CSS3의 새로운 기능을 적용한 형태
1. 적응형 타원
테두리 반경 기능:
가로 및 세로 반경을 별도로 지정할 수 있으며 값 백분율일 수 있습니다. /(슬래시)를 사용하여 두 값을 구분하면 됩니다(적응형 너비 타원 구현 가능).
4개의 수평 및 수직 반경을 서로 다른 각도로 지정할 수도 있습니다(반타원 구현 가능)
쿼터 타원은 주로 수평 및 수직 반경 조정
샘플 코드:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|

2. 평면 사변형
왜곡을 위한 변형의 SkewX에 적용해야 함
주로 문제를 해결 컨테이너는 평평한 사각형이 되며, 내부 텍스트와 요소는
중첩된 요소와 함께 수직으로 표시됩니다. 내부 요소는 기울이기를 사용하여 역으로 비틀 수 있습니다. 인라인 요소에는 변환을 적용할 수 없으므로 중첩된 내부 요소는 블록이어야 합니다.
왜곡을 위해 의사 요소 사용(:before)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|

3. 다이아몬드
요소의 중첩을 적용하고 외부 요소와 내부 요소가 서로 회전하여 달성합니다. 여덟 Angular
전체 이미지가 전체 외부 p만 채울 수 있도록 내부 요소의 최대 너비를 100%로 설계합니다. 🎜>
scale 속성은 이미지의 배율을 제어합니다. 기본값은 중심점이 배율의 원점이라는 것입니다(피타고라스 정리가 사용되며 추가 변환 원점을 지정하지 마십시오).- 아아앙
 4. 코너컷 효과
4. 코너컷 효과
선형 그라데이션을 사용하면 각도, 다중 값 및 그라데이션 투명도를 설정하여 이를 달성할 수 있습니다.
- 배경이 겹쳐서 효과가 적용되지 않도록 배경 크기 및 배경 반복 속성 설정에도 주의가 필요합니다
1 2 3 4 5 6 7 8 9 |
|

- border-image는 svg를 사용하여 그림을 만듭니다
- border는 너비 + 투명도를 설정합니다. 게다가 border-image-slice는 안쪽으로 치우쳐 있습니다. 이동하면 모서리가 잘린 테두리가 생성됩니다.
- background-clip: padding-box로 설정해야 합니다. 그렇지 않으면 배경이 테두리까지 확장됩니다.
1
2
3
4
5
6
7
8
9
10
11
.wrap{width: 200px;height: 100px;background: #58a;background: linear-gradient(-135deg, transparent 15px, #58a 0px) top right,linear-gradient(135deg,transparent 15px, #655 0px) top left,linear-gradient(-45deg, transparent 15px, #58a 0px) bottom right,linear-gradient(45deg, transparent 15px, #655 0px) bottom left;background-size: 50% 50%;background-repeat: no-repeat;}로그인 후 복사
- css4는 모서리 절단을 지원하기 위해 모서리 경로 속성을 직접 제공합니다
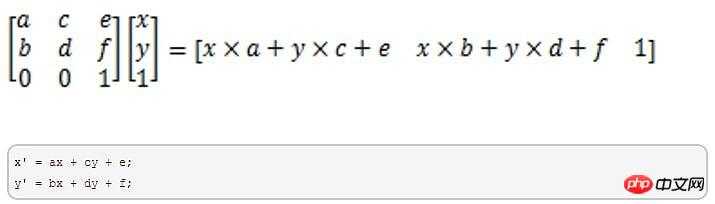
5.사다리꼴 패턴
a와 d는 크기 조정을 나타내며 0이 될 수 없습니다. c와 b는 기울기를 제어합니다.

- 배율(확대/축소): 행렬(x,0,0, y,0,0);
- 기울기(기울기): 행렬(1,tany,tanx,1,0,0), 입력이 deg(각도)이므로 필요합니다. to 각도는 라디안 값으로 변환됩니다
- rotate(회전): 행렬(cosN,sinN,-sinN,cosN,0,0), 각도는 라디안 값으로 변환됩니다
- 위 값의 적용은 포지셔닝 요소의 회전 원점인 변환 원점 값과 관련이 있으며 상단, 하단, 중앙 등이 될 수 있습니다. 3개의 좌표 x, y 및 z 시스템을 지정할 수 있습니다.원근법, 음수, 0 또는 백분율이 될 수 없으며 숫자 값만 가능합니다.
- 관측 거리가 물체에서 멀수록 물체가 더 작게 보입니다.
- 원시 브라우저는 변형된 요소의 하위 요소에 설정하기 때문에 변형된 요소의 상위 또는 조상에만 설정할 수 있습니다. 변형은 원근감 효과를 생성합니다
- 3D 변환에는 기울이기 속성이 없습니다.
六、简单的饼图
动画饼图,效果如下:

实现步骤如下:
画出一个yellowgreen的圆,并利用linear-gradient设置background-image的值,实现两种颜色各显示一半的功能:
然后加入一个伪元素,继承父级(真实元素)的背景色,然后用rotate旋转即可
要利用margin-left让其靠左
利用transform-origin设置其旋转定位点
动画展示代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
@keyframes spin{to{ transform: rotate(.5turn); }}@keyframes bg{50%{ background-color: #655; }}.wrap{width: 100px; height: 100px;border-radius: 50%;background: yellowgreen;background-image: linear-gradient(to right, transparent 50%, #655 0);}.wrap::before{content: '';display: block;margin-left: 50%;background-color: inherit;height: 100%;border-radius: 0 100% 100% 0 / 50%;transform-origin: left;animation:spin 3s linear infinite,bg 6s step-endinfinite;}로그인 후 복사以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多CSS3의 새로운 기능을 적용한 형태相关文章请关注PHP中文网!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7791
7791
 15
15
 1644
1644
 14
14
 1401
1401
 52
52
 1298
1298
 25
25
 1234
1234
 29
29
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.






