
제품이나 기사를 탐색할 때 한 화면이 부족할 때 더 많은 콘텐츠를 보기 위해 계속 위로 드래그하게 되는데, 다시 맨 위로 돌아가야 할 때 손가락을 수동으로 밀어서 페이지를 위로 올리면 됩니다. 매우 비효율적입니다. 이때 [Back to Top] 버튼을 이용하여 빠르게 상위로 복귀할 수 있도록 도와주어야 합니다.
더 이상 고민하지 않고 이 기능을 구현해 보겠습니다.
이 버튼은 항상 표시될 필요는 없습니다. 결국 반투명 플로팅 버튼이므로 페이지 탐색도 방해됩니다.
두 가지 상황이 있습니다.
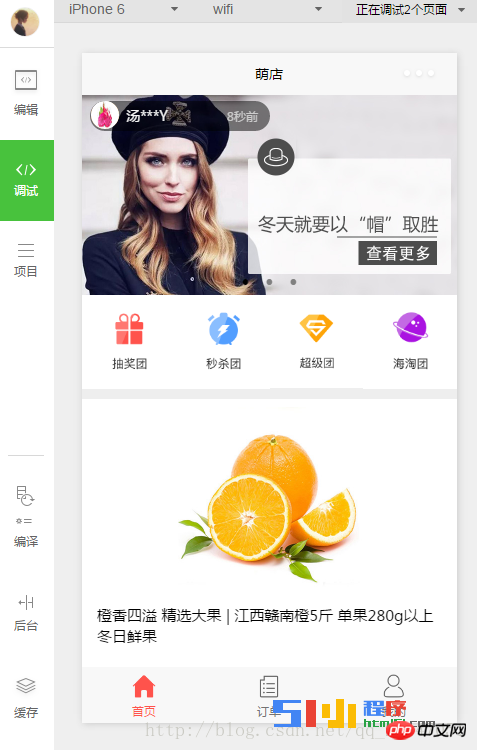
첫 번째 경우, 페이지가 상단에 있을 때 맨 위로 돌아가기 버튼이 나타나지 않습니다.

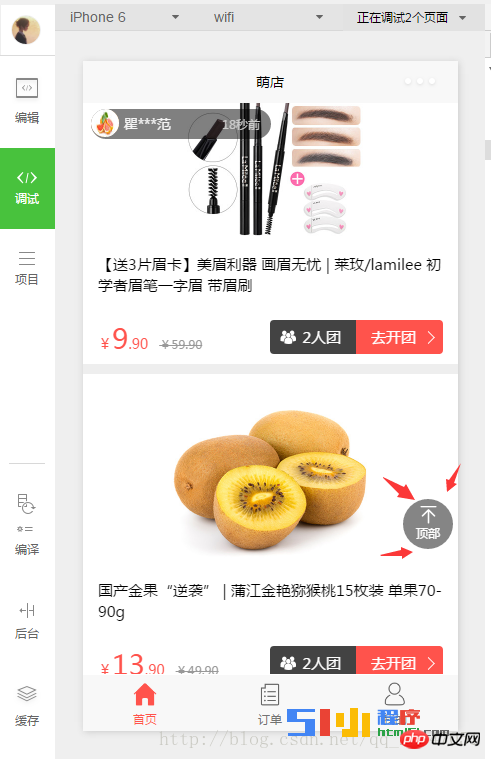
두 번째 경우, 페이지가 상단에서 일정 거리를 벗어나면 아래와 같이 맨 위로 돌아가기 버튼이 나타납니다.

다음 단계는 코드를 분석하는 것입니다.
여기서 스크롤 이벤트를 사용하려면 미니 프로그램에서 가장 바깥쪽 레이어를 스크롤 뷰 태그로 래핑해야 한다고 규정한 다음 scroll-y=" "true"는 페이지를 수직으로 스크롤할 수 있음을 의미합니다. scroll-top은 처리를 위해 맨 위로 스크롤하는 것을 의미하며 일반적으로 이벤트를 바인딩합니다.
bindscrolltolower는 처리를 위해 맨 아래로 스크롤하는 동일한 원리를 갖습니다. 바인딩스크롤은 스크롤할 때 이 이벤트를 트리거하는 것을 의미합니다.
아래 내부 WXML은 클릭 시 상단으로 돌아가도록 이벤트 goTop을 바인딩하여 스크롤 높이를 0으로 만드는 버튼 설정입니다.
WXML 코드:
<scroll-view class="bigWrap" scroll-y="true" scroll-top="{{scrollTop}}" bindscroll="scroll" bindscrolltolower= "scrolltolower" style="position: absolute; left: 0; top:0; bottom: 0; right: 0;">
//*********************
<view class="com-widget-goTop" bindtap="goTop" wx:if="{{floorstatus}}">
<view class="icon-gotop">
顶部
</view>
</view>
//*********************
</view>JS 코드:
//回到顶部按钮
Page({
data: {
scrollTop: 0
},
goTop: function(e){
this.setData({
scrollTop:0
})
},
scroll:function(e,res){
// 容器滚动时将此时的滚动距离赋值给 this.data.scrollTop
if(e.detail.scrollTop > 500){
this.setData({
floorstatus: true
});
}else {
this.setData({
floorstatus: false
});
}
})WXSS 코드:
.bigWrap{
background:#eee;
}
/goTop回到顶部图标start/
.com-widget-goTop {
position: fixed;
bottom: 125px;
right: 5px;
background: rgba(0,0,0,0.48);
border-radius: 50%;
overflow: hidden;
z-index: 500;
}
.com-widget-goTop .icon-gotop{
background-color: rgba(0,0,0,0.8);
display: inline-block;
width: 50px;
height: 50px;
line-height: 68px;
font-size: 12px;
color: #ffffff;
text-align: center;
border-radius: 50%;
background: url() no-repeat center -1110px;
-webkit-background-size: 50px auto;
}더 많은 WeChat 미니 프로그램이 [맨 위로 돌아가기] 버튼 효과를 구현합니다. 관련 기사는 PHP 중국어 홈페이지를 주목해주세요!