CSS 위치 포지셔닝 분석
레이아웃을 처음 접하는 사람들은 위치 지정을 사용하는 경향이 있습니다. 포지셔닝의 개념이 더 이해하기 쉬운 것 같기 때문입니다. 표면적으로는 블록 요소가 있는 위치를 정확하게 지정하면 해당 요소가 그 위치에 놓이게 됩니다. 하지만 포지셔닝은 처음 봤을 때보다 조금 더 복잡합니다. 포지셔닝에는 초보자를 넘어뜨릴 수 있는 몇 가지 사항이 있으므로 이것이 일반적인 기술이 되기 전에 숙달해야 합니다.
작동 방식을 더 깊이 이해하면 더 나은 것을 만들 수 있을 것입니다.
CSS 박스 모델의 종류와 포지셔닝
포지셔닝을 이해하기 위해서는 먼저 CSS 박스 모델을 이해해야 합니다. 이전 문장의 링크는 제가 InstantShift의 박스 모델에 관해 쓴 글입니다. 해당 글에서 자세히 설명했고, 이번 글에서는 간략하게 요약하겠습니다.
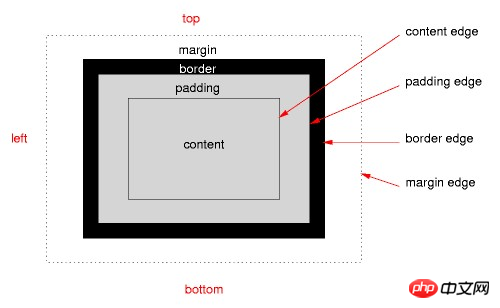
CSS에서 각 요소는 직사각형 상자에 포함됩니다. 각 상자에는 패딩으로 둘러싸인 콘텐츠 영역, 패딩 외부의 상자 테두리, 다른 상자와 구분하기 위한 테두리 외부의 여백이 있습니다. 아래 그림에서 이를 볼 수 있습니다.

위치 지정 모드는 전체 레이아웃에서 상자를 배치할 위치와 주변 상자에 어떤 영향을 미칠지 지정합니다. 위치 지정 모드에는 일반 문서 흐름, 부동 및 여러 유형의 위치 위치 지정 요소가 포함됩니다.
CSS 위치 속성은 5가지 값을 가질 수 있습니다:
position: absolute position: relative position: fixed position: static position: inherit
아래에서 처음 세 가지 값에 대해 자세히 설명하고 마지막 두 값에 대해 간략하게 설명하겠습니다.
Static은 position의 기본 속성값입니다. position:static이 적용되는 모든 요소는 일반적인 문서 흐름에 있습니다. 위치와 주변 요소에 미치는 영향은 상자 모델에 따라 결정됩니다.
정적으로 배치된 요소는 위쪽, 오른쪽, 아래쪽, 왼쪽 및 Z-색인 속성에 대해 선언된 모든 값을 무시합니다. 요소가 이러한 속성을 사용하려면 먼저 절대, 상대, 고정
위치 속성에 세 가지 값 중 하나를 적용해야 합니다.
위치 값이 상속 및 기타 모든 속성의 상속된 값은 동일하며 요소는 단순히 상위 요소와 동일한 위치 값을 적용합니다.
절대 위치 지정절대 위치 지정 요소는 일반 문서 흐름과 완전히 분리됩니다. 주변 요소에 관한 한 절대 위치에 있는 요소를 존재하지 않는 것처럼 처리합니다. 이는 표시 속성이 없음으로 설정된 것과 같습니다. 다른 요소로 채워지지 않고 해당 위치를 유지하려면 다른 위치 지정 방법을 사용해야 합니다.
top, right, lower, left 4가지 속성을 통해 절대 위치 요소의 위치를 설정할 수 있습니다. 하지만 일반적으로 위쪽이나 아래쪽, 왼쪽이나 오른쪽 두 개만 설정합니다. 기본적으로 해당 값은 자동입니다.
절대 위치를 이해하는 열쇠는 시작점이 어디인지 아는 것입니다. 상단이 20px로 설정된 경우 20px가 어디에서 계산되는지 알아야 합니다.
절대 위치 지정 요소의 시작 위치는 위치 값이 정적이 아닌 첫 번째 상위 요소를 기준으로 합니다. 부모 요소 체인의 조건을 충족하는 부모 요소가 없는 경우 절대 위치 요소는 문서 창을 기준으로 배치됩니다. 하아!
"상대적"이라는 개념에 대해 다소 혼란스러울 수 있습니다. 특히 아직 다루지 않은 상대 위치 지정이라는 것이 있기 때문에 더욱 그렇습니다.
요소의 스타일에 position:absolute를 설정한다는 것은 상위 요소를 고려해야 한다는 의미이며, 상위 요소의 위치 값이 정적이지 않은 경우 절대 요소의 시작점은 위치 지정 요소는 상위 요소의 왼쪽 위 모서리입니다.
상위 요소가 정적 이외의 위치 지정을 적용하지 않는 경우 상위 요소의 상위 요소에 비정적 위치 지정이 적용되었는지 확인합니다. 요소에 위치 지정이 적용되면 왼쪽 위 모서리가 요소의 절대 시작점이 됩니다. 그렇지 않은 경우 위치가 지정된 요소를 찾거나 검색이 가장 바깥쪽 브라우저 창에 도달하지 못할 때까지 계속해서 위쪽으로 DOM을 탐색합니다.
상대적 위치<🎜> 상대적으로 배치된 요소도 위쪽, 오른쪽, 아래쪽, 왼쪽의 4가지 속성에 따라 위치를 결정합니다. 그러나 원래 위치에 대해서만 상대적입니다. 어떤 의미에서 요소의 상대 위치를 설정하는 것은 요소에 여백을 추가하는 것과 유사하지만 중요한 차이점이 있습니다. 차이점은 상대적으로 배치된 요소를 둘러싸는 요소가 상대적으로 배치된 요소의 이동을 무시한다는 것입니다. <🎜>我们可以把它看做是一张图片的重像从真实的图片的位置开始进行了一点移动。它原始图片所占据的位置仍然保留,但我们已经没法再看到它,只能看到它的重像。这样就让元素之间可以进行位置的重叠,因为相对定位元素能够移动到其他元素所占据的空间中。
相对定位元素离开了正常文档流,但仍然影响着围绕着它的元素。那些元素表现地就好像这个相对定位元素仍然在正常文档流当中。
我们无需再追问这个相对的位置是在哪里。因为这个相对位置很显然是正常的文档流。相对定位有点儿像为元素添加了 margin ,对相邻元素来说却像是什么都没发生过。但实际上并没有增加任何的 margin 。
固定定位(Fixed Positioning)
固定定位的行为类似于绝对定位,但也有一些不同的地方。
首先,固定定位总是相对于浏览器窗口来进行定位的,并且通过哪些属性的 top, right, bottom, 和 left 属性来决定其位置。它抛弃了它的父元素,它就是定位中表现地有点儿反叛。
第二个不同点是其在名字上是继承的。固定定位的元素是固定的。它们并不随着页面的滚动而移动。你可以告诉元素它所处的位置并永远不再移动。噢~好像还挺乖巧的。
在某种意义上说固定定位元素有点儿类似固定的背景图片,只不过它的外层容器块总是浏览器窗口罢了。如果你在 body 中设置一个背景图片那么它与一个固定定位的元素的行为时非常像的,只不过在位置上的精度会略少一些。
背景图片也不能改变其在第三个维度的大小,也因而带来了 z-index 属性。
打破了平面的 Z-Index
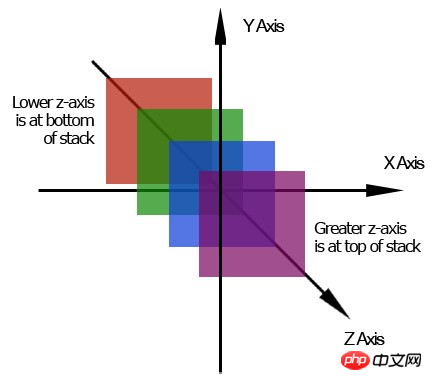
这个页面是一个二维平面。它具有宽度和高度。我们活在一个用 z-index 作为其深度的三维的世界当中。这个额外的维度能够穿越一个平面。

由上图可知,高的 z-index 位于低的 z-index 的上面并朝页面的上方运动。相反地,一个低的 z-index 在高的 z-index 的下面并朝页面下方运动。
没有的 z-index 的话,定位元素会有点儿麻烦。因为 z-index 能让一个定位元素位于另一个元素的上方或者下方,这或许能让你做出点创造性的东西。所有的元素的默认的 z-index 值都为0,并且我们可以对 z-index 使用负值。
z-index 实际上比我在这里描述的要更加地复杂,但细节写在了另一篇文章里。现在只需要记住这个额外维度的基本概念以及它的堆叠顺序,另外还要记住只有定位元素才能应用 z-index属性。
定位的问题
对于定位元素来说由几个比较常见的问题,都值得我们好好了解。
1.你不能在同一个属性当中应用定位属性和浮动。因为对使用什么样的定位方案来说两者的指令时相冲突的。如果你把两个属性都添加到一个相同的元素上,那么就期望在CSS中较后的那个属性时你想要使用的吧。
2.Margin 不会在绝对元素上折叠。假设你具有一个 margin-bottom 为20px的段落。在段落后面是一个具有30px的 margin-top 的图片。那么段落和图片之间的空间不会是50px(20px+30px)而是30px(30px > 20px)。这就是所谓的 margin-collapse,两个 margin 会合并(折叠)成一个 margin。
绝对定位元素不会像那样进行 margin 的折叠。这会使它们跟预期的不一样。
3.IE在 Z-index 上有一些BUG。在IE 6中 select 元素总是处于堆叠层级的最上方而不管它的 z-index 和其他元素的 z-index 是多少。
IE 6和IE 7在堆叠层级上又有另外一个问题。IE 6由最外层的定位元素的层级来决定哪一组的元素处于层级的最上面,而不是每一个单独的元素自身的层级决定。
<p style="z-index: "> <p style="z-index: 1"></p> </p> <img style="z-index: " />
对上面这段结构,你会预料段落元素处于堆叠层级的最上方。因为它具有最大的 z-index 值。但在IE 6和IE 7中,图片为处于段落的上方。因为 img 具有比 p 更加高的 z-index 层级。因此它会位于所有 p 的子元素的上方。
总结
요소에 설정된 위치 속성은 CSS 위치 지정 모드 중 하나에 따라 작동합니다. 위치가 지정된 요소에 대해 절대, 상대, 고정, 정적(기본값) 및 상속 중 하나를 설정할 수 있습니다.
위치 지정 모드와 CSS 위치 지정 요소는 레이아웃에서 상자가 있어야 하는 위치를 정의하고 상자 주변 요소는 위치 지정 요소의 영향을 받습니다.
z-index 속성은 위치가 지정된 요소에만 적용할 수 있습니다. 페이지에 세 번째 차원을 추가하고 요소의 계층적 순서를 설정합니다.
위치 지정 속성은 이해하기 쉬워 보이지만 표면에 나타나는 것과는 조금 다르게 작동합니다. 당신이 생각할 수도 있는 것은 상대 위치 지정이 절대 위치 지정과 더 유사하다는 것입니다. 레이아웃을 디자인할 때 부동 소수점을 사용하고 특정 요소에 위치 지정을 적용하여 레이아웃을 분할하려는 경우가 많습니다.
CSS 위치 분석에 대한 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





