테이블의 직관적인 인상은 여러 개의 셀이 가지런히 배열되어 있고, 행과 열이 선명하게 보인다는 점입니다. 이는 Excel과 연관될 수 있으며, Excel의 데이터 처리 및 통계 상태를 기반으로 웹 페이지에 표시되는 표의 의미를 이해할 수 있습니다.
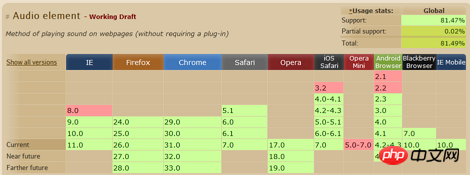
간단히 말하면, 여러 요소가 행과 열로 배열되어 있다는 것을 직관적으로 느낄 수 있을 때 표를 사용하면 훨씬 수월해집니다. caniuse.com에서 테이블을 적용하는 예:

테이블 사용은 간단하지만 때로는 테이블이 다음과 같이 끝나기도 합니다. 모두에게 유용합니다. 그리드 상태가 원하는 것이 아닐 수도 있습니다. 예를 들어, 일부 그리드에 줄 바꿈이 있는 경우 줄 바꿈으로 인해 전체 테이블이 매우 보기 흉하게 보입니다. 특히 데이터 표현에 사용되는 테이블의 경우 너비 할당은 매우 중요한 주제입니다. 그리드의 각 열이 나타낼 수 있는 데이터에 대한 테이블의 전체 너비를 신중하게 계산해야 할 수도 있습니다.
테이블 자체의 레이아웃 특성이 있기 때문에 특정 원칙을 따르고 계산을 통해 실제 레이아웃이 결정됩니다. 다음으로 이 기사에서는 실제 테이블 테스트 예제를 사용하여 테이블이 자체 레이아웃을 계산하는 방법을 살펴봅니다.
초기 설명
이 문서는 테이블을 적용하는 가장 일반적인 방법에만 초점을 맞추고 모든 상황을 나열하지는 않습니다. 브라우저마다 일부 테이블 개념에 대한 해석이 다르지만 레이아웃 계산은 기본적으로 동일합니다(차이가 있는 경우 별도로 언급됩니다).
다음에 사용되는 테스트 양식은 다음과 같은 모습으로 표시됩니다(내용은 0의 트랙에서 가져옴).

동시에 양식은 다음과 같습니다. border-collapse:collapse 및 border-spacing:0;으로 설정하세요. 이는 테이블을 적용하는 가장 일반적인 방법이기도 합니다. Normalize.css는 이 부분을 초기화 정의로 사용합니다.
두 가지 알고리즘
요소에 정의된 CSS 속성 table-layout에 따라 레이아웃 계산에서 테이블에 적용되는 알고리즘이 결정됩니다. 자동과 고정이라는 두 가지 값이 있습니다. 일반적인 상황에서는 기본값인 auto가 사용됩니다. 이 두 알고리즘의 차이점은 테이블의 너비 레이아웃이 테이블의 데이터 내용과 관련이 있는지 여부입니다. 이 기사에서는 이 두 값의 테이블 레이아웃 계산 원리에 대해 설명합니다.
자동 테이블 레이아웃-자동
자동 테이블 레이아웃의 특징은 테이블의 너비 레이아웃이 테이블의 모든 데이터 내용과 관련되어 있다는 것입니다. 최종 너비 레이아웃을 만든 다음 함께 표시합니다.
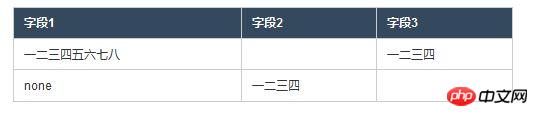
'콘텐츠 관련'이 핵심인 것 같습니다. 테이블이 고정 너비(여기서는 500px)를 정의하지만 모든 셀에 정의된 너비가 없으면 어떻게 됩니까(CSS 정의 너비만 논의됨)? 결과를 살펴보겠습니다.

위 표에서 빈 부분은 공백으로 표기되어 있습니다. 비교해 보면 다음과 같은 점을 확인할 수 있습니다.
2열과 3열의 너비가 동일합니다.
첫 번째 열의 너비와 후속 열의 너비 비율은 2:1인 것 같습니다.
테두리와 패딩을 포함한 모든 열의 전체 너비는 표에서 정의한 너비와 같습니다.
각 셀에는 정의된 너비가 없으므로 너비 레이아웃은 전적으로 특정 콘텐츠 데이터(텍스트 정보)에 의해 결정됩니다. 그러한 결과를 어떻게 설명할 것인가? 먼저 이 논리를 직관적으로 추측할 수 있습니다.
1단계, 각 열에서 텍스트 내용이 가장 많은 텍스트(줄 바꿈 없이 텍스트의 가장 넓은 너비로 이해됨)를 "대표"로 선택합니다.
2단계, 각 열의 "대표" 너비를 비교한 다음 너비 비례 관계에 따라 테두리와 패딩을 포함한 테이블의 전체 너비를 할당합니다.
위의 논리를 참고하여 앞의 표를 복습해 볼까요? 앞에서 너비 비율이 2:1인 것처럼 보인다고 말한 것을 참고하세요. 패딩이 제거된 버전을 살펴보겠습니다.

프런트 엔드 디버깅 도구를 사용하여 위의 셀 너비를 구체적으로 살펴보면 이 표가 다르다는 것을 알 수 있습니다. 이전과 비율은 2.:1에 매우 가깝습니다. (예, 이 작은 부분은 테두리 때문에 발생하지만 테두리가 없으면 열을 구별할 방법이 없습니다.)
너비 비율 관계를 분석할 때 콘텐츠 너비, 패딩, 테두리가 고려된다는 것을 알 수 있습니다. 이는 또한 문자 수를 측정하는 것이 아니라 문자가 줄 바꿈 없이 차지할 수 있는 너비를 측정한 것임을 보여줍니다(여기서 2:1은 한자의 너비가 동일하다는 사실에서 비롯됩니다). 당연히 패딩을 사용하는 것은 더 아름다운 테이블을 만드는 것입니다 :).
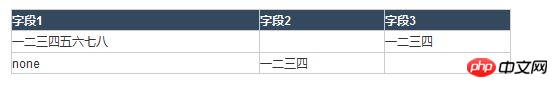
너비 정의가 있으면 어떻게 되나요? 다음은 일부 셀에 대한 너비 정의가 포함된 표입니다.

해당 HTML 코드는 다음과 같습니다.
<table class="exhibit_table">
<tr>
<th>一二</th>
<th style="width:200px;"> </th>
<th> </th>
</tr>
<tr>
<td style="width:5px;"> </td>
<td></td>
<td> </td>
</tr>
<tr>
<td> </td>
<td style="width:70px;"> </td>
<td>一二三四</td>
</tr>
</table>로그인 후 복사
다음은 다음에서 찾을 수 있습니다. 위 표 몇 가지 사항:
너비가 5픽셀인 셀의 실제 너비는 13픽셀이며, 이는 정확히 같은 열에 한자가 포함된 셀의 너비입니다. 최소 셀 너비의 형태(그래서 줄이 끊어집니다).
너비가 200px로 설정된 셀의 실제 너비는 200px이지만, 같은 열에는 70px 너비에 대한 정의가 있습니다.
정확한 너비 정의가 없는 3번째 열은 1번째와 2번째 열을 할당한 후 최종적으로 테이블의 남은 전체 너비를 가져옵니다.
너비 정의가 있는 열과 너비 정의가 없는 열이 있는 경우 다음과 같이 추론됩니다.
셀 정의 너비가 내용의 최소 배열 너비보다 작은 경우(그리고 줄이 없는 경우) Wrapping 반대로 셀에 가능한 한 많은 행을 배열하면(필요한 셀 너비) 셀이 위치한 열의 내용이 최소한의 배열로 표시됩니다.
동일한 열에 있는 셀의 콘텐츠 너비(줄 바꿈 없음, 이 단어는 나중에 이를 의미함)가 열의 최대 너비 정의보다 작은 경우 열의 실제 너비는 너비 정의와 같습니다.
너비 정의가 없는 열의 경우 테이블은 먼저 너비 정의가 있는 열에 너비를 할당한 다음 해당 열에 할당합니다(역시 두 열 사이의 비율은 콘텐츠 너비에 따라 다름).
앞쪽의 너비 정의가 없는 것은 Case 1로 볼 수 있습니다. 여기서 너비 정의가 있는 열도 있고, 너비 정의가 없는 열도 있어 Case 2로 볼 수 있습니다. 다음은 사례 3, 즉 모든 열에 너비 정의가 있는 경우입니다.

해당 html 코드:
<table class="exhibit_table exhibit_table_with_no_padding">
<tr>
<th style="width:50px;"> </th>
<th style="width:50px;"> </th>
<th style="width:100px;"> </th>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>로그인 후 복사
위 표에서 제거 패딩이 제거되어 너비로 값을 명확하게 정의할 수 있으며, 이 세 열의 너비 비율은 2:1:1입니다. 여기에는 또 다른 조건이 있습니다. 즉, 셀 내용의 너비가 너비 정의 값을 초과하지 않는 것입니다. 테스트 후, IE7 이하에서는 콘텐츠가 너비 정의 값을 초과할 때 다른 브라우저와 다르게 동작합니다.
이 테이블 예를 통해 모든 열에 너비 정의가 있고 이러한 너비 정의 값의 합이 테이블 너비보다 작은 경우 테이블은 해당 너비에 해당하는 너비를 할당한다는 것을 알 수 있습니다. 너비 정의 값. 너비에 비례하여 나머지 너비를 계속 할당합니다.
위는 자동 테이블 레이아웃이 정의되고 테이블 자체의 너비가 고정된 세 가지 상황에 대한 분석입니다. 테이블 자체에서 너비를 정의하지 않는 경우에는 더 많은 상황이 있을 것이며, 향후 적절한 기회가 있으면 테이블의 포함 블록(세부 사항)과 관련이 있을 것입니다(그렇습니다). 기사 공간이 제한되어 있습니다...).
고정 테이블 레이아웃-고정
고정 테이블 레이아웃의 특징은 테이블의 너비 레이아웃이 테이블의 데이터 내용과 관련이 없다는 것입니다. 테이블의 첫 번째 행 정보를 수신하여 최종 너비 레이아웃을 결정하고 표시할 수 있습니다.
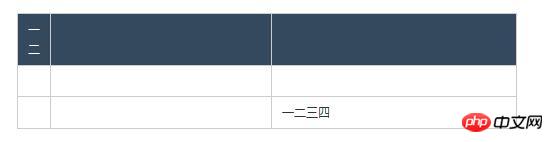
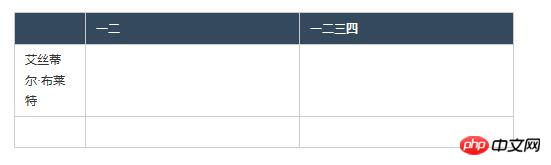
고정 테이블 레이아웃은 '내용에 구애받지 않으며' '첫 번째 행'을 강조합니다. 다음 테이블 예를 살펴보십시오.

해당 HTML 코드:
<table class="exhibit_table exhibit_table_fixed">
<tr>
<th style="width:50px;"></th>
<th>一二</th>
<th>一二三四</th>
</tr>
<tr>
<td>艾丝蒂尔·布莱特</td>
<td width="1000px;"> </td>
<td> </td>
</tr>
<tr>
<td style="width:5px;"> </td>
<td> </td>
<td> </td>
</tr>
</table>로그인 후 복사
고정 테이블 레이아웃의 논리는 훨씬 간단하며 표현됩니다. 다음과 같이:
첫 번째 행 뒤의 모든 셀의 내용과 너비 정의를 무시하고 첫 번째 행의 정보만 가져옵니다.
첫 번째 행에서 셀에 너비 정의가 있는 경우 필수 할당 너비를 지정하고 나머지 너비는 너비 정의 없이 셀에 균등하게 분배됩니다.
첫 번째 행에 있는 셀의 너비 분포에 따라 테이블의 너비 레이아웃이 결정되며, 첫 번째 행 이후의 내용은 레이아웃을 변경하지 않습니다.
고정 테이블 레이아웃을 사용할 때 테이블 요소의 너비를 정의해야 한다는 점도 중요합니다. 너비가 정의되지 않은 경우(즉, 자동 기본값) 브라우저는 자동을 사용합니다. 대신 테이블 레이아웃.
종료문
테이블과 관련하여 실제로
,
,
, 과 같은 요소가 있지만 가장 일반적인 용도에서는 필요하지 않습니다. 실제로 테이블의 레이아웃 계산에서도 고려됩니다. 셀 병합 상황과 함께 테이블 레이아웃 계산이 얼마나 복잡한지 상상할 수 있습니다. W3C 문서에서는 테이블 레이아웃 계산(자동 테이블 레이아웃)이 아직 사양이 되지 않았다고 언급했습니다. 테이블 레이아웃 계산에 대한 W3C의 설명은 테이블 너비 알고리즘을 참조하세요.
결론
사실 테이블 레이아웃 계산 원리에 관한 한 이렇게 세밀하게 추론하는 것은 그다지 실용적이지 않습니다. 이런 기회가 많지는 않지만, 세부적인 사항을 정리해야 할 때 참고하시면 도움이 될 것 같다는 말씀입니다.
그러나 이 기사의 내용을 바탕으로 더 의미 있는 결론을 내릴 수 있습니다. 테이블은 너비를 정의하고 모든 셀은 너비를 정의하지 않습니다. 그러면 자동 레이아웃 테이블이 최선을 다해 모든 셀을 너비로 정의합니다. 데이터 줄 바꿈이 발생하고 줄 바꿈이 모양에 영향을 미치는 상황이 발생하는 경우 너비 할당을 직접 다시 실행하는 대신 데이터를 합리화하거나 여백을 줄여야 함을 의미합니다.
이번에 이런 실측과 추론을 하게 되었는데, 한꺼번에 체계적이고 완벽하게 설명하는 것보다 구체적인 상황을 세분화해서 설명하는 것이 더 이해하기 쉽다는 생각이 듭니다. 중국 관행?
HTML 테이블 레이아웃의 실제 사용과 관련된 더 많은 기사를 보려면 PHP 중국어 사이트를 주목하세요!














 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM