I. Floating float
I. 정의 및 규칙
float는 표준 스트림에 따라 기본값이 없음입니다. float: left;인 경우 요소는 상위 요소의 왼쪽으로 더 가까이 이동하고 표준 흐름에서 벗어나는 동시에 너비는 더 이상 상위 컨테이너를 채우기 위해 늘어나지 않지만 다음에 따라 결정됩니다. 그 자체의 콘텐츠.
II. 시연 규칙
코드 준비
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
body
{
margin: 0;
padding: 0;
}
#father
{
background-color: cyan;
/*父级p 没有定位 造成子p的margin-top传递给父级*/
position: absolute;
}
#father *
{
margin: 10px;
padding: 10px;
border: 1px dashed red;
}
#son1
{
}
#son2
{
}
#son3
{
}
</style>
</head>
<body>
<p id="father">
<p id="son1">#son1</p>
<p id="son2">#son2</p>
<p id="son3">#son3-son3son3son3</p>
<p>
这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字
</p>
</p>
</body>
</html>1. 위치가 지정되지 않은 부모 p를 제거하려면 중간에 position:absolute를 추가합니다. -top 전송 문제, 관련 내용은 다음과 같습니다
nested p의 margin-top 전송 문제에 대한 솔루션
이 둘에서 브라우저에는 두 개의 중첩된 p가 있습니다. 외부 p의 상위 요소 패딩 값이 0이면 내부 p의 margin-top 또는 margin-bottom 값이 외부 p로 "전송"됩니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<p style="background-color:#FF0000;width:300px; height:100px">上部层</p>
<p style="background-color:#009900; width:300px; height:300px;overflow:hidden "> <!--父层-->
<p style="margin:50px; background-color:#000000;width:200px; height:200px"">子层</p>
</p>
</body>
</html>원인: 상자가 haslayout을 얻지 못해 margin-top이 유효하지 않게 되었습니다.
해결책:
추가:overflow:hidden을 상위 항목에 추가합니다. 레이어 p;
2. 여백 상단 외부 여백을 패딩 상단 내부 여백으로 변경합니다.
3. 상위 요소의 여백이 겹치는 쪽의 패딩이 0이 아니거나 너비가 0입니다. 0이 아니고 none이 아닌 스타일입니다.
상위 레이어에 p 추가: padding-top: 1px;
4. 상위 요소가 블록 형식화 컨텍스트를 생성하도록 합니다.
* float: 왼쪽/오른쪽
* 위치: 절대
* 디스플레이: 인라인 블록/테이블 셀(또는 기타 테이블 유형)
* 오버플로: 숨김/자동
상위 레이어 추가 p: 위치: 절대;
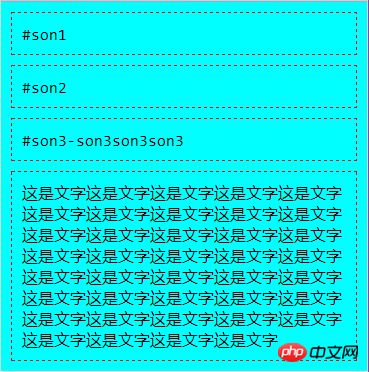
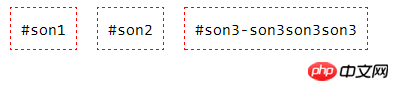
표시 효과는

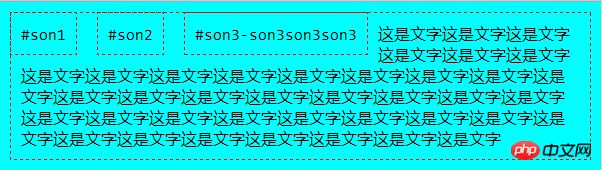
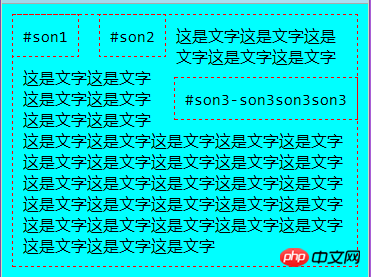
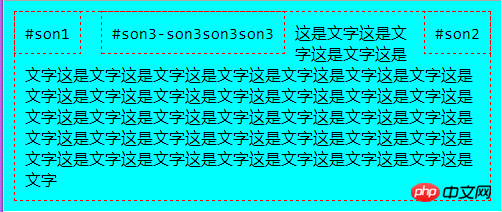
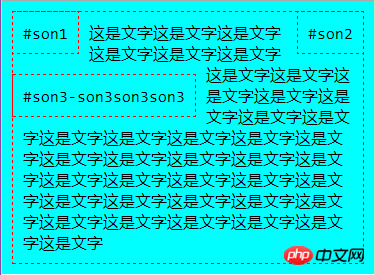
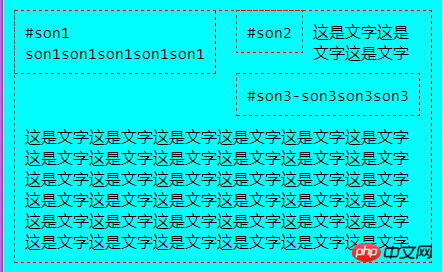
2, 1, 2의 플로트가 각각 왼쪽과 오른쪽일 때

1과 2는 표준 스트림에서 벗어난 것을 볼 수 있으며, 표준 스트림의 son3은 존재하지 않는 것처럼 처리되므로 son3은 son1의 원래 위치를 대체하고 son1의 왼쪽 테두리, 오른쪽 son2의 테두리는 son3의 왼쪽 및 오른쪽 테두리와 일치합니다




답은 여전히 son3입니다. 규칙은 html 파일의 끝에 쓰여진 내용이 html 파일에서 압축된다는 것입니다. son2 뒤에 있으므로 항상 son3이 먼저 압착됩니다.


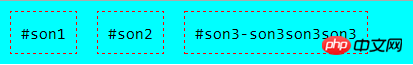
margin-padding-border가 모두 0인 빈 p를 추가하고 둘 다 지워서 상위 p를 지원합니다

III . clear清除浮动
如果前面有float:left的元素,他会影响下面元素,如上例中的p,在p元素中写clear : left即可消除前面左浮动元素对本元素的影响.同理clear:both是左右都清除.
二 . 定位position
position取值有static absolute relative fixed
1. static
这个是默认的,即标准流排下来,就是static定位方式.
2. fixed
在浏览器窗口中固定,什么论坛中的[回到顶部]这种按钮就是fixed做的
练习做个回到顶部玩玩
<p id="backToTop">
回到顶部
</p>
#backToTop
{
width: 100px;
height: 50px;
background-color: red;
color: white;
cursor: pointer;
border-radius: 25px 0 0 25px;
padding-left: 20px;
text-align: center;
line-height: 50px;
position: fixed;
bottombottom: 80px;
rightright: 0;
}显示效果

3. relative相对定位
相对于自己的偏移,而且不脱离标准流,使用top/bottom left/right指定偏移量
4. absolute绝对定位
根据别的已定位元素进行定位,应用absolute规则的脱离标准流
1)、这个别的元素:
离它最近的已定位的祖先元素 或者 浏览器窗口,当找不到前面的祖先元素时,就以后者浏览器窗口来定位.
2)、已经定位 : 是指position已经设置,而且不是static...即position值不为static就是已经定位的元素,未设置position或设置为static认为它没有定位.
Trick
只设置 position : absolute,而不设置top/bottom/left/right值,那么元素会保持在原地,但是已经脱离标准流.
三 . display
display取值有inline block none
设置为none,即可将其隐藏,像inline-block等新添加的
以上就是本文的全部内容,希望对大家学习CSS教程有所帮助。
更多CSS 플로팅 플로트, 위치 지정相关文章请关注PHP中文网!