CSS3는 Baidu Tieba의 3D 카드 플롭 효과를 만듭니다.
이 글은 주로 Baidu Tieba에서 CSS3로 만든 3D 카드 뒤집기 효과의 예를 소개합니다. 이에 대해 더 알고 싶다면 확인해 보세요.
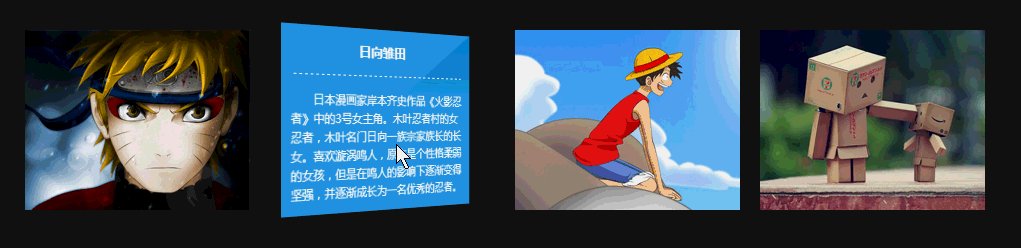
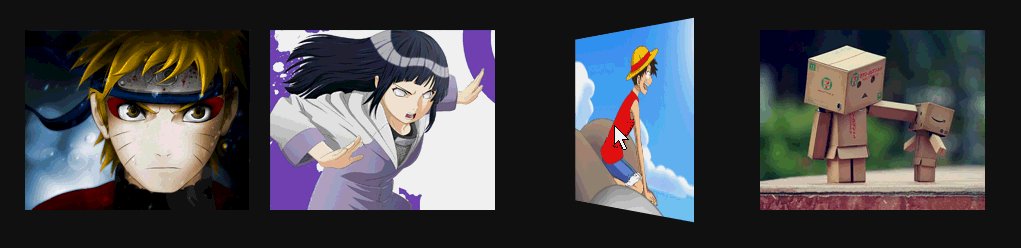
오늘은 CSS3로 만든 뒤집기 효과를 가져오겠습니다. 요소 위에 마우스를 올리면 요소 뒤에 있는 정보가 보이는 느낌을 받을 수 있습니다. 기억력을 테스트하는 포커형 게임인 연련칸을 만들거나, 여자친구에게 한마디를 써준다면, 이 예시를 활용해 만든 사진첩에 넣어서 해보세요, 하~
렌더링:

예제에 사용된 몇 가지 새로운 CSS3 속성:
a, -webkit -perspective : 800px;
관점(관점, 보기 각도): 속성은 뷰에서 3D 요소까지의 거리를 픽셀 단위로 정의합니다. 이 속성을 사용하면 3D 요소의 3D 요소 보기를 변경할 수 있습니다. 표시되는 내용이 2D 변환인지 3D 변환인지 결정합니다.
b, -webkit-transform-style: presents-3d;
transform-style 속성은 중첩된 요소가 3D 공간에서 렌더링되는 방식을 지정합니다. 기본값은 평면이며 3D 효과를 사용한 다음 3D를 선택합니다.
c, -webkit-backface-visibility: 숨김, 선택한 요소를 뒤로 회전한 후 표시할지 여부.
d, -webkit-transform:rotateY(0); 요소가 Y축을 중심으로 회전합니다.
위의 속성은 먼저 지각적인 이해를 제공할 것입니다. 예를 읽은 후 이러한 속성을 주의 깊게 맛보거나 Baidu 또는 Google을 사용할 수 있습니다.
예:
Html:
<body>
<p id="content">
<ul>
<li>
<a href="#" target="_blank">
<p><img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="" /></p>
<p>
<h3 id="漩涡鸣人">漩涡鸣人</h3>
<p>日本漫画家岸本齐史作品《火影忍者》中男主角。因为身上封印着邪恶的九尾妖狐,无父无母的他受尽了村人的冷眼与歧视,他下定决心要成为第六代火影,让所有人都认同他的存在。</p>
</p>
</a>
</li>
<li>
<a href="#" target="_blank">
<p>
<img src="/static/imghw/default1.png" data-src="images/2.jpg" class="lazy" alt="" />
</p>
<p>
<h3 id="日向雏田">日向雏田</h3>
<p>
日本漫画家岸本齐史作品《火影忍者》中的3号女主角。木叶忍者村的女忍者,木叶名门日向一族宗家族长的长女。喜欢漩涡鸣人,原本是个性格柔弱的女孩,但是在鸣人的影响下逐渐变得坚强,并逐渐成长为一名优秀的忍者。</p>
</p>
</a>
</li>
<li>
<a href="#" target="_blank">
<p><img src="/static/imghw/default1.png" data-src="images/3.jpg" class="lazy" alt="" /></p>
<p>
<h3 id="蒙奇-D-路飞">蒙奇·D·路飞</h3>
<p>蒙奇·D·路飞 是日本人气动漫 《海贼王》中的主人公。是日本人气动漫 《海贼王》中的主人公。草帽海贼团船长,梦想是找到传说中的宝藏 —— ONE PIECE,成为海贼王。</p>
</p>
</a>
</li>
<li>
<a href="#" target="_blank">
<p>
<img src="/static/imghw/default1.png" data-src="images/4.jpg" class="lazy" alt="" />
</p>
<p>
<h3 id="盒子先生">盒子先生</h3>
<p>
Danbo是一只用废纸盒DIY出来的可爱玩偶,圆圆的眼睛和三角形的嘴巴,时刻露出无辜的表情,让人看到就心软,Danbo是个纯真善良的小家伙,在它单纯的幻想世界里,总是透露出最纯真可爱的动人气息。</p>
</p>
</a>
</li>
</ul>
</p>
</body>여전히 매우 간단합니다.
ul 그룹 그림, 각 li에는 a가 있습니다(그림을 클릭하면 점프할 수 있기를 바라기 때문입니다). a에는 두 개의 p가 포함되어 있으며 하나는 정상적으로 표시되고(즉, 그림이 표시됨) 다른 하나는 그림이 표시된 후에 표시됩니다. 회전 (즉, 소개) .
CSS:
<link href="css/reset.css" rel="stylesheet" type="text/css">
<style type="text/css">
body
{
font-size: 14px;
font-family: Microsoft YaHei, Tahoma, Geneva, sans-serif;
background: #111;
}
#content ul
{
width: 960px;
margin: 150px auto;
padding: 60px 0;
}
#content ul li
{
margin-right: 20px;
width: 225px;
height: 180px;
float: left;
}
#content ul li:last-child
{
margin-right: 0;
}
#content ul li a
{
position: relative;
display: block;
width: 100%;
height: 100%;
/*舞台(动画元素的父容器)perspective*/
-webkit-perspective: 800px;
-moz-perspective: 800px;
}
#content ul li a > p
{
position: absolute;
left: 0;
height: 0;
width: 100%;
height: 100%;
color: #fff;
/*动画元素transform-style*/
-webkit-transform-style: preserve-3d;
-webkit-transition: .8s ease-in-out ;
/*动画元素背后设置为hidden*/
-webkit-backface-visibility: hidden;
}
#content ul li a p:first-child
{
/*
绕y轴旋转
*/
-webkit-transform: rotateY(0);
z-index: 2;
}
#content ul li a p:last-child
{
background: url("images/bg.jpg") no-repeat 0 0;
-webkit-transform: rotateY(180deg);
z-index: 1;
}
#content ul li a:hover p:first-child
{
-webkit-transform: rotateY(-180deg);
}
#content ul li a:hover p:last-child
{
-webkit-transform: rotateY(0);
}
#content ul li a p h3
{
margin: 0 auto 15px;
padding: 15px 0;
width: 200px;
height: 16px;
line-height: 16px;
font-size: 14px;
text-align: center;
border-bottom: 1px #fff dashed;
}
#content ul li a p p
{
padding: 0 10px;
font-size: 12px;
text-indent: 2em;
line-height: 18px;
}
</style>좋습니다. 위 CSS에서 기사 앞부분에 언급된 CSS 속성을 찾을 수 있습니다.
1. 가장 중요한 것은 y축을 중심으로 회전하는 것을 이해하는 것입니다. RotateY는 말 그대로 y축이 어디에 있는지 물어봐야 합니다.

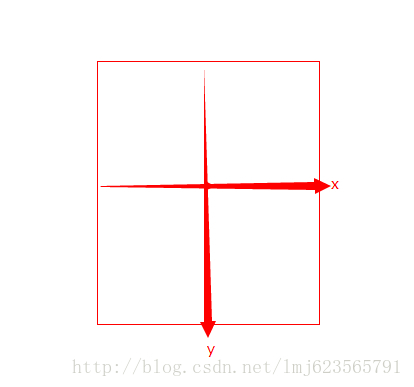
회전된 요소의 기본 중심점은 회전 중심입니다(transform-origin을 통해 수정 가능). 그래프에서 x축과 y축은 화살표입니다. 중앙에서 밖으로 나옵니다(화면에서 머리를 향해 발사되는 화살표입니다).
우리 예제의 핵심은 마우스가 그림(p:first-child)을 가리킬 때 y축을 중심으로 0도에서 -180도까지 시계 반대 방향으로 180도 회전한다는 것입니다. 소개(p:last-child)는 180에서 시작합니다. y축을 중심으로 시계 반대 방향으로 180도 회전하여 0도에 도달합니다. 두 개의 시계 반대 방향 회전 효과를 함께 만듭니다. 왜 기본 인트로가 0도가 아닌지 묻는 분들이 계시는데, 여기서 인트로는 반시계 방향으로 180도 회전한 후 정면 상태이므로 이미지가 가려지면 일반에서 시계 방향으로 180도 회전한 것과 같습니다. 상태, 왜냐하면 마우스 포인트가 정상 상태로 돌아가야 하기 때문입니다.
관점에서는 무대(애니메이션의 상위 요소)를 설정하는 요령이 있습니다.
Transform-style의 3D 변화는 당연히 3D이므로 별로 할 말이 없습니다.
CSS3의 3D 효과와 관련된 속성이 많이 있습니다. 기회가 된다면 앞으로의 예제에서는 일부러 사용하지 않는 속성을 사용하겠습니다~
여러분의 조언을 환영합니다~ 그런데 이건 예제는 chrome에서 실행해야 하는데, Firefox는 잘 지원하지 않는 것 같고, chrome은 자동으로 사용되며, Firebug는 거의 사용하지 않습니다
위 내용이 이 글의 전체 내용이므로, 꼭 사용되길 바라겠습니다. 모두의 학습에 도움이 되고, 모두가 PHP 중국어를 지원해주기를 바랍니다.
Baidu Tieba에서 3D 카드 플롭 효과를 생성하는 CSS3와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






