
1. WeChat 미니 프로그램 - 탄막 구현(배경 없음)
지금 온라인에 많은 데모가 나와 있지만 꼭 해봐야 합니다. 필요한 것을 찾는 것은 쉽지 않습니다. 오늘은 제가 작성한 탄막 기능을 여러분과 공유하고 싶습니다.
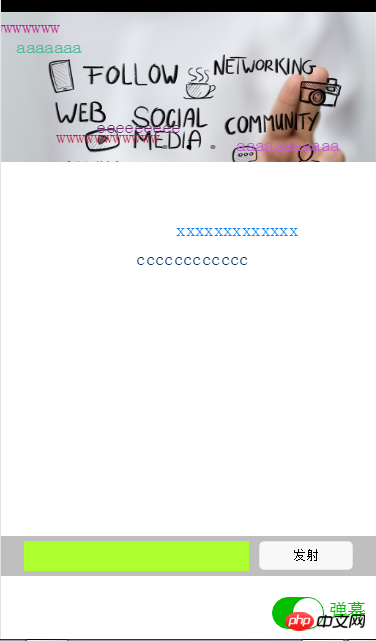
렌더링:

제 생각은 먼저
wxml 및 wxss 코드를 먼저 게시하세요.
wxml 코드는
<!-- pages/index/index.wxml -->
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="unique">
<swiper-item>
<image src="{{item}}" class="slide-image"/>
</swiper-item>
</block>
</swiper>
<!--弹幕开关-->
<view class="barrage-Switch" style="color:{{barrageTextColor}};">
<switch id="switch_" bindchange="barrageSwitch"/>
<text>弹幕</text>
</view>
<!--弹幕输入框-->
<view class="barrage-inputText" style="display:{{barrage_inputText}}">
<view class="barrage-input">
<input bindblur="bind_shoot" value="{{bind_shootValue}}"/>
</view>
<view class="barrage-shoot">
<button class="shoot" size="mini" bindtap="shoot">发射</button>
</view>
</view>
<!--弹幕上单文字-->
<view class="barrage-fly" style="display:{{barragefly_display}}">
<block wx:for="{{barrage_style}}" wx:key="unique">
<text class="barrage-textFly" style="color:{{item.barrage_shoottextColor}};left:{{item.barrage_phoneWidth}}px;top:{{item.barrageText_height}}px;">{{item.barrage_shootText}}</text>
</block>
</view>wxss 코드는
/* pages/index/index.wxss */
.slide-image{
width: 100%;
}
/* 弹幕选择按钮的操作*/
.barrage-Switch{
position: absolute;
bottom: 10px;
right: 10px;
z-index: 2;
}
/* 弹幕输入框的操作*/
.barrage-inputText{
position: absolute;
display: flex;
background-color: #BFBFBF;
width: 100%;
height: 40px;
flex-direction: row;
nav-index: 2;
justify-content: center;
align-items: center;
bottom: 10%;
}
.barrage-input{
background-color: greenyellow;
width: 60%;
height: 30px;
}
.barrage-shoot{
margin-left: 10px;
width: 25%;
height: 30px;
}
.shoot{
width: 100%;
color: black;
}
/*弹幕飞飞飞*/
.barrage-fly{
z-index: 3;
height: 80%;
width: 100%;
position: absolute;
top: 0;
}
.barrage-textFly{
position: absolute;
}이런 식으로 기본 스타일은 모두 구현됩니다. 다음으로, 우리는 사격에 관한 단어를 처리해야 합니다.
텍스트가 오른쪽에서 왼쪽으로 이동합니다. 텍스트의 상단 위치는 무작위이며, 왼쪽 위치는 화면 너비입니다. 이동 시에는 타이머를 사용하여 처리합니다.
또한 글꼴 색상이 무작위로 나타납니다. 이러한 기능은 모두 js를 사용하여 처리됩니다.
js의 코드는 다음과 같습니다.
var barrage_style_arr = [];
var barrage_style_obj ={};
var phoneWidth = 0;
var timers = [];
var timer ;
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 500,
barrageTextColor:"#D3D3D3",
barrage_inputText:"none",
barrage_shoottextColor:"black",
bind_shootValue:"",
barrage_style:[],
barragefly_display:"none",
},
// 生命周期函数--监听页面加载
onLoad:function(options){
var that = this;
//获取屏幕的宽度
wx.getSystemInfo({
success: function(res) {
that.setData({
barrage_phoneWidth:res.windowWidth-100,
})
}
})
phoneWidth = that.data.barrage_phoneWidth;
console.log(phoneWidth);
},
//是否打开弹幕...
barrageSwitch: function(e){
console.log(e);
//先判断没有打开
if(!e.detail.value){
//清空弹幕
barrage_style_arr = [];
//设置data的值
this.setData({
barrageTextColor:"#D3D3D3",
barrage_inputText:"none",
barragefly_display:"none",
barrage_style:barrage_style_arr,
});
//清除定时器
clearInterval(timer);
}else{
this.setData({
barrageTextColor:"#04BE02",
barrage_inputText:"flex",
barragefly_display:"block",
});
//打开定时器
timer= setInterval(this.barrageText_move,800)
}
},
//发射按钮
shoot: function(e){
//字体颜色随机
var textColor = "rgb("+parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+")";
// //设置弹幕字体的水平位置样式
// var textWidth = -(this.data.bind_shootValue.length*0);
//设置弹幕字体的垂直位置样式
var barrageText_height = (Math.random())*266;
barrage_style_obj = {
// textWidth:textWidth,
barrageText_height:barrageText_height,
barrage_shootText:this.data.bind_shootValue,
barrage_shoottextColor : textColor,
barrage_phoneWidth:phoneWidth
};
barrage_style_arr.push(barrage_style_obj);
this.setData({
barrage_style:barrage_style_arr, //发送弹幕
bind_shootValue:"" //清空输入框
})
//定时器 让弹幕动起来
// this.timer= setInterval(this.barrageText_move,800);
},
//定时器 让弹幕动起来
barrageText_move: function(){
var timerNum = barrage_style_arr.length;
var textMove ;
for(var i=0;i<timerNum;i++){
textMove = barrage_style_arr[i].barrage_phoneWidth;
console.log("barrage_style_arr["+i+"].barrage_phoneWidth----------:"+barrage_style_arr[i].barrage_phoneWidth);
textMove = textMove -20;
barrage_style_arr[i].barrage_phoneWidth = textMove;
//走完的移除掉
if(textMove<=-100){
// clearTimeout(this.timer);
barrage_style_arr.splice(0,1);
i--;
//全部弹幕运行完
if(barrage_style_arr.length==0){
this.setData({
barrage_style:barrage_style_arr,
})
// clearInterval(this.timer);
return;
}
}
console.log("第"+i+"个定时器:",textMove);
this.setData({
barrage_style:barrage_style_arr,
})
}
},
//绑定发射输入框,将值传递给data里的bind_shootValue,发射的时候调用
bind_shoot:function(e){
this.setData({
bind_shootValue:e.detail.value
})
},
})이제 막 작은 프로그램을 접하게 되어서, 나는 일부 진술의 사용에 익숙하지 않습니다. 매우 이해합니다. 그래서 몇 가지 문제에 직면했습니다:
1. js에서 wxml 제어 정보를 얻습니다.
js:
barrageSwitch: function(e){
console.log(e);
}wxml:
<switch id="switch_" bindchange="barrageSwitch"/>
결과: 객체가 반환됩니다. 콘솔에 반환되는 유형은 json 형식의 데이터인 것 같습니다.
Object {type: "change", timeStamp: 2766, target: Object, currentTarget: Object, detail: Object}2. 탄막 구현 시 발사 버튼을 클릭하면 입력창의 정보를 얻을 수 있습니다.
여기서 입력 상자가 포커스를 잃으면 js의 데이터 클래스에 데이터를 복사한 다음 클릭하여 실행하면 데이터 클래스의 값을 가져옵니다.
3. 가장 큰 문제는 텍스트를 실행하는 방법입니다. 미니 프로그램이 jQuery를 지원하지 않기 때문에 js 바보인 제가 조금 무력해집니다.
텍스트 이동에 대한 내 생각에 대해 이야기하겠습니다.
먼저 탄막을 열 때 타이머를 정의하고, 탄막을 닫을 때 타이머를 끄세요. 배열을 사용하여 텍스트 이동 스타일을 저장하기 때문에 나머지는 결정됩니다. 텍스트를 움직이게 하려면 왼쪽의 크기를 변경하면 됩니다. 그래서 타이머가 실행 중일 때 for 루프를 사용하여 왼쪽 사격 텍스트 스타일의 크기를 변경합니다.
읽어주셔서 감사합니다. 도움이 되기를 바랍니다. 이 사이트를 지원해 주셔서 감사합니다!
WeChat 미니 프로그램 탄막 기능과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!