비즈니스 프로세스
WeChat 공식 웹사이트에는 사진과 함께 매우 자세하게 설명되어 있습니다. 다시 말씀드리겠습니다.
사용자가 결제 버튼을 클릭합니다-->{백그라운드에서 큰 푸시 처리}-->사용자에게 금액 및 기타 정보를 포함한 비밀번호를 입력하는 인터페이스가 표시됩니다-->다음 사용자가 비밀번호를 입력하면 결제가 성공한 페이지(이 부분은 WeChat 자체에서 완료되므로 우리는 아무것도 할 필요가 없습니다.) --> 시스템 자체 페이지로 돌아갑니다. 결제완료 페이지만 계속 보네요..아프네요 빨리 튀세요~ 시간이 지나서 후회합니다. 환불신청 방법은 아직 엔지니어가 환불기능을 개발중입니다. 🎜>
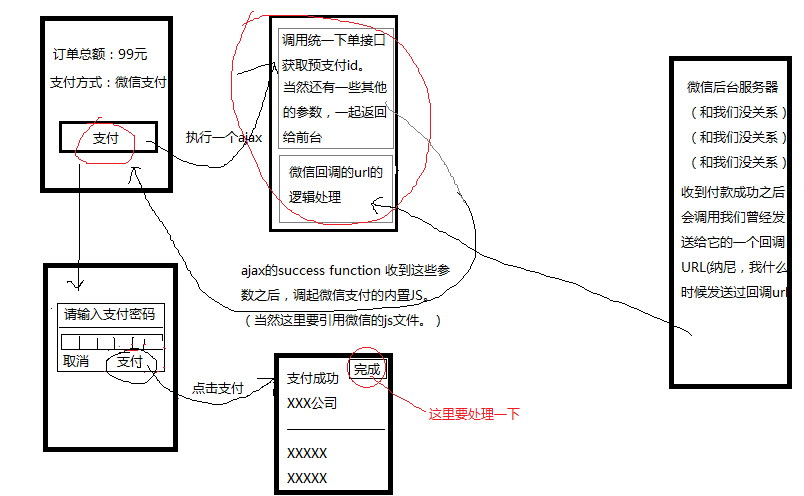
개발 과정1) 사용자 권한 획득(이건 하든 안 하든 상관없고 어차피 아직 안 했음)2) 전화 선불 ID를 얻기 위한 통합 주문 인터페이스3) H5는 WeChat 결제에 내장된 JS를 호출합니다4) 결제가 완료된 후 WeChat 콜백 URL 처리 긴 글을 보니 참 마음이 편하지 않나요? 이 문장을 어디서 봤는지 잊어버렸어요. 수천 마디 말 대신 그림 한 장. (그림에서 빨간 부분이 우리가 해야 할 일이다. 별로 없는 것 같다

mch_id ==를 읽어보세요. 위챗 결제 가맹점 번호 == 위챗 결제 백엔드에 로그인하시면 device_info ==장비 번호==단말기 번호(매장 번호 또는 금전 등록기 장치 ID)가 표시됩니다. 참고: "WEB"을 보내주세요. PC웹페이지 또는 공식계정 결제용body==상품설명==상품 또는 결제주문 간략설명 (대체 뭔지는 모르겠지만 상관없으니 문자열만 전달해주세요) 이때의 현명한 판단으로 만점을 받을 수 있습니다. 중국어라면 단서가 없을 수도 있습니다. 서명 오류가 심각하여 사람이 자신의 삶을 의심하기 시작합니다.
trade_type==거래 유형==값은 다음과 같습니다: JSAPI, NATIVE, APP. 여기서 사용하는 JSAPI의 제목에는 이미 WeChat 공식 계정 결제라고 나와 있습니다. ps: JSAPI--공용 계정 결제, NATIVE--네이티브 스캔 코드 결제, APP--앱 결제, 통합 주문 인터페이스 trade_type에 대한 매개변수는 여기에서 확인할 수 있습니다. MICROPAY--카드 결제, 카드 결제가 별도로 가능합니다. 인터페이스, 통합 주문 인터페이스를 호출하지 않습니다. nonce_str==random string==random string, 32자리 이하 ps: 친구들이 nonce에 이름을 붙일 수 있습니다. 매우 놀랐습니다. WeChat 팀 Doubi의 모든 사람들이 백과사전을 확인해 보니 난수도 nonce로 표시된다는 것을 알았습니다. (호기심 많은 아기들은 nonce의 의미를 캠브리지 사전에서 확인할 수 있습니다.) 끊임없는 노력으로 이것을 발견했습니다. nonce ==한 번 사용된 숫자입니다. notify_url==알림 주소==WeChat 결제 비동기 알림 콜백 주소를 수신합니다. 알림 URL은 직접 액세스할 수 있는 URL이어야 하며 매개변수를 전달할 수 없습니다. (여기서 좋은 이름이 뭐죠? 그냥 아무렇게나 부르시면 당분간은 필요 없을 것 같아요) out_trade_no==가맹점 주문번호==가맹점 시스템 내 주문번호는 32자 이내로 가능합니다. be 글자가 들어있어요 (위챗 공식 설명 볼때마다 더 헷갈리네요. 혹시 없나요? 상관없으니 1개만 보내드리겠습니다.)
total_fee==총액 ==총 주문 금액, 단위는 센트입니다(회사의 프로젝트 테스트를 위해 비용을 직접 지불해야 하며 1센트는 돈입니다. ps: 이때 항상 다리가 날라간다고 말한 동급생이 떠오를 것입니다) 고기도 있습니다)
여기: 
온라인에서 찾는 방법에 대한 지침이 있습니다. 나는 그것을 찾기에는 너무 게으르다. 그냥 제가 직접 문자열을 생각해서 MD5를 사용하여 32비트 문자열로 암호화하고 재설정했습니다.
서명을 생성할 때 사용되는 키 값이므로 저장해야 합니다.
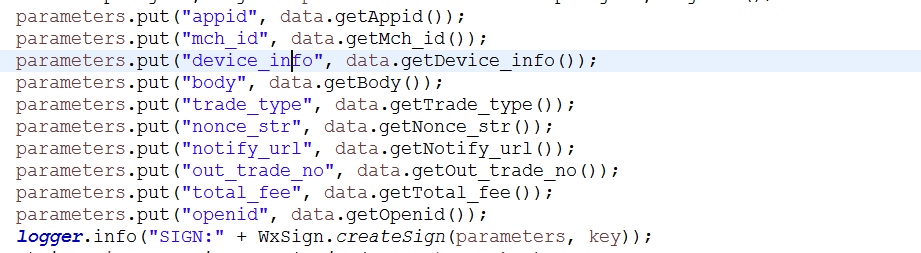
다른 사람들이 서명을 생성하는 데 많이 사용하는 것을 보았습니다. 어쨌든 위에 제공된 매개 변수를 사용하여 서명을 생성했습니다. (위는 WeChat이 아닌 내 블로그를 의미합니다. 오해를 줄이기 위해 매개 변수를 게시하십시오. 저는 사인 서명을 생성하는데 사용했습니다)
사인 서명 생성에 사용한 매개변수

위의 매개변수를 준비한 후, XML
형식으로 요약하면 다음과 같습니다.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?><xml> <appid>wxb1427ebebexxxxxx</appid> XXX费用 <device_info>WEB</device_info> <mch_id>132186xxxx</mch_id> <nonce_str>6AED000AF86A084F9CB0264161E29DD3</nonce_str> <notify_url>https://一个域名/api/wechatPay/jsapiPayNotify</notify_url> <openid>oo8WUt0taCqjt552htW1vw-xxxxx</openid> <out_trade_no>1</out_trade_no> <sign>各种排序+key生成的那个sign</sign> <total_fee>1</total_fee> <trade_type>JSAPI</trade_type></xml>
WeChat 통합 주문 주소로 전화: https://api.mch.weixin.qq.com/pay/unifiedorder
기적적인 순간을 목격하세요. 위의 매개변수가 마술처럼 정확하면
<xml> <return_code></return_code> <return_msg></return_msg> <appid></appid> <mch_id></mch_id> <device_info></device_info> <nonce_str></nonce_str> <sign></sign> <result_code></result_code> <prepay_id></prepay_id> <trade_type></trade_type></xml>
우리에게 필요한 것은 이 제품입니다
prepay_id 获取到这货之后,第一步骤已经结束了,可以去喝个茶,吃个冰棍,小庆祝一下。 2、H5调起微信支付的内置JS
형식으로 WeChat에서 반환한 XML 문자열을 받게 됩니다. 백그라운드에서 앞으로 반환되는 매개변수에는 다음 항목이 포함되어야 합니다.
appId==이것은 변경되지 않습니다==변경되지 않습니다
timeStamp==Timestamp==Rules: https://pay .weixin.qq.com/wiki/doc/api/jsapi.php?chapter=4_2. 그것을 읽은 후에도 여전히 혼란스러워 보입니다. 중요하지 않습니다. 도구 클래스가 있습니다. 누가 알겠어요, 그냥 직접 호출하세요
nonceStr == 어쨌든 지금은 서명과 동일한 임의의 문자열을 사용했습니다. 이론적으로, 부지런한 친구들은 사용해 볼 수 있습니다.
package==주문 세부사항 확장 문자열==prepay_id 통합 주문 인터페이스에서 반환되는 매개변수 값은 다음과 같습니다. : prepay_id=** *(맞습니다. 방금 우리가 힘들게 구한 prepay_id가 여기에 사용되었습니다. 처음 사용할 때는 계속 주문 ID를 사용하여 요청했고 그 다음에는 WeChat에서 제공한 정보를 사용했습니다. 요청 매개변수가 잘못되어 누락되었다는 것입니다. 말하지 마세요. 저만 그렇습니다. )
signType==서명 방법==서명 알고리즘은 현재 지원됩니다
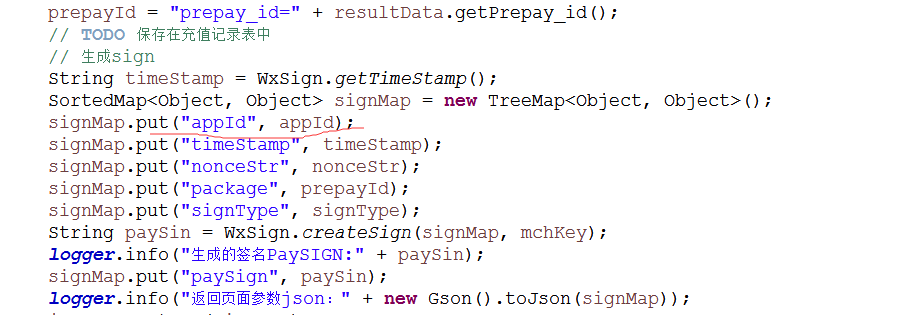
paySign==서명==이 서명은 백그라운드에서 재생성이 필요합니다. 위의 4개 매개변수 + 키(변경하지 않음)를 사용하세요. (서명을 생성할 때의 타임스탬프와 프런트로 다시 보낸 타임스탬프가 같은 타임스탬프입니다. 다르면 작동되나요? 검증은 없습니다)
paySign 생성 코드

주의: prepay_id 생성 시 appid는 소문자 i입니다. paySign 생성 시 appId는 대문자 I입니다
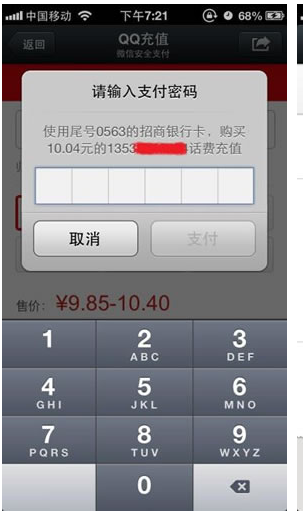
지금까지 모든 것이 잘 진행되면 다음과 같이 표시됩니다. 이런 페이지.
하지만 이걸 보지 못했다면 어떨까요? 대신 디렉토리가 승인되지 않았거나 테스트 계정이 화이트리스트에 없다는 메시지가 표시됩니다. 이것이 이 블로그를 여는 올바른 방법이라고 생각합니다.
WeChat 공식 계정 배경, WeChat 결제, 개발 구성에 결제 승인 디렉터리가 있습니다. 테스트 승인 디렉터리,
결제 승인 디렉터리: 개발 중에 먼저 넣으세요. (덩샤오핑 할아버지는 중일관계를 다룰 때 우리가 해결할 수 없는 문제는 제쳐두라고 말씀하신 적이 있습니다.)
시험 승인 디렉토리: 우리가 채워야 할 사항입니다. 외부에서 접근할 수 있는 주소가 필요합니다. IP도 사용할 수 있습니다(개인적으로 테스트 가능). 외부 네트워크에서 귀하의 IP에 접속할 수 없는 경우, 운영 및 유지보수 동급생에게 문제 해결을 요청하세요. 테스트를 위해서는 외부 네트워크에서 접근 가능한 도메인 이름을 구성하는 것이 좋습니다.
테스트 화이트리스트: 이건 설명하지 않습니다

비밀번호를 입력하면 이런 결과가 나옵니다. (아무것도 할 필요는 없습니다)

빨리 밥 먹으러 속으로 흥분을 가라앉히자.
나머지 아직 해야 할 일이 두 가지 남아 있습니다. 먼저 간단한 것부터 이야기해보자.
3. 결제가 성공적으로 완료되면 자신의 시스템에서 특정 페이지로 다시 이동합니다.
function onBridgeReady(){
WeixinJSBridge.invoke
( 'getBrandWCPayRequest',
{ "appId" : appId,
//公众号名称,由商户传入
"timeStamp":timeStamp, //时间戳,自1970年以来的秒数
"nonceStr" : nonceStr, //随机串
"package" : Package,
"signType" :signType, //微信签名方式:
"paySign" : paySign //微信签名
}, function(res){
if(res.err_msg == "get_brand_wcpay_request:ok" ) {
window.location.replace("index.html");
}
}
);
}위 코드에서 빨간색 부분을 이동하려는 페이지로 변경하면 됩니다. 대체품이 무엇인지 궁금하시죠? 여기로 이동하여 살펴보세요: http://www.php.cn/
4, 마지막 부분. 파이팅
이 부분은 다음과 같은 3개의 작은 단계로 구성됩니다
1) 전달된 플로우 정보를 구문 분석하고 재서명을 통해 플로우에 포함된 정보의 정확성을 검증합니다. 위챗에서 정보를 보냈는지 확인하는 것입니다
2) return_code와 result_code가 모두 SUCCESS인 경우 가맹점 자체 비즈니스 로직을 처리합니다. 주문의 결제 상태 및 기타 정보일 뿐입니다.
3)告诉微信,我收到你的返回值了。不用在发了。
关于以上三点的解释。微信官方是这么说的
//支付完成后,微信会把相关支付和用户信息发送到商户设定的通知URL, //验证签名,并回应微信。 //对后台通知交互时,如果微信收到商户的应答不是成功或超时,微信认为通知失败, //微信会通过一定的策略(如30分钟共8次)定期重新发起通知, //尽可能提高通知的成功率,但微信不保证通知最终能成功。 //商户自行增加处理流程, //例如:更新订单状态 //例如:数据库操作 //例如:推送支付完成信息
还记得我们在第一步生成预支付id(prepay_id时的那个notify_url吗。如果不记得了,请往上翻。如果当时只是随便写了一个,那么这会需要去改一改了。)
一个能访问的到的action.同样地址需要外网能访问的到。没有试ip好不好使。开发这部分功能的时候,运维同学已经配置了测试域名。好开心啊,终于不用在纠结于一些交互配置了。
和支付宝不同,微信返回的是流。和支付宝不同,微信返回的是流。和支付宝不同,微信返回的是流。重要的事情说三遍
解析之后,得到的格式是这样子的
<xml><appid><![CDATA[wxb1427ebebeeaxxxx]]></appid> <bank_type><![CDATA[CFT]]></bank_type> <cash_fee><![CDATA[1]]></cash_fee> <device_info><![CDATA[WEB]]></device_info> <fee_type><![CDATA[CNY]]></fee_type> <is_subscribe><![CDATA[Y]]></is_subscribe> <mch_id><![CDATA[132186xxxx]]></mch_id> <nonce_str><![CDATA[07FC15C9D169EE48573EDD749D25945D]]></nonce_str> <openid><![CDATA[oo8WUt0taCqjt552htW1vw-xxxxx]]></openid> <out_trade_no><![CDATA[你的订单编号]]></out_trade_no> <result_code><![CDATA[SUCCESS]]></result_code> <return_code><![CDATA[SUCCESS]]></return_code> <sign><![CDATA[E69940B3EDC437CB5A181210D523806E]]></sign> <time_end><![CDATA[20160621134204]]></time_end> <total_fee>1</total_fee> <trade_type><![CDATA[JSAPI]]></trade_type> <transaction_id><![CDATA[400386200120160621763973xxxx]]></transaction_id> </xml>
对以上第一点和第三点做个解释。
再次吐槽一下。微信真的很喜欢用签名啊。整个过程,3遍签名。也是醉了。
1)我们看到上述微信返回的xml中含有很多字段。使用上述xml中,处sign意外的值+key,进行签名。你没有看错。包含result_code和return_code。
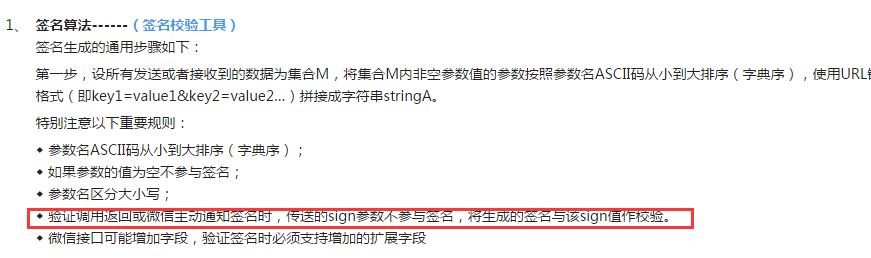
微信的官方对于签名有解释。

原谅我真的好久不学语文了。真的没理解这句话,是用微信回调函数中传的参数,进行重新签名。傻傻的,还在想,用第二次签名是的参数进行签名,时间戳怎么办,要不要存在数据库里面。
将获得的签名与xml中的sign对比,如果相同,证明是微信返回的通知。如果不同,你的通知地址可能被黑客破解了。要不要告诉老板呢,告诉老板了,我怎么解决呢。
2)商户逻辑处理,不解释
3)告诉微信,我收到了你的通知,不需要在发送了。
怎么告诉微信呢。我翻遍了微信的文档,也没有找到回复微信通知这个url。
经人知道,再一次的刷新了认知观。用response.
我是这么写的
response.getWriter().write(xml);
这个xml就是微信给你的那个流转化的字符串。
xml中的return_code要是SUCCESS或者FAIL
别问我怎么知道的。官方的demo里面写的
if($notify->checkSign() == FALSE){
$notify->setReturnParameter("return_code","FAIL");//返回状态码
$notify->setReturnParameter("return_msg","签名失败");//返回信息
}else{
$notify->setReturnParameter("return_code","SUCCESS");//设置返回码
}
$returnXml = $notify->returnXml();按照这个写法,返回的数据。在没有收到微信的通知。
之前在测试的时候,返回字符串之后,在没有收到微信的通知,这两天偶然查日志,发现,微信在一直的,通知,不一定是8次。从打印的日志看
有4次,6次。突然,好晕啊。有明白的朋友,还请多多指教
--------------------------------------------------------------
微信公众号支付--JSAPI的开发思路和一下参数的具体解释,全部完成了。具体代码。等我从公司项目里面抽出来。在整理。
还有一个坑:我们在第一步的时候,body传的是英文,如果传中文,直接能用的赶紧感谢一下上苍,返回参数错误的,应该是正常吧。
我的对象和xml转化是用的Java的JAXBContext。很好用的赶脚。赶脚比XMLStream好用。
更多WeChat 공개 계정 결제 개발의 전체 과정相关文章请关注PHP中文网!