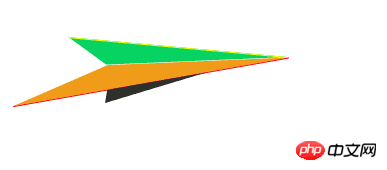
종이비행기 효과를 얻기 위해 CSS 코드를 사용하는 예
구현 렌더링은 다음과 같습니다.

예제 코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>纸飞机</title>
<style>
.wrap {
position: relative;
display: inline-block;
width: 300px;
height: 120px;
-webkit-animation: fly 6s;
-moz-animation: fly 6s;
-o-animation: fly 6s;
animation: fly 6s;:
}
.triangle1 { /*黄色三角形*/
position: absolute;
top: 50px;
left: 8px;
height: 0;
width: 0;
border-left: 100px solid rgba(255, 255, 255, 0);
border-right: 180px solid rgba(255, 255, 255, 0);
border-bottom: 24px solid #f09c18;
-webkit-transform: rotate(-10deg);
-moz-transform: rotate(-10deg);
-ms-transform: rotate(-10deg);
-o-transform: rotate(-10deg);
transform: rotate(-10deg);
}
.triangle1:after { /*红色边线*/
position: absolute;
left: -100px;
content: '';
display: block;
width: 280px;
height: 24px;
border-bottom: 1px solid red;
}
.triangle2 { /*绿色三角形*/
position: absolute;
top: 39px;
left: 66px;
height:0;
width: 0;
border-left: 40px solid rgba(255, 255, 255, 0);
border-right: 180px solid rgba(255, 255, 255, 0);
border-top: 24px solid #07d362;
-webkit-transform: rotate(5.2deg);
-moz-transform: rotate(5.2deg);
-ms-transform: rotate(5.2deg);
-o-transform: rotate(5.2deg);
transform: rotate(5.2deg);
}
.triangle2:after { /*黄色边线*/
position: absolute;
top: -24px;
left: -40px;
content: '';
display: block;
width: 220px;
height: 24px;
border-top: 1px solid yellow;
}
.triangle3 { /*黑色三角形*/
position: absolute;
top: 68px;
left: 100px;
height: 0;
width: 0;
border-left: 6px solid rgba(255, 255, 255, 0);
border-right: 100px solid rgba(255, 255, 255, 0);
border-bottom: 12px solid #2e302c;
-webkit-transform: rotate(-16.8deg);
-moz-transform: rotate(-16.8deg);
-ms-transform: rotate(-16.8deg);
-o-transform: rotate(-16.8deg);
transform: rotate(-16.8deg);
}
@keyframes fly { /*定义动画*/
0% {
top: 0;
left: 0;
}
5% {
-webkit-transform: rotate(10deg);
-moz-transform: rotate(10deg);
-ms-transform: rotate(10deg);
-o-transform: rotate(10deg);
transform: rotate(10deg);
}
50% {
top: 200px;
left: 800px;
-webkit-transform: rotate(10deg);
-moz-transform: rotate(10deg);
-ms-transform: rotate(10deg);
-o-transform: rotate(10deg);
transform: rotate(10deg);
}
55% {
-webkit-transform: rotate(170deg) rotateX(180deg);
-moz-transform: rotate(170deg) rotateX(180deg);
-ms-transform: rotate(170deg) rotateX(180deg);
-o-transform: rotate(170deg) rotateX(180deg);
transform: rotate(170deg) rotateX(180deg);
}
100% {
top: 400px;
left: 0;
-webkit-transform: rotate(170deg) rotateX(180deg);
-moz-transform: rotate(170deg) rotateX(180deg);
-ms-transform: rotate(170deg) rotateX(180deg);
-o-transform: rotate(170deg) rotateX(180deg);
transform: rotate(170deg) rotateX(180deg);
}
}
</style>
</head>
<body>
<p class="wrap">
<p class="triangle1"></p>
<p class="triangle2"></p>
<p class="triangle3"></p>
</p>
</body>
</html>요약
위 내용은 이 글의 내용 전체입니다. 모두의 공부나 업무에, 궁금한 점이 있으면 메시지를 남겨서 소통할 수 있습니다.
CSS 코드를 사용하여 종이비행기 효과를 구현하는 예제와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7449
7449
 15
15
 1374
1374
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 6
6
 고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
이 기사에서 우리는 스크롤 바의 세계로 뛰어들 것입니다. 너무 화려하게 들리지는 않지만 잘 설계된 페이지가 손을 잡고 있습니다.
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)





