디렉터리
1. pic1.html 페이지 코드는 다음과 같습니다.
2. 데이터베이스 데이터를 시뮬레이션하는 엔터티 클래스 Photoes.cs 코드는 다음과 같습니다.
3. 서버가 클라이언트에 데이터를 반환하는 일반 핸들러 Handler1.ashx 코드는 다음과 같습니다.
4. 샘플 다운로드:
5. 워터폴 흐름에 대해 자세히 알아보세요. 레이아웃
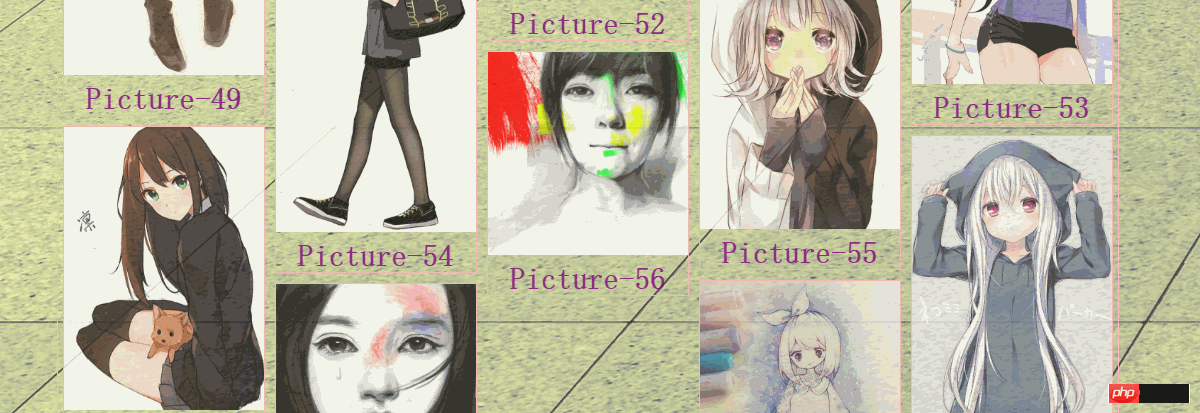
우선 폭포 흐름 레이아웃과 무한 로딩 사진 앨범의 효과를 보여드리겠습니다.

1. pic1.html 페이지 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>瀑布流布局与无限加载图片相册</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
background: url(../img/bg5.jpg);
}
#items {
width: 1060px;
margin: 0 auto;
border: 1px solid lightpink;
}
.item {
border: 1px solid lightpink;
width: 200px;
color: purple;
font-size: 30px;
font-weight: bolder;
margin: 5px;
text-align: center;
opacity: 0.8;
}
img {
width: 200px;
}
</style>
</head>
<body>
<p id="items">
<p class="item"><img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" / alt="CSS3는 폭포 흐름 레이아웃과 사진 앨범 무제한 로드를 구현합니다." >picture-1</p>
<p class="item"><img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" / alt="CSS3는 폭포 흐름 레이아웃과 사진 앨범 무제한 로드를 구현합니다." >picture-2</p>
<p class="item"><img src="/static/imghw/default1.png" data-src="img/3.jpg" class="lazy" / alt="CSS3는 폭포 흐름 레이아웃과 사진 앨범 무제한 로드를 구현합니다." >picture-3</p>
<p class="item"><img src="/static/imghw/default1.png" data-src="img/4.jpg" class="lazy" / alt="CSS3는 폭포 흐름 레이아웃과 사진 앨범 무제한 로드를 구현합니다." >picture-4</p>
<p class="item"><img src="/static/imghw/default1.png" data-src="img/5.jpg" class="lazy" / alt="CSS3는 폭포 흐름 레이아웃과 사진 앨범 무제한 로드를 구현합니다." >picture-5</p>
<p class="item"><img src="/static/imghw/default1.png" data-src="img/6.jpg" class="lazy" / alt="CSS3는 폭포 흐름 레이아웃과 사진 앨범 무제한 로드를 구현합니다." >picture-6</p>
<p class="item"><img src="/static/imghw/default1.png" data-src="img/7.jpg" class="lazy" / alt="CSS3는 폭포 흐름 레이아웃과 사진 앨범 무제한 로드를 구현합니다." >picture-7</p>
<p class="item"><img src="/static/imghw/default1.png" data-src="img/8.jpg" class="lazy" / alt="CSS3는 폭포 흐름 레이아웃과 사진 앨범 무제한 로드를 구현합니다." >picture-8</p>
<p class="item"><img src="/static/imghw/default1.png" data-src="img/9.jpg" class="lazy" / alt="CSS3는 폭포 흐름 레이아웃과 사진 앨범 무제한 로드를 구현합니다." >picture-9</p>
<p class="item"><img src="/static/imghw/default1.png" data-src="img/10.jpg" class="lazy" / alt="CSS3는 폭포 흐름 레이아웃과 사진 앨범 무제한 로드를 구현합니다." >picture-10</p>
<p class="item"><img src="/static/imghw/default1.png" data-src="img/11.jpg" class="lazy" / alt="CSS3는 폭포 흐름 레이아웃과 사진 앨범 무제한 로드를 구현합니다." >picture-11</p>
<p class="item"><img src="/static/imghw/default1.png" data-src="img/12.jpg" class="lazy" / alt="CSS3는 폭포 흐름 레이아웃과 사진 앨범 무제한 로드를 구현합니다." >picture-12</p>
<p class="item"><img src="/static/imghw/default1.png" data-src="img/13.jpg" class="lazy" / alt="CSS3는 폭포 흐름 레이아웃과 사진 앨범 무제한 로드를 구현합니다." >picture-13</p>
<p class="item"><img src="/static/imghw/default1.png" data-src="img/14.jpg" class="lazy" / alt="CSS3는 폭포 흐름 레이아웃과 사진 앨범 무제한 로드를 구현합니다." >picture-14</p>
<p class="item"><img src="/static/imghw/default1.png" data-src="img/15.jpg" class="lazy" / alt="CSS3는 폭포 흐름 레이아웃과 사진 앨범 무제한 로드를 구현합니다." >picture-15</p>
<p class="item"><img src="/static/imghw/default1.png" data-src="img/16.jpg" class="lazy" / alt="CSS3는 폭포 흐름 레이아웃과 사진 앨범 무제한 로드를 구현합니다." >picture-16</p>
<p class="item"><img src="/static/imghw/default1.png" data-src="img/17.jpg" class="lazy" / alt="CSS3는 폭포 흐름 레이아웃과 사진 앨범 무제한 로드를 구현합니다." >picture-17</p>
<p class="item"><img src="/static/imghw/default1.png" data-src="img/18.jpg" class="lazy" / alt="CSS3는 폭포 흐름 레이아웃과 사진 앨범 무제한 로드를 구현합니다." >picture-18</p>
<p class="item"><img src="/static/imghw/default1.png" data-src="img/19.jpg" class="lazy" / alt="CSS3는 폭포 흐름 레이아웃과 사진 앨범 무제한 로드를 구현합니다." >picture-19</p>
<p class="item"><img src="/static/imghw/default1.png" data-src="img/20.jpg" class="lazy" / alt="CSS3는 폭포 흐름 레이아웃과 사진 앨범 무제한 로드를 구현합니다." >picture-20</p>
</p>
<a href="Handler1.ashx" id="next">下一页</a>
<script src="js/jquery-3.1.1.js" type="text/javascript" charset="utf-8"></script>
<!--插件的引用-->
<script src="js/masonry.pkgd.min.js" type="text/javascript"></script>
<script src="js/imagesloaded.pkgd.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.infinitescroll.min.js"></script>
<script>
//此方法用来初始化图片(图片全部加载完成时调用)
var init = function () {
imagesLoaded(document.querySelector('#items'), function (instance) {
//此方法用来设置瀑布流布局
var msnry = new Masonry("#items", {
itemSelector: ".item",
columnWidth: 0 //列与列之间的宽度
});
//alert('所有的图片都加载完成了');
});
}
init();
var num = 0;
//此方法是无限加载的方法
$("#items").infinitescroll({
navSelector: "#next",
nextSelector: "a#next",
itemSelector: ".item",
debug: true,
dataType: "json",
maxPage: 10,
appendCallback: false,
path: function (index) {
console.log(index);
return "Handler1.ashx?page=" + index;
}
}, function (data) {
num -= 20;
for (var i = 0; i < data.length; i++) {
$("<p class='item'><img src='img/" + (data[i].imgUrl + num) + ".jpg' / alt="CSS3는 폭포 흐름 레이아웃과 사진 앨범 무제한 로드를 구현합니다." >" + data[i].Name + "</p>").appendTo("#items")
console.log(data[i].imgUrl + "--" + data[i].Name);
}
init();
});
</script>
</body>
</html>2. 데이터베이스 데이터 시뮬레이션은 다음과 같습니다.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace 瀑布流布局与无限加载图片相册
{
public class Photoes
{
public int imgUrl { get; set; }
public string Name { get; set; }
//模拟数据库有两百条数据
public static List<Photoes> GetData()
{
List<Photoes> list = new List<Photoes>();
Photoes pic = null;
for (int i= 21; i <=200; i++)
{
pic = new Photoes();
pic.imgUrl = i;
pic.Name = "Picture-" + i;
list.Add(pic);
}
return list;
}
}
}3. 서버용 일반 핸들러 Handler1.ashx 코드. 클라이언트에 데이터를 반환하는 방법은 다음과 같습니다.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Script.Serialization;
namespace 瀑布流布局与无限加载图片相册
{
/// <summary>
/// 服务器返回数据给客户端的一般处理程序
/// </summary>
public class Handler1 : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
List<Photoes> result = Photoes.GetData();
int pageIndex = Convert.ToInt32(context.Request["page"]);
var filtered = result.Where(p => p.imgUrl >= pageIndex * 20 - 19 && p.imgUrl <= pageIndex * 20).ToList();
JavaScriptSerializer ser = new JavaScriptSerializer();
string jsonData = ser.Serialize(filtered);
context.Response.Write(jsonData);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}요약: 얼마 전에 폭포 흐름 레이아웃과 이미지 로딩에 대해 배웠습니다. 그리고 제가 배운 지식을 통합하기 위해 간단한 예를 만들었습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다.
CSS3 폭포 흐름 레이아웃 구현 및 그림 앨범 무제한 로딩과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!