WeChat 결제 개발 JS API 결제
1. JS API 결제 인터페이스(getBrandWCPayRequest)
WeChat JS API는 WeChat 내장 브라우저에서만 사용할 수 있으며, 다른 브라우저에서의 호출은 유효하지 않습니다. WeChat은 판매자의 프런트엔드 웹페이지에서 호출할 수 있는 getBrandWCPayRequest 인터페이스를 제공합니다. WeChat은 판매자에게 전화를 걸기 전에 판매자의 결제 기관을 식별합니다. 판매자에게 결제 시작 권한이 있는 경우 결제 프로세스가 시작됩니다. 이 섹션에서는 주로 결제 전 인터페이스 호출 규칙을 소개합니다. 아래 결제 상태 메시지 알림 메커니즘을 참조하세요. 인터페이스에 주목해야 합니다. 들어오는 모든 매개변수는 문자열 유형입니다!
getBrandWCPayRequest 매개변수는 표 6-5에 나와 있습니다.
|
이름 |
필수 |
형식 |
설명 |
|||||||||||||||||||||||||||||||||||
appId |
공식 계정 ID
|
다음과 같습니다 |
문자열 유형 td> |
판매자는 결제 권한이 있는 공용 계정을 성공적으로 등록한 후 이를 얻을 수 있습니다. |
timeStamp |
타임스탬프 |
다음과 같습니다 |
문자열 유형, 32바이트 미만 | 가맹점 개수 생성 1970년 1월 1일 00:00:00부터 현재 시간까지의 초를 문자열 형식으로 변환해야 합니다. |
||||||||||||||||||||||||||||||
nonceStr |
임의의 문자열 |
예 |
문자열 유형, 32바이트 미만 |
판매자가 생성한 임의 문자열 ; |
|||||||||||||||||||||||||||||||||||
패키지 |
주문 세부정보 확장 문자열 | 예 td> |
문자열 유형, 4096바이트 미만 |
판매자는 이 문자열에 주문 정보를 구성합니다. 구체적인 구성 방식은 인터페이스 지침의 패키지 그룹화 도움말을 참조하세요. 판매자는 사양에 따라 이를 연결한 다음 전달합니다. ; |
|||||||||||||||||||||||||||||||||||
signType |
서명 방법 |
예 |
문자열 유형, 매개변수 값 "SHA1" |
문서에 표시된 대로 입력하세요. 현재 SHA1만 지원됩니다. |
|||||||||||||||||||||||||||||||||||
paySign |
서명 |
다음은 |
문자열 유형 td> |
가맹점은 지정된 방법에 따라 인터페이스 목록의 매개변수에 서명합니다. 서명 방법은 표시된 서명 방법을 사용합니다. signType. 인터페이스 지침의 서명 도움말을 참조하세요. 판매자는 사양에 따라 서명합니다. 표 6-5 getBrandWCPayRequest 매개변수 getBrandWCPayRequest의 반환 값은 표 6-6과 같습니다.
표 6-6 getBrandWCPayRequest 반환 값 JS API 반환 결과 get_brand_wcpay_request:ok는 사용자가 성공적으로 결제를 완료한 경우에만 반환됩니다. 프런트 엔드 상호 작용의 복잡성으로 인해 get_brand_wcpay_request:cancel 또는 get_brand_wcpay_request:fail은 세부적인 구분 없이 사용자가 오류가 발생하거나 자발적으로 포기하는 경우를 일률적으로 처리할 수 있습니다.
2. JS API 결제 구현 다음 코드는 WeChat에서 공식 제공하는 JS API 결제 데모 <?php
include_once("WxPayHelper.php");
$commonUtil = new CommonUtil();
$wxPayHelper = new WxPayHelper();
$wxPayHelper->setParameter("bank_type", "WX");
$wxPayHelper->setParameter("body", "test");
$wxPayHelper->setParameter("partner", "1900000109");
$wxPayHelper->setParameter("out_trade_no", $commonUtil->create_noncestr());
$wxPayHelper->setParameter("total_fee", "1");
$wxPayHelper->setParameter("fee_type", "1");
$wxPayHelper->setParameter("notify_url", "htttp://www.baidu.com");
$wxPayHelper->setParameter("spbill_create_ip", "127.0.0.1");
$wxPayHelper->setParameter("input_charset", "GBK");
?>
<html>
<script language="javascript">
function callpay()
{
WeixinJSBridge.invoke('getBrandWCPayRequest',<?php echo $wxPayHelper->create_biz_package(); ?>,function(res){
WeixinJSBridge.log(res.err_msg);
alert(res.err_code+res.err_desc+res.err_msg);
});
}
</script>
<body>
<button type="button" onclick="callpay()">wx pay test</button>
</body>
</html>로그인 후 복사 WeChat 결제 매개변수를 다음으로 수정합니다. 신청한 내용을 받은 후 웹페이지를 WeChat 결제 디렉터리에 업로드하고 웹페이지 주소를 테스트 계정에 회신하세요. 사용자는 JS API 결제를 구현할 수 있습니다.
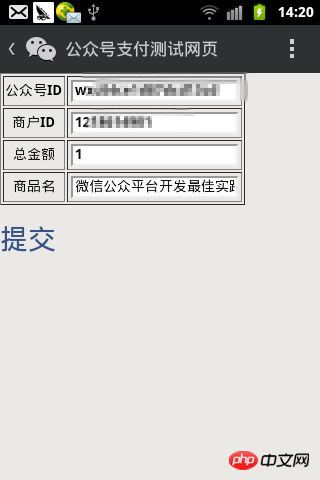
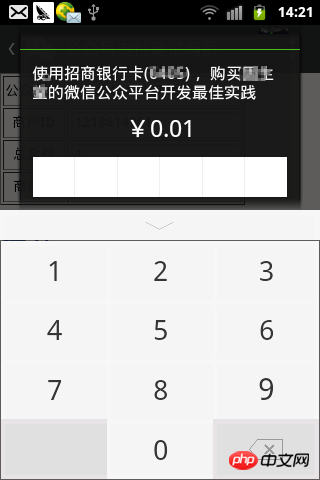
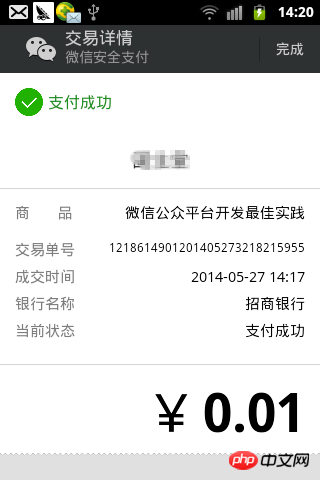
3. 효과 시연 다음은 결제를 위한 공식 DEMO 수정 페이지 사진입니다.
거래 확인
결제 비밀번호 입력
거래 성공
WeChat 결제 개발 JS API 결제 관련 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요! |

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7542
7542
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 87
87