OAuth는 사용자가 사용자 이름을 제공하지 않고도 제3자 애플리케이션이 웹사이트에 저장된 사용자의 개인 리소스(예: 사용자 개인 정보, 사진, 비디오, 연락처 목록)를 안전하고 표준적인 방식으로 얻을 수 있도록 하는 개방형 프로토콜입니다. 및 타사 애플리케이션에 대한 비밀번호. 이 기사에서는 OAuth 프로토콜과 WeChat의 구체적인 구현을 자세히 소개합니다.
OAuth2.0 프로토콜 소개
OAuth2.0은 OAuth 프로토콜의 다음 버전이지만 OAuth 1.0과 하위 호환되지 않습니다. OAuth 2.0은 클라이언트 개발자를 위한 단순성에 중점을 두는 동시에 웹 애플리케이션, 데스크톱 애플리케이션, 모바일 및 거실 장치에 특화된 인증 흐름을 제공합니다. OAuth 2.0을 사용하면 사용자는 사용자 이름과 비밀번호 대신 토큰을 제공하여 특정 서비스 제공업체에 저장된 데이터에 액세스할 수 있습니다. 각 토큰은 특정 웹사이트(예: 비디오 편집 웹사이트)가 특정 기간(예: 다음 2시간 이내) 내에 특정 리소스(예: 특정 앨범의 비디오만)에 액세스할 수 있도록 승인합니다. 이러한 방식으로 OAuth를 사용하면 사용자는 액세스 권한이나 데이터의 전체 내용을 공유하지 않고도 제3자 웹사이트가 다른 서비스 제공자에 저장된 정보에 액세스할 수 있도록 승인할 수 있습니다.
OAuth2.0 인증 및 권한 부여의 구체적인 프로세스:
Oauth2.0 인증 및 권한 부여 프로세스에 참여하는 세 당사자는 다음과 같습니다.
1. 사용자가 사진, 비디오, 연락처 목록과 같은 보호된 리소스를 저장하는 데 사용하는 서비스 제공자.
2. 서비스 제공자에 저장된 보호 리소스의 소유자인 사용자입니다.
3. 클라이언트, 서비스 제공업체의 리소스(일반적으로 사진 인쇄 서비스를 제공하는 웹사이트 등)에 액세스하려는 타사 애플리케이션입니다. 인증 프로세스에 앞서 클라이언트는 서비스 제공자로부터 클라이언트 ID를 신청해야 합니다.
인증 및 승인을 위해 OAuth를 사용하는 과정은 다음과 같습니다.
1. 사용자가 클라이언트의 웹사이트에 접속하여 서비스에 저장된 사용자의 리소스를 조작하려고 합니다. 공급자;
2. 클라이언트가 서비스 공급자에게 임시 토큰을 요청합니다.
3. 서비스 공급자가 클라이언트의 신원을 확인한 후 임시 토큰을 부여합니다.
4. 클라이언트는 임시 토큰을 획득한 후 사용자 인증을 요청하기 위해 서비스 공급자의 인증 페이지로 사용자를 안내합니다. 이 과정에서 임시 토큰과 클라이언트의 콜백 연결이 서비스 공급자에게 전송됩니다.
5. 사용자는 서비스 공급자의 웹 페이지에 사용자 이름과 비밀번호를 입력한 다음 클라이언트가 요청한 항목에 액세스할 수 있도록 승인합니다. ;
6. 인증이 성공한 후 서비스 제공자는 사용자에게 클라이언트의 웹 페이지로 돌아가도록 안내합니다.
7.
8. 서비스 제공자는 임시 토큰과 사용자의 인증을 기반으로 클라이언트에 액세스 토큰을 부여합니다.
클라이언트는 보호된 액세스에 사용합니다. 서비스 제공업체 리소스에 저장된 파일입니다.
WeChat 웹페이지 OAuth2.0 인증:
사용자가 WeChat 공식 계정의 제3자 웹페이지에 접속하는 경우(Web WeChat 제외), 공식 계정 개발자는 현재 기본 사용자 정보(닉네임, 성별, 도시, 국가 포함). 사용자 정보를 활용하면 경험 최적화, 사용자 소스 통계, 계정 바인딩, 사용자 신원 인증 등의 기능을 실현할 수 있습니다.
사용자 기본 정보 획득을 위한 인터페이스(추후 블로그 게시물에서 소개 예정)는 사용자가 공식 오픈아이디와 상호 작용할 때 사용자의 OpenID를 기반으로 사용자의 기본 정보만 얻을 수 있다는 점에 유의해야 합니다. 사용자의 기본 정보는 메시지 상호 작용이 필요하지 않으며 사용자가 공식 계정의 웹 페이지에 들어가면 사용자 인증을 요청하는 인터페이스가 나타납니다. , 기본 정보를 얻을 수 있습니다. (이 과정에서는 사용자가 공식 계정을 팔로우할 필요도 없습니다.)
아래에서는 구체적인 예를 사용하여 자세한 개발 과정을 보여 드리겠습니다.
인증 콜백 도메인 이름 구성:
WeChat 공식 계정이 사용자 웹페이지 인증을 요청하기 전에 개발자는 다음이 필요합니다. 먼저 공개 플랫폼 웹사이트의 내 서비스 페이지에서 인증 콜백 이름을 구성하세요. 여기서 도메인 이름에는 http:// 또는 https://가 포함되지 않습니다. 또한 인증 콜백 도메인 이름 구성 사양은 전체 도메인 이름입니다. 예를 들어 웹 페이지 인증이 필요한 도메인 이름은 www.qq.com입니다. 구성 후에는 http:/와 같은 도메인 이름이 적용됩니다. /www.qq.com/music.html, http: //www.qq.com/login.html은 OAuth2.0 인증을 수행할 수 있습니다. 단, http://pay.qq.com 및 http://music.qq.com에서는 OAuth2.0 인증을 수행할 수 없습니다.
이를 위해 서비스 페이지에 들어가(공식 서비스 계정 또는 인증 가입 계정을 이용하여 내 서비스를 통해 찾아보세요. 테스트 계정인 경우 홈페이지에서 직접 찾아보실 수 있습니다.) OAuth2.0 웹페이지 인증 오른쪽에 있는 편집 링크를 클릭하세요:

팝업 창에 도메인 이름을 입력하고 확인 버튼을 클릭하여 저장하세요:

사용자는 승인에 동의하고 코드를 얻습니다:
이 단계는 앞서 소개한 OAuth2.0 인증 프로세스의 두 번째 단계인 "클라이언트가 서비스 제공자에게 임시 토큰을 요청합니다"와 동일합니다. 이 목적을 위해 WeChat의 OAuth2를 요청할 수 있습니다. .0 인터페이스를 사용하여 코드를 얻으려면 이 인터페이스의 매개변수에 콜백 페이지 URL을 지정해야 합니다. 이를 위해서는 Force.com에 로그인하여 도메인 이름을 찾아야 합니다. 일반적으로 중국에서 액세스하는 도메인 이름은 https://ap1.salesforce.com입니다. 브라우저 주소 표시줄에 https://ap1.salesforce.com/apex/oauth2test를 입력하면 Force.com에서 페이지가 존재하지 않는다는 메시지를 표시합니다. "Create Page oauth2test" 링크를 눌러 페이지를 생성합니다:

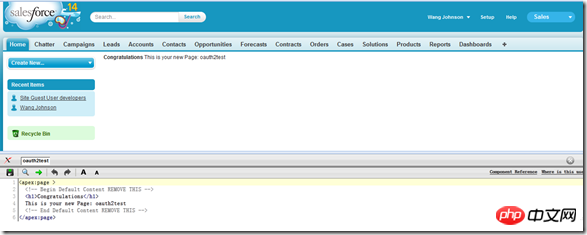
개발자 모드를 활성화하면 페이지가 상단과 하단으로 나누어집니다. . 위쪽 부분은 표시 효과이고 아래쪽 부분은 소스 코드 편집 창입니다. 기본적으로 Force.com은 새로 생성된 페이지에 자체 상단 탐색, 왼쪽 탐색 및 CSS 스타일을 적용합니다. 🎜>
첫 번째 줄에 다음 코드를 추가하여 Force에게 .com은 기본 CSS 스타일을 사용하지 않고 상단 및 왼쪽 탐색 모음을 표시하지 않으며 마지막 컨트롤러 속성은 해당 컨트롤러 클래스를 지정합니다. aspx 페이지에 해당하는 aspx.cs 클래스와 유사한 apex 페이지로 이동하고 마우스가 편집 막대 창에 남아 있으면 Ctrl + S 키 조합을 눌러 편집된 코드를 저장합니다. 
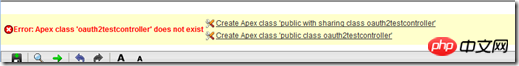
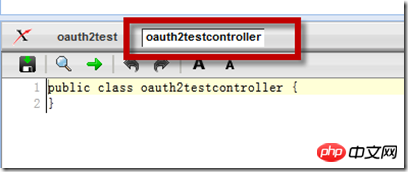
여기를 클릭하세요. "Create Apex class 'public class oauth2testcontroller'"라는 두 개의 링크가 자동으로 컨트롤러 클래스를 생성합니다. 이 두 링크 사이의 유일한 차이점은 "with Sharing" 키워드입니다. 이 키워드는 현재 클래스가 현재 로그인한 사용자와 동일한 다양한 개체(데이터 테이블과 동일), 필드 등에 대한 액세스 권한을 갖도록 지정합니다. 지정하지 않으면 Apex 페이지에서 모든 개체와 필드에 액세스할 수 있습니다. 생성 후에는 아래 코드 편집 막대에 추가 컨트롤러 클래스 탭이 있습니다. 
이 클래스에 다음 코드를 추가하세요. 
public class oauth2testcontroller {
public String code {get; set;}
public oauth2testcontroller(){
code = ApexPages.currentPage().getParameters().get('code');
if(String.isBlank(code)){
code = 'No Code';
}
}
}이 코드의 두 번째 줄은 공개 속성 코드를 정의합니다. 네 번째 줄은 ApexPages 개체를 통해 URL의 코드 매개변수를 가져온 다음 코드 값이 비어 있는지 확인합니다. 코드 없음이라는 메시지가 표시됩니다. 아래에서는 WeChat 인증이 성공적으로 이 URL을 호출하면 코드 매개변수가 URL에 추가되는 것을 볼 수 있습니다.
<apex:page standardstylesheets="false" showHeader="false" sidebar="false" controller="oauth2testcontroller">
{!code}
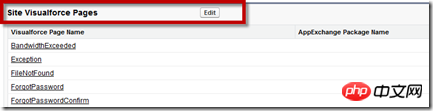
</apex:page>상세 구성 페이지에 들어간 후 "Site Visualforce 페이지"를 찾아 오른쪽의 편집 버튼을 클릭하세요. 
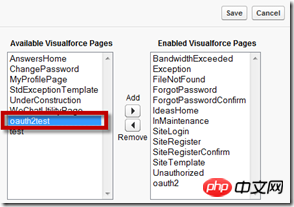
왼쪽 목록에서 oauth2test 페이지를 찾아 추가하세요. 오른쪽으로 이동하여 변경 사항을 저장하세요. 
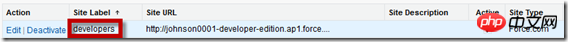
이제 액세스할 수 있습니다. http://johnson0001-developer-edition.ap1.force.com/oauth2test 공용 네트워크 주소를 통해 이전에 생성된 페이지입니다. 다음으로 WeChat 플랫폼의 OAuth2 인증 인터페이스를 사용하여 URL을 구성하고 사용자가 WeChat을 통해 액세스하도록 안내할 수 있습니다. 
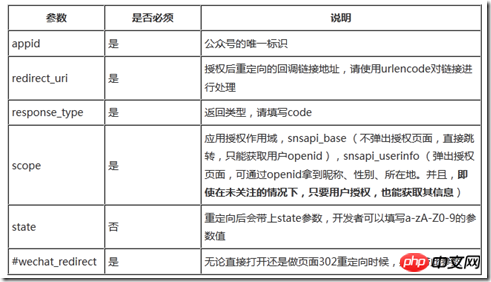
若提示“该链接无法访问”,请检查参数是否填写错误,是否拥有scope参数对应的授权作用域权限,其中每个参数的详细说明如下:

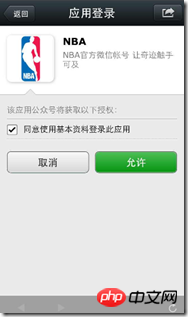
在我们的例子里URL如下,其中scope我们指定为snsapi_userinfo,弹出授权页面:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3b3aef2c09447269&redirect_uri=http://johnson0001-developer-edition.ap1.force.com/oauth2test&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
兴许是测试账号的关系,虽然微信接口文档里提到在制定scope为snsapi_userinfo的情况下会弹出如下图左所示的授权页面,但反复尝试(乃至删除并重新关注账号)中也没有看到该页面,不过重点是我们得到了临时令牌,如下图右所示。右图实际是http://johnson0001-developer-edition.ap1.force.com/oauth2test页面,用户同意授权后跳转到(或者我遇到的实际情况是直接跳转)到redirect_uri/?CODE&state=STATE。若用户禁止授权,则重定向后不会带上code参数,仅会带上state参数redirect_uri?state=STATE。
另外特别需要说明的是,code作为换取access_token的临时票据,每次用户授权带上的code都不一样,code只能使用一次,5分钟未被使用自动过期。


通过Code换取网页授权access_token:
首先请注意,这里通过code换取的网页授权access_token,与基础支持中的access_token不同。公众号可通过下述接口来获取网页授权access_token。如果网页授权的作用域为snsapi_base,则本步骤中获取到网页授权access_token的同时,也获取到了 openid,snsapi_base式的网页授权流程即到此为止。 获取code后,可以通过以下接口获取access_token:
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
这里的CODE即为通过前面方式获得的临时令牌(票据),参数的具体说明如下:

将URL直接输入到浏览器地址栏即可得到返回数据,当然真实场景里更多通过后台代码来请求,正确返回时的JSON数据包如下:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
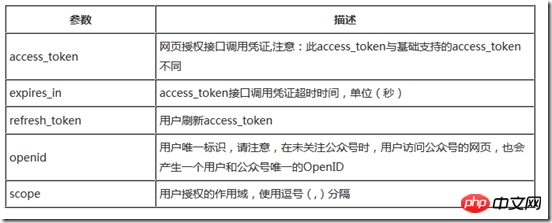
}参数的具体说明如下:

错误时微信会返回JSON数据包如下(示例为Code无效错误):
{"errcode":40029,"errmsg":"invalid code"}
在本例中获得的access_token实例如下:
{"access_token":"OezXcEiiBSKSxW0eoylIeMEUA_AZuBDY8AO0IIw270MMsvemqLvgx1HqemeXIZfzXW2d6yHCPy9cA1yHZ1jHCkwlH5Ct5Jfa1jOQm88M9LzU_O8BCKMNhN7yLlHJfOFLuf4lLTNGOOsoWYxQzYVNGw","expires_in":7200,"refresh_token":"OezXcEiiBSKSxW0eoylIeMEUA_AZuBDY8AO0IIw270MMsvemqLvgx1HqemeXIZfz_Vj5pJZlv2V5wK9EzWmxQmM07cqIAwMXOdqzlQs-NY4hiyENP4WhO4Twpko-3iY_pAPZRnGGmAVt3DirZaWIyg","openid":"ou-37t936RNZEcW0mI75RN2pdxkc","scope":"snsapi_userinfo"}
可以看到上面access_token的默认失效时间是7200秒,也就是2小时,当access_token超时后,可以通过refresh_token进行刷新,refresh_token拥有较长的有效期(7天、30天、60天、90天),当refresh_token失效后,需要用户重新授权,简化理解起见,我们在本文的最后再介绍相关技术。
拉取用户信息(需Scope为snasapi_userinfo):
通过access_token获取用户信息的接口如下,使用GET方法:
https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
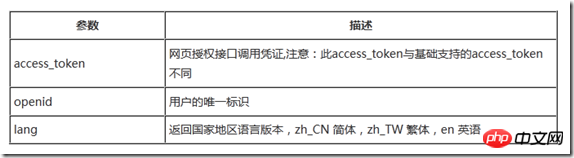
参数具体说明如下:

本例的URL如下:
https://api.weixin.qq.com/sns/userinfo?access_token=OezXcEiiBSKSxW0eoylIeMEUA_AZuBDY8AO0IIw270MMsvemqLvgx1HqemeXIZfzXW2d6yHCPy9cA1yHZ1jHCkwlH5Ct5Jfa1jOQm88M9LzU_O8BCKMNhN7yLlHJfOFLuf4lLTNGOOsoWYxQzYVNGw&openid=ou-37t936RNZEcW0mI75RN2pdxkc&lang=zh_CN
输入浏览器访问即可得到相应的用户信息:
{"openid":"ou-37t936RNZEcW0mI75RN2pdxkc","nickname":"王浩","sex":1,"language":"zh_CN","city":"松江","province":"上海","country":"中国","headimgurl":"http:\/\/wx.qlogo.cn\/mmopen\/lqsZNvDqcXe8nBKHBPsp9YHuZXPtkzOD1uq3r3xxDicuDLKGlicNd1b371ODnn9xNBB9y9ChBSfL7tuX6m9FS8koY9Ex1iaJRDI\/0","privilege":[]}刷新access_token:
可以通过前面在“通过Code换取网页授权access_token”小节中获得的refresh_token来调用刷新Token接口获取更新的access_token,微信在API文档里介绍refresh_token拥有较长的有效期(7天、30天、60天、90天),但实际微信的refresh_token的有效期是多长没有具体说明,如果有具体经验的朋友欢迎分享。微信刷新access_token的接口如下:
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
接口的具体参数定义如下:

正确时返回的JSON数据包如下:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
}数据包的具体定义如下:

错误时微信会返回JSON数据包如下(示例为Code无效错误):
{"errcode":40029,"errmsg":"invalid code"}
更多Force.com WeChat 개발 시리즈 OAuth2.0 웹 인증相关文章请关注PHP中文网!