SublimeText, Notepad++, webstorm 등이 시장에서 가장 지배적인 편집기임에는 의심의 여지가 없지만 물론 더 많은 편집기가 있습니다. JavaScript 편집기는 편의성과 코딩 용이성을 위해 다양한 특징과 기능을 제공합니다. 이 기사에서는 20개의 JavaScript 편집기를 편집했습니다. 어느 것이 가장 좋습니까? 최종 결정권은 당신에게 있습니다!

WebStorm은 Node.js 개발의 복잡한 클라이언트 측 개발과 서버 측 개발을 위한 가볍고 강력한 IDE로 완벽한 솔루션을 제공합니다. . WebStorm의 스마트 코드 편집기는 JavaScript, Node.js, HTML 및 CSS를 지원합니다. WebStorm은 Windows, Mac OS 및 Linux 플랫폼을 지원합니다.

Notepad++는 완벽한 중국 문화 인터페이스와 다음을 지원하는 매우 독특한 무료 소프트웨어 일반 텍스트 편집기(라이선스: GPL) 세트입니다. 다중 언어 쓰기(UTF8 기술). 일반 일반 텍스트 설명 파일을 작성하는 데 사용되는 것 외에도 컴퓨터 프로그램 작성을 위한 편집기로도 매우 적합합니다. Notepad++에는 구문 강조 기능뿐만 아니라 구문 접기 기능도 있으며 기본 기능을 확장하는 매크로 및 플러그인 모듈을 지원합니다.

Brackets은 무료 오픈 소스 및 크로스 플랫폼 HTML/CSS/JavaScript 프런트엔드 WEB 통합 개발 환경(IDE 도구)입니다. ). 이 프로젝트는 Adobe에서 만들고 유지 관리하며 MIT 라이선스로 출시되었으며 Windows, Linux 및 OS X 플랫폼을 지원합니다. Brackets의 핵심 목표는 브라우저 새로 고침, 요소 스타일 수정, 검색 기능 등 개발 과정에서 비효율적인 반복 작업을 줄이는 것입니다.

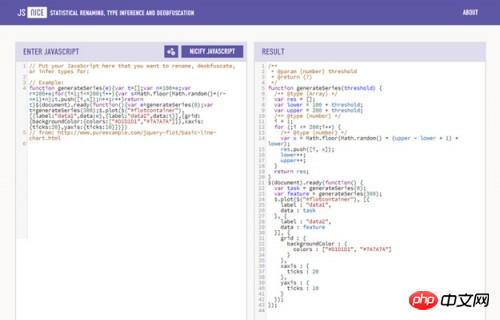
JS Nice는 난독화된 JavaScript 코드를 더 읽기 쉽게 만드는 도구입니다. JavaScript 코드 미화를 위해 새로운 난독화 및 압축 해제 엔진을 사용합니다. JSNice는 고급 기계 학습 및 프로그램 분석 기술을 사용하여 사용 가능한 오픈 소스 프로젝트에서 이름 지정 및 유형 패턴을 학습합니다.

JSHint는 코드 스타일 관련 문제를 경고하는 데 사용할 수 있는 JavaScript 구문 및 스타일 검사 도구입니다. 일반적으로 사용되는 여러 편집기에 잘 통합될 수 있으며 팀의 코딩 스타일을 통합하는 훌륭한 도구입니다.

JSBin은 주로 JavaScript 및 CSS 코드 조각을 테스트하는 데 사용되는 웹 애플리케이션입니다. JSBin을 사용하면 언제든지 JavaScript와 HTML을 편집하고 테스트할 수 있으며 동료에게 URL을 보내 검토하거나 도움을 받을 수 있습니다.

Kinetic Wing은 모든 주요 운영 체제에서 사용할 수 있는 무료 경량 IDE입니다(Mac 지원 예정). 복잡한 IDE는 아니지만 최신 기능을 갖춘 스마트 텍스트 편집기에 가깝습니다. 이러한 기능에는 Sass 또는 Less 지원(내장 컴파일러 포함), HTML5 및 CSS3 지원, CoffeeScript 지원이 포함됩니다.

CodeMirror는 Javascript 기반의 온라인 코드 편집기로, 특히 코드 편집에 사용되며 다양한 언어가 함께 제공됩니다. . 모드를 사용하면 더욱 고급 편집 기능을 사용할 수 있습니다. CodeMirror는 리치 텍스트 편집기의 보조 제품이 아니며, 잘 알려진 많은 온라인 코드 편집기의 기본 라이브러리입니다.

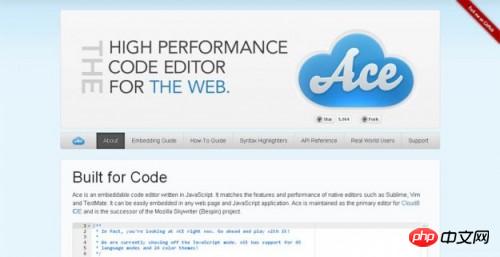
ACE는 JavaScript로 작성된 임베디드 코드 편집기입니다. Sublime, Vim, TextMate 등과 같은 많은 로컬 편집기와 일치합니다. ACE는 Cloud9 ID의 메인 편집자로 유지되며 Mozilla Skywriter 프로젝트의 후속 버전입니다.

NetBeans IDE는 Windows, Mac, Linux 및 Solaris에서 쉽게 실행할 수 있는 수상 경력에 빛나는 통합 개발 환경입니다. NetBeans에는 오픈 소스 개발 환경과 애플리케이션 플랫폼이 포함되어 있어 개발자는 Java 플랫폼을 사용하여 웹, 엔터프라이즈, 데스크톱 및 모바일 애플리케이션을 빠르게 만들 수 있습니다. NetBeans IDE는 현재 PHP, Ruby, JavaScript, Ajax, Groovy, Grails 및 C/ C++ 및 기타 개발 언어.

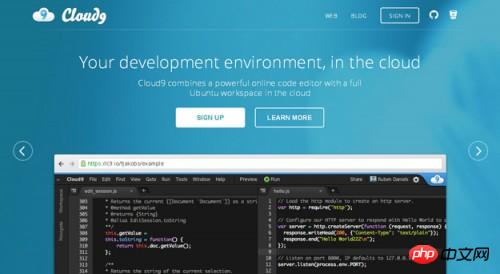
Cloud9 IDE는 Node.JS를 기반으로 구축된 JavaScript 프로그램 개발 웹 IDE입니다. JS, HTML, CSS 및 이들의 혼합에 대한 음영 처리를 지원하는 매우 빠른 텍스트 편집기가 있습니다. 또한 Cloud9 IDE에는 IDE에서 시작, 일시 중지, 중지할 수 있는 node.js 및 Google Chrome용 디버거가 통합되어 있어 클라우드 컴퓨팅 환경에서 코드를 테스트하고 배포할 수 있습니다.

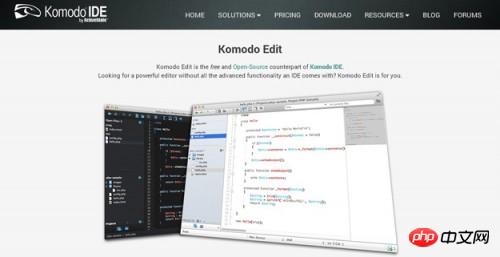
Komodo Edit는 Windows, Linux 및 Mac을 지원하는 오픈 소스 크로스 플랫폼 편집기입니다. 일반적으로 Komodo 통합 개발 환경과 함께 배포되지만 독립적으로 사용할 수도 있습니다. Komodo Edit는 JavaScript, Ruby, Tcl, PHP, Perl 및 기타 널리 사용되는 프로그래밍 언어를 지원합니다. Komodo Edit에는 구문 강조, 구문 검사, Vi 시뮬레이션, 자동 완성 및 기타 기능이 있습니다.

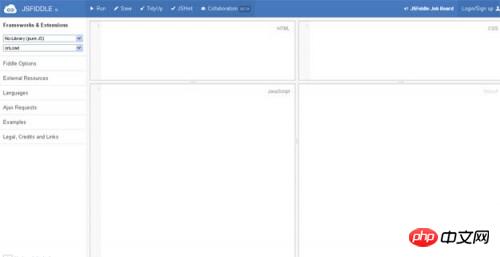
jsFiddle은 JS 코드를 단순화하기 위해 인기 있는 JS 프레임워크를 통해 맞춤형 환경을 생성하는 온라인 셸 편집기입니다. 샘플 코드를 테스트하는 데 사용할 수 있습니다. 뿐만 아니라 Ajax 에코 백엔드를 추가하고 MooTools, jQuery, Dojo, Prototype, YUI, Glow, Vanilla 등과 같은 일련의 JavaScript 프레임워크를 통해 리소스를 자동으로 로드할 수도 있습니다. 또 다른 중요한 기능은 고유한 URL 생성 코드를 저장하고 공유하는 기능입니다. jsFiddle에는 임베딩 기능도 있습니다.

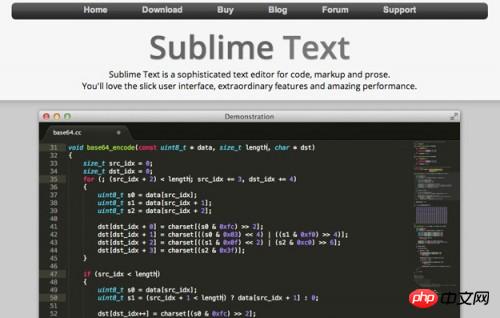
Sublime Text는 가볍고 간결하며 효율적인 크로스 플랫폼 편집기입니다. 해당 명령, 옵션, 스니펫 및 구문을 실시간으로 검색할 수 있는 좋은 확장 기능과 강력한 단축키 명령을 가지고 있으며, VIM 모드 지원, 매크로 지원, 다중 선택(Multi-Selection) 기능을 지원합니다. 15. Codepen
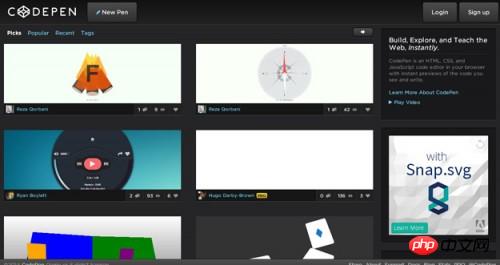
 CodePen은 이동성, 교육, 공유 등 다양한 기능을 갖춘 웹 프런트엔드 실행 사이트입니다. 코딩 오류를 증명하고 해결하기 위한 압축 버전의 테스트입니다. 16. Eclipse
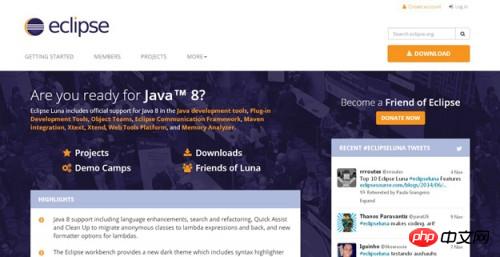
CodePen은 이동성, 교육, 공유 등 다양한 기능을 갖춘 웹 프런트엔드 실행 사이트입니다. 코딩 오류를 증명하고 해결하기 위한 압축 버전의 테스트입니다. 16. Eclipse

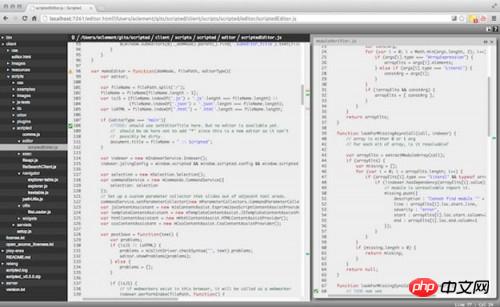
Koding은 코드 생성 및 편집에 매우 편리한 모든 기능을 갖춘 무료 클라우드 개발 환경입니다. 등록 후 개발 과정에 도움이 되는 무료 가상 머신을 얻을 수 있습니다. 🎜> 18. Scripted

Codio는 강력한 클라우드 컴퓨팅이자 브라우저 기반 IDE(웹 IDE)입니다. Codio는 Javascript, PHP, Ruby 등 거의 모든 프로그래밍 언어를 지원합니다. 
위의 20가지 최고의 JavaScript 편집기 중 어느 것이 더 나은지는 당신에게 달려 있습니다! 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 주목해주세요!