이 글을 읽기 전에, 사진을 보시면 JavaScript 개발 수요가 42.84%로 가장 높다는 것을 알 수 있습니다. 따라서 JavaScript 언어를 마스터하면 성공하지 못할 것입니다. 작업을 잘 수행하려면 먼저 도구를 연마해야 합니다. 그런 다음 개발용 IDE를 선택하는 것이 중요합니다. 이 기사에서는 일반적으로 사용되는 몇 가지 JavaScript IDE를 지적하고 그 장점과 단점을 분석합니다. 불완전한 부분이 있으면 추가하세요


장점:
1. 키워드 프롬프트
WebStorm을 사용하여 개발할 때 JS 변수와 키워드가 자동으로 프롬프트됩니다. 메소드, 함수 또는 매개변수 이름은 입력을 빠르게 하고 낮은 수준의 입력 오류를 방지하는 데 도움이 됩니다.
2. 코드 리팩토링 지원
개발에서 가장 큰 골칫거리는 코드를 혼란스러운 구조로 유지하는 것입니다. 나중에 코드를 간단하고 빠르게 유지 관리하려면 다음 사항을 보장해야 합니다. 개발 과정에서 코드가 깔끔하고 정돈되어 있는지 확인하기 위해 WebStorm을 사용하면 파일 이동, 인라인 변수 추출 등 코드를 자동으로 리팩터링하는 데 도움이 됩니다.
3. Node.js 통합
WebStorm은 Node.js를 통합하고 Node.js 앱을 실행, 컴파일, 테스트할 수 있습니다.
4. 통합 코드 품질 도구
JSHint, JSLint, JSCS 등 통합
5. 로컬 기록 저장
로컬 기록을 사용하면 코드를 추적하고 수정된 코드를 얻을 수 있습니다.
단점: 상업용 유료, 때때로 성능 저하, .idea 파일이 백그라운드에서 생성됨, 여러 프로젝트를 하나의 창에서 열 수 없음, 기본이 아닌 파일 시스템에서 종종 많은 문제가 발생함

장점 :
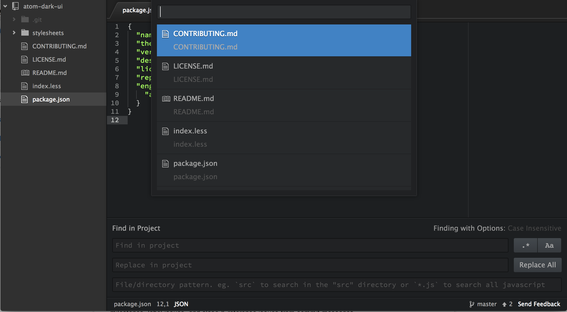
패키지 관리 기능 내장
Atom에 내장된 패키지 관리 기능은 Atom의 가장 중요한 기능
오픈 소스 및 무료
Atom은 오픈 소스이며 GitHub에서 무료입니다.
임베디드 Git 제어, 웹 기술
JS, HTML 및 CSS
단점: 효율성이 낮음

장점: 빠름
Sublime Text의 가장 큰 특징 시작과 사용하면서 느낀 점은 빠르다는 것입니다.
다중 행 선택 및 편집
다중 커서 및 열 선택은 편집을 위한 다중 행 동시 선택을 지원합니다. 매우 멋진 기능
다양한 운영 체제 지원
Windows, Linux, OSX 지원
매우 다양한 유형의 플러그인
낮은 메모리 소비
단점 :
디버거 없음
코드 재구성 및 기타 기능 부족
엄밀히 말하면 Sublime Text는 텍스트 편집기이므로 IDE라고 할 수 없습니다

은 많은 플러그인을 지원하며 성숙하고 포괄적인 IDE가 될 것으로 예상됩니다.
장점: 매우 강력하고 무료이며 빠르고 가볍습니다. 크로스 플랫폼이며 안정적입니다.
단점: 시작하기 어려움, 오래된 인터페이스 스타일, 1970년대 스타일, 모든 사람에게 적합하지 않음

VSCode는 주로 개발, 기능 재정의, 내장 디버깅 및 클라우드 애플리케이션에 중점을 둡니다. 코드는 무료이며 Git 컨트롤이 내장되어 Linux, Mac OSX, Windows 등 다양한 플랫폼에서 사용할 수 있습니다.
단점: 느린 로딩 시간

Brackets는 오픈 소스 코드 편집기로 프론트 엔드 엔지니어 및 웹에 더 적합합니다. 디자이너는 여러 플랫폼을 지원하며 프런트엔드와 백엔드를 구분할 필요가 없습니다. 인터페이스는 매우 깔끔하고 신선합니다. 매우 빠르게 시작됩니다. 프로젝트 간 전환도 매우 편리합니다.
단점: 효율성이 낮고 동시에 하나의 파일만 열 수 있습니다. 완전히 작동하지 않으며 정적 커널 분석 기능과 일부 요소 수준 텍스트 편집 명령이 부족합니다.

개발자는 Codenvy를 사용하여 클라우드 코드를 수정, 실행, 컴파일할 수 있습니다.
맞춤형 런타임 환경을 제공하고 코드를 디버깅할 수 있으며 작업 진행 상황을 공유할 수 있고 설치가 매우 편리합니다.
JavaScript Intellisense의 도입으로 VS는 매우 유용한 스크립트 프롬프트와 자동 완성 입력 기능을 제공할 수 있습니다. 친절하고 깔끔한 인터페이스.
단점: Windows 플랫폼에서만 사용할 수 있습니다.
위에서 어떤 JavaScript IDE가 가장 좋은가요? 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 주목해주세요!