
오늘은 WeChat 애플릿의 보기 제어에 대해 체계적인 해석과 데모를 제공하겠습니다. 읽어보신 후 쉽게 사용하실 수 있을 것입니다.
먼저 샘플 프로그램의 실행 효과를 살펴보겠습니다.

보시다시피 3가지 뷰가 있고 각각 다른 구성과 사용 방법이 있습니다.
다음으로 자세히 소개해드리겠습니다.
먼저 새 프로젝트를 만들고 홈페이지에 세 개의 탐색기 탐색 버튼을 추가한 후 각각 해당 구성 요소 데모 페이지로 이동해 보겠습니다.

색인 페이지의 WXML 코드는 다음과 같습니다.
<!--index.wxml-->
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
<view class="viewName">
<navigator url="Component/View/View">
<text class="view-Name">View组件示范</text>
</navigator>
</view>
<view class="viewName">
<navigator url="Component/ScrollView/ScrollView">
<text class="view-Name">Scroll-View组件示范</text>
</navigator>
</view>
<view class="viewName">
<navigator url="Component/Swiper/Swiper">
<text class="view-Name">Swiper组件示范</text>
</navigator>
</view>색인 페이지의 JS 코드는 다음과 같습니다.
var app = getApp()
Page({
data: {
motto: '基础视图View,滑动视图ScrollView,滑块Swiper',
userInfo: {}
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})인덱스 페이지의 WXSS 스타일 코드는 다음과 같습니다.
/**index.wxss**/
.usermotto {
margin-top: 30px;
font-size: 20px;
}
.viewName{
margin-top: 30px;
margin-left: 40px;
margin-right: 40px;
height: 50px;
font-size: 25px;
background-color: #AED2EE;
/**下面是设置三个view视图的文本内容上下左右居中**/
justify-content: center;
display: flex;
align-items: center;
}또한 모든 페이지가 동일한 스타일 중 일부를 사용한다는 점을 알려드립니다. 이 경우 이러한 스타일을 추출하여 사용할 수 있습니다. app.wxss 파일에 공개 스타일로 배치됩니다.
이 데모 예제의 일반적인 스타일은 app.wxss에 작성된 다음과 같습니다.
/**app.wxss**/
page {
background-color: #fbf9fe;
height: 100%;
}
/**在这里可以把整个小程序所有页面用到的公共样式放在这里,便于每个页面直接调用**/
.viewTitle{
margin-top: 20px;
height: 40px;
text-align: center;
}
.bc_green{
background-color: #09BB07;
}
.bc_red{
background-color: #F76260;
}
.bc_blue{
background-color: #10AEFF;
}
.bc_yellow{
background-color: #FFBE00;
}
.bc_gray{
background-color: #C9C9C9;
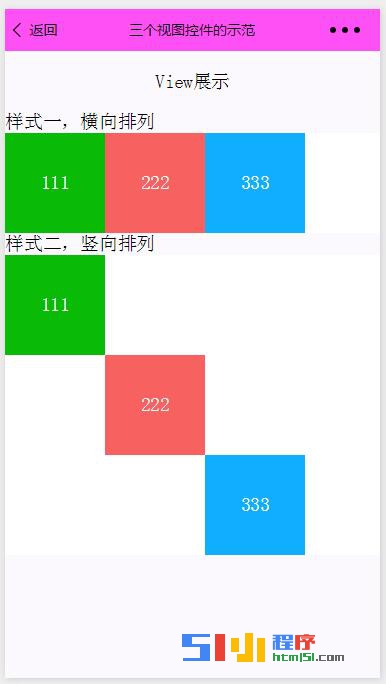
}먼저 기본 뷰 View 컴포넌트 페이지의 페이지 스크린샷은 다음과 같습니다.

View 페이지의 WXML 코드는 다음과 같습니다.
<!--View.wxml-->
<!--更多源码请于51小程序源码版块下载:[url]http://bbs.html51.com/f-36-1/-->[/url]
<view class="viewTitle">
<text>View展示</text>
</view>
<!--样式一,横向排列-->
<view class="section">
<view class="section__title">样式一,横向排列</view>
<view class="flex-wrp">
<view class="flex-item bc_green">111</view>
<view class="flex-item bc_red">222</view>
<view class="flex-item bc_blue">333</view>
</view>
</view>
<!--样式二,竖向排列。下面的style="height:300px"样式,也可以在 .wxml的文件中进行样式设计-->
<view class="section">
<view class="section__title">样式二,竖向排列</view>
<view class="flex-wrp" style="height:300px">
<!--下面的view有2个class 一个是来之View.wxss文件定义的样式,一个是总的样式文件app.wxss定义的样式-->
<view class="flex-item bc_green" style="margin-top: 0px">111</view>
<view class="flex-item bc_red" style="margin-top: 100px">222</view>
<view class="flex-item bc_blue" style="margin-top: 200px">333</view>
</view>
</view>View 페이지의 WXSS 코드는 다음과 같습니다.
/**View.wxss**/
.flex-wrp{
height: 100px;
display: flex;
background-color: #ffffff;
}
/**
这里定义了一个样式,另外在总的小程序app.wxss中也可以定义通用的样式,可以应用到每个页面中。
**/
.flex-item{
width: 100px;
height: 100px;
color: #ffffff;
display: flex;
justify-content: center;
align-items: center;
}데모 View 컴포넌트이므로 JS 코드가 없습니다. 효과 상단에서 애니메이션 렌더링을 볼 수 있습니다.
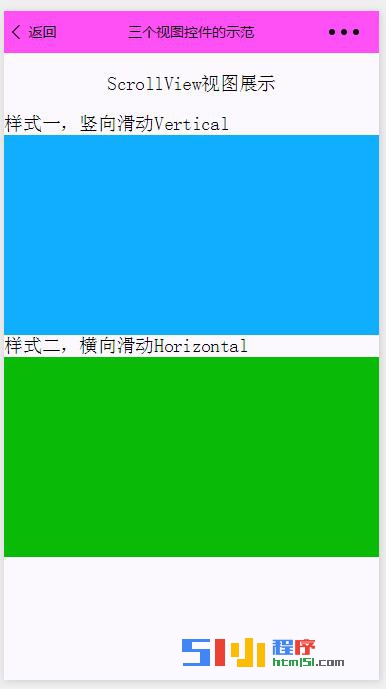
둘째, 슬라이딩 뷰 컴포넌트 페이지의 스크린샷은 다음과 같습니다.

ScrollView 페이지의 WXML 코드는 다음과 같습니다.
<!--ScrollView.wxml-->
<view class="viewTitle">
<text class="titleName">ScrollView视图展示</text>
</view>
<!--样式一,竖向滑动-->
<view class="section">
<view class="section__title">样式一,竖向滑动Vertical</view>
<view class="flex-wrp">
<!--bindscrolltoupper后面的参数可以不写,在.js文件中
有对应的交互方法-->
<scroll-view scroll-y="true" style="height: 200px;"
bindscrolltoupper="upper" bindscrolltolower="lower"
bindscroll="scroll" scroll-into-view="{{toView}}"
scroll-top="{{scrollTop}}">
<!--这里的id用来js中找到对应的显示视图,如果不进行js中data的{{toView}}
的数据交互,显示的是蓝黄红绿,如果进行js数据交互,那么初始化时显示的是
最下面的绿-->
<view id="blue" class="scroll-view-item bc_blue"></view>
<view id="yellow" class="scroll-view-item bc_yellow"></view>
<view id="red" class="scroll-view-item bc_red"></view>
<view id="green" class="scroll-view-item bc_green"></view>
</scroll-view>
</view>
</view>
<!--样式二,横向滑动-->
<view class="section">
<view class="section__title">样式二,横向滑动Horizontal</view>
<view class="flex-wrp">
<scroll-view class="scroll-view_H" scroll-x="true" style="width: 100%">
<view id="green" class="scroll-view-item_H bc_green"></view>
<view id="red" class="scroll-view-item_H bc_red"></view>
<view id="yellow" class="scroll-view-item_H bc_yellow"></view>
<view id="blue" class="scroll-view-item_H bc_blue"></view>
</scroll-view>
</view>
</view>ScrollView 페이지의 JS 코드는 다음과 같습니다.
//ScrollView.js
var order = ['green', 'red', 'yellow', 'blue', 'green']
Page({
})ScrollView 페이지의 WXSS 코드는 다음과 같습니다.
/**ScrollView.wxss**/
/**更多源码请于51小程序源码版块下载:[url]http://bbs.html51.com/f-36-1/[/url]**/
.scroll-view_H{
white-space: nowrap;
}
.scroll-view-item{
height: 200px;
}
.scroll-view-item_H{
display: inline-block;
width: 100%;
height: 200px;
}
.flex-wrp{
height: 200px;
display: flex;
background-color: #ffffff;
}이 페이지의 효과를 보려면 상단의 애니메이션 렌더링.
셋째, Swiper 뷰 구성 요소 페이지의 스크린샷은 다음과 같습니다.

이 페이지는 상대적으로 슬라이더 뷰와 3개의 버튼을 볼 수 있습니다. 다양한 표시 상태와 두 개의 다른 슬라이드 막대가 슬라이더 보기 전환 속도를 제어합니다.
구체적인 코드와 해석은 다음과 같습니다.
Swiper 페이지의 WXML 코드는 다음과 같습니다.
<!--Swiper.wxml-->
<view class="viewTitle">
<text class="titleName">Swiper视图展示</text>
</view>
<view class="page__bd">
<view class="section section_gap swiper">
<swiper indicator-dots="{{indicatorDots}}" vertical="{{vertical}}"
autoplay="{{autoplay}}" interval="{{interval}}"
duration="{{duration}}">
<block wx:for="{{background}}">
<swiper-item>
<view class="swiper-item bc_{{item}}"></view>
</swiper-item>
</block>
</swiper>
</view>
<view class="btn-area">
<button type="default" bindtap="changeIndicatorDots">
显示/取消指示点</button>
<button type="default" bindtap="changeVertical">
{{vertical?'横显示':'竖显示'}}</button>
<button type="default" bindtap="changeAutoplay">
开始/停止轮播</button>
</view>
<slider bindchange="durationChange" value="{{duration}}"
show-value min="200" max="2000"/>
<view class="section__title">轮播一次的时间duration</view>
<slider bindchange="intervalChange" value="{{interval}}"
show-value min="1000" max="10000"/>
<view class="section__title">间隔多长时间显示下一个图interval</view>
</view>Swiper 페이지의 JS 코드는 다음과 같습니다.
//Swiper.js
Page({
data: {
background: ['green', 'red', 'yellow'],
indicatorDots: true, //布尔值变量,用于控制显示/取消指示点
vertical: false, //根据这个布尔值的真假,控制滑块视图,横显示或者竖显示
autoplay: false, //通过这个开关控制,是否开始轮播,或者停止轮播
interval: 3000, //设置间隔多长时间显示下一个图
duration: 1200 //设置轮播一次的时间
},
changeIndicatorDots: function (e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeVertical: function (e) {
this.setData({
vertical: !this.data.vertical
})
},
changeAutoplay: function (e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function (e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function (e) {
this.setData({
duration: e.detail.value
})
}
})Swiper 페이지의 WXSS 코드는 다음과 같습니다.
/**Swiper.wxss**/
.swiper-item{
display: block;
height: 150px;
}WeChat 애플릿의 세 가지 보기 컨트롤 View, ScrollView 및 Swiper에 대한 해석 및 예에 대한 자세한 관련 기사는 다음을 참조하세요. PHP 중국어 웹사이트!