양식의 input type="file"은 프론트 엔드 개발에서 자주 사용되지만 안타깝게도 다양한 브라우저에서 input type="file"의 성능이 균일하지 않고 스타일이 작동하기 어렵습니다. 이 문제를 어떻게 처리할까요? 이것이 오늘 토론의 주요 내용입니다. type="file"의 입력은 무엇입니까?
이게 뭔지는 굳이 말할 필요도 없을 것 같아요. 어차피 다들 아시겠지만, 휴대폰이 다양한 시대에는 사진을 직접 찍어서 올리는 것도 가능합니다. 이전보다 훨씬 더 재미있어요.
과거에는 하나의 파일만 업로드할 수 있었지만 이제는 multiple 속성만 추가하면 여러 파일을 업로드할 수 있으며 지원되는 파일 형식도 다양합니다. , 자세한 내용은 http://www.w3.org/html/ig/zh/wiki/HTML5/number-state#.E6.96.87.E4.BB.B6.E4.B8.8A.E4.BC를 참조하세요. .A0.E7 .8A.B6.E6.80.81
업로드 버튼 스타일 조정
CSS를 사용해 본 친구들은 HTML 요소에서 양식의 스타일이 컨트롤 요소 수정이 가장 고통스럽습니다. 많은 컨트롤의 스타일은 시스템 테마에 따라 변경됩니다. 이를 수정하려면 특히 IE 브라우저에서 시뮬레이션만 하면 됩니다.
업로드 버튼type="file"은 스타일을 수정한 적이 있는데, 시뮬레이션 방식을 사용하는 경우가 있는데, 이를 사용하면 소위 보안이 발생할 수 있다고 합니다. 성적인 문제, 음, 저 같은 페이지맨은 이해도 안 되고, 이해해도 어떻게 처리해야 할지 모르겠어요. 그럼 시뮬레이션하지 마세요...
그런데 시뮬레이션하지 않으면 스타일을 어떻게 수정할 수 있나요?
이미지 포지셔닝 오버레이 방식
이전에 나도 알고 있었고 사실 다들 알고 있는 방법은 type="file "을 전달하는 것이었습니다. 업로드 버튼은 투명하게 만든 다음 사진 위에 겹쳐서 사람들이 사진 업로드를 클릭하면 달성되는 것을 느낄 수 있으며 기본 업로드 버튼을 볼 필요가 없습니다.
<input type="file" id="upfile" ><span ></span>.up_icon,.up_input {position: absolute;top: 10px;left: 10px;width: 64px;height: 64px;z-index: 2}.up_icon {overflow: hidden;font-size: 0;line-height: 99em;background: url(http://www.php.cn/) no-repeat 0 0;z-index: 1;}데모 살펴보기: http://jsbin.com/qacijusihivi/1/
이 데모에서는 업로드 구현 방법을 볼 수 있다는 것이 매우 분명합니다. 위치 지정을 통해 버튼을 배치하면 해당 이미지를 빈 라벨의 배경 이미지로 사용할 수 있습니다. 그런 다음 업로드 버튼의 불투명도를 0으로 설정하면 됩니다. 더 이상 버튼을 볼 수 없지만 실제로는 존재하고, 그리고...그런 다음...더 이상 없고, 효과가 있습니다...
웹킷을 위한 솔루션
웹킷 커널에 대한 이 솔루션은 실제로 약간 우스꽝스럽고 실용성이 거의 없습니다. 왜냐하면 -webkit- 접두사가 있는 작성 방법이 지원되지 않으므로 아무런 효과가 없으므로 그냥 재미로 가져가시면 됩니다.
<input type="file" id="upfile">input[type="file"]::-webkit-file-upload-button {position: absolute;top: 10px;left: 10px;width: 64px;height: 64px;overflow: hidden;line-height: 99em;background:url(http://www.php.cn/) no-repeat 0 0;border: 0 none;z-index: 2;}데모를 먼저 살펴보세요: http://jsbin.com/wicihihabifi/1/
이 데모의 HTML 구조는 매우 간단합니다. 단지 [입력 태그입니다. 이전에 본 방법보다 훨씬 간단하지만, 현재 휴대폰에서는 대부분 웹킷 기반 브라우저를 사용하므로 호환성 측면에서 훨씬 나쁩니다. . 잊어버리세요. 그냥 오락으로 여기고 즐겨보세요~
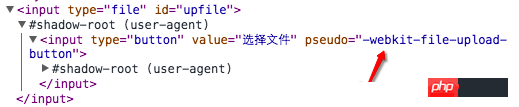
간단한 HTML 구조 수정 스타일은 ::-webkit-file-upload-button 의사 요소에 전적으로 의존합니다. 이 의사 요소의 경우 요소의 스타일을 적절하게 수정하면 됩니다. 왜냐하면 이것은 단지 일반적인 버튼 요소이기 때문입니다. Shadow DOM을 표시하여 이 버튼 요소를 보면 더 명확해집니다.

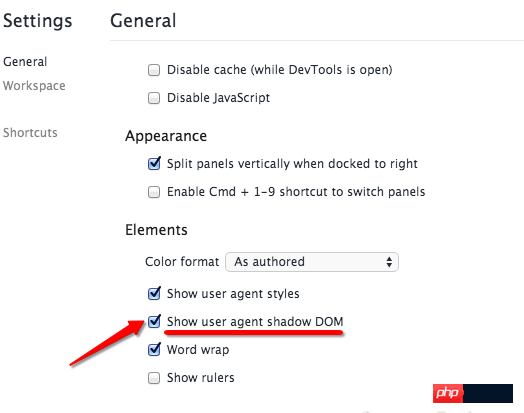
이것은 Chrome 개발자 도구에 표시되는 DOM 트리입니다. 일반적으로 Shadow DOM 보기를 활성화하지 않으면 유형이 표시되지 않습니다. ="file"의 입력에 내용이 너무 많습니다. 켜는 방법은 매우 간단합니다. 개발자 도구 오른쪽 상단의 톱니바퀴 를 클릭한 후 팝업 레이어에서 이 상자를 체크하세요.
를 클릭한 후 팝업 레이어에서 이 상자를 체크하세요.

이제 독자는 다른 input 태그를 직접 확인할 수 있습니다. Shadow DOM이 있으면 확실히 확장할 수 있습니다. 그리고 HTML5에는 몇 가지 새로운 태그가 있습니다...
드디어
type="file"의 input 태그에 대해 현재 스타일을 수정하는 방법은 다음 두 가지뿐입니다. 그리고 webkit의 솔루션도 매우 제한적이지만 휴대폰에는 문제가 되지 않습니다. 어떤 사람들은 다른 브라우저에서는 어떻게 해야 합니까? 예, 어떻게 해야 할지 모르겠습니다.
Firefox 브라우저에는forms.css에 input type="file" > 버튼[type="button"]이 있지만 왜 이 선택기를 내 스타일에 추가한 후에도 아무런 효과가 나타나지 않아서 플레이를 중단했는지 모르겠습니다.
PS: form.css 파일의 경우 Firefox 브라우저의 팬이라면 리소스://gre-resources/forms.css 경로의 존재를 알아야 합니다. 아, 오페라 브라우저도 있군요. 맥에서 플레이해보니-webkit- 접두어 스타일이 그대로 계승되더군요...
type="file"의 입력 상자 스타일 수정 요약과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!