인터넷에는 여기에 요약되지 않은 많은 기본 정의와 사용 방법이 있습니다. 여기서는 주로 프로젝트를 사용하면서 직면한 몇 가지 문제와 해결 방법에 대해 씁니다.
참고: 저는 주로 다음을 사용합니다. 이 플러그인은 이미지 업로드 목적이 해당 플러그인의 다른 업로드 파일과 관련되지 않습니다
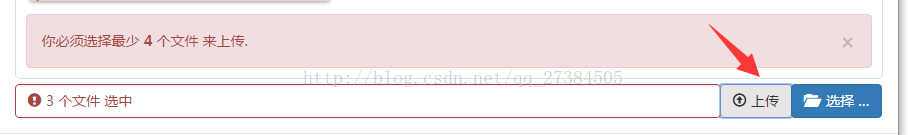
1. 최소 업로드 개수 문제
다른 정보를 참고해 보면 구성에 두 가지 방법이 있음을 알 수 있습니다
minFileCount: 4, //동시에 업로드할 수 있는 최소 파일 수를 나타냅니다.
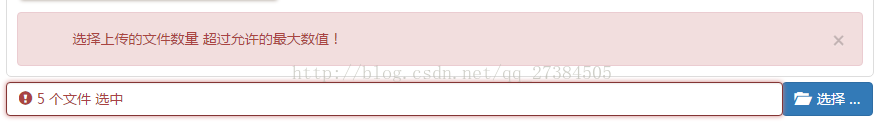
maxFileCount: 10, //동시에 업로드할 수 있는 최대 파일 개수를 나타냅니다.
두 방법 모두 플러그인 공식 홈페이지에서 사용 가능합니다. API에서 찾았는데 문제가 있습니다
minFileCount는 자체 업로드 방법을 사용할 때만 메시지를 표시합니다.

maxFileCount 선택 시 파일이 상한을 초과하면 메시지가 표시됩니다.

showUpload: true,//업로드 버튼 표시 여부
구체적인 이유는 작성자가 아직 수정하지 않았기 때문일 수 있습니다. 글쎄요, 향후 버전에서는 해결될 것입니다. 이 문제
2. 내장된 플러그인을 사용하여 문제를 제출하지 마세요.
내가 사용하지 않은 프로젝트입니다. 업로드 기능은


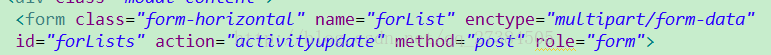
양식인 경우 직접 제출합니다. 제출 시 주의할 점은
1. Enctype="multipart/form-data"를 폼에 추가해야 합니다
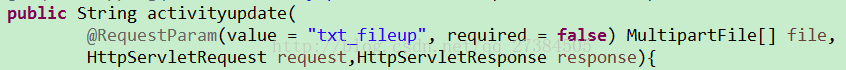
2. 백그라운드에서 배열 형식을 받을 필요가 없으며, 다음 방법

for (MultipartFile imgreturn : file) {
/*不添加如下代码会将新添加的内容覆盖掉*/
actinfo = new HashMap<String,Object>();
if (!imgreturn.isEmpty()) {
upImg =FileUtil.upload(imgreturn);
}
}을 참조하여 받을 수 있습니다. 프론트 데스크의 데이터입니다. 위 코드 부분이 삭제되어 파일 저장 방법이 표시되지 않습니다.
3 , 데이터 수신 및 전송을 위한 플러그인 사용 관련 문제 페이지에서
이 플러그인은 백그라운드 데이터 전송 미리보기 기능을 수행할 수 있지만 새 데이터를 추가한 후 미리보기 데이터를 덮어쓰는 문제가 있으므로 이 플러그인을 사용하지 않는 것이 좋습니다. in. 데이터 수정 작업
백그라운드 관련 코드 미리보기
// 预览图片json数据组
var preList = new Array();
for ( var i = 0; i < reData.length; i++) {
var img = null;
img = reData[i].activityimg;
// 图片类型
preList[i]= "<img width='120px' src=\'"+img+"\' class=\"file-preview-image\">";
}
var previewJson = preList;
// 与上面 预览图片json数据组 对应的config数据
var preConfigList = new Array();
for ( var i = 0; i < reData.length; i++) {
var array_element = reData[i];
var tjson = {
caption: reData[i].activityno, // 展示的文件名
url:'imgdelete', // 删除url
key: reData[i].activityno, // 删除是Ajax向后台传递的参数
width: '120px',
};
preConfigList[i] = tjson;
}
$('#txt_fileup').fileinput({
language: 'zh', //设置语言
uploadUrl: 'activityupdate',
uploadAsync:false,
allowedFileExtensions: ['jpg', 'gif', 'png','jpeg'],//接收的文件后缀
showCaption: true,
showUpload: false,//是否显示上传按钮
showRemove: false,//是否显示删除按钮
showCaption: true,//是否显示输入框
showPreview:true,
showCancel:true,
dropZoneEnabled: false,
minFileCount:4,
maxFileCount: 10,
initialPreviewShowDelete:true,
msgFilesTooMany: "选择上传的文件数量 超过允许的最大数值!",
/* initialPreview: previewJson,
initialPreviewConfig: preConfigList */
}).off('filepreupload').on('filepreupload', function() {
}).on("fileuploaded", function(event, outData) {
});4. 사용된 플러그인 메소드 호출
이전 문제를 해결하기 위해 플러그인을 호출하여 판단하는 방법을 고려했지만 결국 실패했습니다.
$('#txt_fileup').on('filedeleted', function(event, key) {
/* 触发删除方法 */
});
$('#txt_fileup').on('fileselect', function(event, key) {
/* 触发选择方法 */
});위 내용은 에디터가 소개한 부트스트랩 파일입력 플러그인 활용 프로젝트 요약(경험)입니다. 궁금한 점이 있으면 메시지를 남겨주세요. 그러면 편집자가 제때에 답변해 드릴 것입니다. 또한 PHP 중국어 웹사이트를 지원해 주신 모든 분들께 감사드립니다!
더 많은 부트스트랩 파일 입력 플러그인 사용 프로젝트 요약 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!