1. 위치 위치
(1): 위치 속성
1.absolute : 최신 레벨 위치 지정이 정적이 아닌 상위 요소를 기준으로 위치가 지정된 절대 위치 요소를 생성합니다.
2.relative: 해당 요소가 위치한 일반 문서 흐름 위치를 기준으로 위치가 지정되는 상대적 위치 요소를 생성합니다.
3.static: 기본값, 위치 지정 없음, 요소는 일반 문서 흐름에 나타납니다.4.fixed: 이전 IE에서는 지원되지 않으며 절대값과 일치하며 창을 기준으로 위치가 지정됩니다. 스크롤 바가 나타나면 스크롤이 되지 않습니다. 5.sticky: (CSS3)는 상대와 고정의 조합과 같습니다. 일반 흐름. 화면 밖으로 스크롤하면 고정된 것처럼 동작합니다. 이 속성의 성능은 현실에서 볼 수 있는 흡착 효과입니다.(2): position 사용으로 인해 일반적으로 발생하는 문제에 대해
1. 기본 너비가 100인 p가 있는 경우 %, 일단 추가되면 절대 위치 지정을 사용하면 요소가 즉시 인라인 차단되고 기본 너비가 요소의 내부 너비에 맞춰 조정되어 페이지의 너비와 높이가 축소됩니다. 2. 절대 위치 지정의 유연성으로 인해 일반적인 페이지 레이아웃의 경우 때로는 문제를 저장하기 위해 절대/상대/상단/왼쪽/z-색인을 남용하기 쉬우며 이로 인해 나중에 확장이 발생합니다. 유지보수로 인해 문제가 발생합니다(3): 위치 코드 예
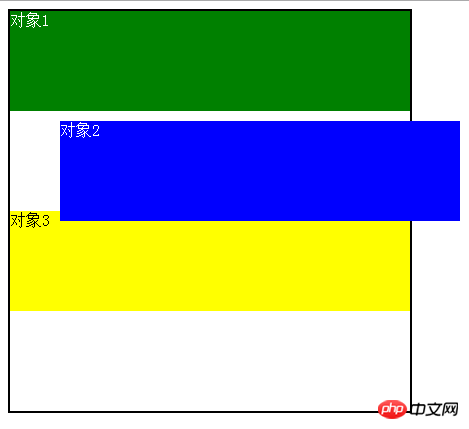
1.상대 상대 위치.

아아앙
2.절대절대위치

<style>
body{color: #fff;}
.aa{width: 400px;margin: 0 auto;border: 2px solid #000;height: 400px}
#position1 {height: 100px;background: green;}
#position2 {height: 100px;background: blue;position: relative;top: 10px;left: 50px;}
#position3{height: 100px;background: yellow;color: #000}
</style>
<body>
<p class="aa">
<p id="position1">对象1</p>
<p id="position2">对象2</p>
<p id="position3">对象3</p>
</p>
</body>2. Float
(1) float의 정의
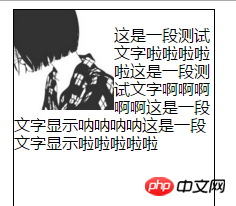
float 속성은 왼쪽/오른쪽 방향으로 떠 있는 요소를 정의합니다. 부동 요소는 요소 유형에 관계없이 블록 수준 상자를 만듭니다. float 값: 왼쪽/오른쪽/없음(2) float는 부동 속성을 사용하여 텍스트 줄 바꿈
을 구현합니다. 요소는 또한 요소를 래핑 속성을 갖는 인라인 블록으로 만들 수 있으므로 요소는 블록 요소와 인라인 요소의 장점을 결합합니다. 부동 속성이 있는 요소는 표준 흐름에서 벗어난 후 일반 블록 요소 위에 떠 있지만 여전히 일반 문서 흐름의 텍스트 공간을 차지하므로 후속 텍스트가 사용됩니다. 플로팅 요소 이외의 공간을 배치의 기준으로 텍스트 감싸기 효과가 형성됩니다.
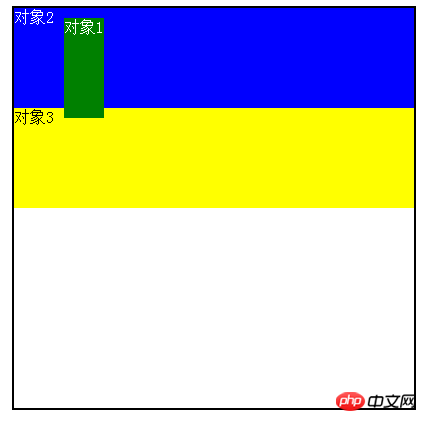
<style>
body{color: #fff;}
.aa{width: 400px;margin: 0 auto;border: 2px solid #000;height: 400px;position: relative;}
#position1 {height: 100px;background: green;position: absolute;top: 10px;left:50px; }
#position2 {height: 100px;background: blue;}
#position3{height: 100px;background: yellow;color: #000}
</style>
</head>
<body>
<p class="aa">
<p id="position1">对象1</p>
<p id="position2">对象2</p>
<p id="position3">对象3</p>
</p>(3) 플로팅 플로팅 레이아웃


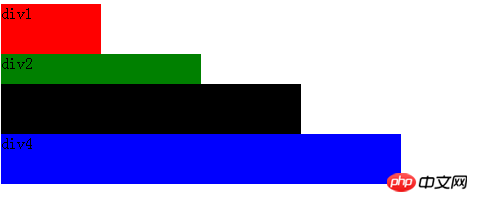
(4) 플로트를 클리어하는 이유와 플로트를 클리어하는 여러 가지 방법
플로팅의 부작용으로 인해 요소 높이가 붕괴됨 , 상위 상자 테두리를 늘릴 수 없고 배경을 표시할 수 없으며 상위 수준과 하위 수준 사이의 여백 및 패딩 설정을 올바르게 표시할 수 없습니다.
<style>
.a{width: 200px;height: 400px;margin: 0 auto;border: 1px solid #000;}
.pic{float: left;}
p{font-size: 16px;line-height: 18px;font-family: "Microsoft Yahei"}
</style>
</head>
<body>
<p class="a">
<img class="pic lazy" src="/static/imghw/default1.png" data-src="2.jpg" style="max-width:90%" width="100" alt="CSS 위치 지정 및 부동 부동" >
<p>这是一段测试文字啦啦啦啦啦这是一段测试文字啊啊啊啊啊这是一段文字显示呐呐呐呐这是一段文字显示啦啦啦啦啦</p>
</p>방법 1: 상위 태그가 끝나기 전에 하위 태그 추가 style="clear: 둘 다;">
<p class="p1">
<p class="p2">p2</p>
<p class="p3">p3</p>
<p style="clear:both;"></p>
</p>方法2:在父级css属性加上入overflow:hidden;zoom:1;或者overflow:auto;zoom:1;
方法3:在父级用zoom+:after方法,原理类似于clear:both,利用CSS方式:after在元素内部加一个clear:both的元素块
.box1{zoom:1;}
.box1:after{display:block; content:'clear'; clear:both; line-height:0; visibility:hidden;}方法4:对父级设置合适的高度直接撑开
(五)float和JavaScript
IE浏览器:
obj.style.styleFloat = "left";
其他浏览器:
obj.style.cssFloat = "left";
更多CSS 위치 지정 및 부동 부동相关文章请关注PHP中文网!