width: 0; height: 0;
border: 60px solid;
border-radius: 50%;
border-top-color: black;
border-bottom-color: black;
border-left-color: yellow;
border-right-color: yellow;
}总结
虽然最简单的border:1px solid black语法很有帮助,如果我们聪明,我们可以创建各种有益的效果,图标和形状。谁会想到边界可以如此强大?关键是要记住常见的形状或对话框的样式应该只被创建一次,然后抽象出来实用的类为将来使用。
更多CSS:Border属性 相关文章请关注PHP中文网!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다






