CSS에서 수평 및 수직 센터링을 위한 여러 가지 방법
주제 바로가기!
1. 문서 흐름에서 요소 중심 맞추기
방법 1: margin:auto 방법
CSS 코드:
p{
width: 400px;
height: 400px;
position: relative;
border: 1px solid #465468;
}
img{
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
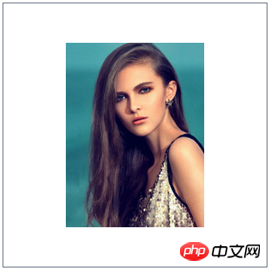
}HTML 코드:
<p> <img src="/static/imghw/default1.png" data-src="mm.jpg" class="lazy" alt="CSS에서 수평 및 수직 센터링을 위한 여러 가지 방법" > </p>
렌더링:

요소가 절대 위치 지정되면 정적 위치가 아닌 첫 번째 조상 요소를 기준으로 위치가 지정되므로 여기 img가 위치합니다. 외부 레이어 p 위치를 기반으로 합니다.
방법 2: 음수 여백 방법
CSS 코드:
.container{
width: 500px;
height: 400px;
border: 2px solid #379;
position: relative;
}
.inner{
width: 480px;
height: 380px;
background-color: #746;
position: absolute;
top: 50%;
left: 50%;
margin-top: -190px; /*height的一半*/
margin-left: -240px; /*width的一半*/
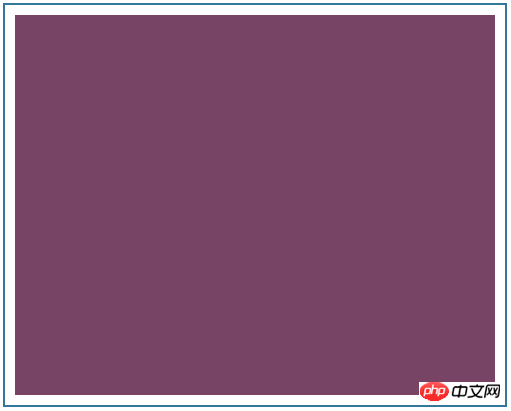
}HTML 코드:
<p class="container">
<p class="inner"></p>
</p>렌더링:

여기서는 먼저 top:50 %를 사용합니다. left:50% 내부 좌표 원점(왼쪽 위 모서리)을 컨테이너 중앙으로 이동한 다음 음수 여백을 사용하여 너비의 절반만큼 왼쪽으로 오프셋한 다음 높이의 절반만큼 위쪽으로 오프셋합니다. 내부 중심점이 컨테이너의 중심점과 정렬되도록 합니다. <… 🎜>
CSS 코드:
p{
width: 300px;
height: 300px;
border: 3px solid #555;
display: table-cell;
vertical-align: middle;
text-align: center;
}
img{
vertical-align: middle;
}HTML 코드:
<p>
<img src="/static/imghw/default1.png" data-src="mm.jpg" class="lazy" alt="CSS에서 수평 및 수직 센터링을 위한 여러 가지 방법" >
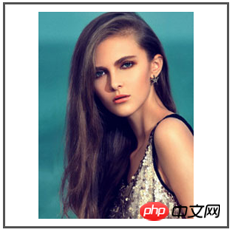
</p>p 위의 Vertical-align: middle은 세로 방향의 가운데 맞춤을 제어하고, text-align: center는 가로 방향을 제어합니다. 흥미로운 사실은 img에서 수직 정렬: 중간을 제거하면 다음과 같이 보인다는 것입니다.
여전히 중앙에 있습니다! 정말 중심이 맞나요? 사진이 약간 위로 이동하여 더 이상 수직 방향의 중앙에 위치하지 않는 것을 볼 수 있습니다. 왜? 왜인지는 모르겠지만 알고 계시다면 알려주실 수 있나요? 그러나 이미지를 텍스트로 변경하면:
그러나 이미지를 텍스트로 변경하면:
CSS 코드:

p{
border: 3px solid #555;
width: 300px;
height: 200px;
display: table-cell;
vertical-align: middle;
text-align: center;
}
span{
vertical-align: middle;
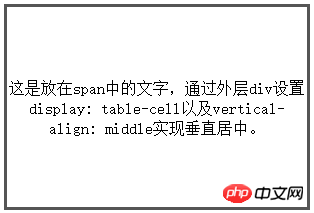
}<p>
<span>这是放在span中的文字,通过外层p设置display: table-cell以及vertical-align: middle实现垂直居中。</span>
</p>vertical-align: middle ofspan을 제거하면 이런 모습입니다. :
차이가 보이시나요? 텍스트의 줄 간격이 더 작습니다. 컴퓨터에서 코드를 실행하면 그림처럼 텍스트 줄이 가운데로 이동하고 위로 이동하지 않은 것을 확인할 수 있습니다. 저도 무슨 일인지 알아보려고 노력 중인데, 이유를 아시는 분은 알려주세요. 방법 2: 유연한 상자 방법
방법 2: 유연한 상자 방법
CSS 코드: 
.container{
width: 300px;
height: 200px;
border: 3px solid #546461;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
.inner{
border: 3px solid #458761;
padding: 20px;
}HTML 코드:
<p class="container">
<p class="inner">
我在容器中水平垂直居中
</p>
</p>align-items는 수직 중앙 정렬을 제어하고, 양쪽 정렬을 제어합니다. 콘텐츠는 가로 가운데 맞춤을 제어합니다. CSS3의 새로운 방식입니다. 브라우저 지원 상태는 다음과 같습니다.
위 내용은 모두의 학습에 도움이 되기를 바랍니다. , 모두가 PHP를 지원하기를 바랍니다. CSS 수평 및 수직 센터링의 여러 방법에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7669
7669
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 73
73
 19
19
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





