캔버스 API, 인기 있는 캔버스 기본 사항 (4)
오늘 이야기해 볼 것은 캔버스의 변환 기능입니다. 이전 내용이 이해가 안 되시면 나가서 오른쪽으로 돌아가서 기본을 살펴보세요. 지식이 먼저입니다. 더 이상 고민하지 말고 요점을 살펴보겠습니다.
변환 기능이 무엇인가요? CSS3에 익숙한 학생들은 CSS3에 변환, 이동, 크기 조정, 회전, 애니메이션 등이 있다는 것을 알고 있습니다. 마찬가지로 캔버스도 이를 지원하지만 부분적으로만 살펴보겠습니다. 어떤 것이 지원되나요? CSS3와 비교하면 차이점이 무엇인가요?
1. scale
scale(scaleWidth, scaleHeight) 현재 도면의 크기를 조정합니다.
매개변수: scaleWidth는 0.5 = 50%와 같은 값으로 현재 도면의 너비를 나타냅니다. 1 = 100%, 2 = 200% 등; scaleHeight는 0.5 = 50%, 1 = 100%, 2 = 200% 등과 같은 값을 사용하여 현재 도면의 높이를 조정하는 것을 의미합니다.
먼저 css3의 성능을 살펴볼 수 있습니다.
css3 scale(sx,sy) sx,sy는 각각 0.5 = 50%, 1 = 100%와 같은 값을 사용하여 가로좌표와 세로좌표에 대한 스케일링 벡터를 나타냅니다. , 2 = 200% 등은 기본적으로 canvas 와 동일하지만, 말하는 것이 다를 뿐이므로 사용법은 동일하므로 시도해 보겠습니다.
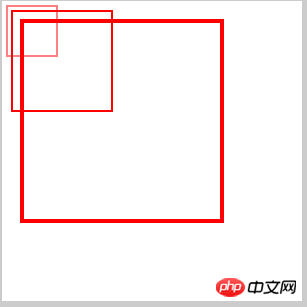
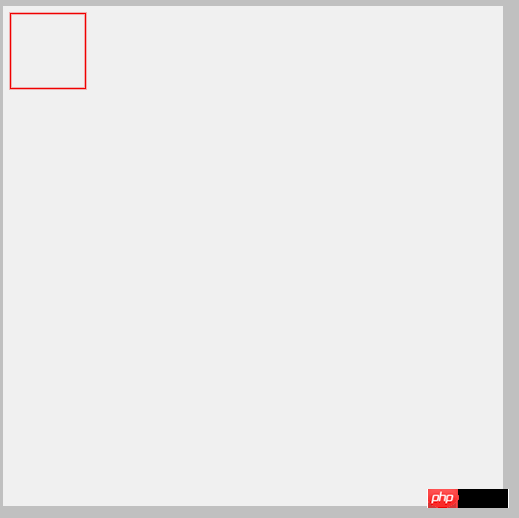
ctx.strokeStyle = 'red'; ctx.strokeRect(5,5,50,50); ctx.scale(2,2); ctx.strokeRect(5,5,50,50); ctx.scale(2,2); ctx.strokeRect(5,5,50,50);

아주 이상한 현상을 발견했습니다. 포지셔닝의 원점에서 스케일링이 시작되지 않고 실제로 그래픽만 오프셋되는 것이 아닙니다. 크기가 조정되었지만 그래픽의 여백도 크기가 조정되었으며 크기 조정 배수는 그래픽과 동일합니다. CSS3의 크기 조정이 어떻게 작동하는지 살펴보겠습니다.
.box{
width:50px;
height:50px;
border:1px solid #000;
margin:20px;
}
.box:hover{
-webkit-transform:scale(2,2);
}

css3의 성능은 그래픽의 중심점을 원점으로 삼은 다음 크기를 조정하는 것입니다. . 이것으로부터 우리는 캔버스의 배율과 CSS3의 배율 사이의 차이점 중 하나를 얻습니다.
두 번째 차이점은 CSS3의 배율이 x축과 y축의 배율이 같다는 것입니다. 다음과 같이 하나의 매개변수로 축약될 수 있습니다:
.box:hover{
-webkit-transform:scale(2);
}
효과는 동일하지만 캔버스의 2 두 매개변수의 배율 인수가 동일하더라도 축약할 수 없습니다. 두 매개변수를 모두 작성해야 실행됩니다.
그러고보니 캔버스 API의 시작 부분에 서스펜스가 있었는데, 이는 캔버스 폭을 높게 설정한 것이었습니다. 캔버스 태그 속성에 설정해야 하며 CSS에서는 설정할 수 없습니다. 이유는 무엇입니까? 예를 살펴보겠습니다.
첫 번째 그룹에서는 CSS를 사용하여 캔버스의 너비와 높이를 정의하고 레이블 속성에는 스타일이 없습니다.
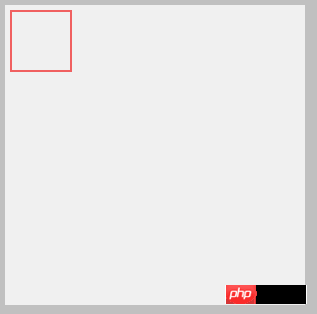
canvas{ background:#fff; width:300px; height:300px; }
ctx.strokeStyle = 'red'; ctx.strokeRect(5,5,50,50);

야, 이게 대체 뭐야?
두 번째 그룹에서는 CSS 설정 없이 캔버스 태그 속성을 사용하여 너비와 높이를 설정합니다.
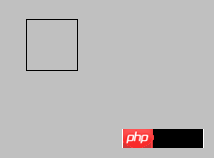
<canvas width="300" height="300" id="canvas">
<span>亲,您的浏览器不支持canvas,换个浏览器试试吧!</span>
</canvas>
물론, label 속성에 설정된 너비와 높이는 정상입니다. CSS에서 너비와 높이를 설정할 때 이런 이상한 상황이 발생하는 이유는 캔버스 자체에 기본 너비와 높이(너비가 300)가 있기 때문입니다. , 높이 150) CSS에서 너비와 높이를 설정하면 캔버스 너비가 이제 자동으로 조정되는 것으로 간주됩니다. 크기 조정 비율은 CSS/300에서 설정한 너비입니다. 그러면 CSS에서 설정한 너비는 300이고 높이는 300입니다. 300이면 너비는 300/300으로 조정되고 높이는 300/으로 조정됩니다. 150. 높이는 자연스럽게 2배가 되기 때문에 캔버스의 속성에서 너비와 높이를 설정해야 하는 이유입니다
다시 스케일로 돌아가서 변경 사항을 확인하도록 하겠습니다. scale of process:
var timer = null;
ctx.strokeStyle = 'red';
timer = setInterval(function(){
ctx.beginPath();
ctx.scale(1.5,1.5);
ctx.strokeRect(5,5,50,50);
ctx.closePath();
},500)
에서 다운로드할 수 있습니다. 이 gif에서 볼 수 있듯이 규모의 변화는 다시 scale을 기반으로 합니다. 어떤 사람들은 타이머가 원본을 기준으로 다시 조정된다고 하는데 이 효과가 보기에 좋지 않습니다. 그런 다음 하나의 그래픽만으로 천천히 축적하고 확장하도록 하시겠습니까?
여기서는 지정된 범위 내에서 스타일을 지우는 것을 의미하는clearRect()라는 메서드를 설명해야 합니다. 여기에 필요한 그래픽이 하나만 있으면 다음 그래픽 전에 이전 그림을 지워야 합니다. 그 사이의 시간이 매우 짧기 때문에 연속적인 느낌을 줍니다. 먼저clearRect() 메소드를 소개하겠습니다.
clearRect(x,y,w,h) 매개변수: w,y는 사각형을 나타냅니다. 의 왼쪽 상단 좌표를 지워야 합니다. 원하는 효과를 함께 작성해 보겠습니다.
var timer = null;
var num = 1;
ctx.strokeStyle = 'red';
timer = setInterval(function(){
if(parseInt(num) >=5){
clearInterval(timer);
num =5;
}else{
num +=0.1;
}
ctx.clearRect(0,0,canvas.clientWidth,canvas.clientHeight);
ctx.save();
ctx.beginPath();
ctx.scale(num,num);
ctx.strokeRect(5,5,50,50);
ctx.closePath();
ctx.restore();
},500)
看上图,现在就可以安安静静看它是怎么缩放的了,边距和图形一起缩放,比例也是一样的,这里的效果之所以没有和上面的gif图一样,在上一次缩放的基础上缩放,是因为这一对活宝:save()和restore(),这对活宝上一篇已经讲过了,如果还是不熟悉的同学出门右转,找到API的第3篇,这里的这一对主要功能是保存当前的路径,不被其他的路径污染,这对活宝和clearRect()在做运动的时候是非常有用的,这里终点提示一下!
2、rotate
rotate(angle) 旋转当前绘图 参数:angle表示旋转角度,这里需要填写弧度(弧度和角度的关系,在前面就已经讲过了,不熟悉的同学可以找到API的第2篇)
同样我们看一下css3 rotate的表现:
.box{
width:50px;
height:50px;
border:1px solid #000;
margin:20px;
}
.box:hover{
-webkit-transform:rotate(30deg);
}
可以看到css3的旋转是以中心为原点进行旋转,切接受的参数直接就是角度,而不是弧度,那canvas的rotate的表现是什么呢?
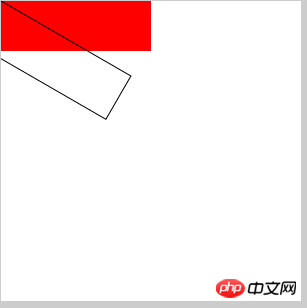
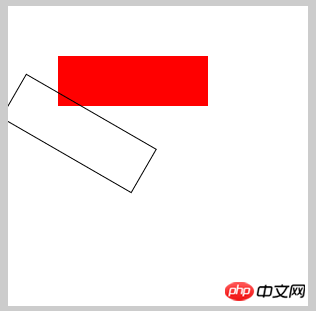
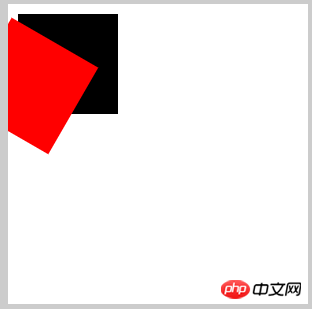
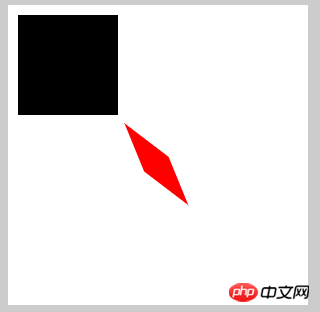
ctx.fillStyle = 'red'; ctx.fillRect(0,0,150,50); ctx.beginPath(); ctx.rotate(30*Math.PI/180); ctx.strokeRect(0,0,150,50); ctx.closePath();

红色为初始图形,黑色为旋转图形,这是将图形坐标设置画布左上角的地方的
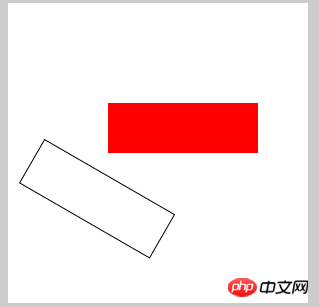
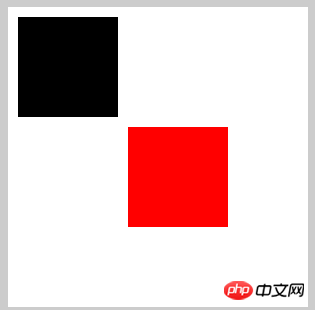
ctx.fillStyle = 'red'; ctx.fillRect(50,50,150,50); ctx.beginPath(); ctx.rotate(30*Math.PI/180); ctx.strokeRect(50,50,150,50); ctx.closePath();

图形坐标设置50,50处
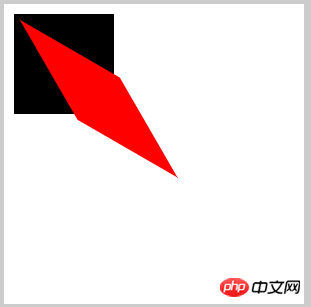
ctx.fillStyle = 'red'; ctx.fillRect(100,100,150,50); ctx.beginPath(); ctx.rotate(30*Math.PI/180); ctx.strokeRect(100,100,150,50); ctx.closePath();

图形坐标设在100,100处
从这个3组效果中,我们可以得出这样的结论:
1、canvas的旋转原点并不是以自身的中心为原点,而是以画布的左上角为原点,3张图的比较可以看出来
2、图形的旋转原点也不是其自身的中心,而是其左上角为原点
这里说了2个原点,可能不好理解哈,几个例子,比如地球,它即绕太阳转,自己本身也转,那么它让太阳转就是我们说的第一点,图形绕画布旋转,准确的来说,也是图形的左上角绕画布左上角旋转,太阳的自转就是我们说的第2点,它自己本身的旋转,只不过canvas图形中的自转不是以中心为原点的旋转,其中心在左上角,这应该就明白看吧!
3、translate
translate(x,y) 重新映射画布上的 (0,0) 位置,这怎么理解?通俗的将,就是重新定义坐标原点,默认原点是(0,0),用此方法会将原点改成(x,y)
参数:x 添加到水平坐标(x)上的值 y添加到垂直坐标(y)上的值
定义不好理解,那我们就用例子来理解:
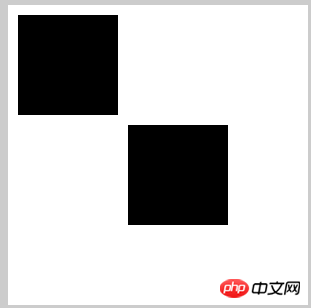
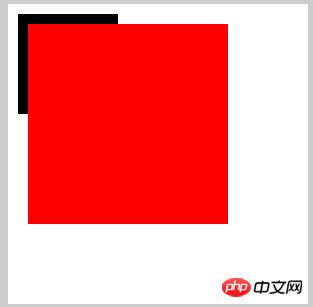
ctx.fillRect(10,10,100,100); //设置新原点 ctx.translate(110,110); ctx.fillRect(10,10,100,100);
首先我们画了一个100*100的矩形,图形坐标(10,10),因为默认原点是画布左上角,所以此图形在距离左上角(10,10)的位置,理论上说,我们再画一个一模一样的矩形,坐标也一样,2图形是会覆盖的,但是我们现在重新设置原点(110,110),刚好在第一个图形的右下角,这样方便观察,然后再画一个坐标和大小一模一样的矩形,我们来看看效果:
第二个矩形就刚好是以(110,110)为新的原点,然后距离新原点(10,10)的距离画了一个矩形,恩,这就是translate的作用
css3也是有translate的,我们不妨也来对比一下,下面我写一个css3的translate的例子:
.box{
width:150px;
height:150px;
border:1px solid #000;
margin:20px;
}
.box:hover{
-webkit-transform: translate(100px,0);
}
从gif图可以看出,css3的translate是以自身中心为原点进行平移,但是不会改变原点坐标,所以,canvas的translate跟css3的translate又不一样
4、transform
transform(a,b,c,d,e,f) 替换当前的变换矩阵
参数:
a:水平缩放绘图
b:水平倾斜绘图
c:垂直倾斜绘图
d:垂直缩放绘图
e:水平移动绘图
f:垂直移动绘图
参数很多,但是看这参数的解释,还是很好理解,我们都知道css3的transform是一个集合,其中包含:scale,rotate,translate,skew和matrix,并且其中的matrix(矩阵)是可以转换成前面的任何效果的,换句话说,就是matrix(矩阵)可以包含前面的任何效果,包括自身,而canvas中的transform就是扮演css3的matrix的角色,只是跟css3的效果不一样而已,前面已经对比过了,具体的原理我们在这里就不说了,如果不清楚的,可以看一下css3的matrix是什么个原理,canvas的transform跟他的原理差不多!css3 matrix看这里
scale转成transform公式可得:
context.scale(sx, sy)
缩放我直接用公式来解释:
x’=sx*x
y’=sy*y
(其中,sx 和sy分别表示在x轴和y轴上的缩放倍数,x和y默认为1)
matrix(sx*x,0,0,sy*y,0,0) --> context.transform(sx*x,0,0,sy*y,0,0) -->context.transform(sx,0,0,sy,0,0)
ctx.fillRect(10,10,100,100); //缩放 ctx.transform(2,0,0,2,0,0); ctx.fillStyle="red"; ctx.fillRect(10,10,100,100);

rotate转化成transform
rotate(a*Math.PI/180)
公式推导就不推了,直接拿过来了
context.transform(cos(a),sin(a),-sin(a),cos(a),0,0) (a为角度)
--> context.transform(Math.cos(a*Math.PI/180),Math.sin(a*Math.PI/180),-Math.sin(a*Math.PI/180),Math.cos(a*Math.PI/180),0,0)
ctx.fillRect(10,10,100,100); //旋转 ctx.transform(Math.cos(30*Math.PI/180),Math.sin(30*Math.PI/180),-Math.sin(30*Math.PI/180),Math.cos(30*Math.PI/180),0,0); ctx.fillStyle="red"; ctx.fillRect(10,10,100,100);

translate转化成transform
translate(tx,ty)
context.transform(1,0,0,1,tx,ty)
ctx.fillRect(10,10,100,100); //平移 ctx.transform(1,0,0,1,110,110); ctx.fillStyle="red"; ctx.fillRect(10,10,100,100);

skew转化成transform
虽然canvas没有skew方法,但是transform依然可以做出来
context.transform(1,tan(ay),tan(ax),1,0,0) (ax,ay表示x方向,y方向的倾斜角度)
-->context.transform(1,Math.tan(ay*Math.PI/180),Math.tan(ax*Math.PI/180),1,0,0)
ctx.fillRect(10,10,100,100); //倾斜 ctx.transform(1,Math.tan(30*Math.PI/180),Math.tan(30*Math.PI/180),1,0,0) ctx.fillStyle="red"; ctx.fillRect(10,10,100,100);

那么,如果我想实现平移,旋转,倾斜加放大呢,怎么做?那就分开写呗:
ctx.fillRect(10,10,100,100); //综合 ctx.transform(1,0,0,1,110,110);//平移 ctx.transform(Math.cos(10*Math.PI/180),Math.sin(10*Math.PI/180),-Math.sin(10*Math.PI/180),Math.cos(30*Math.PI/180),0,0);//旋转 ctx.transform(0.5,0,0,0.5,0,0);//缩放 ctx.transform(1,Math.tan(30*Math.PI/180),Math.tan(30*Math.PI/180),1,0,0);//倾斜 ctx.fillStyle="red"; ctx.fillRect(10,10,100,100);

5、setTransform
setTransform(a,b,c,d,e,f) 当前的变换矩阵重置为单位矩阵,用法与transform相同
参数:
a:水平缩放绘图
b:水平倾斜绘图
c:垂直倾斜绘图
d:垂直缩放绘图
e:水平移动绘图
f:垂直移动绘图
怎么理解这个方法呢?
当我们用transform时,前面的变换方法会影响到后面的变换方法,我们俗称污染,比如:
//缩放 ctx.transform(2,0,0,2,0,0); ctx.fillStyle="red"; ctx.fillRect(10,10,100,100); ctx.beginPath(); //旋转 ctx.transform(Math.cos(30*Math.PI/180),Math.sin(30*Math.PI/180),-Math.sin(30*Math.PI/180),Math.cos(30*Math.PI/180),0,0); ctx.fillStyle="green"; ctx.fillRect(10,10,100,100);
前面的一个图形我想让它放大2倍,后面的我不想让它放大,而是想让它旋转30度,结果:
后面的图形也放大了2倍,这不是我们想要的结果,有人会说,我用save()和restore()不就可以了吗?
//缩放 ctx.save(); ctx.transform(2,0,0,2,0,0); ctx.fillStyle="red"; ctx.fillRect(10,10,100,100); ctx.restore(); ctx.beginPath(); //旋转 ctx.transform(Math.cos(30*Math.PI/180),Math.sin(30*Math.PI/180),-Math.sin(30*Math.PI/180),Math.cos(30*Math.PI/180),0,0); ctx.fillStyle="green"; ctx.fillRect(10,10,100,100);
如果你用这2个方法,我就不得不给你赞一个,说明前面的你看进去了
但是我想说的是,我们有更好的方法,就是我们现在要讲的这个--setTransform
//缩放 ctx.setTransform(2,0,0,2,0,0); ctx.fillStyle="red"; ctx.fillRect(10,10,100,100); ctx.beginPath(); //旋转 ctx.setTransform(Math.cos(30*Math.PI/180),Math.sin(30*Math.PI/180),-Math.sin(30*Math.PI/180),Math.cos(30*Math.PI/180),0,0); ctx.fillStyle="green"; ctx.fillRect(10,10,100,100);

效果跟上面的一样,官方解释是该变换只会影响 setTransform() 方法调用之后的绘图,当然,如果你把transform和setTransform一起混用,那也是会污染的:
//缩放 ctx.setTransform(2,0,0,2,0,0); ctx.fillStyle="red"; ctx.fillRect(10,10,100,100); ctx.beginPath(); //旋转 ctx.transform(Math.cos(30*Math.PI/180),Math.sin(30*Math.PI/180),-Math.sin(30*Math.PI/180),Math.cos(30*Math.PI/180),0,0); ctx.fillStyle="green"; ctx.fillRect(10,10,100,100);

要是把这2方法调个个看看:
//缩放 ctx.transform(2,0,0,2,0,0); ctx.fillStyle="red"; ctx.fillRect(10,10,100,100); ctx.beginPath(); //旋转 ctx.setTransform(Math.cos(30*Math.PI/180),Math.sin(30*Math.PI/180),-Math.sin(30*Math.PI/180),Math.cos(30*Math.PI/180),0,0); ctx.fillStyle="green"; ctx.fillRect(10,10,100,100);

看看,效果就又不一样了,所以,在用这些变换方法的时候,必须要弄清楚他们的作用范围和顺序,才能做出我们想要的效果,也不会污染其他的效果,这点,需谨记了!
好了,变换部分就讲完了,感谢大家的关注,如有将的不对的地方,希望能踊跃指正,不甚感谢!
以上就是canvas API ,通俗的canvas基础知识(四) 的内容,更多相关内容请关注PHP中文网(www.php.cn)!
相关文章:
canvas API 介绍,常见的canvas基础知识(一)

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 캔버스를 사용하는 학교는 어디인가요?
Aug 18, 2023 pm 05:59 PM
캔버스를 사용하는 학교는 어디인가요?
Aug 18, 2023 pm 05:59 PM
캔버스를 사용하는 학교로는 스탠포드대학교, MIT, 컬럼비아대학교, 캘리포니아대학교, 버클리대학교 등이 있습니다. 자세한 소개: 1. Stanford University는 Canvas를 주요 온라인 학습 플랫폼으로 사용합니다. Stanford University의 교사와 학생은 Canvas를 사용하여 강좌 내용을 관리 및 전달하고 온라인 토론, 과제 제출 및 시험과 같은 기능을 통해 학습합니다. Polytechnic Institute와 MIT도 Canvas를 온라인 학습 관리 시스템으로 사용하고 Canvas 플랫폼을 통해 강좌 관리를 수행합니다. 3. Columbia University 등
 캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인에는 다음이 포함됩니다. 1. 간단하고 사용하기 쉬운 API가 있으며 사용자 정의 화살표 효과를 만들 수 있는 Fabric.js 2. 화살표 그리기 기능을 제공하고 다양한 화살표를 만들 수 있는 Konva.js 스타일 3. 풍부한 그래픽 처리 기능을 제공하고 다양한 화살표 효과를 얻을 수 있는 Pixi.js 4. 화살표 스타일과 애니메이션을 쉽게 생성하고 제어할 수 있는 Two.js 5. 다양한 화살표 효과를 생성할 수 있는 Arrow.js 6. 대략적인 .js, 손으로 그린 화살표 등을 만들 수 있습니다.
 캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항에는 시계 모양, 눈금 표시, 디지털 시계, 시, 분 및 초침, 중심점, 애니메이션 효과, 기타 스타일 등이 포함됩니다. 자세한 소개: 1. 시계 모양, 캔버스를 사용하여 시계 모양으로 원형 다이얼을 그릴 수 있으며 다이얼의 크기, 색상, 테두리 및 기타 스타일을 설정할 수 있습니다. 2. 눈금선, 눈금선을 그립니다. 3. 디지털 시계, 다이얼에 디지털 시계를 그려서 현재 시간과 분을 표시할 수 있습니다. 4. 시침, 분침, 초침 등.
 html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas 버전에는 html2canvas v0.x, html2canvas v1.x 등이 포함됩니다. 자세한 소개: 1. html2canvas v0.x는 html2canvas의 초기 버전입니다. 최신 안정 버전은 v0.5.0-alpha1입니다. 2. html2canvas v1.x는 html2canvas의 새 버전입니다.
 tkinter 캔버스에는 어떤 속성이 있습니까?
Aug 21, 2023 pm 05:46 PM
tkinter 캔버스에는 어떤 속성이 있습니까?
Aug 21, 2023 pm 05:46 PM
tkinter 캔버스 속성에는 bg, bd, 릴리프, 너비, 높이, 커서, 강조 배경, 강조 색상, 강조 두께, 삽입 배경, 삽입 너비, 선택 배경, 선택 전경, xscrollcommand 속성 등이 포함됩니다. 자세한 소개
 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp에서 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법에는 특정 코드 예제가 필요합니다. 1. 소개 모바일 장치의 인기로 인해 점점 더 많은 응용 프로그램이 모바일 단말기에 다양한 차트와 애니메이션 효과를 표시해야 합니다. Vue.js를 기반으로 하는 크로스 플랫폼 개발 프레임워크인 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 기능을 제공합니다. 이 기사에서는 uniapp이 캔버스를 사용하여 차트 및 애니메이션 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. 캔버스
 캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
Canvas 프레임워크 탐색: 일반적으로 사용되는 Canvas 프레임워크가 무엇인지 이해하려면 특정 코드 예제가 필요합니다. 소개: Canvas는 풍부한 그래픽 및 애니메이션 효과를 얻을 수 있는 HTML5에서 제공되는 그리기 API입니다. 그리기의 효율성과 편의성을 향상시키기 위해 많은 개발자들이 다양한 Canvas 프레임워크를 개발했습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 캔버스 프레임워크를 소개하고 독자가 이러한 프레임워크를 사용하는 방법을 더 깊이 이해하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. EaselJS 프레임워크 Ea
 게임 개발에서 캔버스의 강력한 역할과 적용을 살펴보세요.
Jan 17, 2024 am 11:00 AM
게임 개발에서 캔버스의 강력한 역할과 적용을 살펴보세요.
Jan 17, 2024 am 11:00 AM
게임 개발에서 캔버스의 힘과 적용 이해 개요: 인터넷 기술의 급속한 발전으로 인해 웹 게임은 플레이어들 사이에서 점점 더 인기를 얻고 있습니다. 캔버스 기술은 웹 게임 개발의 중요한 부분으로 게임 개발에 점차 등장하며 강력한 위력과 활용성을 보여주고 있습니다. 이 기사에서는 게임 개발에서 캔버스의 잠재력을 소개하고 특정 코드 예제를 통해 캔버스의 적용을 보여줍니다. 1. 캔버스 기술 소개 캔버스는 HTML5의 새로운 요소입니다.




