캔버스 API, 인기 있는 캔버스 기본 사항 (1)
캔버스를 배우기 전에는 캔버스가 이렇게 신비롭고, 화려하고, 심오하다고 느꼈어요. , 마음속에 경외감을 느끼게 하고 종종 한숨을 쉬게 합니다. 이 기술을 얻으면 반드시 천국에 갈 것입니다. (참고로 제가 감히 참여하지 못한 주된 이유는 천국에 가는 것이 아닙니다.) 그 당시에는 첫째, 여전히 IE와 호환되는 시대에 호환성이 결함입니다. 둘째, 참조 자료가 너무 적거나 좋은 참조 기사가 너무 많습니다. 셋째, 캔버스가 무엇이든 할 수 있는 이유는 가장 큰 이유는 JavaScript에 대한 좋은 파트너가 있지만 아직 JavaScript에 대해 잘 알지 못하기 때문입니다. (핑계가 너무 많아요) 이제 드디어 이 신비한 캔버스를 연구할 시간과 에너지가 생겼습니다. 캔버스에 대한 기본 지식에 대해 시작하기에 적합한 단어가 거의 없다는 점을 고려하여 다음에 쓰기로 결정했습니다. 시간이 지나면 캔버스 API를 정리하겠습니다. 작업을 잘하려면 먼저 도구를 다듬어야 합니다. 시작하겠습니다.
참고: 다음 API의 각 속성과 메소드는 현재 완전히 지원되지 않는 기능은 도입되지 않습니다.
캔버스 첫 소개
캔버스를 배우려면 먼저 캔버스가 무엇인지 알아야겠죠?
기본 너비는 300px이고 높이는 150px입니다. 본문 배경이 흰색인 경우 배경은 흰색이고 본문 배경은 흰색입니다. 회색이면 배경이 회색이면 기본 배경이 투명함을 알 수 있습니다
rree
어떤 태그인지 보려면 뒤에 인라인 스타일 태그를 추가하세요
span이 오른쪽으로 이동하여 인라인 요소임을 나타냅니다. 기본 상황을 이해했으니 기본 스타일을 어떻게 수정합니까?
먼저 캔버스는 HTML5의 특수 태그로 테두리, 여백, 배경 등의 스타일 제어도 지원하지만 한 가지 주목할 점은 캔버스 너비와 높이를 설정할 때 스타일을 사용하세요. 스타일을 설정하면 작은 문제가 생길 수 있으니 지금은 구체적인 문제를 설명하지 않고 나중에 소개할 것이므로 라벨에 너비와 높이를 설정하는 것이 좋습니다
<canvas></canvas>
물론 캔버스는 그저 그림판일 뿐입니다. 붓이 없으면 아무것도 할 수 없습니다. 그렇다면 우리의 주인공은 무엇입니까?
<canvas></canvas>
你是什么类型的标签?
으으으
<canvas width="400" height="400" id="canvas"></canvas>
글쎄요, IE 제품군의 하위 버전 구성원의 경우 너무 오래되어 이 방법으로만 처리할 수 있습니다. IE 지원을 고집한다면 Explorercanvas 오픈 소스 프로젝트를 사용해 볼 수 있습니다. 물론 excanvas.js를 사용할 때 IE에서 참조한다고 명시하고 있는데, 주소를 알려주지 않았고 연구할 생각도 없습니다. 머지않아 IE8 이하의 브라우저는 사라질 것이라고 결론을 내렸기 때문입니다. 하하, 빨리 왔으면 좋겠어요!
 이전 부분은 전부 채팅이고 현재 주인공은 이제 막 작업이 힘들고 갈 길이 멀네요. 캔버스 API는 속성 부분과 메소드 부분으로 나뉘어져 있는데 싫네요. 이런 식으로 이야기하는 것은 너무 기계적이고 이해하기 어렵습니다. 다음 API에서는 관련 속성과 메서드를 사용하여 간략하게 설명할 것입니다. API가 비교적 길어서 여러 번에 걸쳐서만 논의할 수 있을 것 같습니다.
이전 부분은 전부 채팅이고 현재 주인공은 이제 막 작업이 힘들고 갈 길이 멀네요. 캔버스 API는 속성 부분과 메소드 부분으로 나뉘어져 있는데 싫네요. 이런 식으로 이야기하는 것은 너무 기계적이고 이해하기 어렵습니다. 다음 API에서는 관련 속성과 메서드를 사용하여 간략하게 설명할 것입니다. API가 비교적 길어서 여러 번에 걸쳐서만 논의할 수 있을 것 같습니다. 캔버스의 기본 배경은 투명하므로 캔버스와 본체를 구별하기 위해 향후 캔버스 스타일은 다음과 같이 설정됩니다.
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d"); //目前只有2d,没有3d,以后会有的,如果想了解3d,可以看一下webGLMoveTo(x,y) 이름에서 알 수 있듯이 특정 좌표점으로 이동하는 것입니다. x,y는 각각 x축 좌표와 y축 좌표를 나타냅니다
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.moveTo(100,100);当然是不会有任何的效果的,因为这里的意思就相当于把笔移动了100,100的位置,还没有下笔呢,这并不是然并卵,这个是画笔作画的起点,比如画直线,2点一线,只需再做一点就可以画直线了
lineTo(x,y) 意思是连接最后一点的坐标,但是不画,x,y 分别表示x轴坐标和y轴坐标
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.moveTo(100,100);
ctx.lineTo(200,200);然而并没有任何效果,这是为什么呢,实际上,上面只是标注了直线的起点和终点,还没添墨水呢,何为墨水呢?
下面就来介绍我们的黑白双煞:
fill() 填充,此为实心的
stroke() 绘制,此为空心的
因为线条的宽度只有一个像素,所以无法进行填充,于是画线段用fill()方法是没有用的,
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.moveTo(100,100);
ctx.lineTo(200,200);
ctx.stroke();结果:
此黑白双煞在以后的绘图中起到核心作用,切记这2个方法(为什么我叫它们黑白双煞呢,因为canvas默认颜色为黑色,fill()填充颜色为一坨黑,stroke()绘制就像描边一样,一个框,里面是透明的,由此得名,哈哈,方便记忆)。
点,线之后便是面了,我们来绘制矩形吧,矩形也有三兄弟,暂且命名为阮氏三兄弟:
rect(x,y,w,h) 在x,y坐标点绘制一个矩形,宽高为w,h,此方法只是绘制路径,必须用黑白双煞才能显示
fillRect(x,y,w,h) 在x,y坐标点绘制一个填充矩形,宽高为w,h
strokeRect(x,y,w,h) 在x,y坐标点绘制一个描边矩形,宽高为w,h
分别看看它们的表现
//不用黑白双煞
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.rect(5.5,5.5,100,100);//用stroke
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.rect(5.5,5.5,100,100)
ctx.stroke();//用fill
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.rect(5.5,5.5,100,100)
ctx.fill();//用strokeRect
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.strokeRect(5.5,5.5,100,100);//用fillRect
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.fillRect(5.5,5.5,100,100);




为了便于演示,我将画布缩小到(120*120),以上为各个组合的表现,从这些表现可以总结一下几点:
1、rect()不能单独使用,必须借助fill(),stroke()方法;
2、rect()+stroke() 组合的效果和strokeRect()一致,可等价
3、rect()+fill() 组合的效果和fillRect()一致,可等价
这里还有一个小细节需要注意的是,我这个的坐标写的是5.5而不是6或5,为什么?理论上绘制的线框是一个1像素的宽度的,因为一个点就是一像素,当坐标设为(6,6)时,表现会是如下:
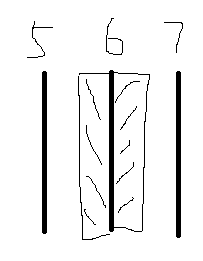
对比上图明显粗一些,明显是2个像素的宽度,这是为什么呢?给大家画一个图
这3条线分别是5像素,6像素,7像素位置,图形绘制时,绘制6像素的地方向左绘制0.5像素,向右绘制0.5像素,但是浏览器实际上是不纯在半个像素的,所以浏览器会帮我们补上个半个像素,就成了2个像素了,如果要做成1像素边框,只需将坐标左移或右移半个像素,即0.5px,如果要精确绘图,须知这一点细节!
矩形之后就可以画圆了,但是圆相对来说比较复杂,咱们还是先来练练字,谢谢书法,哈哈,看看canvas编辑文字有哪些方法:
我们说画布上的图形皆为路径,所以,文字作为另一种图形,也存在黑白双煞:
fillText(text,x,y,[maxWidth]); 顾名思义,这是填充文字
strokeText(text,x,y,[maxWidth]); 顾名思义,这是描边文字
参数:
text :需要绘制的文字
x,y: 文字绘制的起始坐标
[maxWidth] : 文字的最大宽度,选填
//为省篇幅,我合起来写了,你想看到各自的效果,请分开运行
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.fillText('你想对我说什么',50,50);
ctx.strokeText('你想对我说什么',50,50);

咋一看,你会说,咦,怎么描边文字看上去像是加粗的啊,为什么会这样呢?在此稍作悬念,下面揭晓!
我们看一下文字的默认表现:
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.fillText('你想对我说什么',0,0);
结果简直让人大吃一精,哎,是惊!文字怎么跑那里去了,了解css 的都知道,文字是有基准线的,这玩意也是老外的英文搞出来的,html文字基准线是baseline,可以用vertical-align来修改基准线,canvas有吗?哈哈,还真有:
textBaseline
参数:
alphabetic : 默认。文本基线是普通的字母基线。
top : 文本基线是 em 方框的顶端。
hanging : 文本基线是悬挂基线。
middle :文本基线是 em 方框的正中。
ideographic : 文本基线是表意基线。
bottom :文本基线是 em 方框的底端。
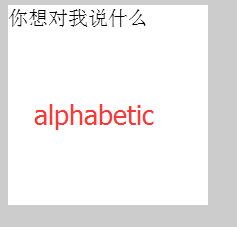
看着不懂?我也不太懂,文字不如图片,看看这2张示意图:

实际显示:
//为了让bottom看得到,我将文字向下偏移20像素
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.font="20px Arial";
ctx.textBaseline = "bottom";
ctx.fillText('你想对我说什么',0,20);





图没有截对齐,凑合着看吧,哦,没有在20px位置画条线,算了,不纠结了,结合上面的图看吧!
只要是文字,那就应该可以设置文字样式,比如css中可以设置颜色,字体,字体大小,等等,css可不可以设置canvas样式呢?咱们说干就干:
canvas{ background:#fff; font-family:"微软雅黑"; font-size:20px; color:#f00; text-align:center;}
好像没什么反应,老年痴呆了?既然css无法设样式,那怎么给文字设置样式呢?
还好强大的canvas自带样式设置技能,走哪里都不怕,我们看看有哪些:
font 参数:font-style font-variant font-weight font-size font-family,分别表示的意思是字体样式(如倾斜),是否大小写,字体粗细,字体大小,字体
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.font="italic bold 40px 微软雅黑 ";
ctx.textBaseline = "top";
ctx.fillStyle = 'red';
ctx.fillText('a你想对我说什么',0,20);
这只是部分的font属性,起用法与css相同,有兴趣可以自己试一试。
textAlign 参数:left(默认,文本左对齐),right(文本右对齐),center(文本在指定位置居中),start(文本开始位置),end(文本结束位置)
这个其实也挺怪异的,如图:
默认是左对齐,右对齐都跑出去了,center就只有一半,一般我们要想将文字居中对齐,其实不用center,而是通过坐标来居中,后面我会给一个文本上下左右居中的小实例供大家参考!
这里说错了,这里的蓝色的竖线是表示文本的开始水平位置,start与left效果相同,都是向左对齐,end和right效果相同,都是在起始点的左边向右对齐,而center则是以这个点为中心点对齐!
字体颜色也跟黑白双煞对应:
strokeStyle fillStyle
用法一样,如:
strokeStyle = color 可设颜色
strokeStyle = gradient 可设渐变对象
strokeStyle = pattern 可创建 pattern 笔触的 pattern 对象
现在可以揭晓上面的悬念了,我觉得实例更能说明问题:
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.font="40px Arial";
ctx.textBaseline = "top";
ctx.textAlign = 'left';
ctx.fillStyle = 'red';
ctx.fillText('你想对我说什么',0,20);
ctx.strokeStyle = 'green';
ctx.strokeText('你想对我说什么',0,60);
效果:
如图所示,描边文字并不是加粗的,而是对文字进行描边了,文字小时,就挤到一起了。
我们都知道,css3有一个新样式 -- text-shadow,表示文字的阴影,canvas也有类似的功能,咱们就来对比一下吧!
shadowOffsetX 阴影距形状的水平距离
shadowOffsetY 阴影距形状的垂直距离
shadowBlur 阴影的模糊级别,这里是高斯模糊,默认值为0
shadowColor 阴影的颜色
其实这个跟css3的阴影设置很相似,我就一起来看一下吧
html:
<canvas width="300" height="200" id="canvas">
<span>亲,您的浏览器不支持canvas,换个浏览器试试吧!</span>
</canvas>
<span>你想对我说什么</span>css:
body{ background:#ccc;}
canvas{ background:#fff;}
span{ font-size:40px; font-family:Arial; color:red; text-shadow:5px 5px 5px #000; vertical-align: top; display:inline-block;}js:
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.font="40px Arial";
ctx.textBaseline = "top";
ctx.textAlign = 'left';
ctx.fillStyle = 'red';
ctx.shadowOffsetX = 5;
ctx.shadowOffsetY = 5;
ctx.shadowBlur = 5;
ctx.shadowColor = '#000';
ctx.fillText('你想对我说什么',0,20);
ctx.strokeStyle = 'green';
ctx.strokeText('你想对我说什么',0,60);
效果:
看看,基本无差吧,但是还是有一点小区别的,如果给css3的text-shadow不设阴影颜色,它的阴影颜色会默认跟字体颜色一样,但是如果如果不设shadowColor ;则阴影是出不来的,不信?看下图:
补充一点:
measureText(text) 返回文本的宽度,单位为像素,用法是:
measureText(text).width
注意:此方法只能获取到宽度,不能获取到高度,跟我们一般获取宽高的方法有点不一样,它可以在文本输出前计算出其宽度,故如果想在文本输出前知道其宽度,这个方法只好有用武之地
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.font="24px 微软雅黑";
ctx.fillStyle = 'red';
var txt = "快告诉我们我自己有多宽";
var w = ctx.measureText(txt).width;
ctx.fillText('你的宽度:'+w,0,50);
ctx.fillText(txt,0,100);
以上就是canvas API ,通俗的canvas基础知识(一) 的内容,更多相关内容请关注PHP中文网(www.php.cn)!
相关文章:
canvas API 介绍,常见的canvas基础知识(二)

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 캔버스를 사용하는 학교는 어디인가요?
Aug 18, 2023 pm 05:59 PM
캔버스를 사용하는 학교는 어디인가요?
Aug 18, 2023 pm 05:59 PM
캔버스를 사용하는 학교로는 스탠포드대학교, MIT, 컬럼비아대학교, 캘리포니아대학교, 버클리대학교 등이 있습니다. 자세한 소개: 1. Stanford University는 Canvas를 주요 온라인 학습 플랫폼으로 사용합니다. Stanford University의 교사와 학생은 Canvas를 사용하여 강좌 내용을 관리 및 전달하고 온라인 토론, 과제 제출 및 시험과 같은 기능을 통해 학습합니다. Polytechnic Institute와 MIT도 Canvas를 온라인 학습 관리 시스템으로 사용하고 Canvas 플랫폼을 통해 강좌 관리를 수행합니다. 3. Columbia University 등
 캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인에는 다음이 포함됩니다. 1. 간단하고 사용하기 쉬운 API가 있으며 사용자 정의 화살표 효과를 만들 수 있는 Fabric.js 2. 화살표 그리기 기능을 제공하고 다양한 화살표를 만들 수 있는 Konva.js 스타일 3. 풍부한 그래픽 처리 기능을 제공하고 다양한 화살표 효과를 얻을 수 있는 Pixi.js 4. 화살표 스타일과 애니메이션을 쉽게 생성하고 제어할 수 있는 Two.js 5. 다양한 화살표 효과를 생성할 수 있는 Arrow.js 6. 대략적인 .js, 손으로 그린 화살표 등을 만들 수 있습니다.
 캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항에는 시계 모양, 눈금 표시, 디지털 시계, 시, 분 및 초침, 중심점, 애니메이션 효과, 기타 스타일 등이 포함됩니다. 자세한 소개: 1. 시계 모양, 캔버스를 사용하여 시계 모양으로 원형 다이얼을 그릴 수 있으며 다이얼의 크기, 색상, 테두리 및 기타 스타일을 설정할 수 있습니다. 2. 눈금선, 눈금선을 그립니다. 3. 디지털 시계, 다이얼에 디지털 시계를 그려서 현재 시간과 분을 표시할 수 있습니다. 4. 시침, 분침, 초침 등.
 html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas 버전에는 html2canvas v0.x, html2canvas v1.x 등이 포함됩니다. 자세한 소개: 1. html2canvas v0.x는 html2canvas의 초기 버전입니다. 최신 안정 버전은 v0.5.0-alpha1입니다. 2. html2canvas v1.x는 html2canvas의 새 버전입니다.
 캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
Canvas 프레임워크 탐색: 일반적으로 사용되는 Canvas 프레임워크가 무엇인지 이해하려면 특정 코드 예제가 필요합니다. 소개: Canvas는 풍부한 그래픽 및 애니메이션 효과를 얻을 수 있는 HTML5에서 제공되는 그리기 API입니다. 그리기의 효율성과 편의성을 향상시키기 위해 많은 개발자들이 다양한 Canvas 프레임워크를 개발했습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 캔버스 프레임워크를 소개하고 독자가 이러한 프레임워크를 사용하는 방법을 더 깊이 이해하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. EaselJS 프레임워크 Ea
 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp에서 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법에는 특정 코드 예제가 필요합니다. 1. 소개 모바일 장치의 인기로 인해 점점 더 많은 응용 프로그램이 모바일 단말기에 다양한 차트와 애니메이션 효과를 표시해야 합니다. Vue.js를 기반으로 하는 크로스 플랫폼 개발 프레임워크인 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 기능을 제공합니다. 이 기사에서는 uniapp이 캔버스를 사용하여 차트 및 애니메이션 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. 캔버스
 tkinter 캔버스에는 어떤 속성이 있습니까?
Aug 21, 2023 pm 05:46 PM
tkinter 캔버스에는 어떤 속성이 있습니까?
Aug 21, 2023 pm 05:46 PM
tkinter 캔버스 속성에는 bg, bd, 릴리프, 너비, 높이, 커서, 강조 배경, 강조 색상, 강조 두께, 삽입 배경, 삽입 너비, 선택 배경, 선택 전경, xscrollcommand 속성 등이 포함됩니다. 자세한 소개
 게임 개발에서 캔버스의 강력한 역할과 적용을 살펴보세요.
Jan 17, 2024 am 11:00 AM
게임 개발에서 캔버스의 강력한 역할과 적용을 살펴보세요.
Jan 17, 2024 am 11:00 AM
게임 개발에서 캔버스의 힘과 적용 이해 개요: 인터넷 기술의 급속한 발전으로 인해 웹 게임은 플레이어들 사이에서 점점 더 인기를 얻고 있습니다. 캔버스 기술은 웹 게임 개발의 중요한 부분으로 게임 개발에 점차 등장하며 강력한 위력과 활용성을 보여주고 있습니다. 이 기사에서는 게임 개발에서 캔버스의 잠재력을 소개하고 특정 코드 예제를 통해 캔버스의 적용을 보여줍니다. 1. 캔버스 기술 소개 캔버스는 HTML5의 새로운 요소입니다.




